こんにちは。MarTechLab編集部です。
ABテストツールやウェブ解析ツールの導入を進める際、しばしば導入の障壁となるのがいわゆるSPA、シングルページアプリケーションです。
SPAは数年前と比べ、いまでは大手企業を中心にかなり導入が進んでいるため、仕事の中で遭遇したことがあるマーケターも少なくないことでしょう。ページのリロードを伴わないため、ユーザーには通常よりも快適なサイト体験を提供でき、CVR改善やSEOの観点でも有用である一方、タグ設置等の際にはその特性を理解したうえで適切に対処することが求められます。私たちはSPAとどのように向き合えばよいでしょうか?
今回は、Dynamic Yield 社が提供する、SPAとABテスト・パーソナライズに関するハウツー記事をご紹介します。なお参照元の記事につきましては下記リンクよりご覧いただけます。
[リンク:Personalization and A/B testing with single page application frameworks]
SPAの由来や特徴、ブランドがSPAを導入する理由、A/Bテストやパーソナライゼーションで生じる課題を克服する方法についてご紹介します。

私たちは毎日、YouTubeやNetflix、Facebookなど、さまざまなサイトを使っています。これらのサイトはシングルページアプリケーションフレームワークを利用して作られています。
この記事では、ウェブアプリケーションやサイトを構築するためのますます人気のあるアーキテクチャについて、いくつかの明確さを提供したいと考えています。この記事では、シングルページアプリケーションの台頭、その定義、利点と欠点、さらにはA/Bテストやパーソナライゼーションの文脈で使用する際に生じる一部の一般的な課題をどのように克服するかについて掘り下げます。
では、記事全体で使用するいくつかの一般的な用語を定義しておきましょう。
XMLHttpRequest(XHR):サーバーとやり取りするために使用されるオブジェクトベースの API で、HTTPやHTTPSリクエストを送信し、ページを完全にリフレッシュせずにURLからデータを取得します。
シングルページアプリケーション(SPA):単一のHTMLファイルを使用し、クライアントサイドまたはブラウザ上でのインタラクションに基づいて現在のページのコンテンツを動的に更新するウェブアプリケーションです。
マルチページアプリケーション(MPA):ユーザーのインタラクションに応じて、完全なページを再読み込みして新しいページを表示する、複数のHTMLファイルで構成される従来のウェブアプリケーションです。
クライアントサイド:Google Chrome、Safari、Internet Explorer、Firefoxなどのブラウザで動作する部分です。シングルページアプリケーションでは、ほとんどのロジックと操作がクライアントサイドで実行されます。
サーバーサイド:従来のマルチページアプリケーションでは、ほとんどのデータ処理が行われる場所です。通常はPHP、ネイティブのReact、Node JSなどのサーバーサイド言語で開発されます。
AJAX:クライアントサイドで実行される非同期ウェブアプリケーションを構築するために使用される一連のウェブ開発技術です。
アプリケーションプログラミングインターフェース(API):アプリケーションがサービスに対してリクエストを送信し、一般的にJSON形式でレスポンスを受け取るためのメソッドの集合です。
目次
シングルページアプリケーションフレームワークの進化
