こんにちは、MarTechLab編集長の勝見(@katsuminr)です。
今回は、約2週間で広告ランディングページ(LP)のCVR約3倍を実現した改善活動をご紹介します。
自社マーケティングの施策事例になりますが、この期間中ランディングページを3ヶ所以上は改修しています。
なぜこんなに高速改善する必要があったのか?
それは、自信満々で始めた新規施策で、開始時に広告CPA10万円という数字をたたき出し施策ストップ寸前になったからです。(息が止まるかと思いました。)
同じ思いを抱えているマーケティング担当者にとって、少しでも参考になれば幸いです。
目次
1.一ヶ月半のCVR変化とランディングページ改善方針
サマリー
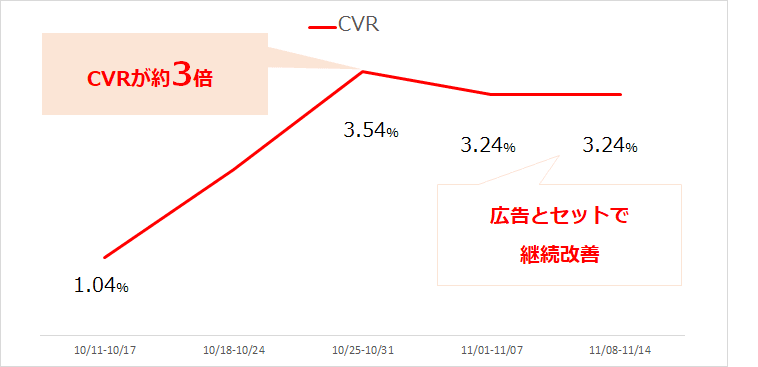
先ほど2週間で改善とお伝えしましたが、一瞬の成果ではなく、広告流入とセットでCVRを安定させていく必要があるため、取り組みとしては約1ヶ月の内容をご紹介します。
10/11-10/17 最初の配信期間
10/18-10/31 高速改善期【CVR1.04%→CVR3.54%】
11/01-11/14 広告とセットで継続改善【CVR3.24%】

