ABテストはスピーディかつ確実にWebサイトのパフォーマンスを上げる手法です。ここにヒートマップを組み合わせて活用することで、Web改善をさらに効果的に回すことができます。現時点でのWeb改善手法としては最強と言ってしまってもいいくらい相性のいい組み合わせです。
ではなぜこの組み合わせが効果的なのか?今日はABテストとヒートマップを組み合わせて効率的かつスピーディに改善を回す方法をご紹介します。
結果が良くなった要因を突き止める
ABテストにおいて良い結果が出たときに、どれだけの方が「なぜ良かったのか?」の要因を追求しているでしょうか?良くなったという結果は把握していても、それが「なぜ?」かまでは追求しきれていないのではないでしょうか。このような状況にヒートマップは非常に有効に機能します。
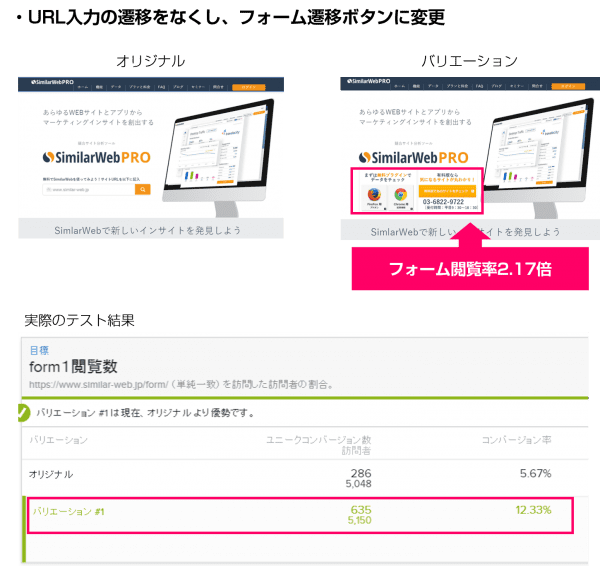
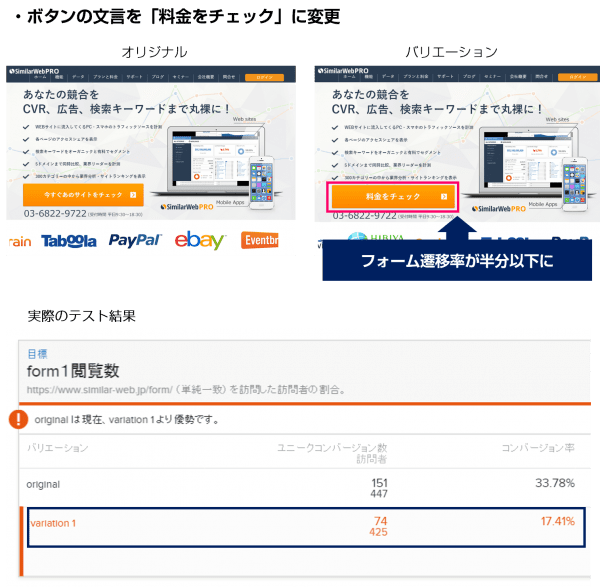
例を見てみましょう。以下はSimilarWebというツールのwebサイト改善にあたり、オプティマイズリーを使ってABテストをした例です。元々URL入力欄になっていた部分を、お問合せボタンに変更しています。

このABテストの結果、フォーム閲覧率は2.17倍、CV率は2.24倍に上昇しました。結果としては大成功のABテストだったのですが、ここに数字データだけではなく、ヒートマップを使ってABテスト別の違いを分析することにより、ユーザーの行動がどのように変化したのか?という点に気づくことが出来ました。
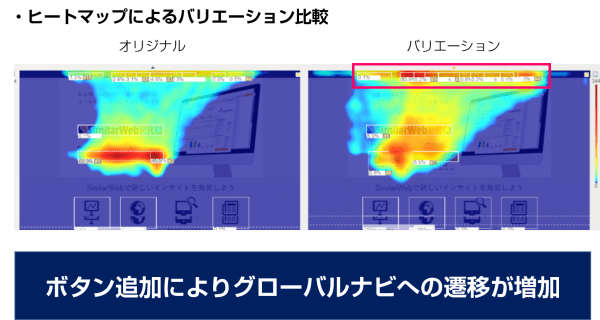
以下はABテスト別に、ヒートマップを生成した結果の比較です。

左右の画像を見比べてみると一目瞭然なのですが、URLの入力欄をなくし、新たにボタンを追加したことで、サイト上部にあるグローバルナビへの遷移が増加しているのがわかると思います。テスト結果を見た上での私たちの判断は「メインビジュアルにフォーム遷移ボタンを入れた結果、フォームへの遷移が増えてCVが上がった」というものでしたが、実際追加したボタンへフォーカスされたわけではなく、それ以上にグローバルナビへの遷移が増えていたのです。
