皆さんこんにちは。ギャプライズ鎌田(@kamatec)です。
大きくきれいな画像を横並びに使い、視覚に訴えるサイトデザインを実現できる「カルーセル」。見るからにカッコいいデザインなので、サイトのクオリティを上げるため「カルーセルパネル」を導入したサイトも数多くあるでしょう。
とは言え、この「カルーセルパネル」を使用するか否かという議論がカルーセルが普及していくにつれて盛り上がってきました。ということで、今回はこの「カルーセル」の是非について、Clicktale社のアナリストが調査した結果を報告したいと思います。
(※2020/8/21更新)
カルーセルパネルとは?
そもそもカルーセルパネルって何?
ここ数年多くのサイトに導入されているカルーセルパネルですが、そもそもの定義は、以下のようです。
カルーセルパネルとは、Webデザインの一種で、画像などのコンテンツをスムーズに横にスライドさせる表示方法のことである。
カルーセルパネルを利用することで、狭いエリアに複数のコンテンツを表示させることができる。主にJavaScriptとCSSの組み合わせてなどによって実現される。
カルーセルパネルの「カルーセル」(carousel)は「回転木馬」を意味する英語である。
出典 IT用語辞典ーカルーセルパネル
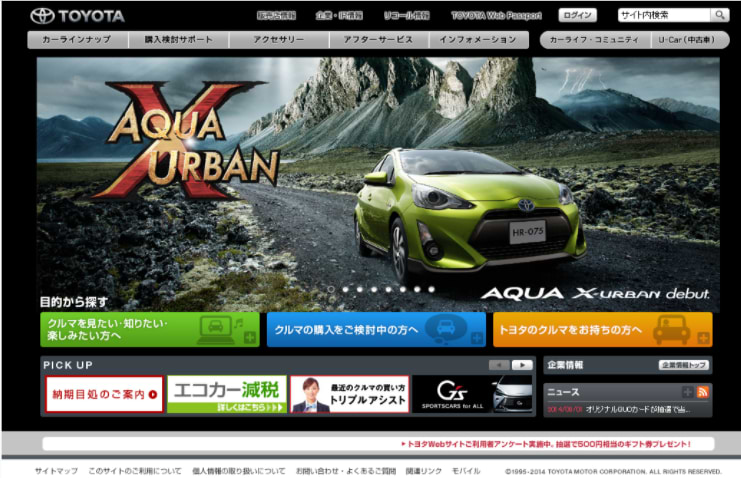
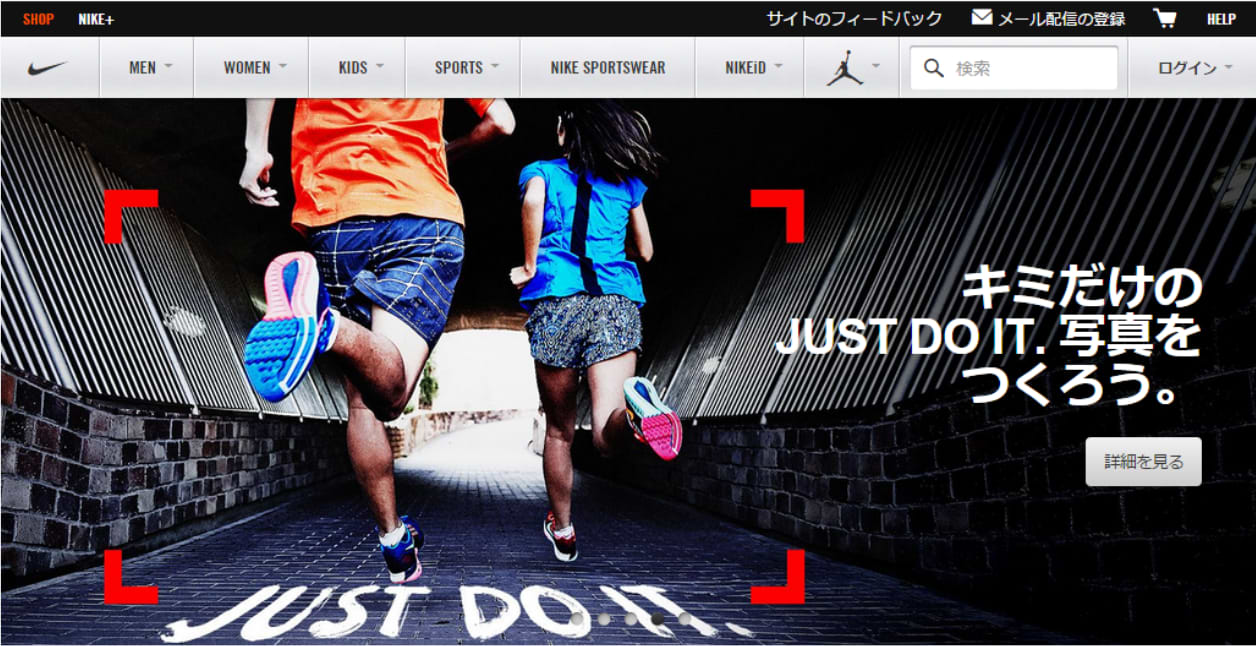
具体例をあげると、トヨタやNikeなどのサイトでも使われているデザインです。


【もっとカルーセルパネルを見たい人へ!】
▶カルーセル のWEBデザイン一覧 | WEBデザインギャラリー
カルーセルパネルのメリットとは?
