こんにちは、MarTechLab編集部です。
当記事では、Speed KitのInterflora事例を日本語に翻訳しお届けします。バレンタインデーや母の日にトラフィックが急激に増加するInterflora。最高のショッピング体験を提供するために高いウェブパフォーマンスが必須となり、Speed Kitを導入しました。Time To First ByteやLargest Contentful Paintなどの指標が大きく改善されましたが、具体的にはどのくらい改善されたのでしょうか。
参照元の事例レポートは以下リンクからご覧になります。
https://www.speedkit.com/cases/study-onepager-interflora.pdf
なお、当記事はSpeed Kit社の許可を得て翻訳しお届けしています。当記事が貴社サイトパフォーマンス向上のヒントになりましたら何よりでございます。
目次
挑戦
Interfloraは、日々Eコマースの課題に直面している国際的なオンライン花屋です。世界中に顧客がいるため、多くのリクエストに対応するため高いウェブパフォーマンスが要求されます。特に、バレンタインデーや母の日のような人々が花を贈るタイミングにはトラフィックがピークになり、特別な注意が必要になります。このような日は売上が最も高くなるため、最高のショッピング体験を提供することが必要不可欠なのです。
「私たちの収入源は非常に季節的なものです。トラフィック量に関係なく、パフォーマンスは抜群でなくてはなりません。Speed Kitは、トラフィックが多くても読込時間を速くしてくれるので、イタリアにおける当社のウェブサイトのパフォーマンスを改善することができました。」
ニコラス・パストリーノ
グループ最高製品技術責任者
ソリューション
Speed Kitは、PWAテクノロジーと革新的なキャッシングアルゴリズムに基づいている、ウェブサイトのロード時間を高速化するプラグ&プレイアプローチをとります。成功のカギの一つはTime To First Byte(TTFB)の高速化です。一般的にTTFBは最適化が難しいとされていますが、この指標の改善により、レスポンスの受信が高速化され、ウェブサイトのレンダリングなど後続のアクション全てがより早く実行されるようになります。この効果は、関連する全てのUX測定基準で発揮されます。