シングルページアプリケーション(SPA)が登場する前、技術チームがウェブアプリケーションを構築する際には、訪問者がナビゲートできるすべての可能なページを表す複数のHTMLファイルが作成されていました。
しかし、時間の経過とともに、AJAXなどの新しい技術が登場し、個別のHTMLページを新しいコンテンツで読み込む必要なく、サーバからデータを取得することが可能になり、ページ間のナビゲーションエクスペリエンスが簡素化されました。
AJAXが成熟するにつれ、サイトのすべてのコンテンツが単一のHTMLファイルにプリロードされ、異なるセクションが訪問者に表示されるようになりました。
このアーキテクチャは主にモバイルアプリケーションによって定義されたもので、軽量なインターネット呼び出しをサーバに行い、必要なデータとコンテンツを読み込んでサイト内のセクションを高速に移動できるようにしました。
これらの改善により、ますます多くの技術チームがSPAフレームワークへの移行方法を探求し始めました。
訪問者のサイト読み込み時間を短縮するために、企業は競争の中で消費者の注意を引きつけ、保持する必要があるため、このトレンドはますます拡大しています。
ブラウザをリフレッシュするかどうか
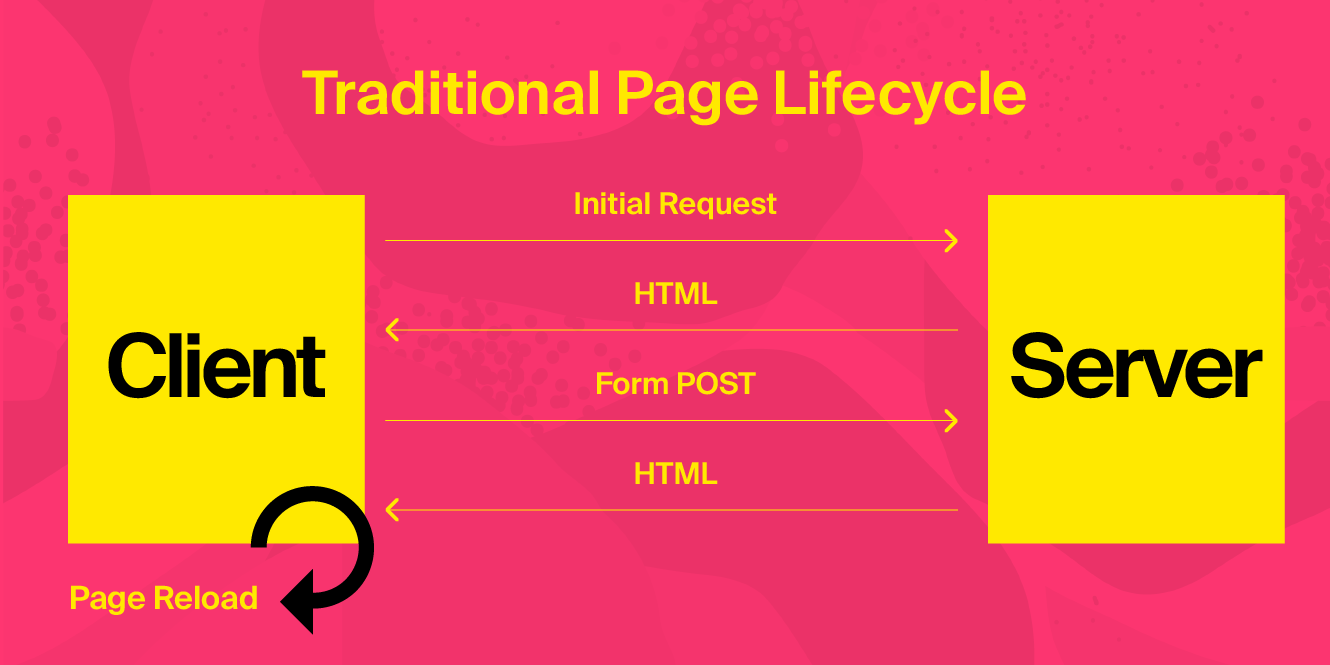
従来のマルチページアプリケーション(MPA)では、ウェブサイトでアクションが実行された後、ほとんどのロジックがサーバで実行され、各新しいHTMLページを読み込むために多数の処理リクエストが行われる必要があります。
一方、シングルページアプリケーション(SPA)では、このロジックを client-side(ブラウザ)に移動し、サーバから必要なHTML、CSS、JavaScriptを一度だけ読み込みます。
その後の訪問者のインタラクションは、ブラウザでの処理によって処理されます。ブラウザ上でのインタラクション後に読み込む必要のある新しいコンテンツや仮想ページをレンダリングするために、必要なデータのみを取得します。
この違いの鍵は、訪問者が単一のページにとどまるということです(通常はホームページまたはindex.html)。
訪問者がサイトの異なる領域と関わるたびに、仮想ページビューがロードされます。新しいpageviewごとにブラウザが完全にリフレッシュされ、新しいHTML、CSS、JavaScriptファイルが読み込まれるのではなく、訪問者は単一のページにとどまることで、ユーザーエクスペリエンスが高速かつスムーズになります。


シングルページアプリケーションアーキテクチャの設計時に考慮すべき主な要素は次のようにまとめることができます。
・ルーティング: 新しいページを完全に読み込むことなく、訪問者がサイトの異なるセクションをナビゲートする方法。
・ダイナミックなユーザーインターフェース: コンテンツが訪問者のアクションに基づいて更新される方法。これには、軽量なデータ構造であるJSONが使用されます。JSONは、訪問者のアクションに基づいてコンテンツをレンダリングするために使用される新しい状態の構造化定義を提供するために使用されます。
・データへのアクセス: 追加のネットワークリクエストを行うことなくデータにアクセスする方法。通常、クライアントサイドやブラウザの機能を使用して行われます。データは、ブラウザが提供するローカルストレージに格納されたセッション変数に永続化またはキャッシュされることがあります。
シングルページアプリケーションアーキテクチャの背後にある技術は何ですか?