改善ページと集客方法
今回改善した広告ランディングページは下記です。
https://contentsquare.gaprise.jp/cs-live-free
集客方法:Facebook広告
CVポイント:無料版申込
主な改善方針
高速改善では、多くの施策は打てないため、まず改善方針を下記の通りに絞りました。
1.スマホファーストで改善
Facebook広告を活用した集客であったため、流入の8割はスマートフォン経由です。
そのため、今回分析はスマートフォンに絞り、その結果をPC版にも反映する方針を取りました。
2.ファーストビューを徹底的に分析
Facebook広告など”ユーザーが情報を検索していない状態”で流入する場合、少しでも違うと思ったら「ファーストビューで離脱」されてしまいます。
そのため、ファーストビューにおけるユーザーの動きを徹底的に追いかけました。
3.広告バナーと連動
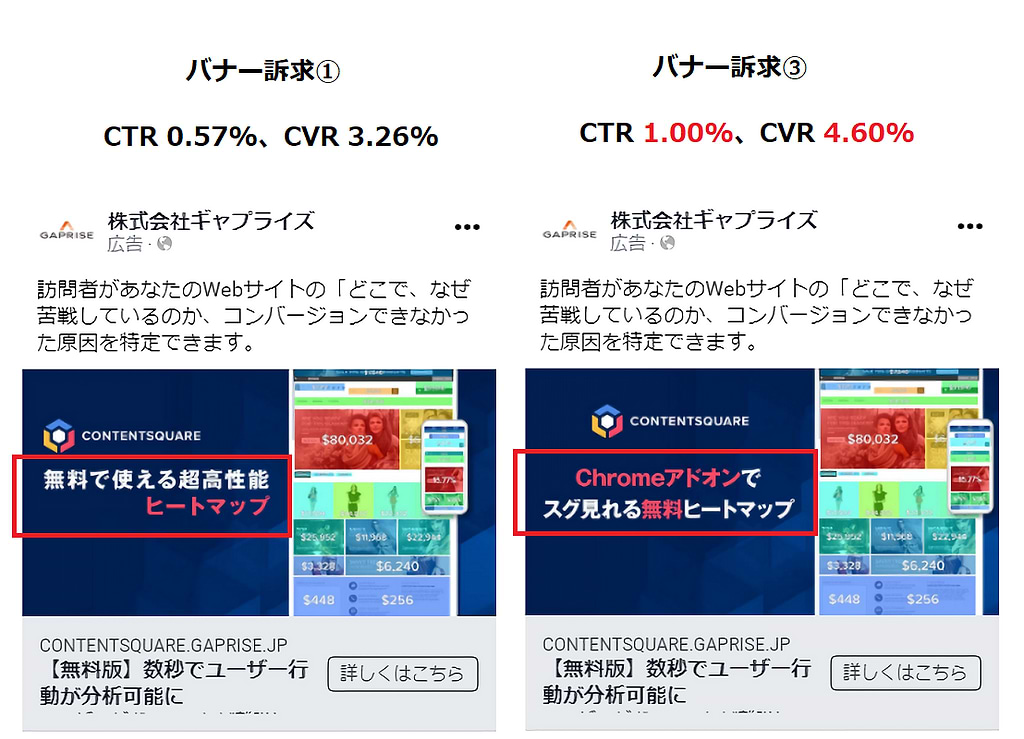
