こんにちは、MarTechLab編集部です。
当記事では、Speed KitのTom Tailor事例を日本語に翻訳しお届けします。モダンなシングルページアプリケーションスタックを使用するあまり、ウェブサイトのパフォーマンスに課題を抱えていたTom Tailorが、Speed Kitを活用してどのような結果が得られたのか、様々な指標をまとめました。
参照元の事例レポートは以下リンクからご覧になります。
https://www.speedkit.com/cases/study-onepager-tomtailor.pdf
なお、当記事はSpeed Kit社の許可を得て翻訳しお届けしています。当記事が貴社サイトパフォーマンス向上のヒントになりましたら何よりでございます。
目次
挑戦
Tom Tailorは、1962年に設立されたハンブルクにあるグローバルなファッションブランドです。あらゆる年齢の男性、女性、子供向けの高品質でスタイリッシュな服を提供しています。Tom Tailorのオンラインショップは、SCAYLE(旧About You Cloud)、React、Next.jsを含む最先端のテクノロジースタックを使用して構築されています。このセットアップは優れた機能性と柔軟性を提供するものの、ハードナビゲーションに関するサーバーサイドでレンダリングされたHTMLのパフォーマンスと、ソフトナビゲーション内のシングルページアプリケーション(SPA)セットアップの動的コンテンツに関して課題を抱えています。
「Speed Kitは、私たちのウェブサイトのパフォーマンス向上において優れたパートナーでした。特に私たちのモダンなSPAスタックを考慮すると、もたらされた結果には大変驚きました。Speed Kitチームは、ウェブサイトのユーザー体験により良いインパクトを与えてくれる、信頼に値するソリューションを提供してくれました。」
マルコス・ヴィニシウス・ルビド
ソフトウェアエンジニアリングマネージャー
ソリューション
Speed Kitは、動的ブロックメカニズムを活用することで、サーバーサイドでレンダリングされたHTMLリソースの高度な動的バージョンをキャッシュできました。これにより、ハードナビゲーション時のLCP(Largest Contentful Paint)が大幅に改善されました。さらに、Speed Kitは動的と静的なAPIコールを区別することができ、SPAセットアップ内のソフトナビゲーションに対してキャッシュ可能なコンテンツをより速く配信することができます。
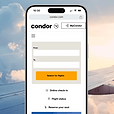
Largest Contentful Paint (LCP)
以下のグラフは、11月前半から4月後半までのGoogle CrUX(Chrome User Experience Report)週次データです。

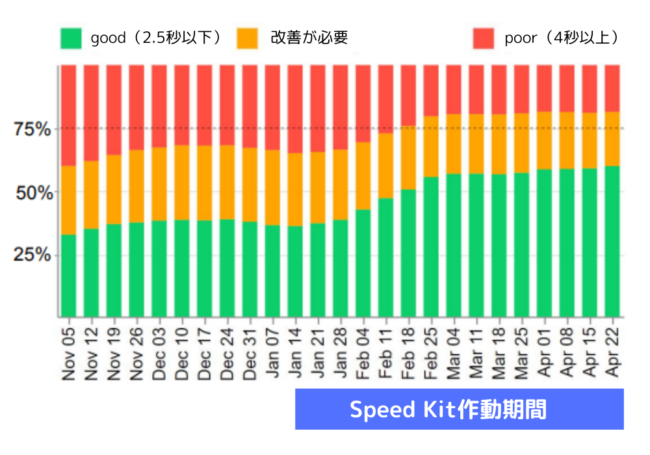
ソフトナビゲーションのパフォーマンス
以下グラフは、パーセンタイル75(上位75%)において、ルート変更後にページがレンダリングするまでにかかる時間を示しています。
単位:ミリ秒

結果
Tom Tailorの技術スタックの高度さにもかかわらず、Speed Kitはウェブパフォーマンスを著しく改善させました。この改善は、Real-User Monitoring(RUM)とGoogle Chrome UX Reportによって検証されています。サーバーサイドレンダリングされたHTMLリソースをキャッシュすることで、Speed KitはハードナビゲーションのLCPを2735ミリ秒から1911ミリ秒に減少させ、30%の改善を達成しました。さらに、SPAセットアップ内でのソフトナビゲーションを加速し、Next.jsのRoute-Change-to-Renderメトリックを75パーセンタイルで579ミリ秒改善しました。
結果的に、サーバーサイドレンダリングハードナビゲーションのLCPを824ミリ秒高速化、75パーセンタイルにおけるソフトナビゲーションの高速化、そして最先端のSPAをより良い顧客体験で提供できるようになりました。
~・~・~・~・~・~・~・~
他にも多数の業界・企業の活用事例がございます。
「同じ業界の企業でどのような改善ができたのか知りたい」「自社の場合どのような結果が出るのか試してみたい」などのご要望やご不明点がある場合は、こちらからお気軽にご連絡くださいませ。