LPO研究所の鳥居です。
「イメージしてたデザインと全然違う」
「これじゃ売れる気がしないんだけど」
「ちゃんと頭使って考えてんの?」
突然ですが、あなたは日常的にこんなことを言われていませんか?
今の職場でWebデザイナーとして働きはじめてはや7年。私は、今では後輩デザイナーの育成も行う立場なのですが、新人が先程のようなセリフを言われるのを毎日のように目にしています。
無論、私自身も新人の頃はこっぴどくやられました。
今なら分かることですが、これは 新人Webデザイナーが共通して「取るべきコミュニケーション」を取っていないから起こるトラブル なのです。
あなたは今、デザイン制作におけるコミュニケーションに自信を持てていますか?
もしかすると今この記事を読んでいるあなたは「Webデザイナー」ではなく、クライアントから要望を聞く「営業」や「ディレクター」の立場かもしれません。
しかし基本は同じです。日頃、当たり前に行っているコミューケーションの取り方にちょっとしたコツをプラスするだけで、デザイン制作におけるトラブルは劇的に減らすことができるのです。
今回は、デザイン制作において起こりやすい「コミュニケーショントラブルの原因」を5つ取り上げ、それぞれ、すぐに使えるカンタンなトラブル解消法をお伝えしたいと思います。
2014/03/20 追記:
所長の鎌田が、ディレクターの方向けの記事を書きました。ディレクターの方は、こちらもあわせてお読みいただけますと幸いです。
Webデザイナーに愛を込めて。ディレクターが意識すべき7つのポイント
目次
- デザイン制作トラブル5大原因
- まとめ:コミュニケーションの質がデザインの成否を左右する
1.「イイ感じ」などの曖昧な指示を真に受けてしまう

あなたは、ディレクターから普段こんな風に指示を受けていませんか?
「方向性はだいたいこんな感じで」
「イイ感じに仕上げといて」
「キミのセンスにまかせるわ」
このような曖昧な指示を「はい分かりました」と真に受けてしまうと、アウトプットが的外れなものになりやすくなります。ここは、内容を噛み砕いた上で、不明点を洗い出して質問を返しましょう。
私の経験上、多くの新人Webデザイナーに一番不足しているのはこの「的確な質問をする力」です。
なぜ質問できないかというと、
(質問したら怒られるんじゃないか?)
(自分で考えないとダメなんじゃないか?)
このように考えて萎縮してしまうからです。
しかしディレクターからすれば、分からないことがあるのに質問をしてこないことの方が困ってしまいます。気がひけるのは分かりますが、勇気を出して質問してください。
とはいえ、いきなり「的確に質問しろ」と言われても新人デザイナーにはなかなか難しいと思います。
そこで今回は、私が特に重要だと考える「まずこれ聞いておけばOK」という項目を7つご紹介します。まずはこれを、そのまま質問するところから始めてみてください。
- プロジェクトの「目的」は何ですか?
- 想定している「ターゲット」はどんな人ですか?
- ターゲットの「流入経路」はどう想定していますか?
⇒検索流入メインの場合は「検索ワード」は何ですか?- この商品の「売り・強み」は何ですか?
- 全体の「デザインテイスト」の希望はありますか?
- 「参考サイト」はどれで、どこを真似したいですか?
- 「競合サイト」はどれで、どう差をつけたいですか?
以上の7点を確認すれば、ズレたものを作ってしまう確率はかなり下がります。これでもまだ作るべきもののイメージが見えない場合は、見えるようになるまでさらに細かく質問しましょう。
なお、ここまで読んだ方の中で
「そもそも曖昧な指示を出すディレクターが悪いんじゃないの?」
と思った方もいると思います。
たしかにその通りなのですが、とはいえ一緒に仕事をするディレクターが全員、デザイン指示を的確に出せるとは限りません。また、これがクライアントが相手であればなおさらです。
全部ディレクターのせいにするのではなく、どんなディレクターと一緒に仕事をしたとしても質の高いアウトプットができるよう、デザイナーのあなたは「必要な情報を自分から積極的に取りにいく姿勢」を身につけてください。
2.キーワードが持つ「イメージ」のズレを放置している
ある日クライアントから
「さわやかなデザインにしたい」
という依頼をもらったら、あなたはどうしますか?
もしあなたがこの指示を真に受けて「さわやかって何だろう・・・」と悶々と考え込んだり、または「これがさわやかだ!」と独りで突っ走ってしまうタイプなら “要注意” です。
キーワードに対して持つ「イメージ」というのは、人によってかなり開きがあるケースがあるのです。
たとえば「さわやか」というキーワードが持つイメージは、
- 白い、清潔
- 青い、空、清涼
- 若い、笑顔、青年
このような全く異なる3つのイメージにも分類することができます。

