近年、ウェブサイトのユーザーエクスペリエンス(UX)改善に注目が集まっています。
UXを改善することで、サイト訪問者の満足度を高め、コンバージョンを最大化することができます。その中でも、ヒートマップは強力なツールとして注目を集めています。本記事では、ヒートマップの概要から活用方法までを詳しく解説し、UX改善とコンバージョン最大化のヒントを提供します。
1.ヒートマップとは
ヒートマップとは、ウェブサイト上でのユーザーの行動を視覚的に表現したものです。
クリック、スクロール、マウスの動きなどを色の濃淡で表現し、ユーザーがどこに注目し、どのように行動しているかを一目で把握できます。ヒートマップを活用することで、サイトのデザインや構成の改善点を特定し、ユーザーにとって最適なUXを提供することができます。
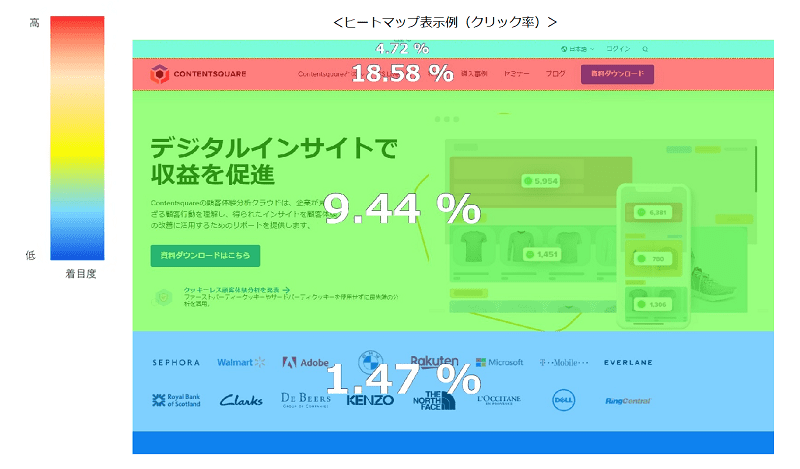
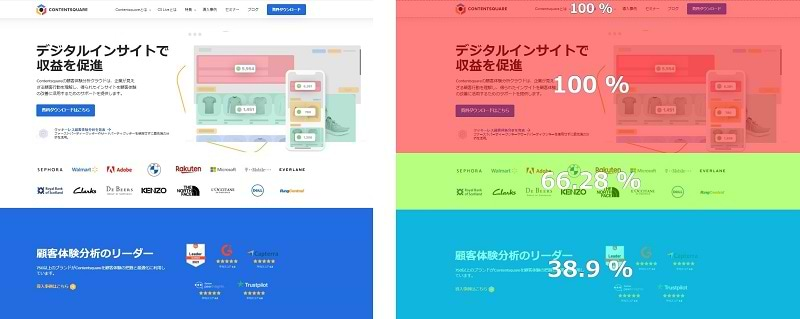
例えば下記のように、サイト訪問者に着目されている箇所は赤色、その逆は青色で表示されます。

分析するためには、基本的に「ヒートマップツール」の導入が必要です。
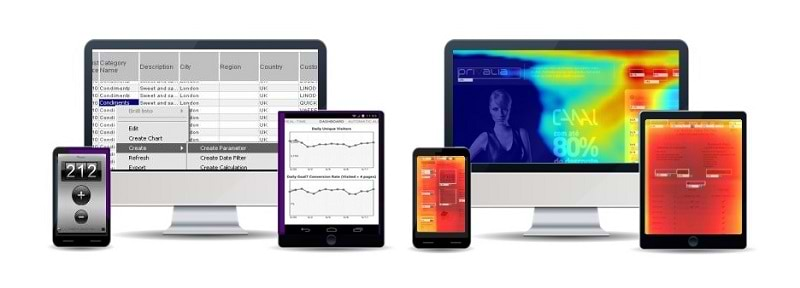
多くのヒートマップツールでは、PCの場合はマウスの動き、タブレットやスマートフォンの場合はタップやスワイプの動きをもとに、ページのスクロールや各要素へのエンゲージメント(ホバー、クリック)、ページ全体での滞在時間といったデータからヒートマップを生成します。
実際のWebサイトのレイアウトに合わせて表示されるので、ページ内で顧客がどういう行動をしているか、誰でも簡単に理解することができます。
目次
ヒートマップとアクセス解析の違い
ヒートマップとアクセス解析は、どちらもウェブサイトの分析に用いられるツールですが、その特徴と活用シーンは異なります。

