今回は当サイトを対象にABテストを行った事例をご紹介いたします。
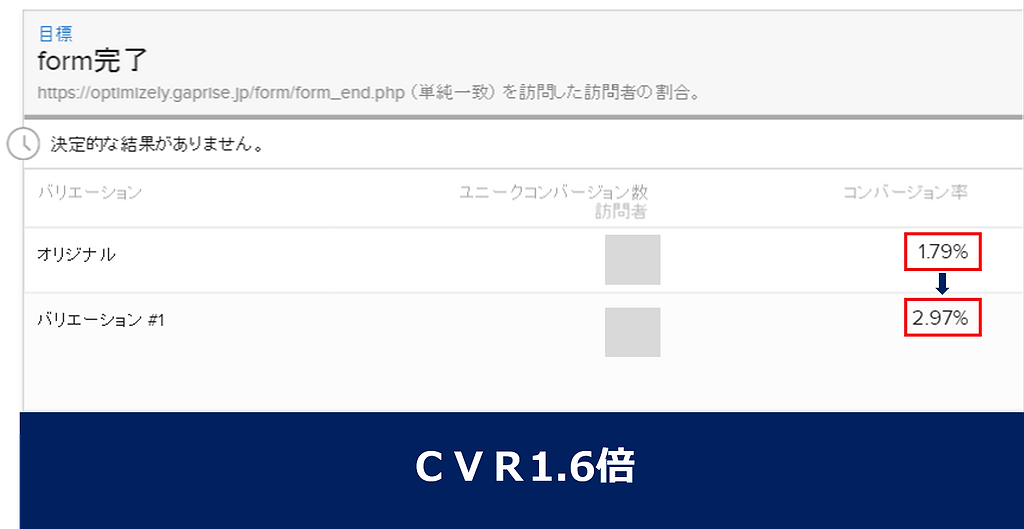
まずは結果をご覧ください。

1ヵ月でコンバージョン率が1.6倍
この結果は当サイトにてある一つのABテストを行い、1か月間計測したものです。
この記事ではどういうプロセスでこの結果に至ったのかを解説していきます。
使用したツールとABテストのフロー
今回使用したツールは以下の2つです。
ABテストのフローをざっくり表すと以下の通りになります。
- 仮説
サイト上の問題点とその原因を考え、改善ポイントを見つけ出し、仮説を立てる。 - 実験
仮説をもとに目標をたて、ABテストを設定、実行したのち分析を行う。
- 結果検証
ABテストの結果をもとに、なぜその結果になったのかを検証し知見を得る。
以上のフローに基づいてABテストを行っていきます。
仮説をたてる
ABテストではまずはじめに改善ポイントの選定を行う必要があります。
ここではヒートマップツールであるクリックテールを使用して分析を行います。
ヒートマップツールを使うことにより、ユーザーのマウスの動きやページスクロールを可視化し、より客観的かつ定量的な分析を行うことができます。
さてクリックテールで当ページを見ていると気づいたことがありました。
「ページの最下部にあるのにも関わらず、ブログ記事が比較的にクリックされていて、CVユーザーはさらにクリック率が高い。。。。」

