ランディングページに「ちょっとした動き」をつけたほうがいいんじゃないか・・・そう思ったことはありませんか。
まずは下記の事例をご覧ください。

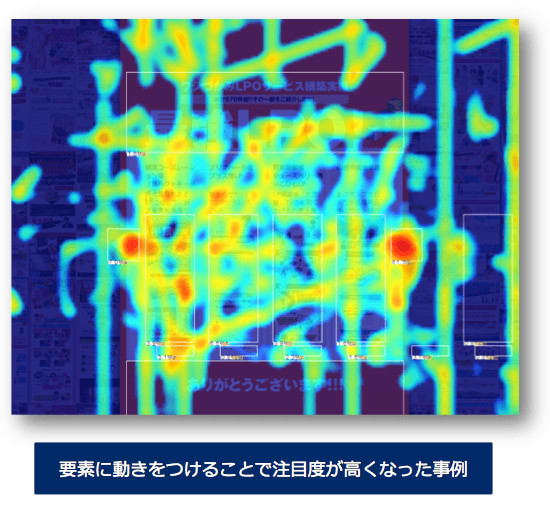
これは弊社ランディングページ「最強LPO」で、「成功事例紹介」に動きをつけた箇所をヒートマップ解析ツール「クリックテール」で観測したものです。ご覧のとおり、動きがある箇所はそうでない箇所よりも明らかに注目度が高くなっていることがお分かりになるかと思います。
このように、JavaScriptで動きをつけることで伝えたい情報の注目度を高めて確実に伝える、あるいは雑多な情報を整理してスッキリと表現することができるため、構成作成の段階で一度は検討したいところです。
今回は、弊社のランディングページで採用している「ちょっとした動き」のうち、他のランディングページでも頻繁に使用されているものを7つ取り上げ、それを制御している jQueryとそのカスタマイズ方法を全て公開します。
それでは早速ご紹介しましょう。
目次
初期設定
まずは今回ご紹介する jQueryエフェクトを使用するのに必要なコードを読み込みます。jQueryはバージョン1.7.2を使用しています。
<script type="mce-text/javascript" src="js/jquery-1.7.2.min.js"></script><script type="mce-text/javascript" src="js/jquery.easing.1.3.js"></script> <script type="mce-text/javascript" src="js/jquery.inview.js"></script><script type="mce-text/javascript" src="js/jquery.carouFredSel-5.6.2-packed.js"></script> <script type="mce-text/javascript" src="js/config.js"></script>
このうち、上4つのJavaScriptは下記のサイトからダウンロードしたあと読み込ませるだけで、中は触りません。
- jQuery(1.7.2)
- jQuery easing
- jQuery inview
- jQuery carouFredSel ※開くのに時間がかかることがあります
一番下の「config.js」が、これからご紹介するJavaScriptコードをまとめて書いているファイルです。
1. 画像をループ表示(1)スライダー

メインビジュアルで、お客様の顔写真をこのように右から左に流すように表示することで、スッキリとした構成を保ちながら、にぎわっている感じを演出できます。ランディングページに限らず、通常のサイトのトップページでもよく見かけますね。クライアント企業のロゴを使用しているケースもあります。
コードは以下のサイトで作られているものを利用させていただいております。2011年の記事ですが、コードは今でも随時アップデートされています。
jQueryでループして画像などコンテンツ要素をスライドさせる無限ループスライダーの作成方法
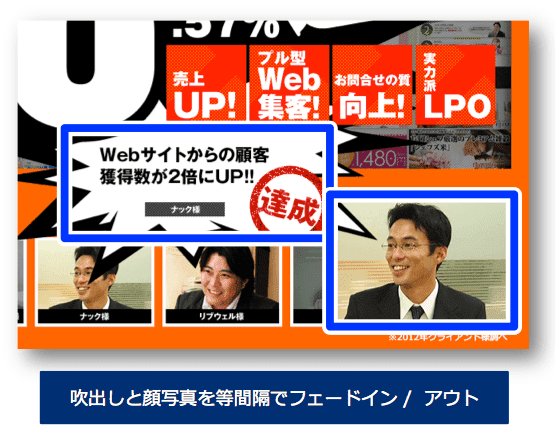
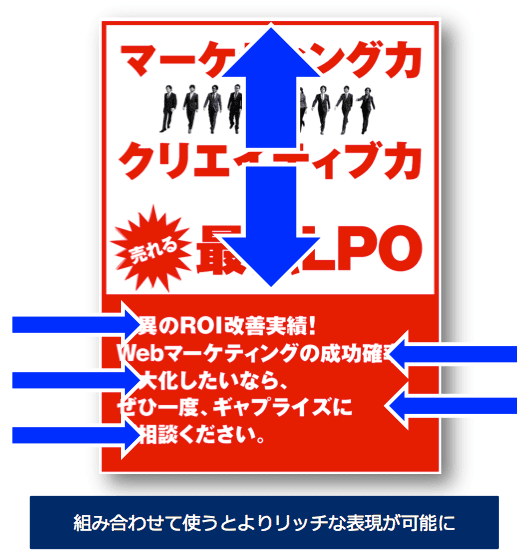
2. 画像をループ表示(2)フェードイン / アウト

今度は同じ位置で出たり消えたりするタイプのもの。これもこのように使用することで、メインビジュアルで空間を節約しながら、にぎわいを表現できます。
弊社ランディングページでは比較的シンプルな使用にとどめていますが、複数組み合わせたり、画像の切り替えタイミングをずらしたりすることでもっとリッチな表現をすることもできそうですね。
HTML
表示させる要素をリスト、または入れ子状のdivタグにまとめます。