アクセス解析は、サイト訪問者の属性や行動を数値データで表現します。訪問者数、滞在時間、離脱率、流入元などの情報を収集し、サイト全体のパフォーマンスを評価します。アクセス解析は、サイトの課題を特定し、改善の方向性を決定するために活用されます。
一方、ヒートマップは、特定のページ内でのユーザーの行動を視覚的に表現します。クリックやスクロールの集中箇所、注目されているコンテンツなどを色の濃淡で示し、ユーザーがどのように行動しているかを直感的に理解できます。ヒートマップは、ページ内の改善点を特定し、具体的なデザイン変更やコンテンツ最適化に役立ちます。
アクセス解析とヒートマップは、それぞれ異なる視点からサイトを分析するツールです。両者を併用することで、サイト全体の課題を特定し、具体的なページ内の改善点を見出すことができます。UX改善とコンバージョン最大化のために、両者を効果的に活用することが重要です。
ヒートマップツールとアクセス解析ツールの役割
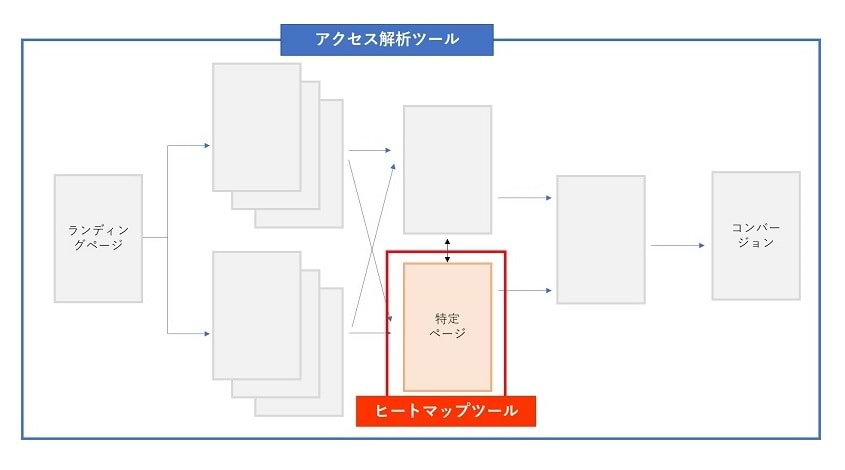
アクセス解析ツールは、このWebサイトで「そもそもどこに問題があるのか」を特定するときに活用します。
ランディングページからコンバージョンまでのフローを俯瞰してみることで、ユーザーの離脱率が高いページや経路など、Webサイトでボトルネックになっているページを特定できます。
しかし、アクセス解析ツールだけでは、問題となったページで「何が起こっているのか」まで詳細に分析することはできません。
特定ページを深掘りし、「ユーザーが離脱した原因」を分析する場合は、ヒートマップツールを活用します。

2.ヒートマップで分析できること
それでは、ヒートマップで分析できる代表的な指標や、分析のポイントについてご紹介していきます。
ヒートマップで分析できる基本指標
ヒートマップでは、様々な指標を分析することができます。以下は、主要な分析指標とその活用方法です。
1.スクロール率
スクロール率は、ユーザーがページをどこまでスクロールしたかを示す指標です。コンテンツの配置や情報の優先順位を最適化するために活用します。
下記のヒートマップをご覧ください。
100%のラインがファーストビューで表示されるエリアです。
グローバルナビゲーションから別ページへ遷移したり、そのままWebサイトから離脱したりするユーザーがいる場合、セカンドビュー以降でパーセンテージが下がっていきます。
今回のデータだと、セカンドビューの導入企業ロゴコンテンツは66.28%のユーザーが閲覧(33.72%が離脱)していることがわかります。