ここからわかることはつまり、
「CV向上は『ボタンを入れた』という追加要素から得られた結果ではなく、『URLの遷移をなくした』ことで、ユーザが行き場をなくしてグローバルナビに遷移し、その結果ユーザに与えられる情報が増えたからこそCV率向上につながった」
ということです。このようにABテストの結果から、ユーザーの行動変化を捉えることが出来るというのが、ヒートマップを組み合わせるメリットです。ここまで精度の高い検証結果を手にすることが出来れば、必然的に次のテストの成功確率も上がり、かつナレッジも溜まりやすくなるため、PDCAを高速で回し続けることが出来るのです。
悪かった時の理由を明確にする
ヒートマップが活かせるのはテスト結果が良かった時だけではありません。結果が悪かった時にも活用出来ます。これも一つ例をご紹介しましょう。以下はSimilarWebのサイト改善にて、フォームへのボタン文言をテストした時の結果です。

このABテストの結果、明確にフォームの遷移率が下がり、CV率も-47.4%と半分近く下がってしまいました。このように結果が悪かった時に、「なぜ悪くなったのか」を分析するのは非常に難しいことです。なぜなら基本的にテストのバリエーションは良くなるという仮説の元で設計しているからです。我が子のようにかわいいテストアイデアを自ら否定するのはなかなか難しいことです。そのため悪かったという結果だけが残り、「なぜ?」の部分が解明されないままお蔵入りになってしまうケースが多いのです。
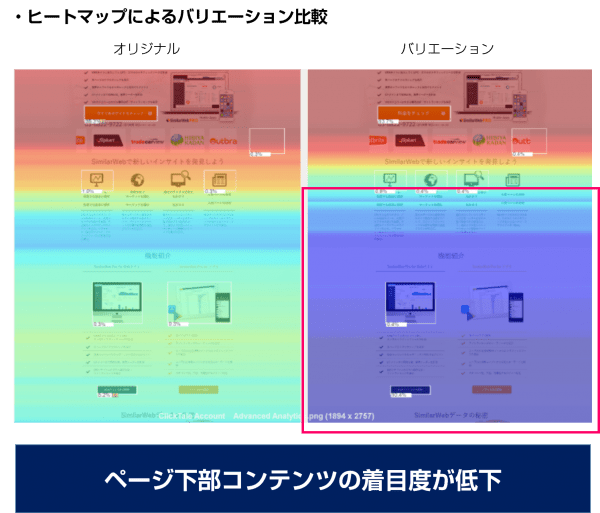
このようなときヒートマップを活用すれば、ユーザーの変化が手に取るようにわかるため、言い訳することなく明確な回答を得ることが出来ます。以下がその比較したヒートマップです。

上記の通りボタンの文言を変えた結果、ユーザーの変化に何が起こっていたかというと、ページ下部のコンテンツが明らかに読まれなくなってしまっていたのです。