広告バナーは複数パターン配信し、ターゲットにとってどの訴求が最も刺さるのか?を検証。
その結果をランディングページに反映させました。
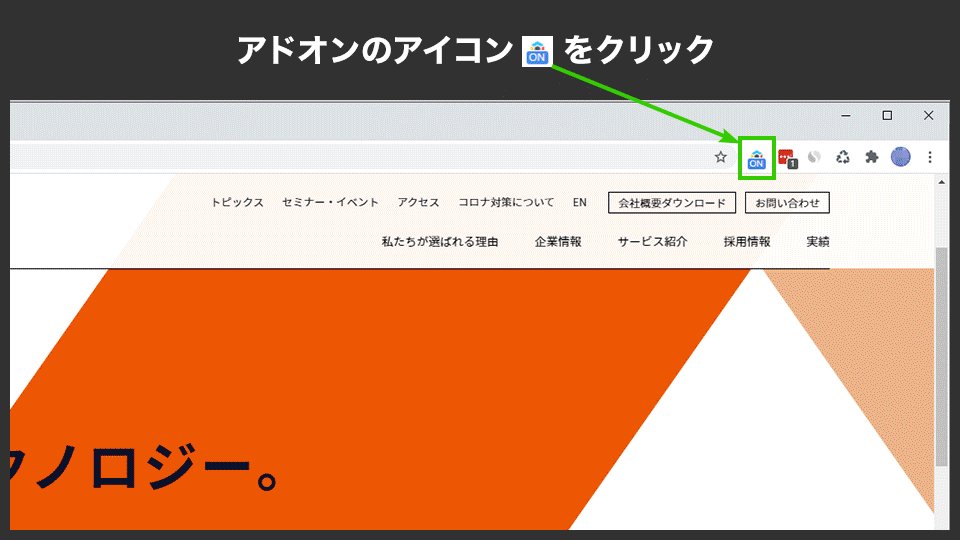
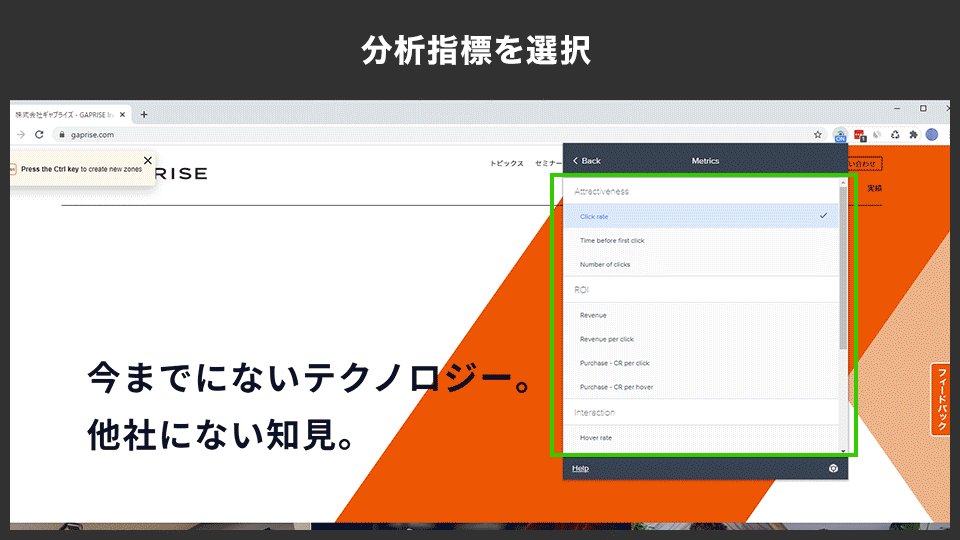
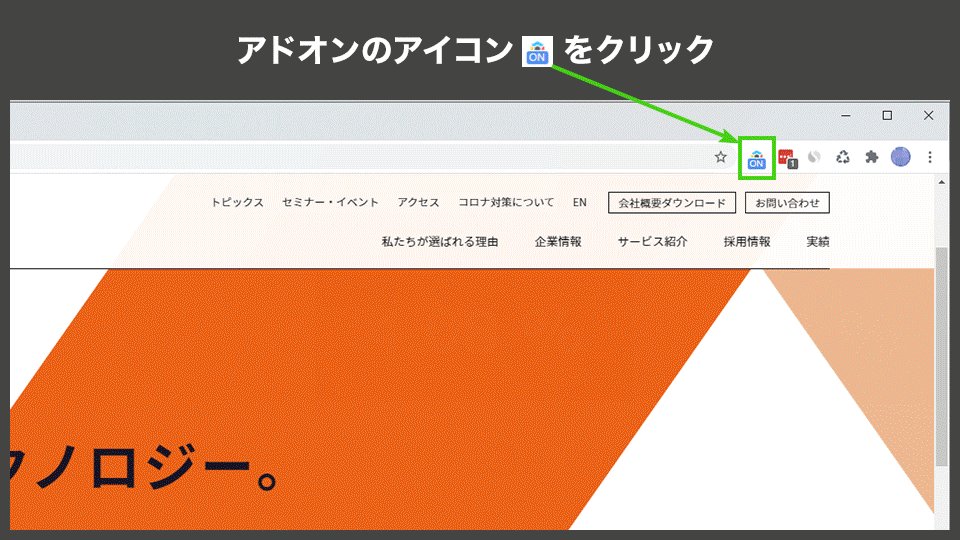
2.ヒートマップで発見した課題1:CTAボタンがクリックされない
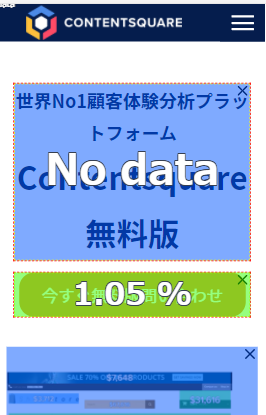
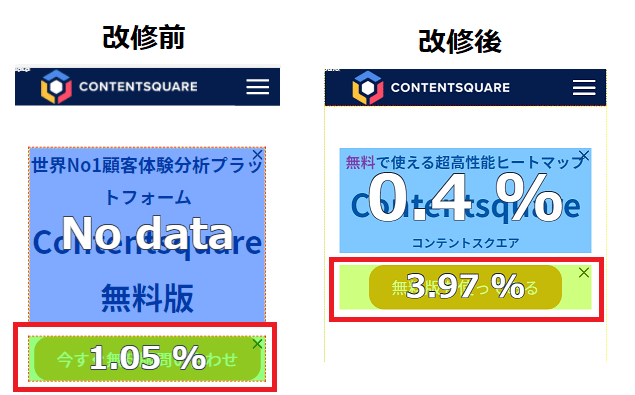
最初の課題はファーストビューで「そもそもCTAボタンがクリックされない」という点でした。
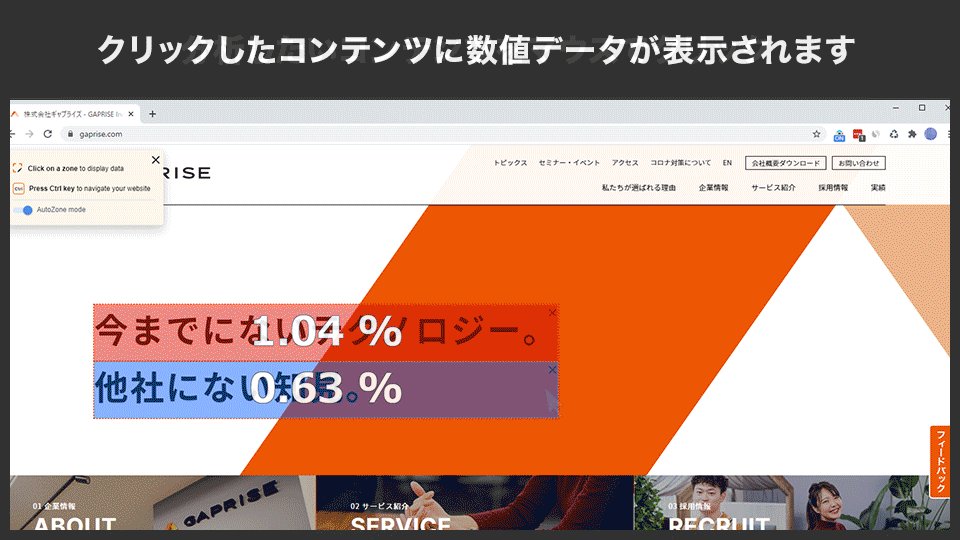
Contentsquareのゾーニング機能(ヒートマップ)で分析するとファーストビューCTAボタンのクリック率は1.05%、100人きて1人にしか選ばれていません。

