自社サイトの表示速度に課題を感じているものの、具体的な対策が分からずお困りの担当者は多いのではないでしょうか。サイトの表示速度はユーザビリティだけでなくCVRにも影響するため、昨今その重要性が益々高まっています。
本記事では、サイトの表示速度が重要な理由や目指すべき指標、そして対策について解説します。
サイト改善に強みを持つ弊社CXO事業部が実際に取り組んだ結果から、「実践すべきテストの切り口」を整理しまとめました。
本資料では、過去7,500回以上の事例のうち、厳選した事例17選をご紹介しています。各テストの背景・内容・結果・考察まで記載しておりますので、こちらからダウンロードください。
目次
サイトの表示速度が重要な理由

多くの市場でコモディティ化が進む中、ユーザー視点で考えるとサイトの利便性は差別化を図る重要な要素であり、表示速度の遅さが離脱の要因になることは明らかです。また、表示速度の改善についてはGoogleが公式ガイドライン上で以下のように述べています。
表示の速いサイトはユーザーの満足度を高め、ウェブ全体の質を向上させます(特にインターネット接続速度が遅い場合)。
引用元:ウェブマスター向けガイドライン(品質に関するガイドライン)|Google 検索セントラル | Google
さらに、2018年には同サイトのセントラルブログで「ページの読み込み速度をモバイル検索のランキングの要素に使用する」ことが発表されており、SEOの観点からもサイトの表示速度改善が重要であることが分かります。
表示速度はCVRに直結する
表示速度がCVRに直結する根拠にはいくつかの事例があります。
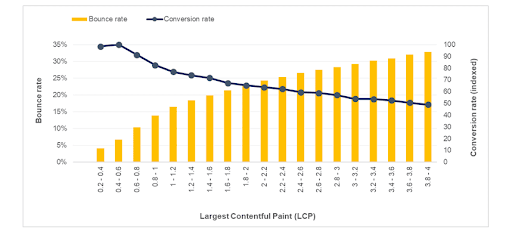
中でも、Googleが公開しているフランスの自動車メーカー・ルノーを対象とした検証では、ページ読み込み時間と直帰率、CVRの相関性が明らかになっています。
同検証では、LCPの測定値が低くなるにつれ直帰率が高まりCVRが低下することや、ページ読み込み時間が1秒未満になるまで最適化する価値があることに言及しています。

参照:Largest Contentful Paint を測定、最適化することで、直帰率とコンバージョン率を改善したルノーの事例 | Google
75%以上の企業が表示速度改善を重要視している
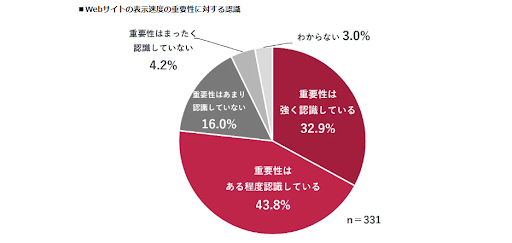
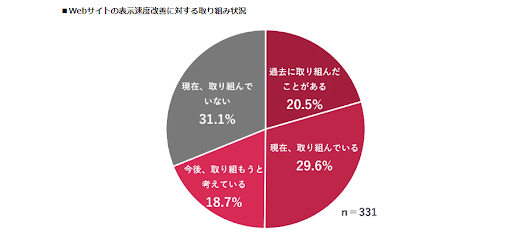
国内においては、Repro株式会社が2023年3月に発表した「Webサイトの表示速度改善についての実態調査 2023」が興味深いデータを提示しています。


「Webサイト運営者が表示速度の重要性を認識している」担当者が75%以上いる一方で、実際の取り組み状況に関しては「現在、取り組んでいる」と回答した企業が30%未満となっています。
参照:Webサイトの表示速度改善についての実態調査 2023 | Repro株式会社
Webサイトの表示速度の重要性を認識しながらも実際の行動に移せていない理由として、同社は「膨大なリソースと時間が必要である」こと、そしてそれを担うべき「ノウハウのある人材が不足している」ことを指摘しています。
なぜなら、実際にリソースを割いて取り組んだ多くの企業がCVR改善を実現しているためです。
サイト表示速度の改善を最優先課題として位置づけ、いかに行動に移していくかがCVR改善成功の鍵といえるでしょう。
サイトの表示速度が遅いことで生じるデメリット