では、このカルーセルパネルを多くの企業が導入している理由は何なのでしょうか?そのメリットとして「効果的なカルーセルをデザインする: お化け屋敷ではなく、しゃれた娯楽を創り出そう」の中ではこう書かれています。
カルーセルを利用するの最大のメリットは、複数のコンテンツによってホームページ上の一等地にあたる場所を占拠できることである。それは、どのコンテンツが最もふさわしいか、という内輪もめを意味のないものにする効果がある。それ以外のメリットとしては、可視領域のほぼ一番上に出せる情報が増えることで、ユーザーが実際に情報を見る機会が増大することが考えられる。
カルーセルはコンバージョンにつながらない?
このようなメリットがあるカルーセルパネルですが、実はその是非に関して色々な見方があります。特に、サイトからの売り上げ(コンバージョン)を目的とするECサイトなどでは、カルーセルパネルを使わないほうがいいのではないかという見解もあります。
ノートルダム大学の研究や、ニールセングループが発表したレポートでは、カルーセルがユーザーのエンゲージメントに色々な問題を引き起こし、クリック率を低下させてしまうと発表しています。
また、カルーセルを使っていた世界的な企業であるAppleのサイトでさえ、カルーセルを止めたことが注目されました(参考:Appleがトップページで自動送りカルーセルをやめた理由 – Rriver)。
この事実を考えると、カルーセルパネルはサイトから取り除くべきなのでしょうか?
カルーセルデザインを考える7つの見解
とは言え、このような研究や仮説は、ユーザーエクスペリエンスの表面にしか着目していません。そのため、Clicktale社のアナリスト二人が改めてカルーセルがユーザーにどのような影響を与え、どう反応されるかを調査してみることにしました。結果としては、カルーセルにはメリットとデメリットがどちらも存在し、場合によって効果を発揮するものだということがわかったのです。その調査でわかった7つの代表的な知見を紹介します。
1.矢印がユーザーの注意力を分散させてしまう
様々な業界のサイトのヒートマップを分析したところ、ユーザーはカルーセルをスクロールさせるための矢印によく注目していることがわかりました。