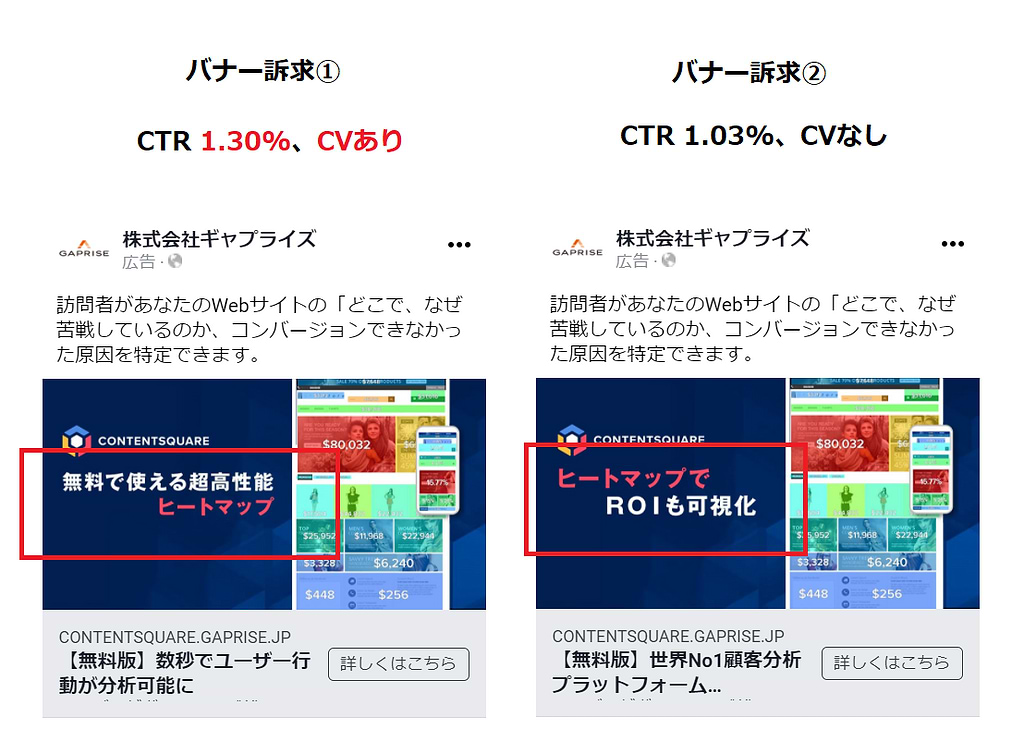
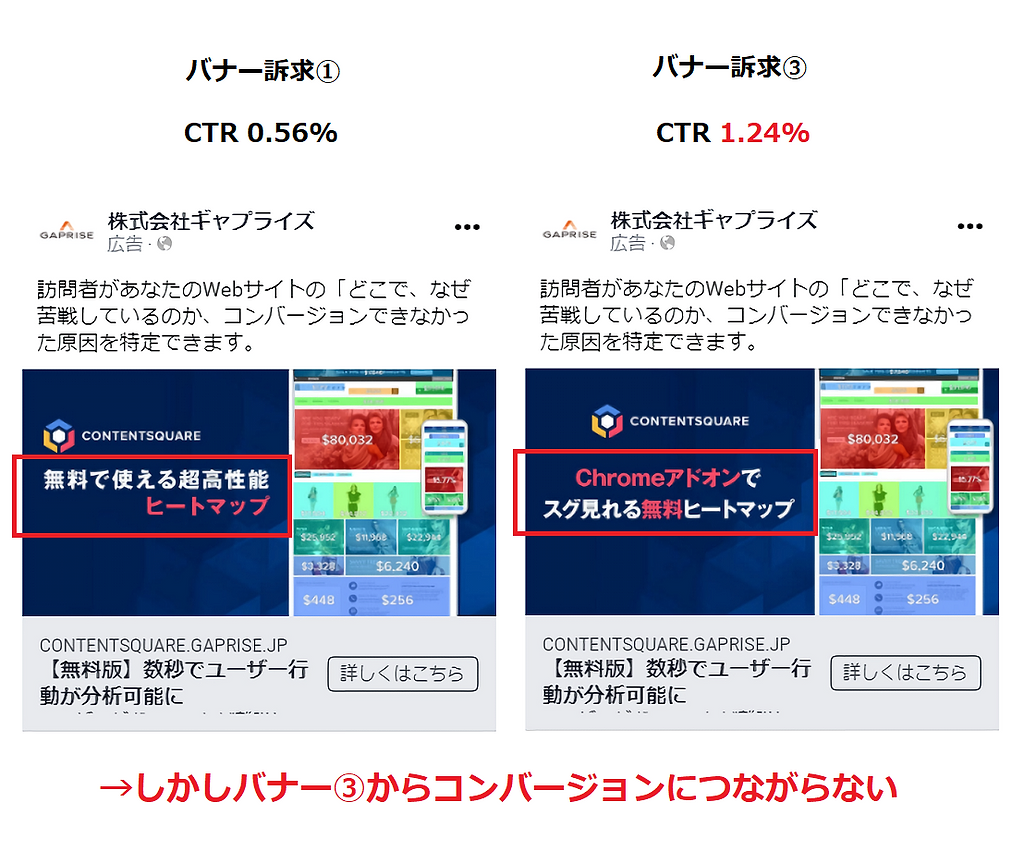
流入の入り口となる広告バナーは2パターン配信しており、メインキャッチが「無料で使える高性能ヒートマップ」である方がクリック率1.30%と高く、コンバージョンも獲得していました。

