LPO研究所の土井です。
さて、あなたは「ヒートマップ解析ツール」というのを使ったことがあるでしょうか?
ヒートマップ解析ツールとは、サイトに訪れたユーザーがページ内でどこに注目しているのかを、冒頭の画像のようにサーモグラフィーのように表示するアクセス解析ツールです。
「アナリティクスしか見てない」
「ヒートマップって役に立つの?入れてもムダじゃない?」
「難しそうだし私にはちょっと…」
ヒートマップ解析というとこのような方が大半だと思いますが、非常にもったいないと思います。
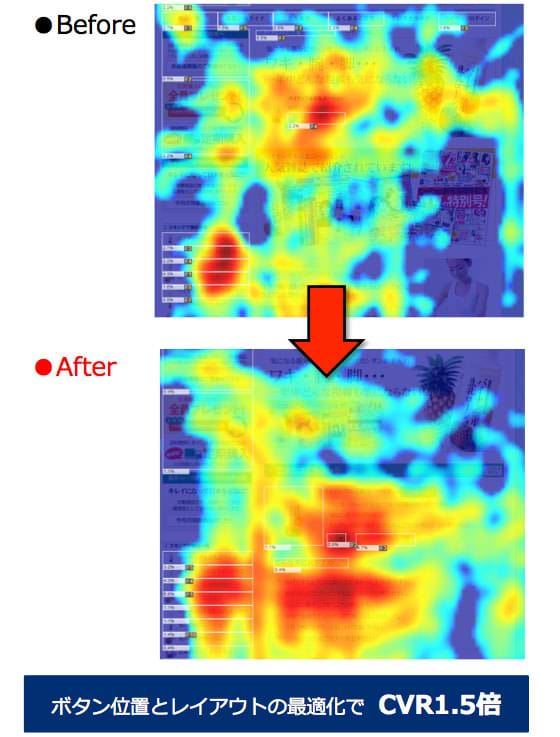
まずは以下の事例をご覧ください。