<ul id="hoge"> <li>コンテンツ1</li> <li>コンテンツ2</li> <li>コンテンツ3</li> <li>コンテンツ4</li> <li>コンテンツ5</li> </ul>
JavaScript
JavaScriptで、フェードインやフェードアウトの長さ、画像の切り替え間隔を設定します。
$('#hoge li').hide();
$('#hoge li:first-child').fadeIn(500,"linear");
setInterval(function(){
$('#hoge li:first-child').fadeOut(100,"linear")
.next('li').fadeIn(500,"linear")
.end().appendTo('#balloon ul').hide();},
6000);
JavaScript 7行目の「6000」で、コンテンツが切り替わる間隔をミリ秒で設定しています。この場合は6秒間隔です。
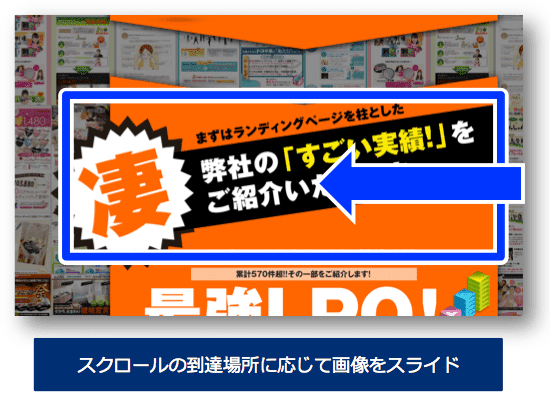
3. スクロール位置に応じて画像をスライド表示

「jQuery inview」は、ブラウザ上で要素が見えたタイミングで処理を実行するjQueryプラグインです。弊社ランディングページでも、いくつかの要素で、スクロールが特定の位置に到達した時点で要素が動くように設定しています。
弊社ランディングページの、右側から飛び込んでくる「凄」見出しの動きを元に具体的な使い方を説明します。
HTML
<div id="sugo"> <div class="head png_bg"> <h2><img alt="xxx" src="https://cdn.speedsize.com/25f7c1e8-3d7c-42b4-b890-e4e0b7cf87f8/martechlab.gaprise.jp/wp-content/uploads/img_lpo-gaprise-com-blog/sugo_head.png" /></h2> </div> <div class="inner png_bg">
CSS
スライドさせる要素である「#sugo .head h2」を絶対配置にしておくのがミソです。
#sugo .head {
position: relative;
background: url(../img/contents_head_bg.png) no-repeat left top;
height: 424px;
z-index: 9999;
}
#sugo .head h2 {
position: absolute;
top: 10px;
left: -101px;
height: 493px;
width: 1062px;
}
JavaScript
$("#sugo .head h2").css({left : "1500px"});
$('#sugo .inner').bind('inview', function (event, visible, topOrBottomOrBoth) {
if (visible == true) {
if (topOrBottomOrBoth == 'top'){
$("#sugo .head h2").animate({left: "-101px"}, 400, "easeOutExpo");
}
}
});
まず1行目で、要素が画面の右側の外に配置されるように、CSSで吹っ飛ばします。
次にスクロールされて2行目の「#sugo .inner」が表示領域に入ると、「#sugo .head h2」をanimateで「left: “-101px”」まで動かします。「400」は、要素の移動時間をミリ秒で設定できます。
弊社ランディングページの下の方にある赤枠の部分の動きも、基本的には同じ仕組みの組み合わせで表現しています。

一見複雑に見えますが、意外とシンプルにできているんです。
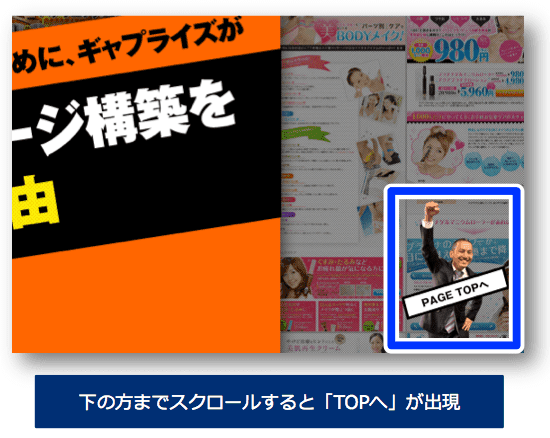
4. スクロール位置に応じて「トップへ戻る」を表示