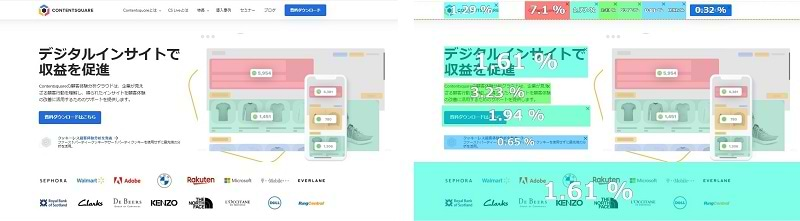
2.クリック率
クリック率は、ページ内の各要素がクリックされた割合を示します。CTAボタンや重要なリンクのクリック率を分析し、配置や デザインを改善します。
Webサイト上部のグローバルナビゲーションやページ内に設置しているCTAなど、ユーザーにアクションを促したい要素がある場合、クリック率を見ることで実態を把握することができます。
下記のヒートマップでは、グローバルナビゲーションの一番左に設置しているメニュー「Contentsquareとは」が7.1%と最もクリック率が高いことがわかります。

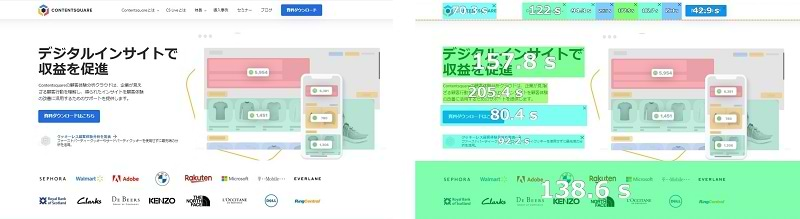
3.初回クリックまでの平均時間
ユーザーが最初にクリックするまでの平均時間を測定します。コンテンツの興味深さやユーザーの関心を評価するために活用します。
-
- グローバルナビゲーションで真っ先にクリックされているメニューは何か
- アクションを促したいCTAをクリックされるまでどのくらい時間がかかっているか
など理解することができます。
クリック率が多く時間がかかっている場合、アクションまでに読み込んでいるコンテンツがある/ユーザーを悩ませている要素がある、など仮説につなげる情報の1つになります。
下記のヒートマップでは、メインビジュアルCTA「資料ダウンロード」をクリックされるまでに、平均80.4秒かかっているとわかります。

4.魅力度(旧惹きつけ率)
特定のコンテンツが表示された状態でのクリック率を示します。コンテンツの配置や優先順位の最適化に役立ちます。
一般的なクリック率はページ全体のビュー数に対して計算されるのに対し、魅力度はコンテンツが表示された際のクリック率であるため、「そのコンテンツがどれほどユーザーを引きつけているか」を評価できます。
基本的にページスクロールが必要なほど離脱されやすいため、下部に配置されているものでも魅力度が高いコンテンツは、より注目を集める位置への配置換えや、視認性を高める工夫などを通じて、そのコンバージョンへの貢献度を再評価する価値があります。

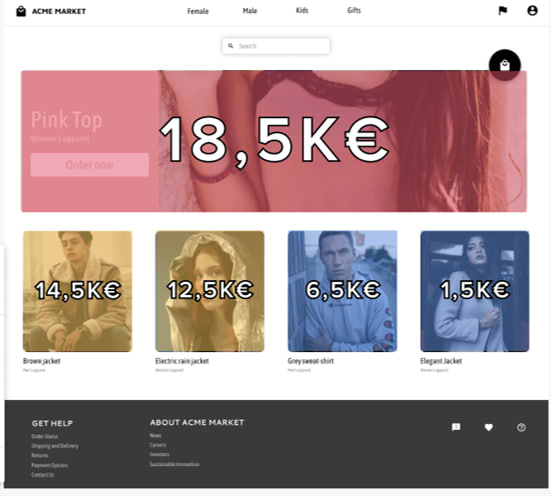
5.再クリック数
同じ要素が繰り返しクリックされる回数を測定します。ユーザビリティの問題や改善点を特定するために活用します。
下記は海外サイトのフォームをヒートマップ分析した例です。
左側ヒートマップのクリック率だけを見ると、右下のCTA「Submit」が46.7%と一見よい状態にみえますが、右側ヒートマップの再クリック数を合わせてみると、「繰り返しクリックされている」状態であることがわかります。
これはフォームの説明が不足しており、ユーザーが理解できていない可能性があります。
クリック率だけで見ると「クリックされていて問題ない」と思われる要素も、別の指標を掛け合わせてみることで、本当に問題がないのか?良い体験になっているのか?分析が可能です。
コンテンツ単位のROI
各コンテンツが売上に貢献している度合いを示します。コンテンツの効果を評価し、制作や配信の戦略を最適化します。

