LPのCVR向上を目指している方のなかには、具体的な方法を知りたい方が多いのではないでしょうか。
CVRの向上を目指すためには、さまざまな要素を理解しないといけません。
本記事では、CVRが向上するCTAボタンのポイントと、デザイン要素について解説します。
CVRに関して理解を深めて、自サイトの売上アップを目指しましょう。
目次
LPのCTAボタンとは

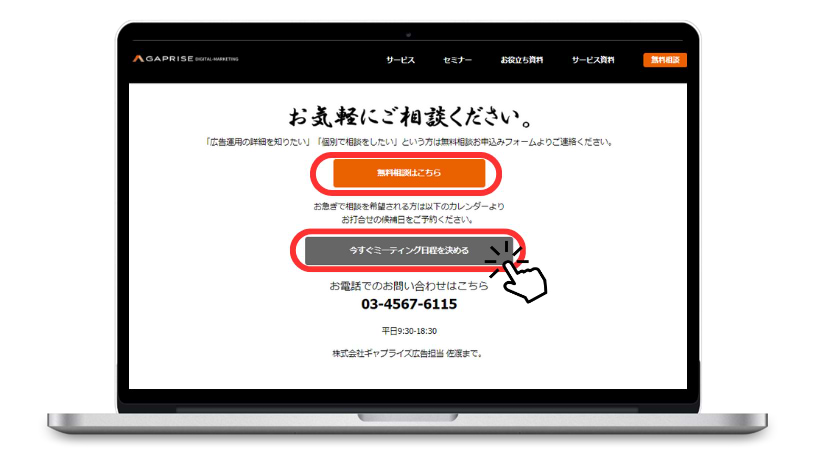
LPのCTAボタンとは、LPに訪れたユーザーに対して「会員登録」や「資料請求」など特定のアクションを促すボタンです。
また、CVボタン(コンバージョンボタン)とも呼ばれます。

参照:ギャプライズ広告運用
CTAボタンが使用される例として以下のものがあります。
- 商品の購入
- 資料請求(資料ダウンロード)
- ユーザー登録
- メルマガ登録
- セミナー予約・申し込み
- 電話
上記の行動をCTAボタンを使って行動喚起させます。
LPの基本構成

LPの基本構成は大きく分けて以下の3つです。
- ファーストビュー
- ボディ
- クロージング
LPはユーザーが検索エンジンやWeb広告などを経由して最初に訪れるWebページであり、お問い合わせ・資料請求・申し込みといったコンバージョンを目的に制作されます。
ファーストビュー

参照:ABテストサイト
LPのファーストビューは、ユーザが最初に目にする部分であり、続きを読むかどうかは数秒で判断されます。
なお、ファーストビューでの離脱率は、平均で60%以上といわれています。
そのため、ユーザーが知りたい情報を過不足なく盛り込むことが大切です。
また「信頼」や「安心」を伝えて、ユーザーの心をつかむ必要があります。
ファーストビューの写真やキャッチコピーは、ユーザー心理に寄り添ったものを選びましょう。
ボディ

参照:ABテストサイト
LPのボディは、商品やサービスに関する詳細情報を伝える役割があります。
また、ファーストビューで伝えた内容の裏付けや信頼を得るための内容を盛り込みます。
たとえば、ユーザーの信頼を得るために、商品やサービスを利用した人の声を掲載すると効果的です。
さらに、実績や事例を盛り込むことでユーザーは安心します。
クロージング

参照:ABテストサイト
LPのクロージングでは、ユーザーの不安や疑問を解消し「商品の購入」「資料請求」などのアクションを促します。
サイトの中で提供した情報や利点をまとめ、商品やサービスなどの価値を再度強調し、ユーザーにクロージングをかけていきます。
また、ユーザーに商品やサービスの「特典」「保証」も伝えましょう。
たとえば以下のようなクロージングがあります。
- 今だけ30%割引
- 期間限定セール中
多くのユーザは、今行動しないと損すると考えると、購買行動しやすくなります。
LPのCVRが向上するCTAボタン4つのポイント

本章では、LPのCVRが向上するCTAボタンについて紹介します。
CVRが向上するCTAボタンは以下の4つです。
- CTAボタンは1種類にする
- CTAボタンの配置はこだわる
- 視覚的な効果を狙う
- CTAボタンのABテストを行う
それぞれ詳しく解説します。
1:CTAボタンは1種類にする
LPのCTAボタンは、ファーストビューに1種類だけ配置するようにしましょう。
CTAボタンをいくつも設置すると、ユーザーは選ぶことが苦痛になり、離脱率が上がります。
また、ユーザーのクリックの間違いも起こりやすいです。
商品やサービスの売り方によっては、複数のCTAボタンの設置も考えられます。
その場合は、他のCTAボタンのデザインを工夫して、控えめに設置しましょう。
2:CTAボタンの配置にこだわる
LPのCTAボタンは、配置にこだわることでCVRの向上が期待できます。
ユーザーには、CTAボタンを探す手間が省けるように、自然な位置に配置しましょう。
一般的にCTAボタンの配置は以下の3箇所が考えられます。
- ファーストビュー
- コンテンツ内
- コンテンツ末尾
ユーザーの目に留まりやすい箇所はもちろん、スクロールを止めて読む箇所にCTAボタンを配置するのも効果的です。
また、ヒートマップツールを使うと、ユーザーの行動や反応を確認することができます。
3:視覚的な効果を狙う
CVRが向上するCTAボタンを作成するには、視覚的な効果を狙うのもおすすめです。
たとえば、CTAボタンの色は赤色や暖色系が良いとされています。
なお、人気なのは赤色、オレンジ色、緑色などがあります。
しかし、サイトやブランドのイメージカラーとの調和も必要です。
そのため、メインカラーとの組み合わせも考えて、CTAボタンを目立たせるようにしましょう。
4:CTAボタンのABテストを行う
LPのCVR向上のためには、ABテストも行いましょう。
ポイントは、手当たり次第ABテストするのではなく、前段階で明確な目標設定をすることが大切です。
ABテストでは、複数の要素を同時進行せずに、1つの要素だけを変更して検証しましょう。
ABテストの実施方法は以下の4ステップです。
- 仮説を立てる
- ABテストを実行する
- テスト結果の検証をし、効果が高かったパターンを採用する
- 検証結果をもとに、施策を横展開する
上記のポイントを意識して、ABテストを行いCVRを向上させましょう。
LPのCTAボタンデザインの要素4つ