あなたが「さわやか=白い、清潔」と思っていても、指示した側は「白は寂しい、青い空が入っていなければさわやかじゃない」くらいに思っているかもしれません。実際、過去に私が担当したお客様でこのような方がいらっしゃいました。
ズレやすいキーワードに対しては、指示をもらったらすぐに、参考サイトをピックアップしながら認識をそろえておきましょう。
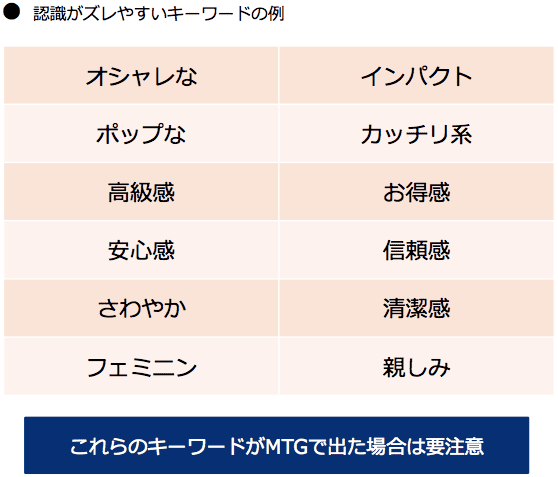
参考サイトの見方については後述しますが、ここでは認識が特にズレやすいキーワードたちをご紹介します。

いかがでしょうか? 経験を積んだWebデザイナーなら、一度は痛い思いをさせられたものがあるのではないでしょうか。このキーワードがミーティング内で出た場合は「要注意」と心得ましょう。
3. 参考サイトを見るポイントがディレクターとズレている
デザインカンプを提出した際に、
「はじめに見せた参考サイトと全然違うんだけど」
こう言われたことはありませんか?
このトラブルは、参考サイトを見る際のお互いの「見ているポイント」がズレたときに発生します。
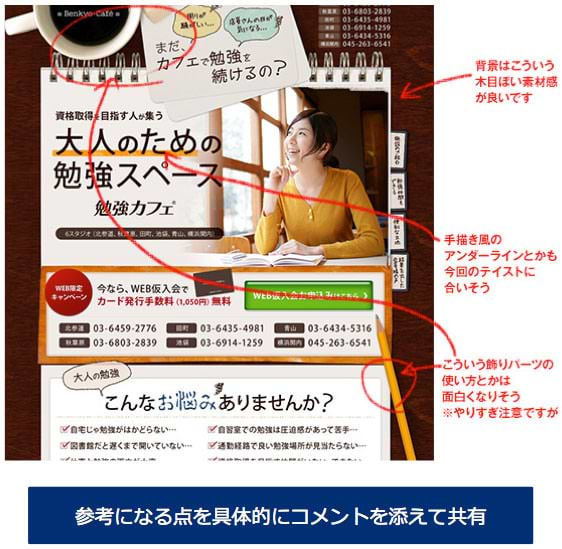
下記の画像をご覧ください。

参考:弊社事例、ブックマークス様「勉強カフェ」
たとえば「これが参考サイトです」と言われても、これだけでは、具体的にどこをどう参考にすれば良いのか分からないですよね。
ディレクターの参考サイトの選び方というのは、そのサイトの「どこが良い」というより、「ただ何となく良い」という、漠然とした理由で選んでいるケースがほとんどです。
なので「参考サイトのどの部分をどう良いと思ったか」をお互い事前に確認しておかなければ、ズレたデザインができ上がってしまうのです。
こういう場合におすすめなのは、同じモニターを見ながら、まず「あなたが良いと思ったポイント」を指でさし示してあげることです。
- 「この」背景の木目は今回のイメージに近そうですね
- 「この」手書き風のアンダーラインは今回のテイストに合いそうですね
- 「この」飾りパーツの使い方は面白いので取り入れたいですね
ここまで具体的に伝えてあげれば、ディレクターも「どのような情報をデザイナーに伝えれば良いのか」を理解できるため、その後の共有においてズレが少なくなります。
ディレクターが遠方のデザイナーなどに仕事を依頼し、同じモニター上で確認できない場合は、下記のように、参考サイトのキャプチャにマル印をつけ、自分が意図しているコメントを付けて送付します。