これはあるコスメ系ECサイトで、ヒートマップ解析をもとに「買い物かごボタン」の再配置などを行った結果、コンバージョン率が1.5倍になった事例です。
このように、「もう上がらないだろう」と思っていたページのコンバージョン率が、ヒートマップ解析ツールを適切に使うことで1.5倍、2倍になるということはざらにあります。
ヒートマップ解析は、Googleアナリティクスなどの数値系解析に比べてまだ一般的でないため、食わず嫌いをしている方が多いです。しかし実際に私がコンサルをさせていただいたお客様の中には、「アナリティクスよりも簡単だよね」と言う方もいらっしゃるくらい、”使える” 解析手法なのです。
今回はおもに過去に弊社で取り組んだ事例をもとに、誰でも簡単にできるヒートマップ解析ノウハウをお伝えしていきます。
目次
- 簡単にできるヒートマップ解析入門
- ヒートマップ解析の実践的テクニック
- まとめ:ページの「営業力」を磨こう
.
まずはじめに、手っ取り早く成果を出せる
最も簡単なヒートマップ解析手法を3つご紹介します。
これは本当に簡単なので、たとえば
「アナリティクスの使い方すら分からないのに…」というアクセス解析初心者の方にも
オススメの方法です。
1. スクロール到達度のチェック
ページ内改善で最も優先度が高いのは、ページの第一印象である「ファーストビュー」です。
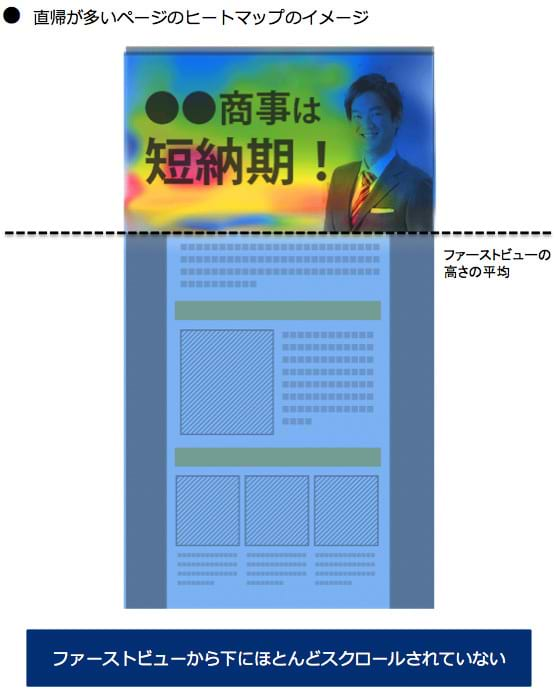
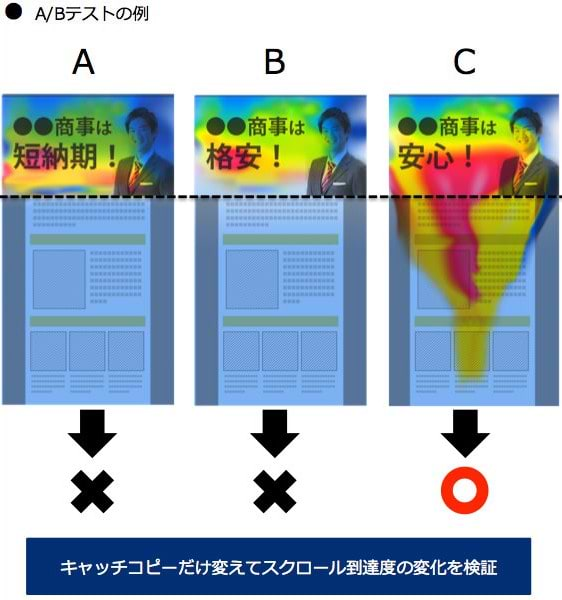
下記のイメージ画像をご覧ください。

このページはファーストビューがユーザーに刺さっていないため、ほとんどのユーザーが直帰してしまっています。
こういう場合にまず行うのは、キャッチコピーだけを変えて「最もスクロールしてもらえるキャッチコピーはどれか?」というA/Bテストをすることです。
ここでは、「短納期」のほかに「格安」「安心」という軸でキャッチコピーを作りテストしたと仮定します。

テストの結果、「安心」のスクロール到達度が最も深く、「安心」訴求がユーザーに刺さることが判明しました。よって、ファーストビューより下の流れを「安心」を軸に組み立て直せば、高い確率でコンバージョン率が上がります。
このように、ユーザーに刺さるキャッチコピーが何かを把握したうえで、それ以降の制作を進めることで、無駄のないページ改善ができます。
A/Bテストは、例えば1週間ずつ期間を分けて行うなどのやり方が最も簡単ですが、流入の量が少ない場合は、一時的にリスティング広告を出してテストすることも検討しましょう。
アナリティクスなどの数値系ツールでは、スクロールを阻害する要因が何かを「視覚的に」把握することはできませんので、これはヒートマップ解析ツールの強みと言えます。
2. 注目されているコンテンツのチェック
次に検討したいのは、ページの下の方にある「注目度が高いコンテンツ」をページの上の方に持っていくことです。
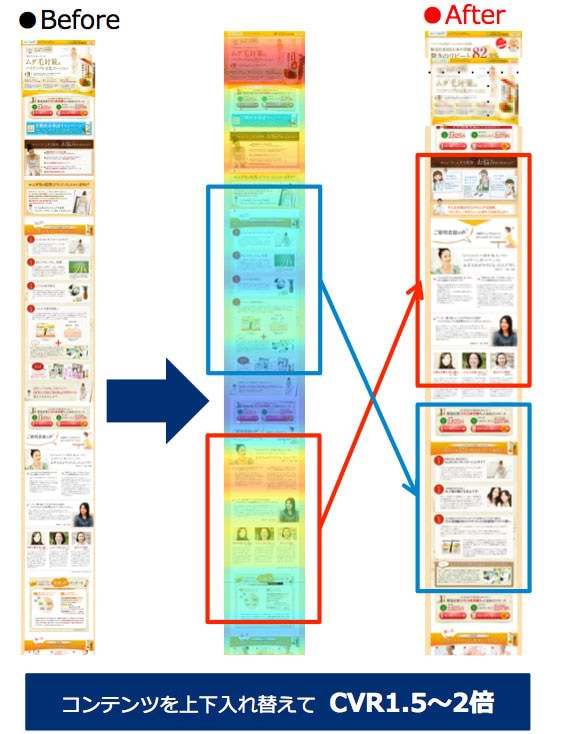
以下の事例をご覧ください。