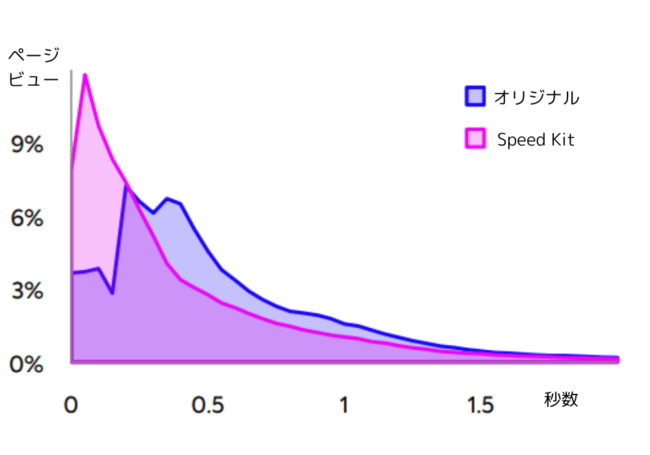
Time To First Byte(TTFB)
Speed Kit導入前後でどのように変化したのか、以下グラフで示しています。全体で185ミリ秒、実に1.7倍の高速化に成功しました。

結果
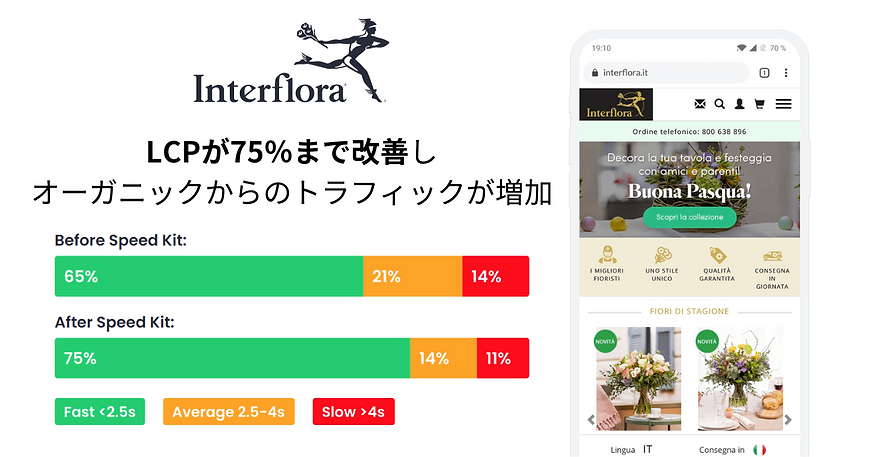
Speed Kitはinterflowa.itのウェブサイトに導入、テストされました。その改善結果はGoogle Chromeユーザーエクスペリエンス(CrUX)レポートで確認することができます。プラグインは5月に導入され、Cumulative Layout Shift(CLS)は67%に、Largest Contentful Paint(LCP)を65%から75%に改善することができました。特にこのLCPの指標は、Googleがランキング要因として用いているため非常に重要です。LCPが改善されたことにより、高速なウェブサイトは上位にランクインし、オーガニック検索からのトラフィックが増加しています。
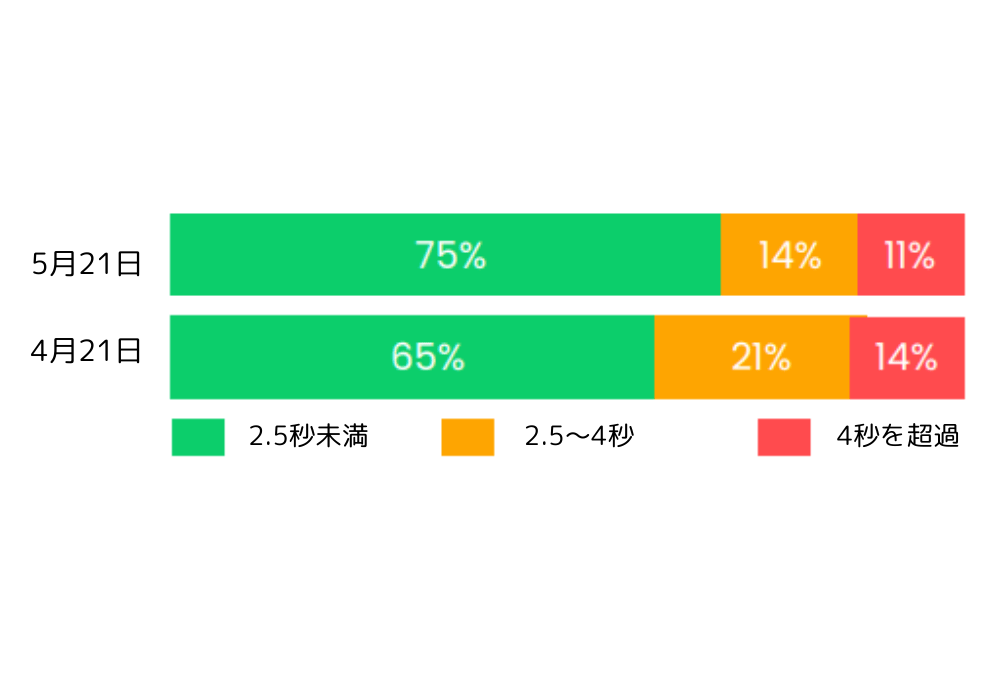
Largest Contentful Paint(LCP)
4月21日のLCPと5月21日のLCPをグラフで表しました。Speed Kitが導入されたのは5月で、LCPを1か月で10%改善することに成功しました。これは24%高速化したことを意味しています。

~・~・~・~・~・~・~・~
他にも多数の業界・企業の活用事例がございます。
「同じ業界の企業でどのような改善ができたのか知りたい」「自社の場合どのような結果が出るのか試してみたい」などのご要望やご不明点がある場合は、こちらからお気軽にご連絡くださいませ。