LPO研究所所長の鎌田です。
本日は私が過去6年間、Webディレクターをしてきた中で、厳しい生存競争を乗り越え、
今日まで愛用し続けてきたフリーソフト&アドオンを厳選してご紹介します。
今回ご紹介するツールは、私が必ず週1回は使っている、ないと仕事ができなくなるようなツールばかりです。毎日、いや、ほとんど常時使っているものすらあります。
ちなみに私、Webディレクターという職につきながら Photoshop、Illustrator といったソフトは一切使えません。
それでもここでご紹介するソフトさえ入れておけば、
- デザイナーに指示を出す
- デザインに赤入れする
- 構成を書く
といった作業は苦もなくできてしまいます。
職業柄、それこそ数えきれないほど様々なフリーソフトやアドオンを試してきましたが、実際の所、いま私はここでご紹介するソフト以外はほぼ使っていません(笑)
それではいってみましょう。
目次
- 画像編集・切り抜き系 5つ
- 作業効率系 4つ
- おまけ 1つ
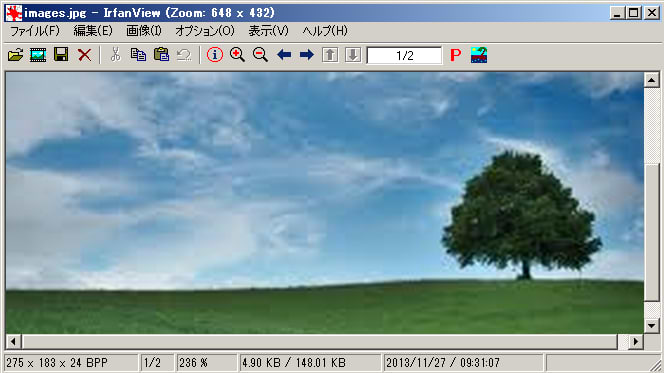
PSDファイルを爆速表示する「IrfanView」

IrfanView(イルファンビュー)は、多数のファイル形式に対応した画像閲覧・管理ソフト。このソフトの良いところは、PSDファイルを爆速で確認できるところです。
Photoshop で確認しようとすると、立上げから確認まで早くても10秒近くはかかります。
それがこのソフトを使えば数秒でチェックできるのです。
Webディレクターとしてはレイヤーとかどーでもいいんです、ファイルの中身さえ確認できれば。ちなみにこのソフトはカンタンな画像編集も行えたり、動画の再生もできたりする、かゆい所に手が届くフリーソフトです。
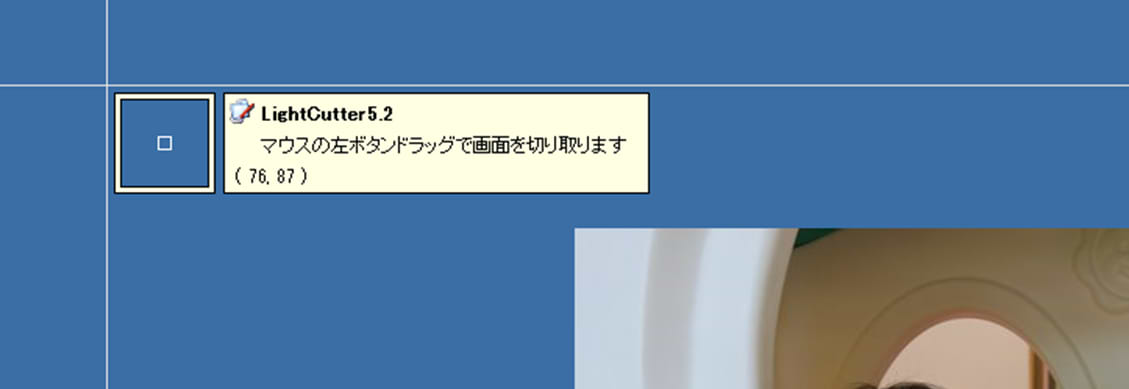
最強画像切り抜きツール「Light Cutter」

Light Cutter(ライトカッター)はいわゆる画面切り抜きツールです。
過去、様々な切り抜きツールを使ってきましたが、正直このツールを超えるものには出会ったことがありません。
このツールの良い所は、
- 動作が非常に軽い
- Windows キー + Cキーで即発動する
- 切り抜いた画像がクリップボードにコピーされる
というのが魅力のツールです。とにかく早くて軽い。特に「クリップボードにコピー」というのが秀逸で、提案書や構成資料などWebサイトの一部だけを切り抜いて使いたいというときに、大変重宝します。
ちなみに「Light Cutter」は Windows 専用ソフトで、Mac 版はありません。
以前、Windows から Mac Book Air に乗り換えた弊社スタッフが、Mac で Light Cutter が使えないことを知って乗り換えを後悔したというほど、今や欠かせないツールとなっています。
スマホからでも画像に手軽に赤入れできる「Skitch」