これはある化粧品ECサイトのLPで、ヒートマップで注目度が高かった「ユーザーボイス」をページの上部と入れ替えて調整を行ったところ、コンバージョン率がおよそ1.5〜2倍になった事例です。
たったこれだけのことでコンバージョン率が大幅増したのは、なぜでしょうか?
ページ内改善の考え方というのは、「営業トーク」の改善と基本的に同じです。
たとえば、プレゼンのアイスブレイクがうまくいくと、それ以降の内容が特にめずらしい内容でなくても総じて「おもしろかった」と感じてもらいやすいですよね。
同じ理屈で、ユーザーの興味を引くコンテンツをページの上の方に持っていくと、それ以降のコンテンツのスクロール到達度が上がり、結果的にコンバージョン率が上がるのです。
とはいえ、順番を入れ替えると話の流れがおかしくなってしまうケースもありますよね。
その場合はコンテンツの順番を変えるのではなく、「注目度が高いコンテンツ」をもっと詳細に作り込むことでコンバージョン率を上げられます。

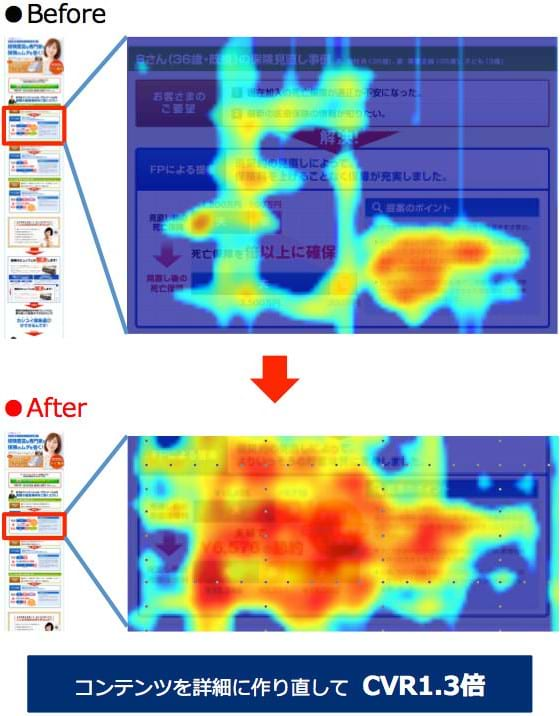
これはある保険代理店のLPで、注目度が高かった「事例紹介」を詳細に作り直したところ、コンバージョン率が1.3倍になった事例です。
たとえば営業トークの最中に、お客様が興味がありそうな素振りをしていたら「もっと詳しく説明してあげようかな」と思いますよね。それと同じことをすれば成果が上がります。
見込客が、
- 見たいと思ったものを
- 見たいと思ったタイミングで
- 見たいだけ見せる
というのがページ内改善の鉄則です。
簡単にできますのでぜひ実践してください。
3. 無駄クリックのチェック
次に簡単にできる改善ポイントは、思わぬ場所で行われる「無駄クリック」です。
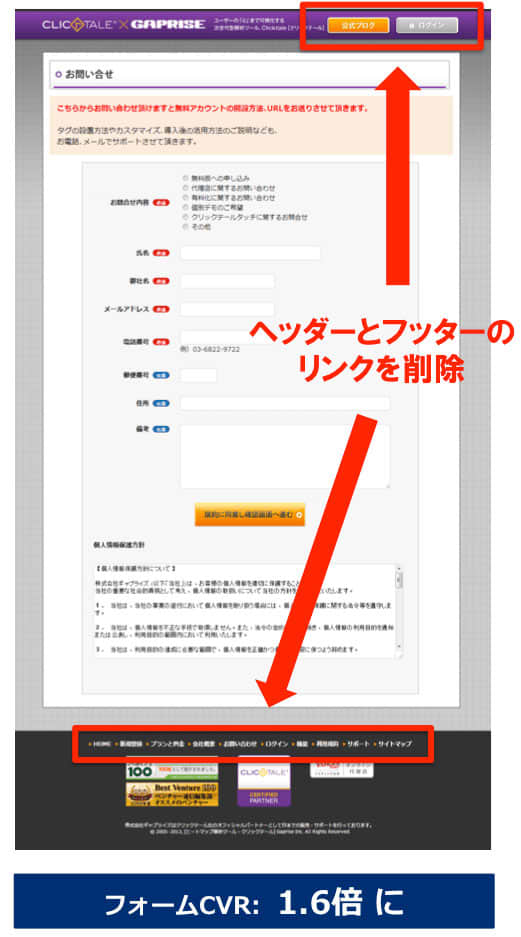
以下の事例をご覧ください。