それと同時にその矢印をクリックすることや、パネルの動きをことさらに注目してしまうがために、実際に見てもらいたい一つ一つのパネルにあるコンテンツをあまり見ていないことがわかったのです。そして矢印を使用すると、クリック率やエンゲージメントタイムが一律に低いという結果になったのです。
2.商品のショーケースとしてカルーセルを使うべきではない
カルーセルは商品のショーケースとして使うようなことは効果的とは言えません。それは、カルーセルが購買への意思決定を阻害させる働きをするからです。カルーセルがあると、ユーザーは通常よりもカルーセルの動きに注目してしまいます。すると、本当に伝えたいパネル一つ一つのメッセージが伝わりづらくなってしまうのです。
また、ユーザーは「どれくらいパネルが続いているのか」、「最初に興味を持ったパネルにどうやって戻るのか」に気を取られてしまう傾向もありました。もしユーザーにクリックをさせたいのならば、少ない選択肢で商品イメージやバナーを静的に配置することで、改善させることができるでしょう。
3.カルーセルはサイトブランディングには効果的
商品を並べるショーケースとしてカルーセルは適切とはいえませんが、ブランディングという目的では効果的です。
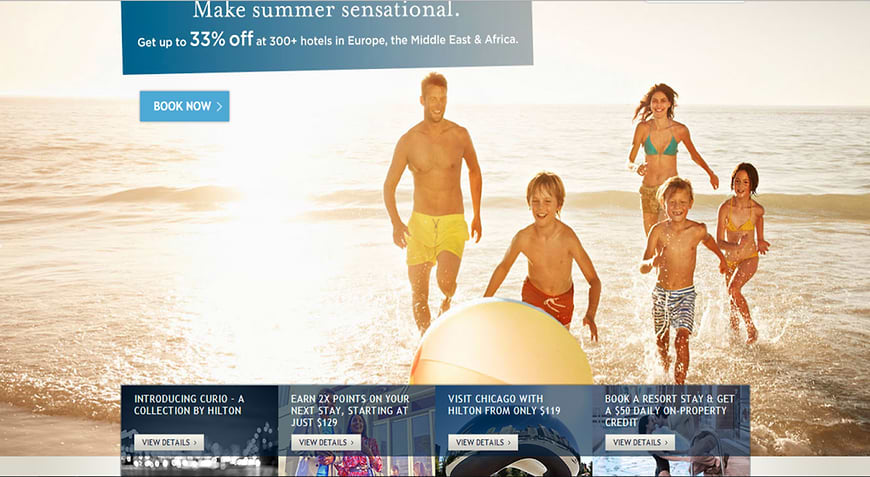
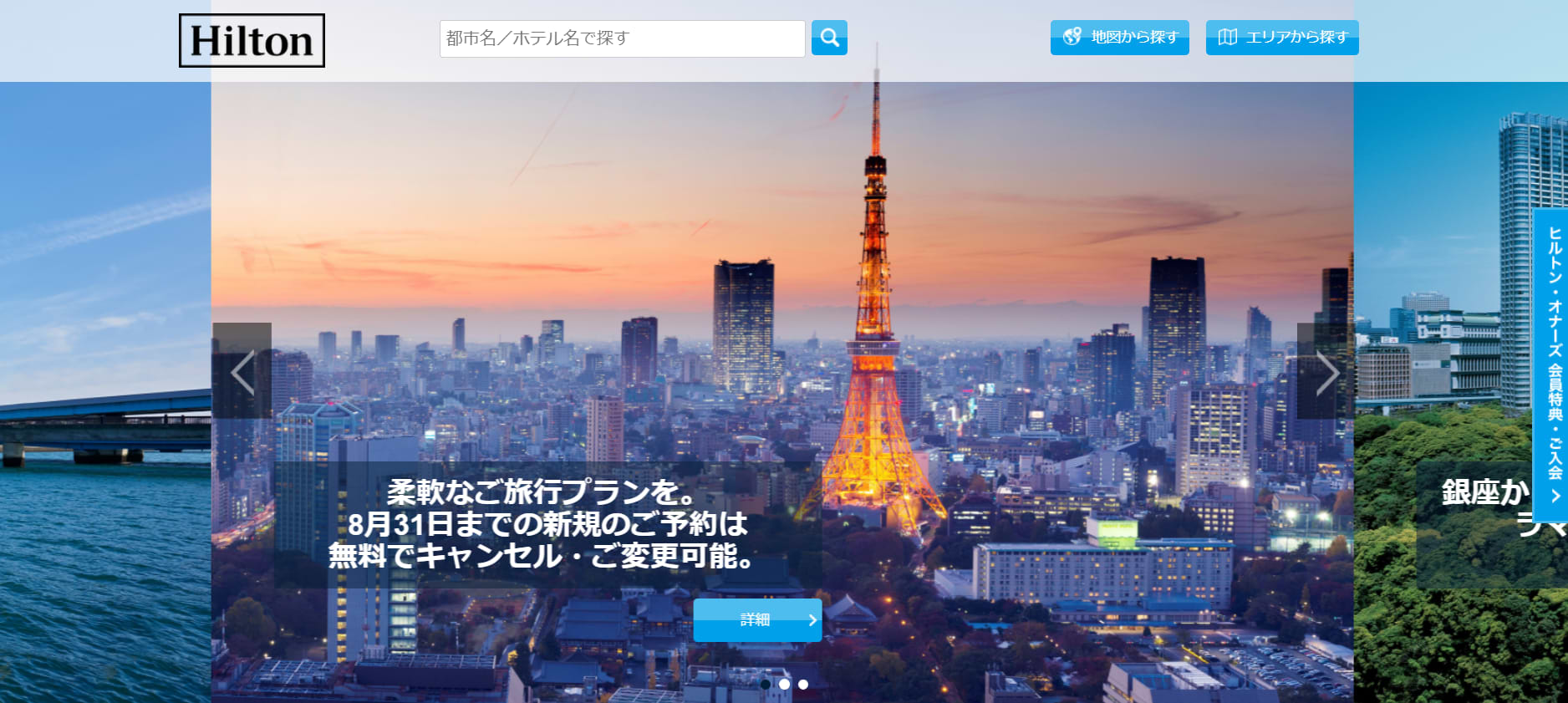
カルーセルに商品やサービスを楽しそうに使っている様子や雰囲気を伝える画像と短いキャッチコピーを使用することで、ブランドイメージやユーザーの欲求に効果的に訴える効果を発揮します。ヒルトンホテルのWEBサイトでは、旅行を楽しむユーザーの雰囲気を直感的に伝えている好例と言えるでしょう。
[引用]ヒルトンホテル
4.カルーセルはデスクトップサイトでは理想的とは言えない
ユーザーエクスペリエンスを分析するClicktaleを使った調査からわかった知見を基に考えると、デスクトップ上のサイトではカルーセルパネルの導入は理想的なものとは言えないのかもしれません。
しかし、スマーフォンでのユーザー行動はデスクトップ上と比べ一変するため、Clicktale社のアナリストはスマートフォンにおけるカルーセルパネルについても調査しました。
5.スマホではカルーセルがタップされやすい