基本的に、シングルページアプリケーションは、Javascriptフレームワークであり、HTML5とCSS3も使用します。
これらは、SPAの構築の主要なコンポーネントとなります。ただし、いくつかのライブラリやフレームワークが登場し、前述のコンポーネントを使用した開発で人気を集めています。
- React.js: Facebookが開発したもので、主にユーザーインターフェースの開発に使用されます。通常はReduxと組み合わせてアプリケーションコンポーネントの状態を管理します。
- Angular.js: Googleが開発したもので、モデルビューコントローラー(MVC)アーキテクチャを使用し、ビューが変更されるたびにモデルの更新が可能です。更新はコントローラーによって管理されます。
- Vue.js: MITライセンスのオープンソフトウェアで、シングルページアプリケーションの構築だけでなく、サーバーサイドでのコンテンツのレンダリングや静的に生成されたサイトにも使用されます。Vue.jsでは、状態管理はVuexによって処理されます。
- Meteor: Meteorと互換性のある追加のパッケージは、SPAがSEOに与える影響を解決するのに役立ちます。これにより、ページをサーバーサイドでレンダリングすることができます。
シングルページアプリケーションの利点と欠点を考慮する
client-side vs. server-side testingの議論と同様に(実際には、今日のSPAに関する私たちの会話と密接に関連しています)、新しい技術やフレームワークを導入する際には常に考慮すべき重要な要素があります。
以下に、シングルページアプリケーションの利点と欠点の詳細な説明をご紹介します。
画像
| SPAを導入する前に考慮すべき重要な要素 |
| メリット | デメリット | |
| 速さ | ・最初のページが読み込まれた後、次のインタラクションはMPAと比較して短時間で解決されます。 ・ユーザーのインタラクションに基づく動的なコンテンツがより速くロードされます。 |
・最初のページロードは、その後の仮想ページビューを処理するために必要なファイルサイズが原因で遅くなることがあります。 |
| SEO | ・サーバーサイドでレンダリングされた場合、SPAはSEOに関して従来のページと同じように見られるようになります。これは通常、PREACTのようなソリューションを使用して可能です。 | ・ページをサーバーサイドで完全にレンダリングすると、クロールやインデックスが難しくなるため、SEOランキングに影響があると認識されてしまいます。Googleは、新しいコンテンツのレンダリングを処理するJavascriptを実行することで、SPAの処理方法を改善します。 |