6.スワイプ率
モバイルデバイスでのスワイプ操作の割合を測定します。コンテンツの配置や量を最適化し、モバイルUXを改善します。
例えば、オンラインショッピングサイトでは、新着商品や特別オファーを一覧で提示する際にカルーセルが活用されます。ユーザーは画面を左右にスワイプすることで、興味を引く商品を素早く確認できます。また、ニュースサイトやブログでは、特集記事や注目のトピックをカルーセル形式で表示し、読者が関心のある内容へ直感的にアクセスできるようにしています。
このスワイプ率の指標は、これらのカルーセル要素がどれだけ効果的にユーザーの関心を引きつけ、インタラクションを促しているかを測定するために用いられます。高いスワイプ率は、ユーザーが提供されたコンテンツに強く魅了され、積極的に情報を求めていることを示し、その結果としてエンゲージメントやサイト滞在時間の増加につながります。逆に、スワイプ率が低い場合は、コンテンツの魅力が不足しているか、ユーザビリティの面で改善が必要であることを意味し、サイト運営者にとって重要なフィードバックとなります。
コンテンツ単位のROI
加えて、Contentsquareではコンテンツ単位で売上貢献度まで分析することが可能です。
例えば、特集やキャンペーンバナー、ピックアップ・おすすめ商品など、どれだけ商品詳細ページに遷移したのかだけではなく、ROIベースでコンテンツを評価できます。
これにより、例えばデザイナーが自身で作ったバナーを評価し、次の制作に活かす情報にもなります。

これらの指標を分析することで、ウェブサイトの改善点を具体的に特定し、ユーザーにとって最適なUXを提供することができます。
代表的なヒートマップツールの比較
ヒートマップツールは、様々な機能と特徴を持っています。以下は、代表的なヒートマップツールの比較です。
-
- Contentsquare
Contentsquareは、AIを活用した高度な分析機能を提供するヒートマップツールです。ユーザーの行動を詳細に分析し、UX改善のための具体的な提案を行います。
- VWO Insights
VWO Insightsは、ABテストツールであるVWOに備わっているヒートマップ機能です。本機能では、分析結果に基づいて、バリエーションを作成し、最適化を行うことができます。
- Clarity Clarity
Clarity Clarityは、Microsoftが提供する無料のヒートマップツールです。ユーザーの行動を録画し、リプレイ機能で詳細に分析することができます。
- Contentsquare
これらのツールは、それぞれ異なる特徴と強みを持っています。自社のニーズや予算に合わせて、最適なツールを選定することが重要です。
ヒートマップを活用した分析事例
ヒートマップは、様々な業界や目的で活用されています。以下は、ヒートマップを活用した分析事例です。
- ECサイトでのUX改善事例
あるECサイトでは、商品ページのヒートマップ分析を行いました。分析の結果、商品画像や価格、カートボタンに注目が集まっていることが明らかになりました。この結果を基に、商品情報の配置を最適化し、コンバージョン率を改善しました。 - ランディングページ最適化事例
新商品の販促ランディングページを制作した企業では、ヒートマップ分析を行いました。分析の結果、ユーザーが商品の特徴や価格に注目していることが分かりました。この結果を基に、商品の特徴をより詳しく説明し、CTAボタンの配置を最適化することで、コンバージョン率を大幅に改善しました。 - 各ツールを活用した分析事例
Contentsquareを活用した企業では、ユーザーの行動を詳細に分析し、離脱率の高いページや改善点を特定しました。VWO Insightsを活用した企業では、ヒートマップ分析とABテストを組み合わせ、最適なデザインやコピーを特定しました。Clarityを活用した企業では、ユーザーの行動を録画し、ユーザビリティの問題点を特定しました。
これらの事例は、ヒートマップ活用によるUX改善とコンバージョン最大化の可能性を示しています。自社のウェブサイトにヒートマップを導入し、継続的な分析と改善を行うことで、ユーザーにとって最適なUXを提供することができます。
ギャプライズでのヒートマップ活用事例
ヒートマップでデータは見ているが、「なんとなく眺める」状態で終わってしまうことはありませんか?
ここでは、ヒートマップ分析する際のポイントについてギャプライズで実施した事例をもとに分析のポイントをお伝えします。
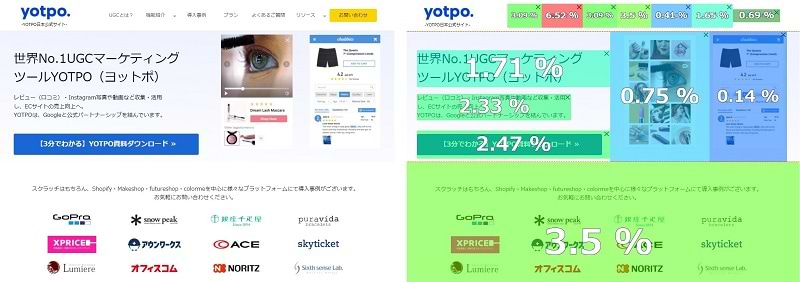
下記はギャプライズで取り扱っているUGCマーケティングプラットフォームYOTPOのトップページです。