つまり、
“あまりに早い段階で料金に関する情報をサジェストしたがために、ユーザがCVにおいて重要なサービスの機能などの情報を得る機会を失ってしまってい、その結果としてCVが下がってしまった”
というユーザーの行動変化から起きたCV率の低下だったという要員が明確になるのです。この結果から得られる知見として「必ずしも欲しい情報を最初に出せばいいわけではなく、そのタイミングが重要」という知見を得ることができました。このように結果が悪くなった要員を分析することで、「やってはいけないことリスト」を蓄積していくことが出来ます。その結果次のテストの精度を飛躍的に向上させることができ、結果の悪かったテストからも次の仮説を構築することが出来るのです。
中間指標を細分化して効果測定する
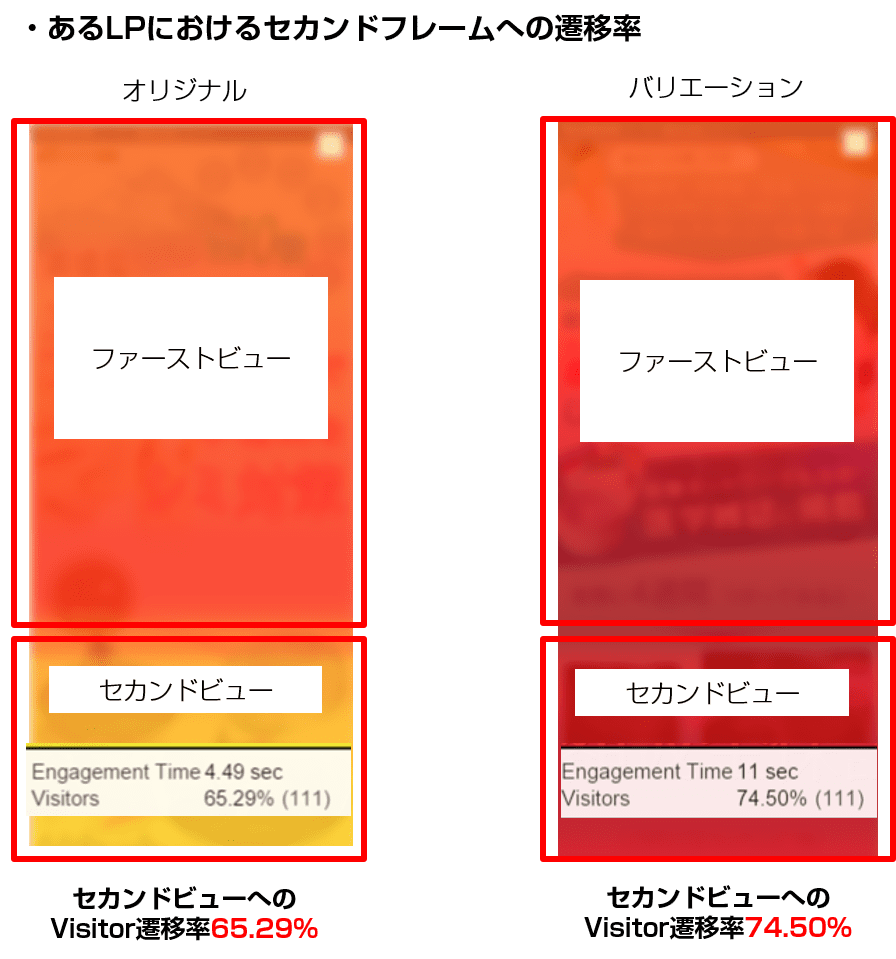
ヒートマップ分析はABテストにおいて、数字結果に明確な差が出なかった場合でも有効に活用出来ます。例を見てみましょう。以下はあるスマホLPのメインビジュアルテストを行なった時のテスト結果をヒートマップで分析したものになります。

このときフォーム遷移率やCV率にはそこまで明確な変化を確認出来ませんでした。そこでヒートマップを使って分析してみたところ、最終CV率には変化がなかったものの、ファーストビューからセカンドビューへの遷移率は9%程度上がっていることが確認出来ました。メインビジュアルの主たる役割はコンバージョンさせることではなく「興味を惹いて下にスクロールさせる」ことです。この結果を見れば、今回のABテストはバリエーションを勝者として次にセカンドビューを改善するなどの手をうつことが出来るでしょう。しかしヒートマップで分析しなければ、このABテストはそのままお蔵入りになっていた可能性があります。ヒートマップ分析はこのように結果に明確な差がでなかった時も、有益なデータを得るための唯一の手法といえます。
主動線への影響を把握する