本章では、LPのCTAボタンデザインについて紹介します。
CTAボタンのデザイン要素は以下の4つです。
- サイズ
- 配色
- 動き
- マイクロコピー
デザインを考える際の基礎的な部分なので、1つずつ確認していきましょう。
それぞれ詳しく解説します。
1:サイズ
CTAボタンのサイズはバランスを考えて、スマホ・PCの両画面で適切に表示されるか確認しましょう。
特にスマホの画面が小さいため、CTAボタンのサイズ調整には注意が必要です。
スマホのCTAボタンのサイズは以下の大きさが一般的です。
- メインボタン:44px〜47px
- サブボタン:34px〜38px
Appleの「Human Interface Guidelines」では、すべてのコントロールで、タップ可能な最小領域を44pt x 44ptに維持するよう推奨しています。
参照:Human Interface Guidelines|Apple
2:配色
LPのCTAボタンは、使う色によって大きく印象が変化します。
ユーザーに与えたい印象や会社のイメージにあった色を選ぶことが大切です。
色には心理的な影響があり、赤色やオレンジ色には、「明るさ」「元気」「強さ」といったイメージがあります。
たとえば、飲食サイトでは食欲を刺激する赤色や黄色にCTAボタンがよく使われています。
LPのCTAボタンは、背景色と同化しないように色のバランスを考えて設置しましょう。
3:動き
LPのCTAボタンのデザイン要素で、CTAボタンに動きをつけるのもおすすめの1つです。
たとえば、CTAボタンを上下に動かしたり、色に変化をつけることで自然と目立つボタンにできます。
CTAボタンに動きをつける注意点としては、邪魔にならないことが大切です。
ボタンの動きが激しいと、ページを読む際に邪魔になり、ユーザーが離脱する可能性が高くなります。
派手な動きにならないように注意しながら、CTAボタンに動きをつけてみましょう。
4:マイクロコピー
マイクロコピーは、CTAボタン付近に配置される短いテキストで、クリックを後押しする目的で使用されます。
たとえば、生命保険会社の保険料見積もりページのCTAボタンには「無料で10秒で見積もり」というマイクロコピーを設置しています。
マイクロコピーがあることで、見積もりコストが不要で、短時間で終わることが伝わります。
詳細に説明しすぎてもユーザーの利便性を損なうため、マイクロコピーはシンプルな文言がおすすめです。
CTAボタンのデザインを見つけられる参考サイト

CTAボタンのデザインを見つけられる参考サイトは以下の3つです。
- Parts.
- Web Design Garden
- バナー広場
上記のデザインサイトを参考にして、CTAボタンのCVR向上を目指しましょう。
Parts.
Parts.は、ヘッダーやメインビジュアル、CTAなどのパーツごとの部分的なデザインを集めたサイトです。
カテゴリーは以下のものが挙げられます。
- ヘッダー
- メインビジュアル
- CTA
- フッター
CTAボタンのデザインを参考にしたい方は、トップページのサイドバーにある「CTA」をクリックするとデザインが見れます。
また、CTAボタンが1〜4つ以上のカテゴリーを用意しているのが特長です。
Web Design Garden
Web Design Gardenは、毎日更新しているWebデザイン参考ギャラリーサイトです。
カテゴリーは以下の5つです。
- サイト種別から探す
- 業種・業界から探す
- 機能・要素から探す
- 印象・レイアウトから探す
- 色から探す
LPのデザインを参考にしたい方は、トップページのヘッダーのカテゴリーにある「サイト種別から探す」をクリックするとさまざまなサイトが見れます。
また、CTAボタンを参考にしたい方は、ヘッダーのカテゴリーにある「機能・要素から探す」をクリックし、次に「美しいCTA」をクリックするとさまざまなサイトが閲覧可能です。
バナー広場
バナー広場は、1万5,000点以上のバナーを掲載しているギャラリーサイトです。(2024年2月時点)
以下の6つのカテゴリーが用意されています。
- サイズ
- カラー
- 業種
- デザイン
- タイプ
- 要素
CTAボタンのバナーを参考にしたい方は、トップページのヘッダーの検索窓に「CTAボタン」と入力するとさまざまなバナーが出てきます。
まとめ:CTAボタンを改善してLPのCVRを向上させよう

ここまでLPのCVR向上に関して詳しく解説しました。
CTAボタンのCVRを向上させるためには、具体的な方法を把握したうえで適切なツールを使うことが大切です。CTAボタンを改善して、LPのCVRを向上させましょう。
Webサイトの運用で改善したい課題がある、集客効果を最大化したい企業様は、ギャプライズにご相談くださいませ!分析・施策立案からABテスト、最適化、実装までを一気通貫で支援いたします。
ぜひお気軽にお問い合わせください。