ですが、「コンバージョンしたユーザーにとって最も重要なメニューは何か?」と問われた場合、このデータだけでは判断できません。
次のヒートマップは、「コンバージョンした人」「コンバージョンしていない人」で比較したデータです。

コンバージョンした人がクリックするメニューは「機能紹介」「導入事例」「プラン」と、導入にあたり知りたい情報が明確である傾向です。
さらに分析を深めるために、初回クリックまでの時間で比較してみます。
コンバージョンユーザーは、訪問目的が明確な人が多く、メニューを短時間で選択しているのがわかります。

ヒートマップで改善結果を分析する
サイト改善やABテストを行った場合、改善前後のパターンをヒートマップで比較分析することで、その施策が効果的であったのか?変更によって新たな課題が出ていないか?を簡単に確認することができます。
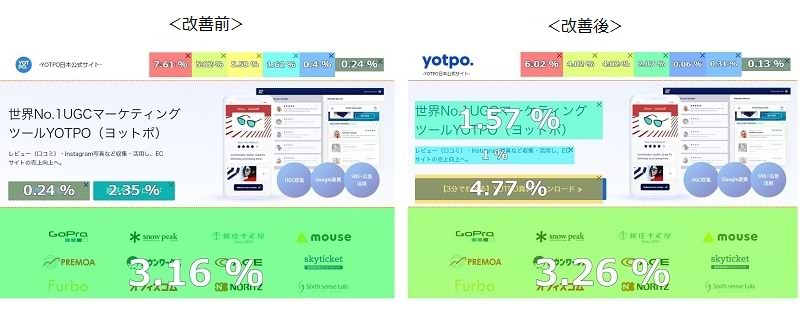
下記は、YOTPOトップページで、メインビジュアルのCTAを「お問合せ」「資料ダウンロード」の2つから、CTA「資料ダウンロード」の1つに変更したパターンの比較です。

