この記事はOptimizely blogを翻訳、編集したものです。
9 E-commerce Best Practices to Stand Out From a Saturated Market
eコマースはもはや挑戦的な産業です。
飽和した市場と商品獲得の容易性により、顧客獲得にはユーザーエクスペリエンスの充実が必要となってきています。
この記事ではeコマースサイト上のユーザーエクスペリエンスを最適化し競合と差をつけるための9つのABテスト案を、最良の事例とデザイン原理を用いて説明します。
ユーザーエクスペリエンス…ユーザーがある製品やシステムを使ったときに得られる経験や満足など全体を指す用語
ページ上で新規ユーザーと感情的につながるアートワークを用いる
クリエイティブなイメージは新規顧客の感情をゆさぶるパワフルなツールです。
画像はコンバージョンに良くも悪くも大きな影響を及ぼす可能性が高いので、eコマースファネル上で画像を用いる際は高い洞察力が必要となります。

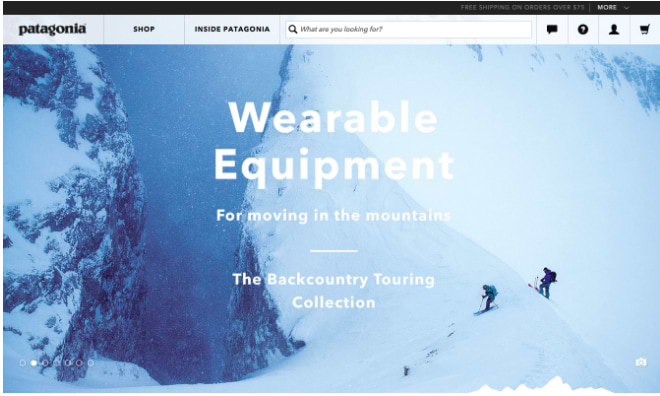
パタゴニア社は訪問者の注目を引くため、ホームページ上で心揺さぶるイメージを使用しています。
Khattaabによるとアートワークでユーザーと感情的なつながりを持ちたい場合、ファネルのトップ(ホームページ付近)が最も効果的であるといいます。
Khattaab …Optimizely社の戦略的最適化コンサルタント。
ユーザーがページを進んでいくにつれて、探求志向からタスク志向に変わっていき、画像の必要性がなくなり、邪魔なものになっていくというのです。
ユーザーの好奇心を揺さぶるかどうか、eコマースサイトで卓越した画像をABテストしてみましょう。
そしてユーザーがコンバージョンしやすいようにチェックアウトファネル付近(購入完了ページ付近)では画像を小さくするか除去してシンプルなレイアウトを目指しましょう。
ユーザーからEメールをゲットする
訪問者のメールアドレスを獲得することはユーザーのエンゲージメントと購買確率を大きくあげる強力な方法です。
多くのeコマースサイトが、割引と引き換えでメールアドレスを共有させるポップアップウィンドウやライトボックスをテストしています。
より効率的にメールアドレスを取得できるかはeコマースビジネスにおいて最重要項目です。
いつ、どこで、どんな言語でユーザーから取得すべきか実験を行ってみましょう。

bonobos社はユーザーに対し、値引きと交換条件にメールアドレスを要求しています。
サイトに入ってすぐアドレスを訪ねたら、当然大多数の人がそれを無視するでしょう。
情報を要求する前に、何かしら交換条件を提示するか、サイトにコミットしたくなるような要素を提示する必要があります。

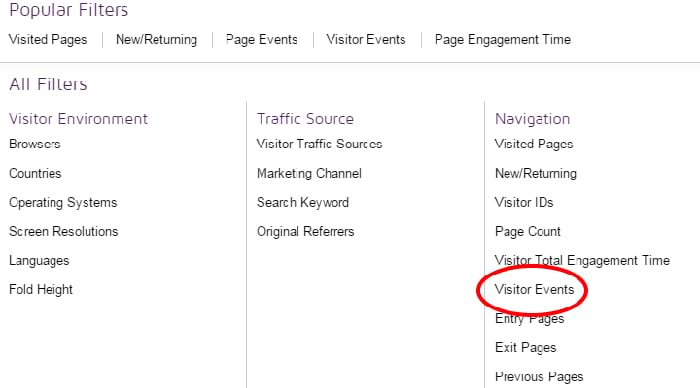
Leif社ではサブのCTAとしてページ右下にEmailサインアップを表示しています。
Khattaabはユーザーに情報を求める際はできるだけユーザーが受ける摩擦を減らすことを推奨しており、
ページ上に上の図のようにメールアドレス取得のテキストボックスを、ページの底やページサイドから出現させるとよいと述べています。
製品ページのCTA付近の提供価値をABテストする
CTAの近くの提供価値としては無料配送の案内や、返金保証、簡単な返品などの案内などがあります。
CTA…「Call To Action」の略、ユーザーにとってほしい行動のことで、例えばWebではお問合せ、資料請求、購入などを示す。
このような提供価値は商品価値を超えたユーザーエクスペリエンスをユーザーに提供でき、ユニークで画期的なエクスペリエンスであるなら、ユーザーはきっとそれに反応してくれるでしょう。