今や当たり前のように付けられている「トップヘ戻る」ですが、縦長ランディングページでは最深部までしっかり読み進めてもらえるよう、ユーザーが「戻りたいなー」と思ったタイミングでさりげなく表示してあげるのがポイントです。
スクリプト上では、規定の深度までスクロールしたら表示する、それより浅いときには消すという処理をしています。弊社ランディングページでは、14500px スクロールすると表示されます。
配置はお好みで。
HTML
<div id="pagetop"><a href="#wrapper"><img alt="PAGE TOPへ" src="img/example.png" /></a></div>
javaScript
$(window).scroll(function () {
if ($(this).scrollTop() > 14500) {
$('#pagetop').fadeIn();
} else {
$('#pagetop').fadeOut();
}
});
$('#pagetop').click(function () {
$('body,html').animate({
scrollTop: 0
}, 1200);
return false;
});
5. HTMLごと動かすスライダー(カルーセルパネル)

画像だけでなく、リンクなどのHTML要素も含めてまるっとスライドさせたいときに使えるのがこの「JQuery CarouFredSel」プラグイン。
冒頭でご紹介したように、弊社ランディングページでは「成功事例紹介」の部分で使用しています。成功事例紹介はついボリュームが大きくなってしまいがちですが、カルーセルを使えばこのようにスッキリと収納できます。雑誌をめくるような感覚でサクサク閲覧できるので、ユーザビリティにも優しいですね。
ちなみに、画像のみが入れ替わるタイプのものは「スライダー」と呼ばれますが、画像だけでなく、リンクなど数行にわたるHTML要素をまるっとスライドさせるタイプのものは一般に「カルーセル(パネル)」と呼ぶことが多いようです。ご自身で検索される際に注意してみてください。
HTML
id=”case” の要素の中に、スライドする各要素を配置して設定します。
<div id="case"> <div class="slide"> <ul> <li>要素1</li> <li>要素2</li> <li>要素3</li> <li>要素4</li> <li>要素5</li> </ul> </div> </div>
ここはul要素である必要はありません。スライダー全体になる親要素と、スライダーの要素になる子要素が並んでいれば div などでもOKです。
表示位置や、デザインは別途スタイルシートで指定します。
javaScript
// スライダーの設定
$("#case .slide ul").carouFredSel({
items: 4, //表示数
auto: 6000, //切り替わる間隔
prev: '#prev', //前に戻るボタンのID
next: '#next' //次に進むボタンのID
});
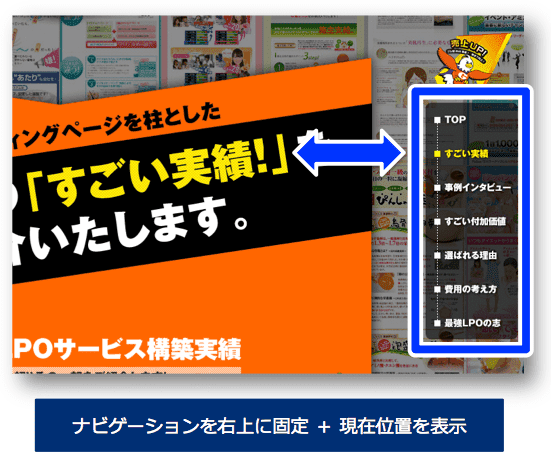
6. スクロール追従型ナビゲーション

弊社ランディングページで画面右上に設置しているナビゲーションです。
比較検討を慎重に行うユーザーが多いサービス向けのランディングページではこのように、画面の上下や左右に、ページ内リンクによる「スクロール追従型ナビゲーション」を設置することで、成果につながることがあります。
加えて、おもてなし要素として「自分がいまどの位置にいるのか」がひと目でわかるようにすると、なお良しです。これは「【3】スクロール位置に応じて画像をスライド表示」でご説明した、jQuery inview を使って実現できます。
HTML
初期状態の現在位置は「TOP」なので、現在位置を示す class=”current” を該当する箇所に設定します。リンクにはページ内リンクを設定します。