| 実施内容 | ・メソッドやその他の機能の断片が再利用可能になるため、コード記述の削減が可能です。 さらに、アクションを実行するために必要なコードの量を最小限に抑えるために使用できる複数のライブラリがあります。 ・すべてのSPAアクションを監視できるChromeのようなブラウザを使用することで、デバッグを簡素化することができます。 |
・開発力とJavascriptのスキルが必要です。 ・アナリティクスやインタラクションイベントは実装が難しく、SPA上で起こる動的な変化と連動させる必要があります。 |
| リーチ | ・ブラウザに直接保存されたデータを使用することで、オフラインナビゲーションをサポートできます。 ・アプリケーションの読み込みに必要なデータ量が少ないため、モバイルネットワークリソースの消費を抑えることができ、モバイルベースのサイトには最適です。 |
・Javascriptをサポートしていない端末ではご利用になれません。 |
| アーキテクチャ | ・通常サーバーが処理する処理のほとんどをクライアントサイドに移動してSPAが処理するため、サーバーレスアーキテクチャに最適です。 ・SPAを開発するための複数のフレームワークやライブラリがあります。 |
・SPAを利用したページの離脱は、適切に管理されないとメモリリークが発生し、ブラウザのクラッシュや携帯端末の電池消耗につながる可能性があります。 |
| セキュリティ | ・SPAは従来のアプリケーションのアーキテクチャの境界を押し広げるものであり、ブラウザに機密情報を公開することなく、SPAの提供に必要な既存および新規のサービスを保護する機会を創出します。 | ・重要なビジネスロジックへの露出は、ブラウザに反映される可能性があります。 |
| ユーザーエクスペリエンス | ・最初のページが読み込まれるとロードタイムが速くなるため、さまざまなコンテンツをナビゲートするユーザーにとって、よりクリーンな体験となります。 ・一部のユーザー・ジャーニーは合理的かつ直線的になり、ユーザーがサイトに滞在する時間を最大化することができます。 |
・この動作がSPAによって処理されない場合、訪問者はブラウザコントロールを使用して履歴ページを戻る際に問題が発生する可能性があります。 |
SPAベースのA/Bテストとパーソナライゼーション
ほとんどのA/B testing softwareや personalization platformsは、完全なページ読み込みに依存して体験をレンダリングします。