課題1の仮説
・バナー訴求とランディングページ訴求にギャップがあるのではないか
・CTAボタンの文言「今すぐ無料版問い合わせ」がハードル高いのではないか
改善内容
・ランディングページのメインキャッチを「無料で使える高性能ヒートマップ」へ変更
・CTAボタン文言を「無料版を使ってみる」へ変更
・上記反映の中でファーストビューのCTAボタンまでの高さを短縮
結果
・CTAボタンクリック率が1.05%→3.97%へ

3.ヒートマップで発見した課題2:ユーザーを悩ませている?
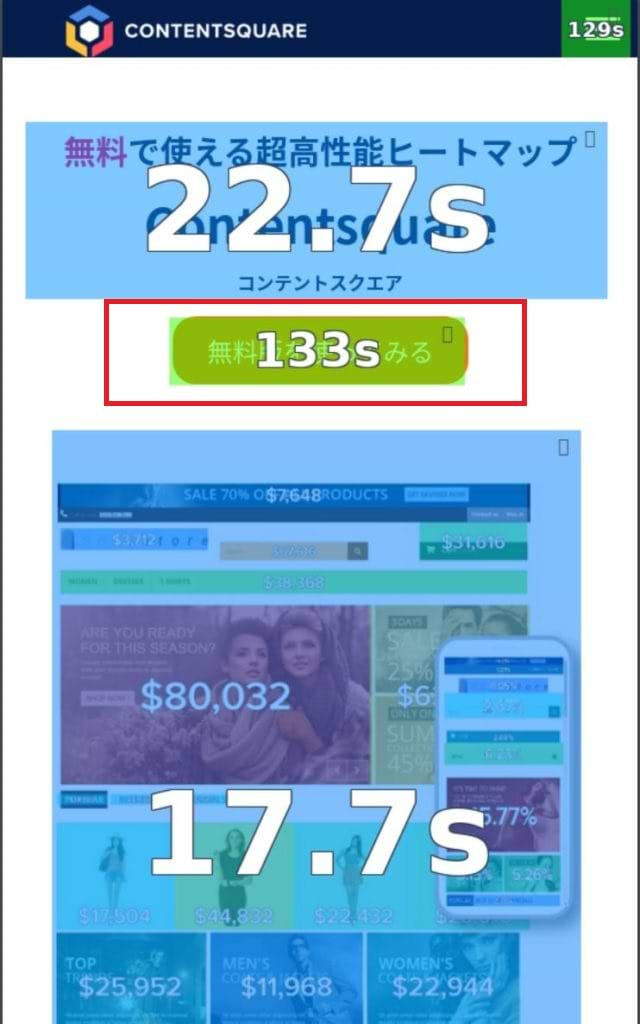
ヒートマップで「CTAボタンをクリックするまでの平均時間」を分析すると、ボタンを押すまで平均133秒(2分13秒)かかっていました