Skitch(スキッチ)は、Evernote が2011年に買収した、Mac ユーザー御用達の画像切り抜き&編集ツール。上にご紹介したライトカッターと組み合わせると最強です。
Skitch の良い所は、
- 矢印や文字がカンタンに書き込める
- Evernote と連動しているので、スマホからも共有がカンタン
という点です。構成資料の作成や、デザイナーへの指示出しの際に大変重宝しています。また、スマホアプリもあり、出先のたとえば電車の中などからでもサクっと赤入れ・指示出しができます。
まあこちらは有名なので改めて説明する必要もないと思うのですが、使ったことがないという方はぜひ使用をおすすめします。
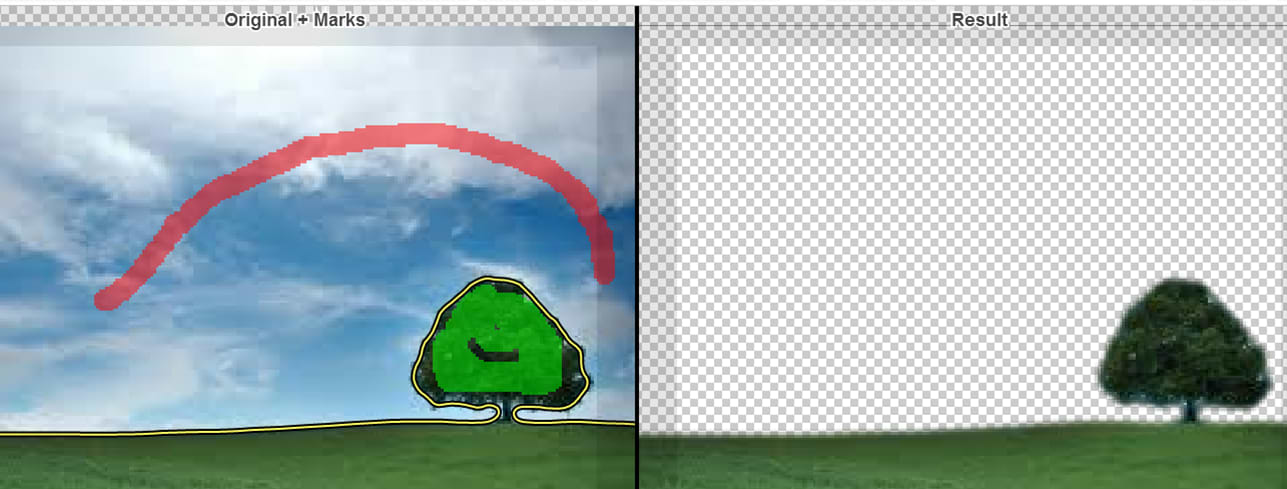
10秒で人物画像切り抜きができる「Clipping Magic」