サイトの表示速度が遅いと以下のようなデメリットが生じます。
- 検索順位の低下
- 直帰率や離脱率の上昇
- CVRの低下
上記のデメリットを把握し、表示速度の重要性について理解を深めましょう。
検索順位の低下
たとえばGoogleでは、UX(ユーザーエクスペリエンス)が重視されているため、待ち時間の少ない高速なサイトが評価される仕組みです。つまり、サイトの表示速度が遅いとサイトが評価がされず、表示順位が下がる可能性が高まります。
表示順位が下がれば、おのずとユーザーがサイトに訪問する機会が減っていくでしょう。
多くの流入数を獲得するためにはまず、検索エンジンに評価される必要があるのです。
昨今では、パソコンよりもモバイルからの検索が増えており、スマートフォンの表示速度がサイトの検索順位に影響し、流入数の減少につながっているケースも少なくありません。
直帰率や離脱率の上昇
前述のとおり、サイトの表示速度は直帰率や離脱率に大きく影響します。サイトを訪問した際にボタンを押してもなかなか次のページを読み込めず、離脱してしまった経験は誰しもがあるのではないでしょうか。
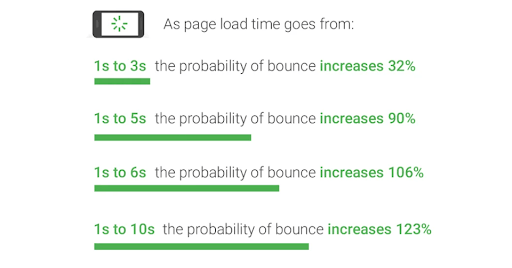
サイトの表示速度は1秒から3秒になると直帰率が32%増加、6秒になると106%増加、10秒まで遅くなると123%増加するといわれています。

参照:Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed | Google
CVRの低下
当然ながら、直帰率や離脱率の増加はCVRの低下につながります。いくら高品質なサイトを構築しても、表示速度が遅いだけでユーザーはほかのサイトに流れてしまうでしょう。
言い換えれば、表示速度を担保することで、ユーザーの滞在時間を延ばし、サイト内回遊を促進できるということ。表示速度とCVRは密接に関係しているのです。
サイト表示速度の計測方法