これは、問い合わせフォームのヘッダーとフッターのナビゲーションを削除しただけで、コンバージョン率が1.6倍になったという事例です。
ヒートマップ解析ツールには「クリックした場所」を計測して表示する機能があるものもあり、無駄クリックがどこでどのように発生しているのかを視覚的に把握できます。

加えて、リンクでない箇所がクリックされる「勘違いクリック」も計測できます。
たとえばデザイン上で丸みを帯びていて、ボタンでないのにボタンのように見える箇所があると、勘違いクリックの発生原因になります。勘違いクリックはユーザーのストレスを生み、じわじわとコンバージョン率を引き下げる要因になりますので、すぐに取り除きましょう。
.
以上、3つの簡単な使い方をご紹介しましたが、これらをきちんと行うだけでもコンバージョン率を2倍にすることは可能だと思います。
簡単なところから取り組みましょう。
.
さてこれ以降は、さらに突っ込んだ
実践的なコンバージョン率向上テクニックをご紹介していきます。
4. アクションボタンのチェック
問い合わせフォーム直前のボタンなどの
いわゆる「アクションボタン」も、ページ内改善のとても重要なポイントです。
ボタン周辺のヒートマップを見て、制作段階で意図したとおりにボタンが注目されているかどうかをチェックしましょう。
ここでよくある間違いが、ボタンを押させるタイミングであれもこれもと選択肢をたくさん作ってしまうことです。以下の事例をご覧ください。

これはあるコスメ系ECサイトの最下部で、
- 本商品
- お徳用サイズのアップセル商品
- 別品目のクロスセル商品
それぞれのアクションボタンを縦に2つずつ、合計6つ並べている箇所のキャプチャです。いかにもユーザーのためを思っている感じの構成ですが、これは迷いを生んでしまうため逆効果です。
たとえば営業を受けたときに、
「A と B と C と D と E のどれがいいですか?」
と言われるよりも
「A と B のどちらがいいですか?」
「A が絶対オススメなのでいかがですか?」
と言われたほうが、決断しやすいですよね。