Clipping Magic は背景画像の切り抜きツールです。
これは提案書を作成する際に特に重宝します。
冒頭にも述べましたが、私、Photoshop が全く使えません。しかし、構成や提案書を書いていると、「ここに人物画像が欲しいなー」と思うことは多々あります。
そんなとき今までは仕方なく切り抜きせずに貼っつけていたのですが、どうしても見栄えが悪い。かといってわざわざデザイナーに画像作成を依頼するのも手間だし・・・。
そんなときに活躍するのがこの「Clipping Magic」。
人物画像など、切り抜きたい所にちょろっとマークをつけるだけで、あとはおまかせで切り抜きができます。フォトショが使えない私には必需品です。
詳しくは下記のブログで使い方が紹介されています。
無料で超簡単に画像の背景を切り抜ける神ツール!Clipping Magicが凄かった
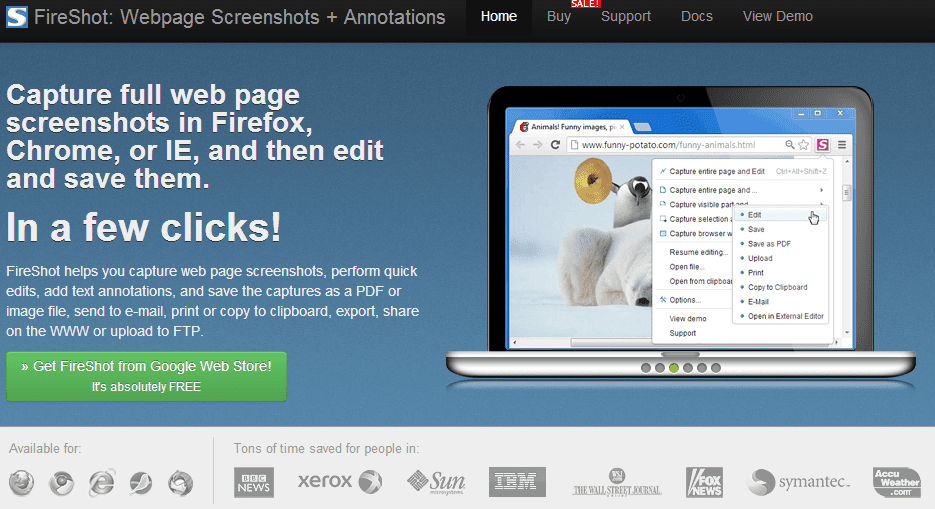
縦長LPを最も正確にキャプチャできる「Fireshot」

FireShot は、Webサイトのキャプチャツールです。
ランディングページ制作という仕事柄、縦長LPの全体をキャプチャする、あるいはLPのヒートマップをキャプチャして資料に入れ込むという機会が大変多いため、キャプチャツールに関してはそれこそありとあらゆるツールを片っ端から試し続けてきました。
そのなかで最終的に生き残ったのがこの「FireShot」。数あるキャプチャツールの中でも最も素早く、正確に、縦長のページをキャプチャしてくれます。
キーワードから何でも起動ができる「ブルーワインド」

bluewind(ブルーワインド)は、キーボードだけでアプリケーションを呼び出せる超使いやすいコマンドランチャー。
実際どんな感じで使えるか、簡単にご紹介しましょう。
1. ショートカットキーからランチャーを呼び出す

ショートカットキーから bluewind のアプリを呼び出します。
私の場合は、「Ctrl + スペース」です。
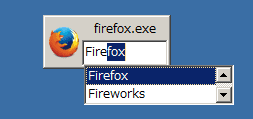
2. 登録した文字を打ち込む

事前に登録した文字を打ち込みます。例えばこのように「firefox」と打てば、Firefox のアプリケーションが呼び出せます。ちなみに2回目以降はサジェスト機能で「f」だけ打ち込めば候補が出てきます。
呼び出し方はたったこれだけです。
ショートカットなどをデスクトップに置く必要もなくなりますので、PC上が大変スッキリします。
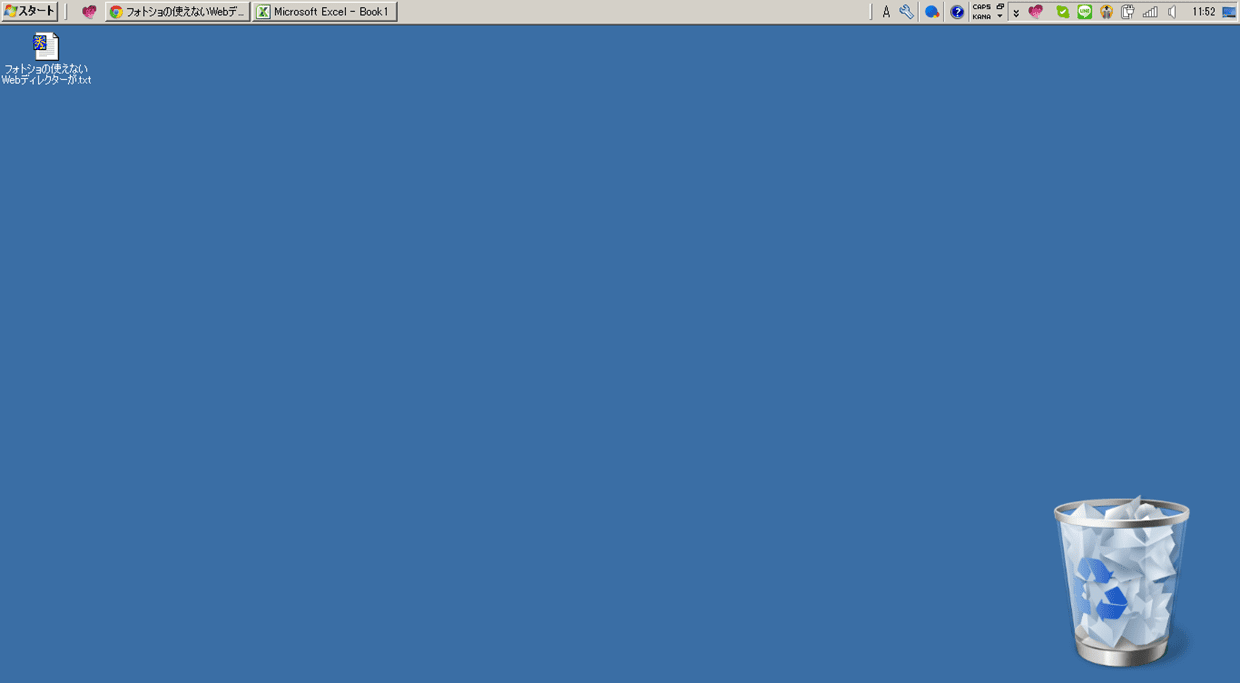
ちなみに以下が私のデスクトップ。