サイト表示速度の改善策に取り組む前に、まずは現状のサイト表示速度がどの程度かを把握する必要があります。表示速度の計測ツールには日本製から海外製まで多くの種類がありますが、今回は無料で使いやすい定番のものを3つ紹介します。
- PageSpeed Insights
- Lighthouse
- Chromeのデベロッパーツール
それぞれの手順を確認し、使いやすいものを選ぶと良いでしょう。
PageSpeed Insights
PageSpeed Insights(通称:PSI)はGoogleが無料で提供している最もポピュラーな計測ツールです。Webページの表示速度を評価したうえで、最適化のためのアドバイスも提案してくれます。計測手順は以下のとおりです。
- 該当のURLを入力する
PageSpeed Insightsへアクセスし、「検索窓」に測定したいWebページのURLを入力します。入力したら「Analyze(※)」ボタンをクリックします。※日本語の場合は「分析」 - 測定結果の表示
PageSpeed Insightsは、数秒後に測定結果を表示します。デスクトップ版とモバイル版のタブが表示され、両方の評価を確認できます。
「実際のユーザーの環境で評価する」項目では、過去28日間でのフィールドデータをもとに計測されたサイトスピードが分かります。LCPやFCP、TTFBといった表示速度に関する主な指標が表示され、直近のユーザー環境におけるデータを知ることができます。
「パフォーマンスの問題を診断する」項目では、シミュレーション環境下で取集したラボデータをもとに速度が表示されます。「パフォーマンス」「ユーザー補助」「おすすめの方法」「SEO」の結果が0〜100の円グラフでスコア化されており、スコアの目安は以下のとおりです。
- 0~49:全体からすると遅いので要改善
- 50~89:全体から見て標準的
- 90~100:全体から見て速い
スコア90以上を目指すための改善策とデータ詳細が一緒に表示されるため、優先度の高いものから取り組むと良いでしょう。PageSpeed Insightsのより詳細な使い方については、こちらの記事で詳しく解説しているので、参考にしてください。
Lighthouse
Lighthouseは無料でサイトスピードが計測できるGoogle Chromeの拡張機能です。
GoogleChromeやMicrosoftEdgeなどChromeがベースとなっているブラウザに導入できます。計測手順は以下のとおりです。
- 拡張機能を追加する
GoogleChromeを立ちあげ「Chromeウェブストア」にアクセスします。「検索窓」からLighthouseを探し、「Chromeに追加」ボタンをクリックします。 - 測定する
拡張機能の追加が完了したら、Google Chromeで分析したいサイトを表示し、ブラウザ右上に配置されているLighthouseのアイコン(オレンジ色の灯台のマーク)をクリックします。その後、「Generate report」ボタンをクリックすると、分析が始まります。
Lighthouseのスコアは以下の5項目で評価されます。
- Performance
- Accessibility
- Best Practice
- SEO
- Progressive Web App(PWA)
PageSpeed Insightsの計測にはLighthouseが使われているため、Lighthouseのスコアの目安は前述のPageSpeed Insightsと同じです。
Chromeのデベロッパーツール
Google Chromeを利用しているなら、サイト開発者用のツールであるデベロッパーツールでもWebサイトの表示速度が計測できます。アプリやソフトウェアのダウンロードは不要です。
- デベロッパーツールを開く
Chromeで測定したいWebサイトにアクセスし、画面右上にある「︙」>「その他ツール」>「デベロッパーツール」を選択します。Windowsの場合は「F12」または「Ctrl」+「Shift」+「I」のショートカットキーでも起動します。Macの場合は「command」+「option」+「i」です。必要があれば、日本語表記に変更します。 - 測定する
デベロッパーツールの中にある「ネットワーク」タブを選択し、ページの再読み込みをおこないます。Windowsの場合は 「F15」または「Ctrl」+「R」、Macの場合は「commnd」+「R」でリロードが可能です。 - 測定結果の表示
デベロッパーツールの中に、計測結果が表示されます。下部にある「終了」の数値が、ページが完全に表示されるまでの時間です。
サイトの表示速度を計測する際の注意点

サイトの表示速度を計測する際は、以下のような注意点があります。
- ネットワーク環境によって変わる
- パソコンとモバイルによって変わる
- ページによって変わる
- 改善してもリアルタイムでは更新されない
上記の特徴を把握したうえで、表示速度の改善に取り組みましょう。
ネットワーク環境によって変わる
「Google Developer」でも述べられているように、サイトの表示速度はユーザーのネットワーク環境によって変動します。ユーザーが利用するインターネットで通信障害が発生したり、回線速度が不安定だったりすると、ページの読み込みスピードは低下します。
たとえば、改善策を実行してもユーザーから表示が遅いと言われる場合は、ユーザー側の設定を見直すことも一案です。また、一度チェックした結果がしばらくして変化することもあり得ます。サイトの表示速度はさまざまな環境の変化に影響を受けて変動するということを覚えておきましょう。
パソコンとモバイルによって変わる
サイトの表示速度はモバイルとパソコンで異なるということにも注意が必要です。
パソコンで表示速度を測定したときは早くても、モバイルの場合は遅い、またその反対のケースもあります。
デスクトップ版とモバイル版、両方の表示速度を確認し、それぞれに必要な対策を検討しましょう。
ページによって変わる
各ページで画像量やコンテンツ内容が異なるため、ページごとに表示速度は変わります。
トップページだけが高速化できていても、次に遷移するページが遅ければコンバージョンにつながる前にユーザーが離脱してしまいます。
速度計測の際は、必ず各ページのサイトスピードを確認しましょう。
改善してもリアルタイムでは更新されない
残念ながら、サイトの表示速度を改善してもリアルタイムでは更新されません。
サイトスピードは過去30日間のデータをもとに計測されるため、時間をかけて徐々に改善内容を反映させていく必要があります。改善後の再計測は1週間程度を目安におこなうと良いでしょう。
サイトの表示速度における重要指標と目安

