オンラインショッピングは便利さの中にも課題があります。Radwareによると、オンラインでの遅いページロードにより、購入者の44%が不安を感じていると言います。米国のeコマースでは、サイトの遅さが年間30億ドル以上の損失につながっていると推定されています。
常に100%の稼働と高速なページの表示を保つことが理想ですが、それを実現するのは決して簡単なことではありません。ウェブサイトの速度を改善するには様々な最適化技術がありますが、eコマースサイトにおいては、クライアントサイドキャッシングが特に効果的な方法の一つです。
目次
クライアントサイドキャッシングとは?
簡単に言うと、ウェブサイトを訪れた際にそのページの情報やデータをあなたのブラウザに保存しておく仕組みのことです。
この機能は、ウェブページを訪れるたびに全てのデータをサーバーから取得する代わりに、一度訪れたページの情報をあなたのブラウザが記憶しておくことで、次にそのページを訪れた時にはすぐに表示できるようにするというものです。これにより、ページが速く表示されるため、より快適な購買体験を提供することができます。
更にこの機能は拡張して活用することでさらなるメリットを生み出します。
静的コンテンツと動的コンテンツ
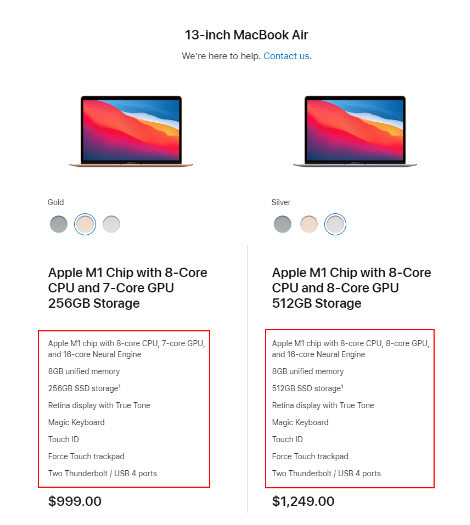
ウェブサイトの構造には静的コンテンツと動的コンテンツが含まれ、両者のバランスが重要です。静的コンテンツは、一度読み込まれると変更が少ないためキャッシュしやすく、製品の説明文などがこれにあたります。

一方、動的コンテンツはユーザーの行動に応じて常に変化し、例えばユーザーの位置情報に基づいて表示を変えるヘッダーや、購入品に応じて増減するカートなどがこれに該当します。

ショッピングの利便性を高める静的コンテンツのキャッシング
多くのeコマースサイトにとって初めての訪問者は、アカウントを持たずにショッピングを楽しむ人たちです。これらの来訪者は、ログインせずに商品のページを巡り、商品情報を読み、気に入ったアイテムをカートに追加していきます。この一連の行動は、ブラウザによって記憶され、次回同じページを訪れた際に素早く情報を取得できるようになります。これが、静的コンテンツをキャッシングするメリットです。ユーザーが再訪するたびに、サイトは以前の訪問データに基づいて素早く情報を提供できるのです。
ユーザー体験を滑らかにする動的コンテンツのキャッシング
しかし、サイト上でのスムーズな体験を提供するには、静的コンテンツだけでなく、動的コンテンツのキャッシングも同様に重要です。カートの更新やユーザーの位置情報に応じた表示変更など、サイト上の動的な要素は、JavaScriptを使うことで安全にキャッシュされます。これにより、ユーザーはページを再読み込みすることなく、新しい情報や変更された内容を直ちに目の当たりにすることができるのです。このテクニックにより、ショッピング体験はより快適で、ストレスフリーなものとなります。
では基本的なクライアントサイドキャッシュの仕組みがわかった上で、Eコマースウェブサイトにおける3つの利点を見ていきましょう。
クライアントサイドキャッシングを活用する3つの利点
読み込み時間の短縮 – クライアントサイドキャッシングは、ウェブサイト訪問者が以前に訪れたページのデータをブラウザに保存します。これにより、サーバーからの情報を再度読み込む必要がなくなり、ピーク時であってもページの読み込み速度が大幅に向上します。
サーバー負荷の軽減 – キャッシングによって、サーバーに対するリクエストの数が減少します。結果として、トラフィックが集中する期間でもサーバーの帯域幅を超えるリクエストによる過負荷やクラッシュのリスクが低減し、サーバーの安定性が保たれます。
継続的なアクセスとユーザー体験の向上 – メンテナンス中や予期しないダウンタイムが発生した場合でも、ユーザーはキャッシュされたコンテンツにアクセスすることができます。これにより、ユーザーはウェブサイトの機能停止による不便を感じることなく、シームレスなショッピング体験を享受できます。
これらのメリットは、速度、安定性、およびアクセスの容易さというeコマースの成功の3つの柱を支えるものです。クライアントサイドキャッシングは、ウェブサイトが直面する多くの課題に対する強力なソリューションとして機能し、顧客満足度を高めることで最終的なコンバージョン率を向上させます。
それでは具体的にどのようにクライアントサイドキャッシュを活用すれば良いのか、大きく2つに分けてご紹介します。
ブラウザの標準機能を有効活用する
ブラウザのキャッシュを最適化する基本的な方法は、Cache-Control ヘッダーを適切に設定することです。例えば、CSSやJavaScriptファイルなどの変更されないリソースには Cache-Control: public, max-age=31536000 を設定して、ブラウザがこれらのファイルを最大1年間キャッシュするよう指示します。この手順を実装するには、サーバーの設定ファイル(Apacheの .htaccess や Nginxの設定ファイルなど)にこのヘッダーを追加することが一般的です。
ブラウザの標準機能を拡張して利用する
JavaScript(キャッシュAPIとサービスワーカーなど)を用いることで、キャッシュ機能を拡張し、例えば次のような追加のキャッシュ活用を実装できます。
バックグラウンドでのキャッシュ更新 – サービスワーカーは、ユーザーがウェブサイトを利用していない時でもキャッシュを最新の状態に保つことができます。これにより、ユーザーが次に訪問したときには、最新のコンテンツを直ちに提供することができます。
遷移先の先読みで未訪問のページでも高速表示 – ユーザーが次にアクセスするであろうコンテンツを予測し、待ち時間なしに即座に提供することが可能になります。
オフラインでも利用できる – サービスワーカーはキャッシュを利用してオフライン時でもページを提供できるようにし、ネットワーク接続が不安定な状況でもコンテンツへのアクセスを可能にします。
これらの拡張機能は、ブラウザが標準で提供するキャッシュ機能以上に細やかなコントロールを可能にし、ユーザーエクスペリエンスの質を高めます。
ブラウザキャッシュの拡張は、ウェブサイトの性能を向上させるための強力なツールですが、開発には特定の技術的知識とリソースが必要です。これに対して、もっと手軽にブラウザキャッシュを最適化し、ウェブサイトのパフォーマンスを向上させたい場合、シンプルな解決策もあります。
Edgemesh(エッジメッシュ)は、わずか一行のコードを追加するだけで、ブラウザキャッシュの最適化、実際の訪問者のパフォーマンスデータの全量計測、事前キャッシュ機能によるサイト速度の向上などが可能になります。これにより、ウェブサイトの運営者はサイトのパフォーマンスを容易に監視し、向上させることができます。興味がある方は、ぜひEdgemeshに関するさらなる情報をご覧いただき、お気軽にお問い合わせください。