ソフトは全て bluewind で呼び出すので、ショートカットアイコンは1つもありません。
デスクトップに置くのは作業中のファイルのみです。
さらにこのソフト、呼び出せるのはアプリケーションだけではありません。
- 特定のフォルダを呼び出す
- 特定のサイトをグループ化してまとめて呼び出す
などよく使うアプリやフォルダを登録しておけば、すぐに呼び出すことができます。
詳しくは下記のサイトで使い方などが紹介されています。
もう手放せない!ソフトウェアを超素早く起動する「BlueWind」
さっきコピペしたテキストを復活!「Clibor」

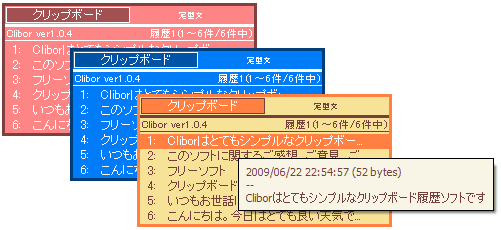
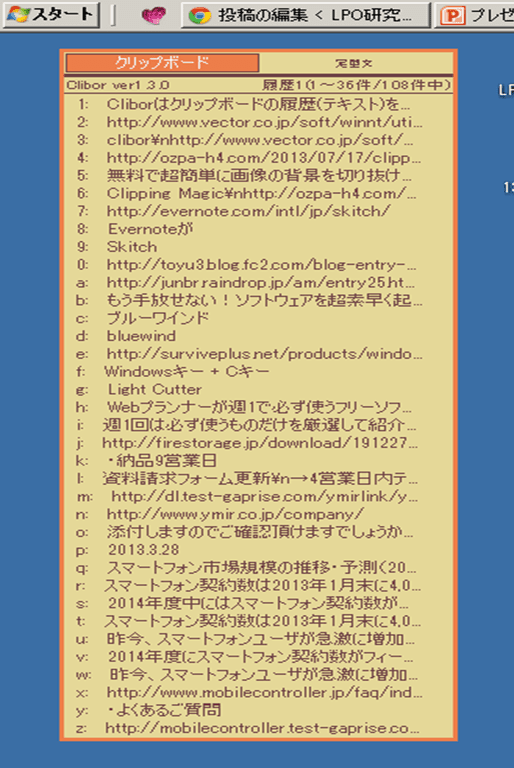
Clibor(クリボー)は、クリップボードの拡張ツール。クリップボードの履歴(テキスト)を管理することができます。また普段よく使うワードを定型文として登録し、いつでもクリップボードに保存することができます。
Ctrl キーを2回叩けば呼び出せます。

さっきコピペしたテキストもう一回使いたい!というシーンは結構あると思うのですが、そんなときに履歴を最大1,000件までさかのぼれます。
検索がめちゃはかどる「Highlight to Search」