本章では、サイトの表示速度に関する重要指標を3つ解説します。
| 指標 | 意味 | 目安 |
| TTFB(Time To First Byte) | ブラウザがサーバーから最初の1バイトのデータを受信するまでにかかる時間 | 0.8秒以下 |
| FCP(First Contentful Paint) | ページの読み込みが始まってから、最初のコンテンツが表示されるまでの時間 | 1.8秒以下 |
| LCP(Largest Contentful Paint) | ページ内で最も大きいコンテンツの読み込み時間 | 2.5秒以下 |
表示速度をこのような指標に細分し、それぞれに対して対策を講じることで、より効果的な改善につながります。ほかにもさまざまな指標がありますが、まずはこの3つを押さえておきましょう。
優先順位をつけて対策を進めることが重要
サイトの表示速度を決定する要素は1つではないため、改善策を進める場合は優先順位をつけて進めることが重要です。表示速度は常に変わるものという概念を念頭に置いて、柔軟に対応しましょう。
サイトの表示速度を改善する方法7選

本章では、サイト表示速度の改善策を7つ解説します。
- 画像の最適化
- Webフォントの見直し
- プラグインの削除
- ソースコードの最適化
- キャッシュの利用
- サーバーの見直し
- 専門家に相談する
できるものから実践してみてください。
1. 画像の最適化
画像やデータの大きさ、重さはサイトのバックグラウンド処理に大きく影響する要素です。
画像が多い・データが重いと表示速度の低下を招いてしまいます。そのため、Webサイトに適した大きさの画像を使用する、画像を圧縮するなどして最適化をおこないましょう。
また、新しい画像形式であるWebP(ウェッピー)に変換することも有効です。
WebpとはGoogleが開発した次世代画像フォーマットで、画質を維持しながら高い圧縮率でファイルサイズを軽量化できます。変換する方法は、画像編集ソフトウェアやオンラインツールなどがあります。
2. Webフォントの見直し
Webフォントとは、あらかじめWebサーバ上に置かれている、あるいはインターネット上で配布されているフォントデータを読み込んで表示するフォントを言います。Google FontsやAdobe Fontsがその代表例です。
Webサイトの世界観を表現するために多くのサイトで利用されていますが、多用するとデータ容量やリクエスト数が増加し、表示速度の低下につながります。特に、日本語Webフォントは漢字の数が多く、容量が大きくなる傾向にあります。
具体的な改善策としては、よく使うものだけを選択して使う「サブセット化」や、そもそも日本語Webフォントを使用せずにサイトを作ることも一案です。
3. プラグインの削除
WordPressなどCMSでサイトを構築している場合は、プラグインが表示速度低下の要因になっている可能性があります。サイトの利便性を高めるために有効なプラグインですが、Webフォント同様に多用するとパフォーマンスを下げてしまいます。
使用していないプラグインがあれば無効化・削除し、表示速度に影響しているプラグインがあれば代替え案を検討しましょう。
4. ソースコードの最適化
ソースコードの最適化も表示速度改善に効果的な方法の1つです。
HTML、JavaScript、CSSの余分な改行を削除したり、コメントアウトを削除したりして、不要なコードを削除します。
不要なコードの判別が難しい場合は、ソースコードを圧縮してくれるツールを利用すると良いでしょう。
Wordpressなら、ソースコードを圧縮してくれるプラグインの導入がおすすめです。
5. キャッシュの利用
キャッシュとはデータを一時的に保存する仕組みのことで、設定していればユーザーが同じWebサイトに複数回アクセスした際に再読み込みを省略して短時間でページを表示させることができます。特に、ページ内に容量の大きな画像がある場合や再訪者が多いサイトで有効です。
ただし、更新頻度が高いページではキャッシュ後に最新の情報が表示されない可能性があるため、キャッシュの期間は適切に設定する必要があります。
6. サーバーの見直し
サーバーのスペックを向上させることも表示速度の改善につながります。
共有のレンタルサーバーを使用している場合は、サービスやプランを乗り換えたり、自社専用サーバーに切り替えたりしてサーバーによる表示速度への影響を減らしましょう。
ただし、サーバーの見直しはバックグラウンド処理のため不具合が発生しないようエンジニアと慎重に進めなければなりません。
7. 専門家に相談する
ここまで紹介した方法を実践してみてWebサイトの表示速度が改善しない場合や、そもそも社内で進めることに不安が残る場合は、外部の専門家に相談してみるのも良いでしょう。
コンサルティング会社は最新の専門知識やノウハウを持ち合わせているため、効率的に結果にコミットしたい場合は特におすすめです。
依頼すれば、サイトの表示速度改善だけでなく運用目的やKPI・KGIの設定から総合的なアドバイスを提案してくれます。
サイトの表示速度改善におすすめのツール3選