これを送付した後、電話やSkypeなどでかならず口頭確認をしましょう。
たかが参考サイトと思うかもしれませんが、ここまでしっかりやると相手の信頼をグッと掴むことができます。ぜひ実践してください。
4. ディレクターの指示した通りにしかデザインできない
「このデザイン、構成資料そのまんまじゃん!もっと頭使ってよ。」
こんなセリフを言われたことはありませんか?
ディレクターの指示に忠実に従って作っているのに、なぜ怒られないといけないのか・・・。もしあなたがそう思うのなら、考えを改めたほうが良いでしょう。
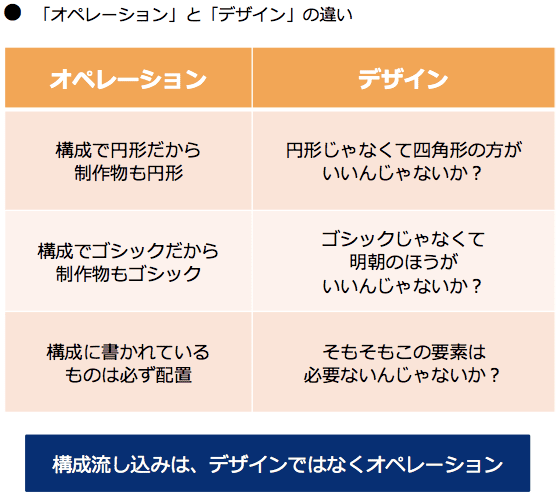
与えられた構成資料の内容を、考えもなくそのまま流しこむことを「デザイン」とは呼びません。それは「オペレーション」と呼びます。つまり単純作業。
「デザイン」とは、たとえば構成資料のなかでディレクターが円形の図を置いたならば「なぜ円形なのか?」という “意図” をくみ取り、さらに、目的達成(=クライアントへの利益貢献)のためにそれがベストな形であるか否かを考えて制作することです。

冒頭のようなやり取りが何回か続くと、ディレクターがデザイナーを信用できなくなり、指示内容がだんだん細かくなっていきます。思い当たる節がある方は要注意です。
では具体的にどうすれば、「単純作業しかできないオペレーター」から「クリエイティブに考えられるデザイナー」になることができるのでしょうか?
細かく挙げるとキリがないのですが、今回は私が特に重要だと考えているポイントを2つご紹介します。
1:ターゲット目線に立つ
デザイナーにはできてディレクターには難しいことの1つとして、「冷静な第三者視点を持つ」ということが挙げられます。
ディレクターは、プロジェクトのかなり初期の段階で参画するため、デザインのフェーズに入る頃には既に商品の情報を知りすぎていて、構成資料の内容が「売り手目線」になってしまっていることがよくあります。
なので、改めて “初見のターゲットの視点” に立って構成を眺めてみると
「あれ、この要素ってもっとこうしたほうがいいんじゃないか・・・?」
というアイデアがいくつか浮かんできます。それをディレクターに提案したり、要素としてデザインに入れ込んだりしてみましょう。
2:紙の上でラフを描く
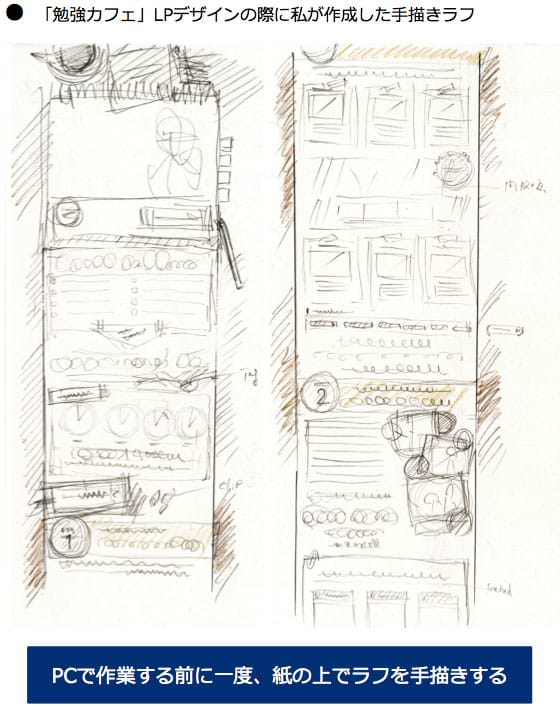
ディレクターから構成資料を受け取ったら、そのままPCでの作業に入るのではなく、一度紙の上で全体ラフを手描きで起こすのがおすすめです。
下記は、さきほどお見せした「勉強カフェ」のデザインを私が担当したときに作成した、手描きの全体ラフです。