では、訪問者がじっくり各コンテンツを読んで判断してくれているのかと言うと、訪問者がどこまでページを閲覧しているかわかるスクロール率を見ると、半分以上の人は詳細説明コンテンツを目にしていません。

課題2の仮説
そもそも「ヒートマップでできること」がイメージできていない/伝わっていないのではないか
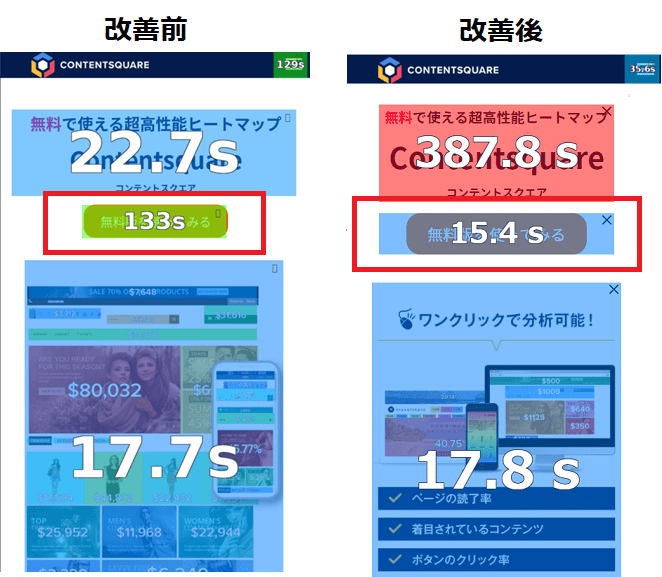
改善内容
ファーストビュー直後に分析できることを箇条書きで説明、「見てみたい」と思わせる

結果
CTAボタンクリックまでの時間が、平均133秒(2分13秒)→平均15.4秒へ改善

4.広告連動した課題3:バナーCTRは高いがコンバージョンしない
サービスの特長を訴求した「アドオン(※1)で見れる」バナーを検証した結果、当初からクリック率は高い傾向でした。
しかしその一方、なかなかコンバージョン獲得につながりません。
(※1)ブラウザに機能を追加できるもの

課題3の仮説
ランディングページに説明は入れているがテキストだけでは実際にイメージできないのではないか
改善内容
「アドオンで使える」を動きで説明したGIFをコンテンツに挿入

▼挿入したGIF

結果
広告バナークリック率もCVRも高い訴求に

5.高速改善のポイントはヒートマップ分析
他にも細かい改修は実施していますが、今回ご紹介した取り組みでCVRが2週間で約3倍となり、広告施策とセットで改善活動を進めることができました。
ヒートマップ分析によってGoogle Analyticsだけではわからない「ページ内でどのコンテンツが着目されているのか」「ユーザーはどのポイントで離脱してしまっているのか」が明確になります。
また今回活用したContentsquareなら
・ユーザーの再クリック率やクリックするまでの平均時間
・コンテンツ単位のROIを可視化し「追加したバナーはどれだけ収益貢献したのか?」
といった投資対効果の分析まで行うことができます。
顧客分析プラットフォームContentsquareについてはこちらをご覧ください。
本記事の「LP改善の裏側」として、弊社が導入している「ferret One」活用方法を株式会社ベーシックさまにインタビューいただきました。
https://ferret-one.com/blog/interview-gaprise