<div id="navi"> <ul> <li class="current" id="nv01"><a class="png_bg" href="#wrapper"><img alt="TOP" src="https://cdn.speedsize.com/25f7c1e8-3d7c-42b4-b890-e4e0b7cf87f8/martechlab.gaprise.jp/wp-content/uploads/img_lpo-gaprise-com-blog/navi_01.png" /></a></li> <li id="nv02"><a href="#sugo"><img alt="すごい実績" src="https://cdn.speedsize.com/25f7c1e8-3d7c-42b4-b890-e4e0b7cf87f8/martechlab.gaprise.jp/wp-content/uploads/img_lpo-gaprise-com-blog/navi_02.png" /></a></li> <li id="nv03"><a href="#result"><img alt="事例インタビュー" src="https://cdn.speedsize.com/25f7c1e8-3d7c-42b4-b890-e4e0b7cf87f8/martechlab.gaprise.jp/wp-content/uploads/img_lpo-gaprise-com-blog/navi_03.png" /></a></li> <li id="nv04"><a href="#sa"><img alt="すごい付加価値" src="https://cdn.speedsize.com/25f7c1e8-3d7c-42b4-b890-e4e0b7cf87f8/martechlab.gaprise.jp/wp-content/uploads/img_lpo-gaprise-com-blog/navi_04.png" /></a></li> <li id="nv05"><a href="#why"><img alt="選ばれる理由" src="https://cdn.speedsize.com/25f7c1e8-3d7c-42b4-b890-e4e0b7cf87f8/martechlab.gaprise.jp/wp-content/uploads/img_lpo-gaprise-com-blog/navi_05.png" /></a></li> <li id="nv06"><a href="#mori"><img alt="費用の考え方" src="https://cdn.speedsize.com/25f7c1e8-3d7c-42b4-b890-e4e0b7cf87f8/martechlab.gaprise.jp/wp-content/uploads/img_lpo-gaprise-com-blog/navi_06.png" /></a></li> <li id="nv07"><a href="#kokoro"><img alt="最強LPOの志" src="https://cdn.speedsize.com/25f7c1e8-3d7c-42b4-b890-e4e0b7cf87f8/martechlab.gaprise.jp/wp-content/uploads/img_lpo-gaprise-com-blog/navi_07.png" /></a></li> </ul> </div>
CSS
position: fixed; で、ナビゲーションの表示位置を固定します。また、z-index に大きな値を設定することで、他のコンテンツの背後になってしまうことを防ぎます。
#navi {
overflow: hidden;
position: fixed;
right: 10px;
top: 183px;
width: 136px;
z-index: 19999;
}
/* on/off画像については割愛*/
javaScript