Highlight to Search は、ウェブページ上で文字をハイライトしただけでキーボードを使うことなしに検索できるようになる、Chrome アドオンです。
カンタンに使い方をご紹介しましょう。
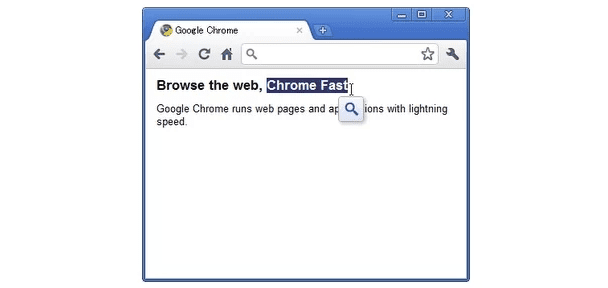
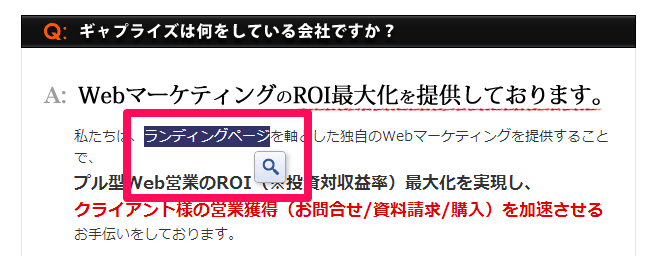
1. 気になったワードを選択(ハイライト)
すると下記のように虫眼鏡が出てきます。

2. 虫眼鏡をクリック
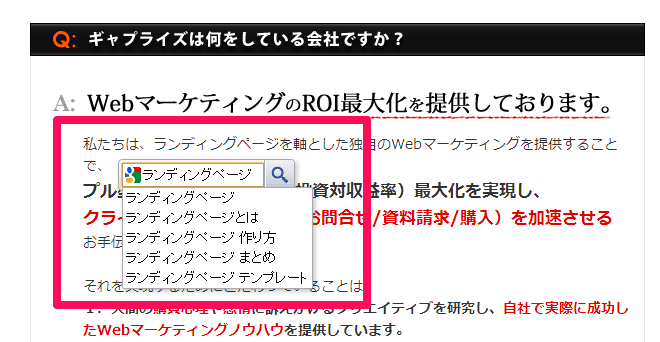
すると検索ワードがサジェスト付きで表示されます。

あとは検索するだけで Google の検索結果が表示されます。
地味に超便利。
Highlight to Search のダウンロードはこちら
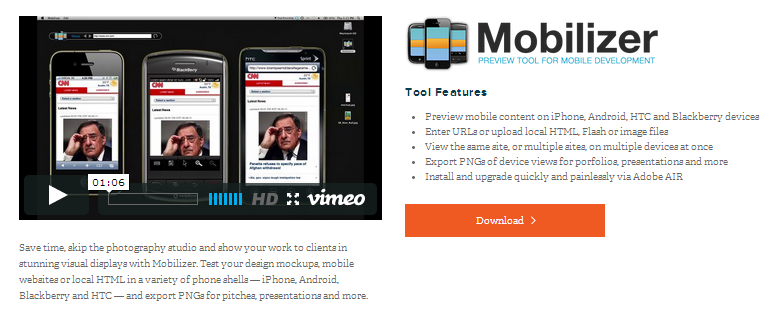
スマホ表示をリアルに再現する「Mobilizer」

Mobilizer(モビライザー)は、デスクトップでスマホサイトの表示シミュレーションができるツールです。最近、スマートフォン向けランディングページの構築に携わることが増えてきたため、使用頻度が増えています。
インストールすると下記のような形でスマホサイトを再現できます。

スマートフォン表示をシミュレーションする方法は、専用アドオンを入れたり、あるいは Google Chrome の開発機能を使ってもできるのですが、このフリーソフトは、表示範囲の縦幅やフレームなど、他のツールと比べると再現性が高いのが特徴です。
もちろん最終的にはスマホは実機検証してみないとわからない部分が多いのですが、手軽にスマートフォンサイトを確認したい場合にオススメです。
ついつい見ちゃう!をなくす「Webサイトブロッカー」

最後にこれは業務に直接関係があるわけではないのですが、Facebook や Twitter など仕事中についつい開いて気づいたら時間が過ぎていたなんてことはないでしょうか?
Webサイトブロッカーは、指定したWebサイトを指定した時間内だけ開けなくするツールです。
まとめ
本日は、主に提案やプランニング業務が中心のWebディレクター向けフリーソフト&アドオンをピックアップしました。
ここでご紹介したソフトはいずれも、
- 起動が早い
- 無駄な機能がない
というシンプルなツールばかりですので、ぜひ一度試してみてください。
またオススメのツールがあれば皆様からもコメント頂けると嬉しいです。
お待ちしております!
それではまた次回。
※ 私、Twitter もやっておりますので、よろしければフォローよろしくお願い致します。
⇒ 鎌田の Twitter アカウント