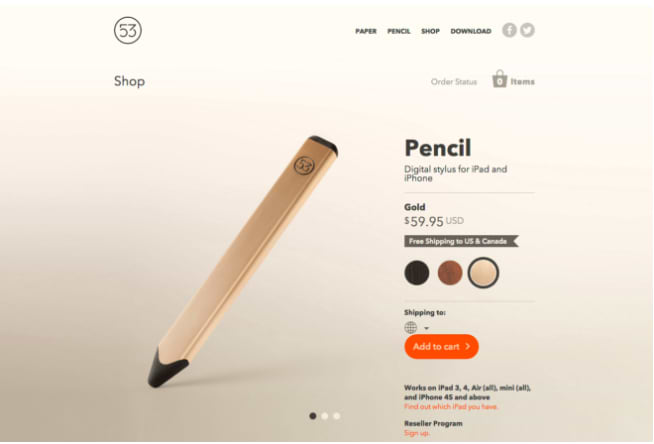
Pencil by Fifty Three社では、アメリカとカナダへは配送料無料という記述がCTAボタンである”カートに入れる”の近くに目立つように配置されています。
Khattaabは“配送料無料”、”簡単な返品”などの提供価値をCTAボタン付近に配置することを推奨しております。
たとえページのどこかにすでに提供価値を配置していたとしても、CTAに影響すカギとなるメッセージが繰り返されることはユーザーへの弊害にはならないでしょう。
客を卓越したパンくずリストにフォーカスさせる
Khattaabがすでに述べた通り、ユーザーの意識はページを進むにつれて探索思考からタスク試行へ変遷します。
商品ページは購買フローの中で中間に位置しますが、ここでは買い物かごに移行させるため、サイト内で特に彼らの探索試行にフォーカスする必要があります。

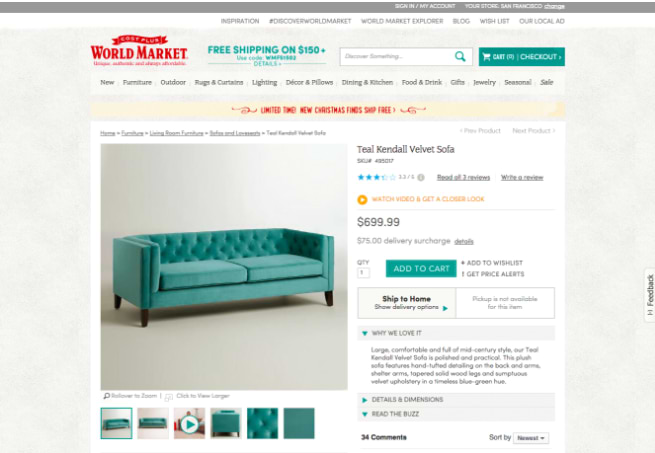
Cost Plus World Marketではユーザーが簡単に商品を観覧できるよう詳細化されたパンくずリストを採用しています。
ユーザーをサイトにひきつけつづける装置のひとつとしてパンくずリストがあげられます。
パンくずリストはユーザーが関心を持った商品についてのナビゲーションをしてくれます。
Khattaabによるとページ上でひきつけられる要素が少ないユーザーは離脱しやすいため、ユーザーの購入経路のキーポイントとなるこのような商品のナビゲーション方法をテストするのを忘れてはいけないといいます。
ユーザーがカートに商品をいれた際、確証をあたえる
ユーザーが興味をもつ事柄を目立たせ、ユーザーが容易に次のステップに進めるよう助けてあげましょう。
ユーザーを商品ページからチェックアウトページに誘導するには、買い物かごにいれた後に商品に対する確証をあたえてあげる必要があります。