下記の「#key」「#case」「#result」というのは、現在位置表示が切り替わるタイミングを決める要素の id です。この要素が画面に表示されると、inview によって current クラスの付け替えが行われます。
$('#key').bind('inview', function (event, visible, topOrBottomOrBoth) {
if (visible == true) {
if (topOrBottomOrBoth == 'top') {
$("#navi li").removeClass("current");
$("#navi #nv01").addClass("current");
}
}
});
$('#case').bind('inview', function (event, visible, topOrBottomOrBoth) {
if (visible == true) {
if (topOrBottomOrBoth == 'top') {
$("#navi li").removeClass("current");
$("#navi #nv02").addClass("current");
}
}
});
$('#result').bind('inview', function (event, visible, topOrBottomOrBoth) {
if (visible == true) {
if (topOrBottomOrBoth == 'top') {
$("#navi li").removeClass("current");
$("#navi #nv03").addClass("current");
}
}
});
$('#answer').bind('inview', function (event, visible, topOrBottomOrBoth) {
if (visible == true) {
if (topOrBottomOrBoth == 'top') {
$("#navi li").removeClass("current");
$("#navi #nv05").addClass("current");
}
}
});
// 以下略
これまでご紹介したもののなかでは割と複雑でしたね。
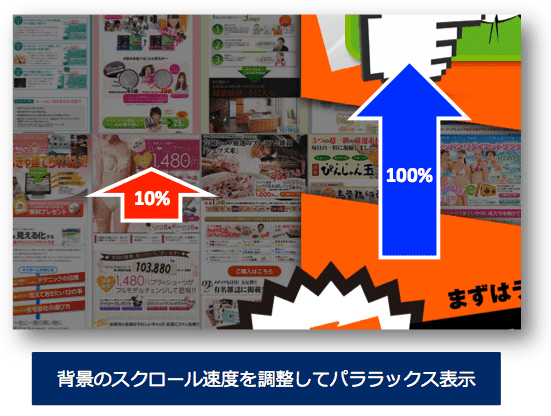
7. ページ全体に奥行きをみせるパララックス

背景画像とメインカラムのスクロール速度をずらすことで、全体に奥行を表現しています。パララックスの表現の中ではかなり地味なほうだと思いますが、背景を少し遅くスクロールさせるだけでも、これだけの奥行き感を表現できます。
CSS
body {
background: url(../img/body_bg.jpg) center 0px;
background-attachment: fixed;
}
まず background-attachment: fixed; で、背景画像をスクロールさせないようにします。
javaScript
$(window).scroll(function(){
var y = $(this).scrollTop();
$("body").css('background-position','center ' + parseInt( y * -0.1) + 'px');
});
次に、parseInt( y * -0.1) の -0.1 の部分で、背景画像の位置を、スクロールと逆方向に、スクロール量の 10% だけ動かすようにします。すると、弊社ランディングページの背景のような動きになります。背景のスクロール速度を調整したい場合は、「-0.1」の部分を書き換えます。
なお、海外サイトでよく見かける派手なパララックスは、基本的には「3. スクロール位置に応じて画像をスライド表示」と、この「背景のスクロール速度を調整」を大量に組み合わせることでほぼ実現可能だということもあわせて覚えておきましょう。
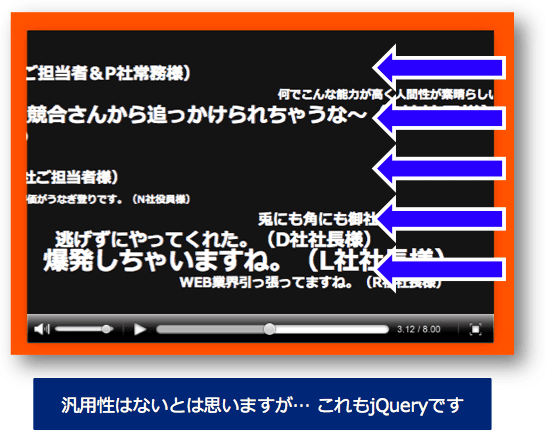
