この記事はOptimizely Blog の記事を翻訳したものです。
Design Principles You Should A/B Test: Color Contrast
デザイン原則はABテストの仮説になりうる重要な候補であり、科学的に証明されているデザイン理論に基づきよりよい実験結果を生み出します。
その中でも手っ取り早く結果を生み出しやすいのはカラーコントラストです。
カラーコントラストとは?
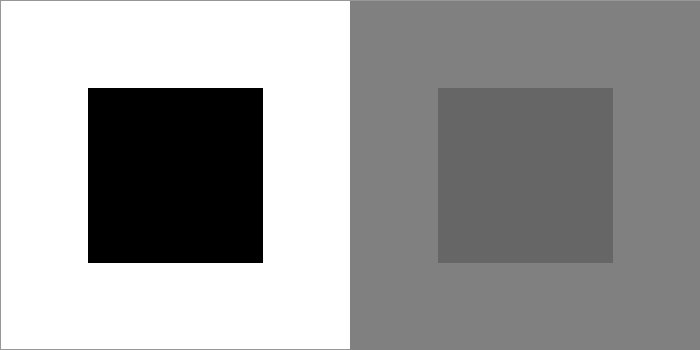
コントラストは、周りの要素や背景から要素が異なって見える際に生じる現象です。
例えば、黒いテキストは明るい背景に対比します。
脳が環境の変化に反応し、コントラストが私たちの頭を刺激するのです。
コントラストには、形や大きさ、色、文脈など様々な種類がありますが、ここではカラーコントラストに焦点を絞ります。
Optimizelyのデザインマネージャーであるジェフによると、コントラストには高さが存在します。
例えば黒と白は反対色なので高いコントラストですが、薄い黒と薄い灰色は低いコントラストであり、コントラストの高低差が大きいほど要素はよりはっきりとみえるようになります。

熟練したデザイナーはページの特定の要素に注意を向けるためコントラストの高低差を利用します。
Optimizely社のデザインマネージャーであるジェフいわく、実験のアイデアを引き出すためには、行動を喚起させたい場所(ログインボタンや買い物かごなど)など、最も重要な要素のコントラストを増やすか、重要度の低い要素のコントラストを減らすべきだといいます。
それによってサイト上のコントラストを増やすのです。
実験の方法
デジタルエクスペリエンスの一部としてコントラストをテストするため、まずはじめに第一目標を決める必要があります。
それはサインアップボタンやホームページのプロモーションをクリックする訪問者を増やすのかもしれませんし、完了ホームを提示させるというのかもしれません。
コントラストを使用したゴールは何か、またどの要素に訪問者の注目をあつめたいのかを明確にしましょう。
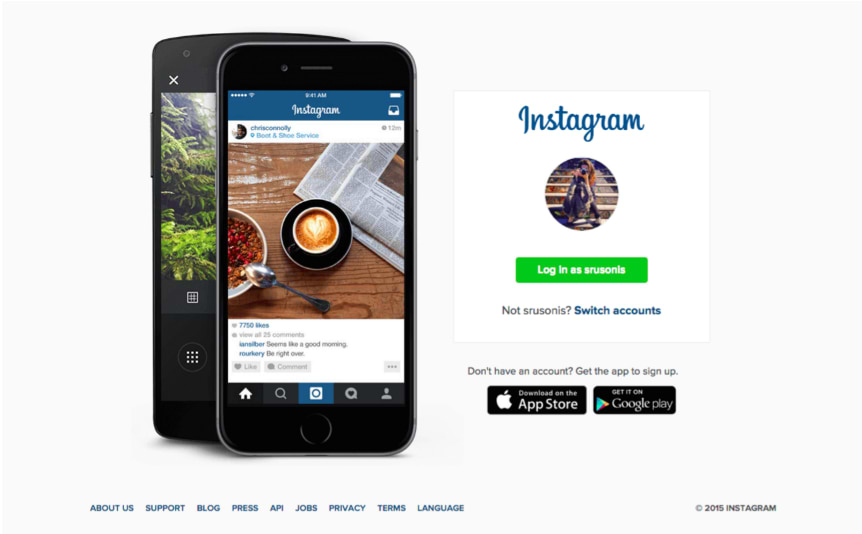
訪問者の注目を集めたい要素を強調するためには、薄い背景画像から派手な色を使用すべきである。とジェフはいいます。

上のようにインスタグラムでは高いコントラストを利用してログインを促しています。
他のページと比較してカラーコントラストを増やすことにより、自社ホームページ上でのCTAに注目を浴びせたなら、主要なCTAのコンバージョン率は上昇するでしょう。
なぜなら、視覚コントラストは訪問者の目を引き付け、それが行動につながるからです。
まとめ
いかがでしたでしょうか?
カラーコントラストの変更はABテストの施策の中でも比較的簡単に、手っ取り早く行うことができます。
結果的にコンバージョン率があがったら、他ページでもコントラストを利用することを検討し、また自らのWeb上のエクスペリエンスを探求しましょう。
コンバージョン率があがらなかった場合は別のカラーコントラストを試すか、ページを簡素化するか邪魔な要素を削ってみるなど他の手段を探ってみましょう。