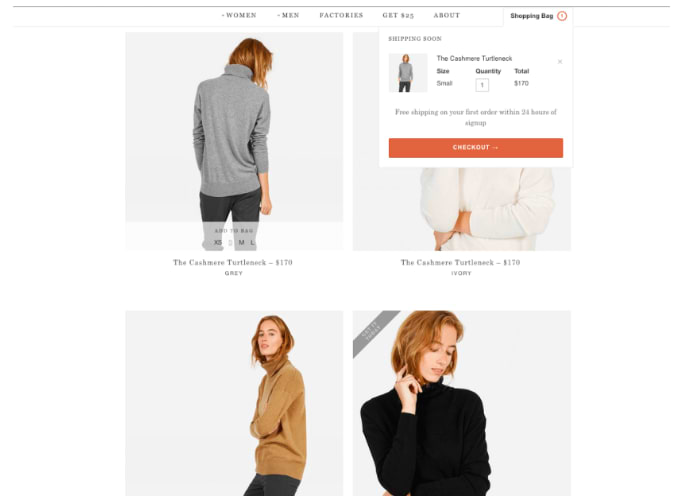
Everlane社ではユーザーへ即座にカートのプレビューを表示し、顕著なCTAボタンを合わせて表示させています。
CTAボタンのそばに商品プレビューを表示してあげることによってユーザーが確認のために前のページに戻ることなくスムーズにチェックアウトへ進むことができます。
賢明なABテストの優先順位づけを行う
コンバージョン率に影響をあたえ、サイトのデジタルカスタマーエクスペリエンスから多くの価値を生み出すためのABテストを行うにあたっては多くの要因が存在します。サイトの訪問者数はABテストの方向性を決めるにあたって劇的に影響をあたえる限られたリソースであり、実験計画の優先順位づけ過程において考慮にいれる必要があります。
Laura Hunterha は Khattaab に一つの質問をしました。
「私たちのチームは実験草案の優先順位づけをする際、サイトにインパクトを与えるであろうページの重要性を考慮しています。その議論において頭を悩ませる要因の一つが、「ホームページ上のテストかどうか」ということです。ホームページはチェックアウトファネルのテストより多少は重要性があるように思えます、なぜならより多くの訪問者の目に触れ、デザイン性がよければ新規顧客の獲得にもつながるかもしれません。重要性の観点からいうと、訪問者が多いページとチェックアウトファネル付近のページはどちらに注力すべきなのでしょうか?」
Khattaabは、訪問者が多いページとチェックアウトファネル付近のページはどちらも重要であると述べました。
また製品ページとチェックアウトファネルページの訪問者数が非常に低いならば、決定をするために十分な統計的有意性を持つ結果を成し遂げるには長い時間が必要であるといいます。
異なる形式のページ上で、よりよいテストの混合戦略の実行を計画しましょう。製品ページ、チェックアウトファネルはもちろん、ホームページ、カテゴリーページも含めます。
より確かな施策の効果が実感でき、カギとなるメトリクスに直接的な影響を与るので主要コンバージョンイベントに最も近いテストは価値があるといえますが、ファネルのトップにおけるテストだとしても、ユーザーがファネル内でどのように動き、配下のファネルに影響するかについて良い洞察を提供してくれるので、同じように必要なのです。
サイトのリデザインよりも繰り返しABテストを行う
サイトのリデザインは莫大な投資と引き換えによりよいユーザーエクスペリエンスとコンバージョンの大きな変化を図る楽観的なアクションだといえます。果たして小さな変化とリデザイン、どちらをとるべきでしょうか?
Laura Hunterhaは Khattaab に一つの質問をしました。
「完全に改修しつくされたページの場合、小さな変化とリデザイン、どちらをとるべきでしょうか?両方のメリット、デメリットが知りたいです、また全体としてそのような要素がどのように相関関係をうむのでしょうか?」