しかし、ReactやAngularなどのSPAを使用する場合、訪問者が新しいページを要求するとき、ページに新しいコンテンツが追加されたか、既存のコンテンツの状態が変わったかを判断するのが難しくなります。
そして最も重要なのは、いつパーソナライズされたコンテンツを注入するかです。
パーソナライゼーションプラットフォームは、訪問者のコンテキストを理解する必要があります。
つまり、彼らが商品リスト、詳細、またはカートページに着地したか、新しいコンテンツをいつ配信する必要があるかを把握する必要があります。
これには、変化し続けるモジュール化されたReact SPAやAngular SPAコンポーネントの状態を常に把握し、それらのコンポーネントに影響を与える体験をリアルタイムで更新する必要があります。
SPAsにおけるA/Bテストとパーソナライゼーションの一般的な課題への対処方法
従来の環境ではないため、A/Bテストやパーソナライゼーションが活用されてきたものとは異なる環境での対応には、新しいフレームワークに追従するための技術の進歩がなされてきました。
これにより、さまざまなアーキテクチャを持つビジネスでも効果的にカスタマイズされた体験を実装することが可能となっています。
以下では、チームがSPAのニーズに適応するために行っている方法についていくつか説明します。
サーバーサイドのアプローチ
REST APIを使用してSPAのコンテンツまたは状態を特定し、 the server-sideで体験を提供することができます。
また、プラットフォームによっては、非技術者でもUIを介してこのコンテンツを定義し、異なるタイプの変数を作成してSPAに提供することができます。
さらに、ビジネスはtheir desired traffic allocation methodに応じて、コンテンツのさまざまなバリエーションをテストすることができます。これにより、特定の対象グループに対して特定のビジネス指標を最適化することが可能です。
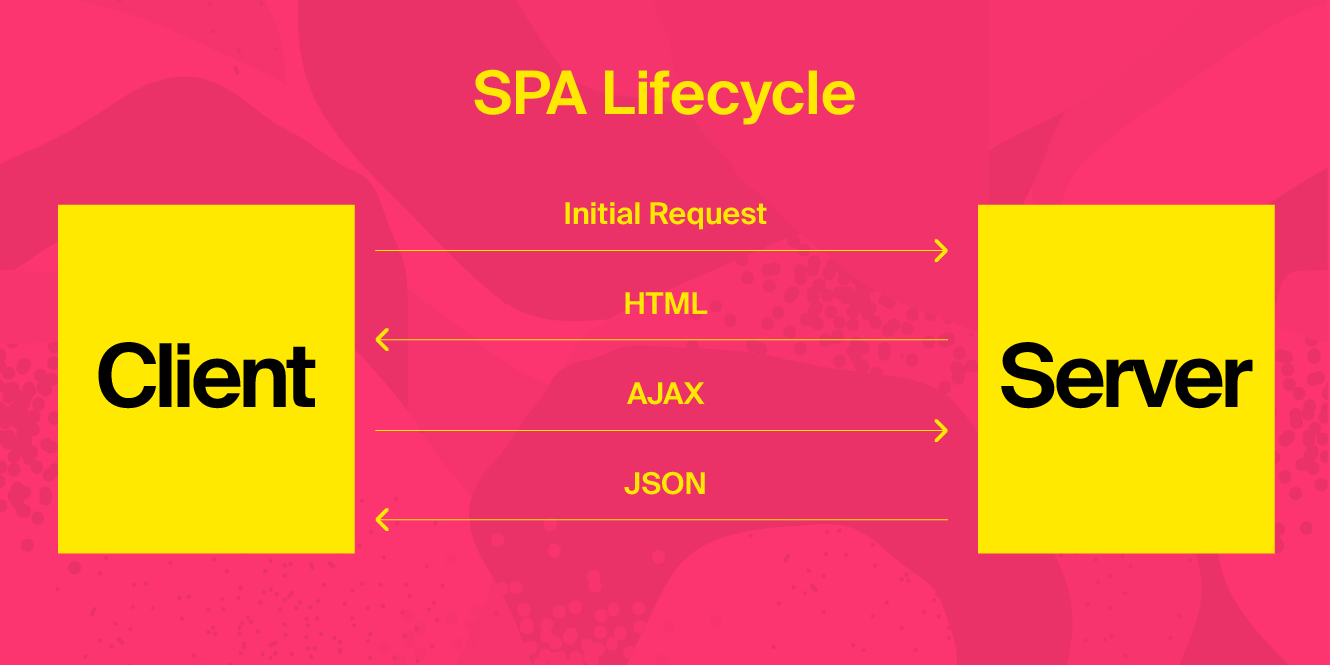
以下の図にそのワークフローが示されています:

・SPA(シングルページアプリケーション)は、新しいページビューまたはブラウザ上の動的コンポーネントをレンダリングするために、サーバーにXHR(XMLHttpRequest)リクエストを送信します。
・サーバーは、パーソナライゼーションプラットフォームのAPIに対してREST API呼び出しを行い、関連する体験コンテンツを取得します。
・パーソナライゼーションプラットフォームは、定義されたターゲティング条件および優先順位を評価し、適切なバリエーションを選択して、正しいコンテンツを含むJSONペイロードをサーバーに返します。