番外編:ニコニコ動画風エフェクト

使いどころは難しいかと思いますが…一応「こんなこともできます」という参考として、この「ニコニコ動画風」のコンテンツも jQueryで表現しています。
下記、ごく簡単に作り方を解説しましたので、興味のある方はぜひ作ってみていただければと思います。
- それぞれのコメントのフォントサイズをCSSで変えておく
- すべてのコメントを右側へ吹っ飛ばす
- それぞれのコメントを順次、animate で左側へ消えるまで移動させる(このとき、移動のspeedをランダムにふっておく)
- setInterval を使って、上記2、3の処理を繰り返す
JavaScript
textMove();
setInterval(function(){
textMove();
},
13000);
function textMove(){
$("#movie li").css({left : "1100px"});
$("#movie #comment01").stop(true,false).delay(0).animate({left: "-500px"}, 8000, "linear");
$("#movie #comment02").stop(true,false).delay(2000).animate({left: "-500px"}, 10000, "linear");
$("#movie #comment03").stop(true,false).delay(7500).animate({left: "-500px"}, 6000, "linear");
$("#movie #comment04").stop(true,false).delay(6000).animate({left: "-500px"}, 7000, "linear");
$("#movie #comment05").stop(true,false).delay(4000).animate({left: "-500px"}, 8000, "linear");
$("#movie #comment06").stop(true,false).delay(1500).animate({left: "-500px"}, 11000, "linear");
$("#movie #comment07").stop(true,false).delay(3000).animate({left: "-500px"}, 9000, "linear");
$("#movie #comment08").stop(true,false).delay(4500).animate({left: "-500px"}, 10000, "linear");
$("#movie #comment09").stop(true,false).delay(7000).animate({left: "-500px"}, 8000, "linear");
$("#movie #comment10").stop(true,false).delay(6500).animate({left: "-500px"}, 6000, "linear");
$("#movie #comment11").stop(true,false).delay(5000).animate({left: "-500px"}, 10000, "linear");
$("#movie #comment12").stop(true,false).delay(5500).animate({left: "-500px"}, 12000, "linear");
}
まとめ
以上、弊社ランディングページで使用しているjQueryエフェクト7つ+1でした。
いかがでしたでしょうか?
動きを加えるというと少し気構えしてしまう方もいらっしゃるかも知れませんが、いちど仕組みを理解してしまえば、そもそもそんなに難しいものではないことがお分かりいただけたかと思います。ぜひ、ご自身のランディングページに取り入れてみていただければと思います。
それではまた次回。