最後にこれはヒートマップとは少し話がそれますが、Clicktaleというヒートマップツールに付随しているファネル機能を使ってABテストを分析する手法も少しご紹介しておきましょう。ファネル機能はユーザーのサイト遷移率をカンタンに視覚化出来る機能です。さらにそのファネルをABテスト別に数クリックで比較出来る機能も持っています。コレを活用することで、ABテストによってユーザーのサイト回遊にどのような変化をもたらしたのかをカンタンに確認することが出来ます。
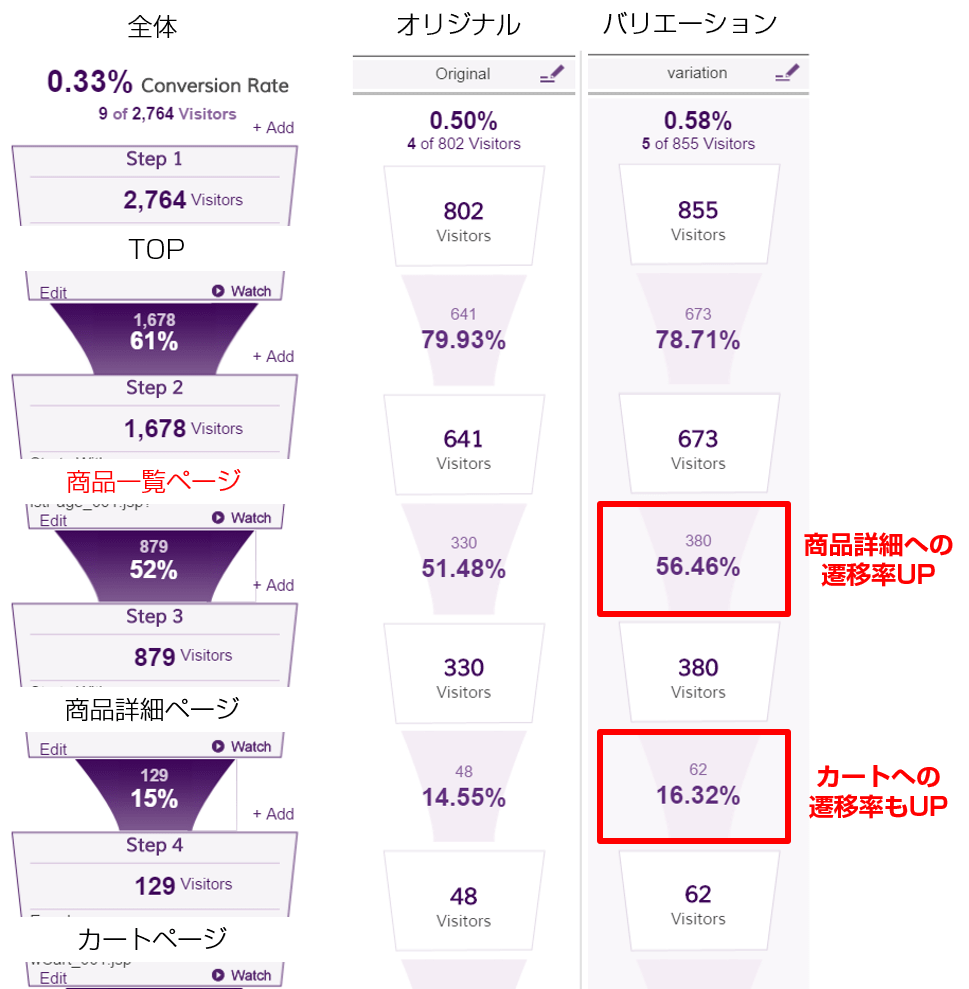
以下はあるECサイトにて商品一覧ページのレイアウトを変更した際の、TOPからカートまでの一連の遷移率をABテスト別に比較したものです。

上記の通り、商品一覧ページのレイアウトを変更することで商品詳細への遷移率がUPしていることがわかりますが、それに伴いカートへの遷移率がアップしていることもひと目でわかります。ABテストの際はテスト実施をしたページの変化だけではなく、それに関連するページへの変化も追うことで多面的な評価が可能です。例えばボタンのクリック率は上がっていたけど、最終CVは下がったというケースなどはよくある話しなので、関連ページも含めてABテストの評価を行いましょう。
まとめ
いかがでしょうか?ABテストとヒートマップを組み合わせることで通常の数倍の分析結果とナレッジを蓄積することが出来ます。そのためPDCAで躓くことなく、テストを回すことが出来るのです。またヒートマップを組み合わせることでもう一つ良い点は、テスト後の分析が容易なため、テスト前の仮説設計にそこまで時間をかけなくてもテストが出来る点が挙げられます。効果的なABテストアイデアとKPIを設定するのは、ある程度の知識と経験が必要となります。しかしテスト後の検証がしっかり出来るのであれば、事前の設計は最小限でもテストをスタートすることが出来るのです。ABテストはあくまで目標を達成ための手段です。ヒートマップを活用し、ガンガンABテストを回せる体制をつくり、数字もガンガン上げていきましょう。