・サーバーはパーソナライズされたコンテンツをSPAに返し、レンダリングします。
・パーソナライズされたコンテンツとの対話はSPAによって追跡され、サーバーに渡されます。
・サーバーは対話をパーソナライゼーションプラットフォームのAPIに渡し、これらの対話はA/Bテストの結果を提供するためのレポートに使用されます。
ミドルレイヤーアプローチ
純粋なサーバーサイドアプローチの代わりに、personalization platform’s APIを実装して、クライアントからの呼び出しでSPAコンポーネントの状態を更新することもできます。
これにより、データのコンテンツレンダリングに必要なトリップ数が減少するため、さらにレスポンス時間が短縮されます。
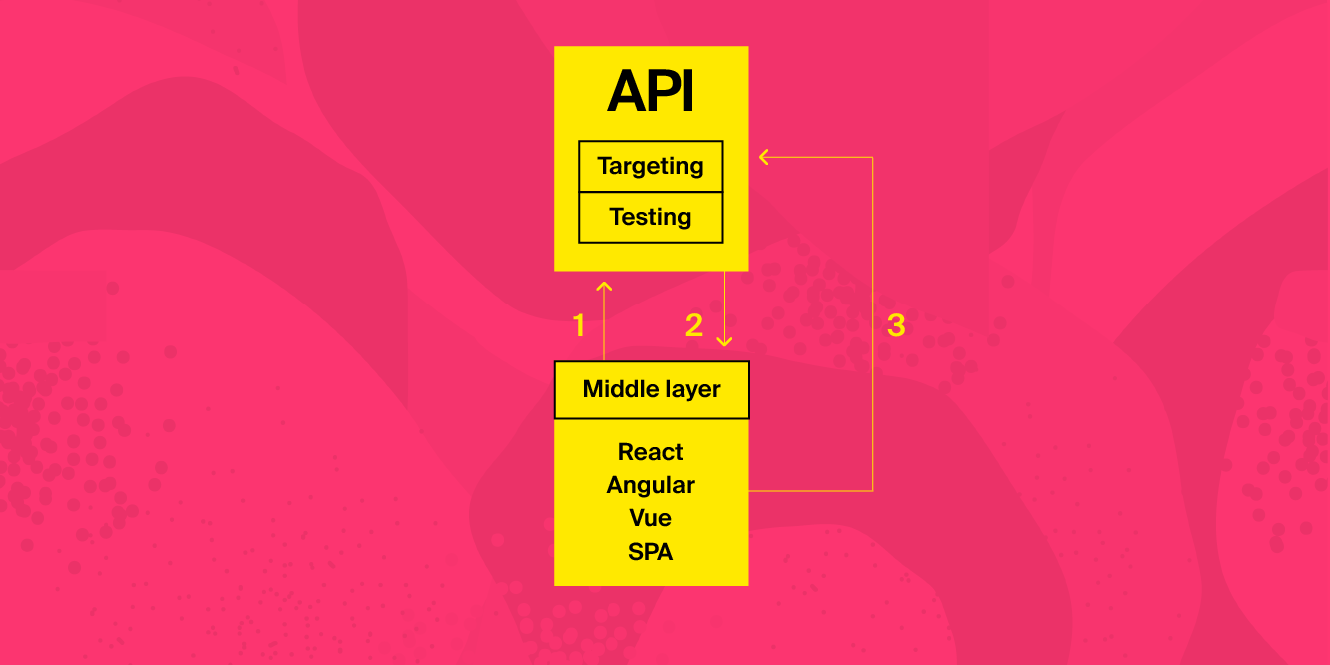
以下は、この方法の概要です:

・SPA(シングルページアプリケーション)のミドルレイヤーは、新しいページビューやブラウザ上の動的なコンポーネントをレンダリングするために、パーソナライゼーションプラットフォームのAPIにXHR(XMLHttpRequest)リクエストを送信します。
・パーソナライゼーションプラットフォームは、定義されたターゲティング条件や優先順位を評価し、適切なバリエーションを選択し、正しいコンテンツを含むJSONペイロードをSPAのミドルレイヤーに返します。
・受け取ったペイロードは、SPAに渡され、SPAコンポーネントの新しい状態を設定します。
・すべての対話は、パーソナライゼーションプラットフォームのJavascriptタグを使用して直接パーソナライゼーションプラットフォームに渡されます。これらの対話は、A/Bテストの結果を提供するためのレポートに使用されます。
まとめ
SPAsは、コンテンツの処理と配信方法の改善により、より広く採用される可能性があります。
ただし、最適化やパーソナライゼーションプラットフォームと統合する際には、従来のMPA(マルチページアプリケーション)のセットアップとは異なるチャレンジがあることを理解することが重要です。
この記事がSPAのさまざまな側面や、課題を克服するための代替手段に触れていることを願っています。
より高速で直感的でカスタマイズされたデジタルエクスペリエンスを訪問者に提供するためのミッションにおいて、ソースコードに干渉せずに動的なパーソナライゼーションのためのUI要素やページタイプの変更を自動的に検出する機能を備えたソリューションプロバイダとのパートナーシップをお勧めします。