ブログの記事一覧はページ最下部にあるにも関わらず、クリックしているユーザーが比較的多く、CV(フォームに到達)したユーザーは全体ユーザーと比べてよりブログをクリックしていたことがわかりました。
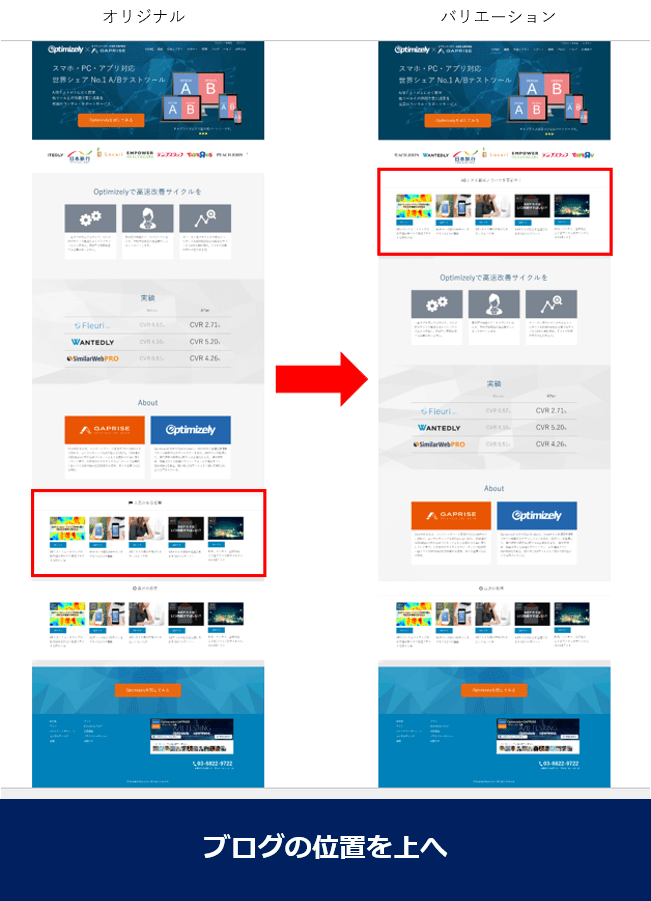
ユーザーの興味を引くコンテンツをページの上の方に持っていくことで、ユーザーがサイトに惹きつけられ、エンゲージしやすくなります。
ここから
「ブログコンテンツをページ上部に移動することで結果的にCVRがあがるのではないか」という仮設が立てられました
実験:ABテストの作成、実行
仮定をたてたところで、次に実際にABテストを作成、実行していきます。
ここでは、ABテストツールであるOptimizelyを使用します。
Optimizelyでは、デザインの編集をコーディングの知識なしに行う事ができ、迅速に実験を行うことができます。
変更したい要素をクリックし、メニューから「移動とサイズ変更」を選択、あとは要素をクリックしたままマウスを動かして好きな所に要素を移動するだけです。 なんと10秒もかからずに設定ができてしまうのです。

仮説の通り、ブログコンテンツの位置を最下部から上部へ移動させます。

つぎに目標設定をします。
Optimizelyではデザインの編集と同様、一切コードを書くことなく要素のクリック数やページビューといった目標の計測を行う事ができます。
あとはプレビューにて確認したのち、実行ボタンをワンクリックするだけでABテストが実行されます。
結果検証:なぜこのような結果になったのか
テストが実行されて1か月、実験は成功といえるものとなりました。
結果として、コンバージョン率が1.6倍向上したのです。
それではなぜこのような結果になったのかを検証していきます。
ヒートマップツールであるクリックテールを再び使用し、オリジナルとバリエーションの違いを確認してみました。
クリックテールではABテスト実行中のオリジナル、バリエーションページをセグメントして表示することができます。

アテンションを比較してみるとよりページ下部が着目されるようになっており、サイト全体の遷移率があがっていることがわかりました。
ページ下部への着目度がUPし、ユーザーの情報量が増えたことで結果的に最終CVがUPしたのではないかと推測できます。
まとめ
今回のテストに用いた時間はたったの5分程度。
コンテンツの配置を変えるというシンプルな施策でしたが、結果につながりました。
サイト改善において、仮説を立てるだけでは改善にはつながりません
大切なのは実行に移すこと、PDCAサイクルを迅速に回すことが大事なのです。
Optimizelyではすべてのテスト設定をブラウザ上で完結することが出来、今まで多くの部署や人が必要だったページの改修・ABテストが、より少ないリソース・時間で実施できるようになります。
ギャプライズでは今後もサイト改善に力をいれていきます。