この事例では、本商品はページ上部、アップセル商品はページ中部、クロスセル商品はページ下部で2つずつ配置し、選択しやすいようにしたところ、コンバージョン率が約1.2倍になりました。
アクションボタンは、もっとも注目させたいものを1つか2つ厳選して配置することを検討しましょう。
それでもボタンの注目度が上がらない場合は、以下のような方法を試してみましょう。
- ボタンのサイズをすごく大きくする
- ボタンをすごく目立つ色にする
- 「無料」「激安」などの文言を入れる
- 矢印や指マークを使ってボタンを指す
- GIFアニメーションなど動く要素を使う
これもすぐできますので、やらない手はありません。
5. コンバージョンしたユーザーのヒートマップを見る
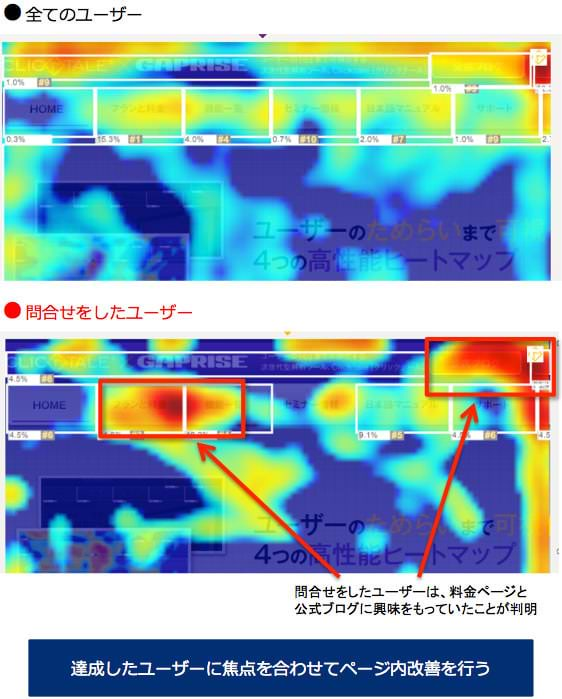
まずは下記の事例を見てください。

上は全ユーザーのヒートマップ、下はコンバージョンしたユーザーのヒートマップです。
概ね同じですが、下のヒートマップだけ、四角で囲んだ部分が注目度が高くなっていることが分かります。これは「料金ページ」「公式ブログ」へのリンクであり、この2つはコンバージョンするユーザーが興味を持ちやすいコンテンツだということが判明します。
コンバージョンしたユーザーが、どのコンテンツには注目してどのコンテンツには注目しなかったか、その情報をもとに改善を行えば、ページの改善速度がぐっと上がります。
ただし、コンバージョンしたユーザーだけのヒートマップというのは、母数がかなり少なくなり、正確さを欠くケースが多いです。
よってその場合は、
- アクションボタンをクリックした
- ページの70%程度までスクロールした
こういったセグメントで併せてヒートマップを見てみましょう。
6. 新規とリピートのヒートマップを別々に見る
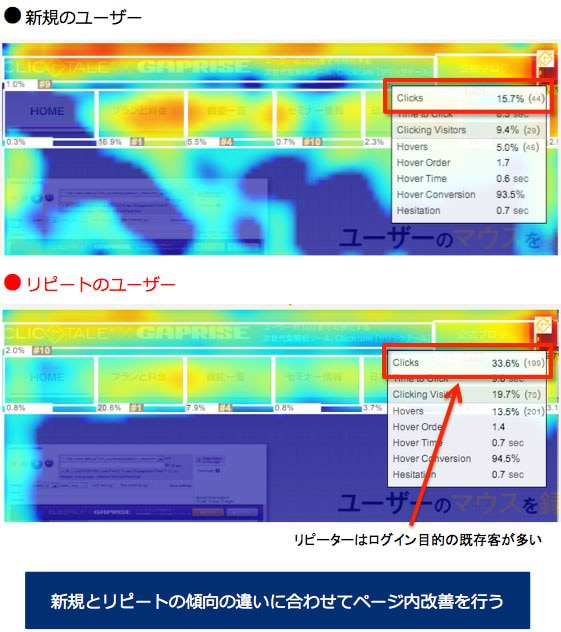
コンバージョンしたユーザーと同じように、新規ユーザーとリピータ―、それぞれでまた違ったヒートマップを見ることができます。
実際に下記の画像を見てみてください。