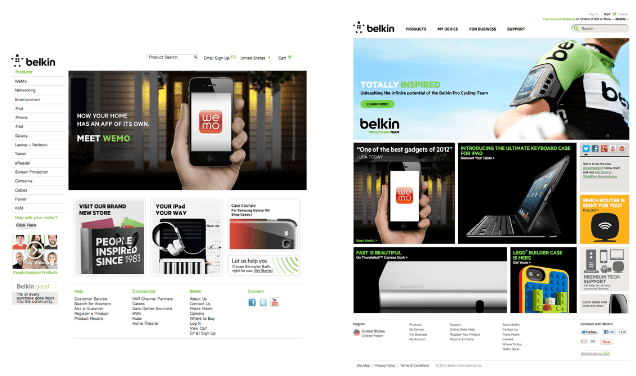
Belkin.comはサイトのリデザインを行いましたが、新たなページではオリジナルページ上の要素を多く採用しています。
Khattaabによると、完全に改修しつくされたページの場合でも、小さな変化を繰り返し行うことが推奨されるといいます。なぜなら小さな変化はユーザーの行動についてより多くの洞察を得ることができるからです。全体のリデザインはどの要素が影響を与えたのかについての洞察を得ることはできません。
一つずつ要素バリエーションをABテストする退屈なプロセスを合理化することによって、ページ上のそれぞれの要素は同じ目標へとつながります。
多変量テストはどの要素の組み合わせが最適かについて具体的な洞察を与えてくれるでしょう。
どのタイミングでユーザーが登録したいのかABテストする
Eメールアドレスはページ上にいる時間を超えてユーザーとの関係を広げるカギであり、カートに入れて買わなかったユーザーをリマーケティングしたり、プロモーションオファーでユーザーをサイトに呼び戻したりします。
多くのEコマースサイトのWeb担当者が尋ねる質問として、「どのタイミングでメールアドレスを要求すべきか?」というものがあげられます。例えば買うタイミングやカートに追加するタイミングなどがあげられます。モバイルサイトではスクリーンサイズやモバイルでは購入率が低いというユーザーの傾向からあまり冒険はできないといいます。

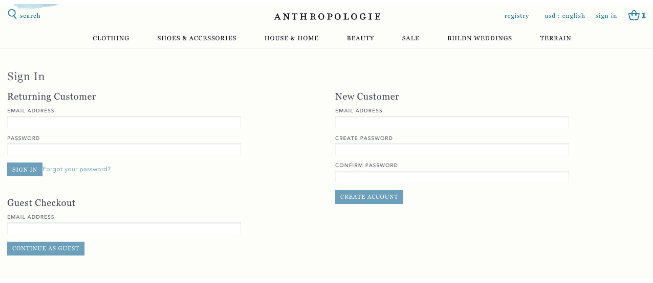
https://www.anthropologie.comではサインイン、新規登録、ゲストとしてそのまま続行のいずれにしてもメールアドレスを要求しています。
Khattaabによると、Eコマースのトレンドは、ユーザーがチェックアウトするまで、どのファネルの段階でもメールアドレスを要求すべきだといいます。ゲストとして買わせるのではなく、購入の際はアカウントを作らせてEメールアドレスを要求すべきであるといいます。
モバイルサイトのフォームを分割する
フォームに関する世間一般の通念は変遷するものです。モバイルのコンバージョンを増やすためにフォームの記入項目を減らしたり、購入までの全体像をあやふやにすることは本当にユーザーのページ離脱を防げるのでしょうか?
理想のユーザーエクスペリエンスを考えるのは大切です。

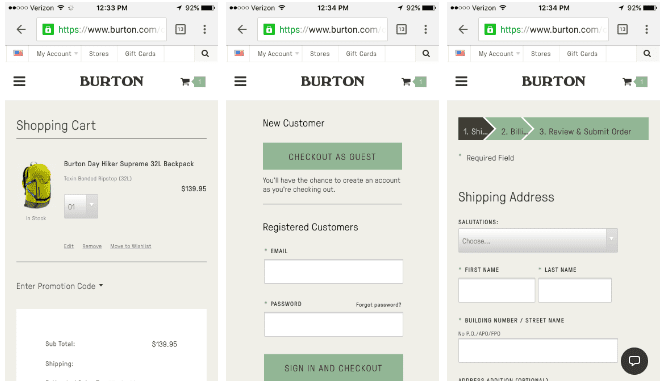
バートン社はモバイル上でチェックアウトプロセスを分解し、明確な過程を示すバーを作り、ファネル上で次にすべき行動の情報をユーザーに与えています。
Khattaabによると短いステップにわけ、チェックアウトプロセスに達成感を生ませることでユーザーのフォーム入力ははかどるといいます。そのため、スクリーンの上部、または下部にチェックアウトの進行を示すバーを作ることで彼らがどの段階にいるかを示し、チェックアウトを最後まで完了させやすくするのではないかと述べています。
まとめ:新しいアイデアを繰り返しテストして、ためし続ける
いかがでしたでしょうか?
サイト上で理想のユーザーエクスペリエンスを実現し、競合と差をつける唯一の方法は繰り返しABテストを行うことです。
そしてあなたのブレーンストーミンングのプロセスにユーザーのフィードバックと専門家による最良の事例を加え、自分の仮説がデータに基づいているかを確認し、最高のABテストを実行しましょう。
いずれはKGIとユーザーエクスペリエンスの両方の向上が実現できるはずです。