デスクトップ上では、カルーセルパネルを導入しないほうがいいという調査結果が出ましたが、対してスマートフォン上ではカルーセルパネルが有効に働くことがわかりました。たくさんのスマートフォンサイトを分析したところによると、ユーザーはスマートフォンやタブレットでは画像をタップしやすい傾向が示されました。そのため、スマートフォン上でのカルーセルパネルによるバラエティーに富んだ画像は、効果的にユーザーを反応させることができるのです。
なぜ、スマートフォン上ではカルーセルパネルが効果的だったのでしょうか?
それは恐らく、スマートフォン上では水平方向(横方向)のスワイプが簡単で、直感的に操作が可能だからでしょう。デスクトップ上で矢印をクリックする操作と比べると大きな違いです。
6.スマートフォンでのカルーセルは4枚のパネルが最適
しかしながら、スマートフォンユーザーがスワイプするのに最適なパネル数は4つが最適と言えます。実際、 調査したところパネルが4つの場合のほうが、最も注目度やクリック率が高いという結果になりました。逆に4つを超えてパネルを配置させると、急激に注目度・クリック率が下がってしまいます。
7.スマートフォンでは「ワンカルーセル、ワンコンテンツ」
スクリーンサイズに制限があるスマートフォンの場合、カルーセルパネルのイメージはシンプルで無駄のないものにする必要があります。一つのパネルに多くの要素を入れてしまうと、結局それぞれのパネルの伝えたいメッセージが伝わらなくなるからです。一つのパネルには、一つの商品、画像、コールトゥアクション、短いキャッチコピーのみにしましょう。
また、多くのユーザーは画像をズームする傾向があるので、ズーム機能は全てのスマートフォンのカルーセルパネル画像にできるようにしておくべきです。
まとめ
以上見てきたように、カルーセルパネルはサイトそれぞれの目的や狙いたいデバイスの違いでその必要性が大きく変わってきます。今回のまとめた7つの事項を参考にカルーセルパネルが導入したいサイトにどう影響が出るかを考えて、使うようにしましょう。
本記事はClicktale社の記事を翻訳・加筆修正したものです。
※ClicktaleはContentsquareへ統合され新たなプラットフォームとして生まれ変わりました。
▼【無料DL】サイト改善百科事典
ギャプライズのコンサルティング部では、過去の実例をもとにABテスト事例集を作成しております。

※本資料でご紹介する事例は、ほんの一部に過ぎません。
非公開事例もございますので、貴社にあわせた切り口や事例紹介をご希望の方は、お気軽にこちらからお問い合わせくださいませ。