なぜこんな面倒なことを?と思うかも知れませんが、これには少なくとも3つのメリットがあると私は考えています。
- 構成の意図をより深く理解できる
- 構成から外れたデザインを柔軟に発想できる
- 第三者視点を取り入れやすくなる
また補足的ではありますが、
「どうしてこのデザインにしたのか?」
というコンセプトをあとでディレクターに説明する際にも、紙の上で一度練っている分、明確に説明しやすくなります。
以上2つの取り組みをしっかり実践できれば、デザイナーとしてのあなたの価値はぐっと高まるはずです。ぜひ訓練を積んでください。
5. 提出予定時間をバッファを持たせずに伝えてしまう

これはデザイン制作に限らず全てのタスクに言えることですが、タスクの完了予想時間に対して「バッファ」を全く持たせずにスケジュールを組むと、かなりの高確率でトラブルになります。
なぜなら、ディレクターはデザイナーの知らせた時間を元に、クライアントに提出時間を連絡している場合が多いからです。
デザイナーが時間を見誤れば、そのままクライアントが不信感を持つ要因を作りかねません。
感覚値ですが、
- 中堅デザイナー:想定の1.2〜1.5倍
- 新人デザイナー:想定の1.5〜2倍
以上の時間をあらかじめ見積もっておきましょう。
ここで重要なのは、例えば指示を出したディレクターが
「これ今日の何時くらいまでにいけそう?」
と聞いてきたときに、バッファ込みの期限をはじめから伝えておくことです。具体的には、例えば現在時刻が14時で、完了予想時間が2時間だった場合、
「そうですねー、17時までには終わると思います」
という風に、さもはじめから3時間かかるかのように伝えます。
この伝え方は最初ちょっと言いづらいのですが、実際には2時間で終わるケースの方が多いため、依頼をしたディレクター側から見ると「お、頑張って早く終わらせてくれたんだな!」と好印象に映ります。
なお、
「そんなに時間かかるの?16時までに終わらせて欲しいんだけど無理?」
と言われることもありますが、その際は、
「デザインのチェックバックに時間がかかりますので、16時は厳しいです。調整していただけないでしょうか?どうしても、となると、チェックフローを飛ばすことになりますので、クオリティが落ちてしまいます。」
といった形で回答し、あくまでバッファは残しておきます。
ここで見栄を張って、
「頑張ればいけると思います!」
のような回答をしてしまうと、後のトラブルの原因となるため禁物です。緊急タスクだと特に見栄を張りたくなるのですが、急いでいるときこそ、冷静に自分の力量を見積もることが大切です。
まとめ
いかがでしたか?
だいぶ長々と語ってしまったのですが、私もこの会社でWebデザイナーとして働き始めた頃は、ディレクターとのコミュニケーションが全くうまくいかなくて辛酸を舐めたものです・・・。
せっかく時間をかけて作り上げるものだからこそ、
「このデザイン、すごくいいね!」
「この間作ったあのランディングページ、すごい成果でてるよ!」
って言われたいですよね。
デザイン業務というと、たとえば Photoshop の使い方など「どのように技巧を凝らすか」というところが注目されがちですが、小手先のスキルをどれだけ身につけても、適切なコミュニケーションが取れなければ「成果の出るデザイン」を作ることはできません。
- ディレクターとものさしを合わせる
- クライアントへの利益貢献を考える
- 時間には余裕を持つ
この3点を特に意識してコミュニケーションを取ってください。
それではまた次回。