上記の事例ではヒートマップに大きな違いが見られませんが、右上の「ログイン」ボタンのクリック率が新規とリピートで大きく異なるのが、クリックの解析から分かります。
リアルな営業では、新規のお客様とリピートのお客様で対応を変えるのは当たり前ですよね。Webサイトで同じことをやらない手はありません。
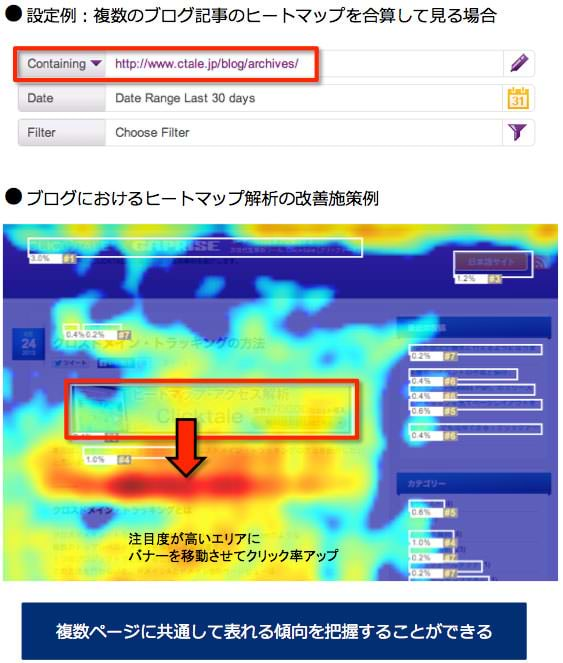
7. 複数の類似ページを合算したヒートマップを見る
これは、ブログや求人サイトなどの「同じ型のページを大量に持つサイト」で特に使えるテクニックです。
弊社が取り扱っているヒートマップ解析ツールのクリックテールでは、単一のページだけでなく、たとえばURLに /blog/ を含むページのヒートマップを合算して表示するといったこともできます。

たとえば、ブログの記事下やサイドバーなどの「共通部分」の改善をヒートマップ解析でしたいと思ったときに、ある単一のページのヒートマップだけを見ても、それがそのページ特有のパターンなのか、それともブログ全体で共通のパターンなのか判別できないですよね。
しかしこのセグメント方法を使えば、ブログ全体で共通のパターンなのかどうか判別できます。
これを使えば、注目度の高いエリアにバナーを配置してブログ全体の収益をアップすることが可能です。ブログをお持ちのブロガーのみなさんは是非、使ってみてください。
まとめ:ページの「営業力」を磨こう
いかがでしたでしょうか?
今回は、ヒートマップ解析手法の中でもより汎用性の高い手法に限定してご紹介しました。
アクセス解析というと「集客」の部分が注目されがちですが、ページ内改善を徹底的に行えているサイトは大手企業でもまだまだ少ないと感じます。
繰り返しになりますが、ページ内改善は「営業トーク」の改善と一緒です。
画面の向こうにいるお客様と対面で会話をしている、それくらいのつもりで、ユーザー像を具体的にイメージすることがとても重要です。ヒートマップ解析はその手助けをしてくれるでしょう。ぜひ、ページの「営業力」に磨きをかけてください。
そのためにも、まず簡単にできるところからはじめてみましょう。弊社が提供しているヒートマップ解析ツール「クリックテール」は、今回ご紹介した手法を全て使っていただけます。無料版もありますので、よろしければ一度入れるだけ入れてみてください。
また、「スマートフォンサイトのヒートマップ解析」はPCサイトと傾向が異なるため、反響があればいずれまた記事を書く予定です。
それではまた次回。