最後に、サイトの表示速度改善に役立つツールを3つ紹介します。
- Speed Kit
- Edgemesh
- SpeedSize
ツールの活用はスピーディな対策が進められるほか、人的ミスを削減し業務を効率化できるというメリットがあります。刻一刻と変化するサイトの状況を的確に把握するためには、こうしたツールの活用がおすすめです。
Speed Kit

Speed Kit(スピードキット)は世界10,000以上のWebサイトで稼働している、最も安全なスピード改善ツールの1つです。
世界最速のキャッシュ技術や画像最適化を提供しているだけでなく、統計的なABテストと分析で効果を追及できるのが特徴です。短時間で導入できる点も魅力で、”タグ一行”で高速化を実現します。
【Speed Kit導入事例】
MINI 画像データ87%削減とFCP・LCP大幅改善を達成
s.Oliver 「CVRと収益が大幅に向上しました」Speed Kitがもたらしたビジネスインパクトとは
Edgemesh

Edgemesh(エッジメッシュ)は、集客、サイトスピードの高速化、顧客エクスペリエンスの測定、収益の向上を支援するEC特化型のオールインワン高速化ツールです。たった1行のコード追加またはプラグインの有効化だけでサイトの表示速度を改善します。
EコマースサイトのShopify(ショッピファイ)の高速化に特化した「Edgemesh Server」と、すべてのECサイトに対応している「Edgemesh Client」があります。
【Edgemesh導入事例】
2年間解決できなかった課題がEdgemesh導入により劇的に改善できました
SpeedSize

SpeedSize(スピードサイズ)は、AIが自動的にWebサイトの画像と動画を最適化するプラットフォームです。品質とファイルサイズのバランスを重視し、写真撮影時の品質を細部まで保持しながら、最小のファイルサイズで高速読み込みを実現します。
Magento、Shopify、WordPress/WooCommerce向けのプラグインを提供し、さまざまなデバイスに対応しているのが特徴です。
【SpeedSize導入事例】
カタログギフト通販のシャディ AI画像処理テクノロジーSpeedSize(スピードサイズ)をネットショップに導入 58.9%のCO2削減を実現
まとめ:表示速度の改善は当たり前の時代|ツールを使って効率的な対策を!

いかに魅力的なサイトを構築しても、表示速度が遅ければユーザーは離脱し、CVRは低下してしまいます。
さらに、SEOの観点からも表示速度は改善すべき必須項目であり、サイト運営において優先度の高い課題です。
表示速度の改善方法にはさまざまな施策がありますが、効率的かつ迅速に効果を実感するなら、ツールの活用がおすすめです。
今回ご紹介したツールについてより詳しく知りたい、自社に最適なツールがどれかを検討したい企業様は、ぜひこちらからギャプライズにご相談ください。
課題の洗い出しからツールの導入まで一気通貫でサポートいたします。