改善前クリック率:0.24%+2.35%=2.59%
改善後クリック率:4.83%
となり、メインビジュアルにおけるボタンの総CTRが向上していることがわかります。
サイトのコンバージョン率を上げるという視点では、最終コンバージョン結果を比較して評価は行うべきですが、「改善箇所で狙った変化が起きているか」確認することも重要です。
ヒートマップ分析のコツ
ヒートマップを活用する際は、以下のようなコツを押さえることが重要です。
比較分析の重要性 ヒートマップデータを単独で分析するのではなく、他のデータと比較することが重要です。例えば、コンバージョンしたユーザーとしなかったユーザーのヒートマップを比較することで、コンバージョンに寄与する要因を特定することができます。
改善前後の分析方法 ウェブサイトの改善を行う際は、改善前後のヒートマップを比較することが重要です。改善の効果を確認し、新たな課題を特定することで、継続的な最適化を行うことができます。
分析結果の活用方法 ヒートマップ分析の結果を活用する際は、具体的なアクションにつなげることが重要です。例えば、クリック率の低い要素の配置を変更したり、スクロール率の低い箇所にコンテンツを追加したりするなど、分析結果に基づいた改善を行うことが求められます。
3.ヒートマップだけでは分析できないこと
ユーザー行動の「良し悪し」がわからない
ヒートマップは着目されている箇所が赤く表示されますが、必ずしも「ヒートマップが赤い=ユーザーが興味を示している(良い体験)」というわけではありません。
・文字が見づらく時間がかかってしまっている
・文章が理解できず何度も読み直している
・知りたい情報が見つけられず探している
というケースも存在します。
また逆に、「ヒートマップが青い=ユーザーにとって必要ない(悪い体験)」と断定してしまうのも危険です。
例えば、ECサイトなどによくある購入者の口コミといったコンテンツの場合、中には細かく読まれていないエリアもあるかもしれませんが、「口コミの数」「利用者の年齢の網羅性」など、実はその存在がユーザーの心理に影響している可能性があります。
ユーザーにとって必要なのか?という点を知るには、ヒートマップ分析だけではなく、ABテストを併用しコンテンツの有無や見せ方でコンバージョンにどのような影響がでるのか検証することが必要です。
ユーザー行動の「なぜ」がわからない
ヒートマップは、「スクロールしている」「クリックしている」などアクションを行ったユーザー行動に対して分析できる指標が豊富にありますが、「なぜ次のアクションを起こさなかったのか」という、ユーザーが行動を起こさなかった原因について深掘りするのに限界があります。
下記は、とあるサイトで「ログイン失敗したユーザー」に絞ったヒートマップ事例です。

ログイン失敗しているにも関わらず、画像一番下に設置されている「パスワードをお忘れですか?」のテキストリンクのクリック率が1.3%と低い結果です。
なぜクリックされないのでしょうか?
ヒートマップ分析だけではわからない原因を特定するためには、サイト上のユーザー行動を録画し再生できるセッションリプレイ機能の活用がおすすめです。
下記の動画は、ログイン失敗したユーザーの行動を録画したデータです。
録画をみてみると、ログイン失敗のエラー文言が表示されたタイミングで「パスワードをお忘れですか?」のテキストが画面から消えてしまっている(スクロールしないと見えない)ことが発見できました。
このようにヒートマップだけではわからない、ユーザー体験に与えている悪影響を発見するには、セッションリプレイなど別の機能を掛け合わせて分析すると真の原因を特定できるようになります。
4.まとめ
ヒートマップは、UX改善とコンバージョン最大化のための強力なツールです。ユーザーの行動を視覚的に表現することで、サイトの改善点を具体的に特定することができます。アクセス解析との併用、適切な指標の選択、継続的な分析と改善により、ユーザーにとって最適なUXを提供することができます。
自社のウェブサイトにヒートマップを導入する際は、ツールの選定が重要です。Contentsquare、VWO Insights、Clarityなど、様々なツールがそれぞれの特徴と強みを持っています。自社のニーズや予算に合わせて、最適なツールを選定することが求められます。
ヒートマップ活用によるUX改善とコンバージョン最大化は、継続的な取り組みが必要です。定期的な分析と改善を行うことで、ユーザーのニーズに合わせたウェブサイトを提供し、ビジネスの成果につなげることができます。
ヒートマップを活用したUX改善とコンバージョン最大化に関心をお持ちの方は、ぜひギャプライズのコンサルティングサービスをご検討ください。ギャプライズでは、ヒートマップツールをはじめとしたCX改善に役立つ複数のソリューションと運用支援を提供しています。
ギャプライズのコンサルタントが、貴社のウェブサイトの課題を分析し、ヒートマップツールを活用した具体的な改善提案を行います。ツールの選定、導入、運用まで、専門家がサポートいたします。また、定期的な分析レポートの提供や、ウェブサイト改善のためのアドバイスなど、継続的なサポートも提供しています。
ユーザーにとって最適なUXを提供し、コンバージョンを最大化するために、ギャプライズのコンサルティングサービスを活用してみませんか。サービスの詳細については、お問い合わせフォームよりお気軽にお問い合わせください。