コアウェブバイタルを改善したいが、具体的な対策方法がわからないとお悩みの方は多いのではないでしょうか。コアウェブバイタルとはユーザ体験を測定する3つの指標で、ユーザ体験の向上とSEOにおいても重要な指標です。
本記事では、コアウェブバイタルの3つの指標、低下の原因と対策を具体的な事例を交えてわかりやすく解説します。
また、Webのご担当者であれば、ウェブサイトの読み込みスピードがWebサイトの成果に影響を与えることはご存知だと思います。
実際、あるリサーチによるとわずか0.1秒サイトスピードが向上することで、購入完了率が8.4%も高まると言われており、スピードとCVRには相関関係があることが示されています。
下記事例集では実際のサイトスピード改善事例を、LCPやTTFBなどの指標はもちろん、CVRやSEOがどう変化したのかまで含めて紹介しています。
Webサイトの管理や改善を担当されている方には参考になる内容になっておりますので、
是非こちらからダウンロードください。
目次
コアウェブバイタルとは

コアウェブバイタルとは、Webサイトのユーザー体験を測定する3つの指標です。
主な指標は以下のとおりです。
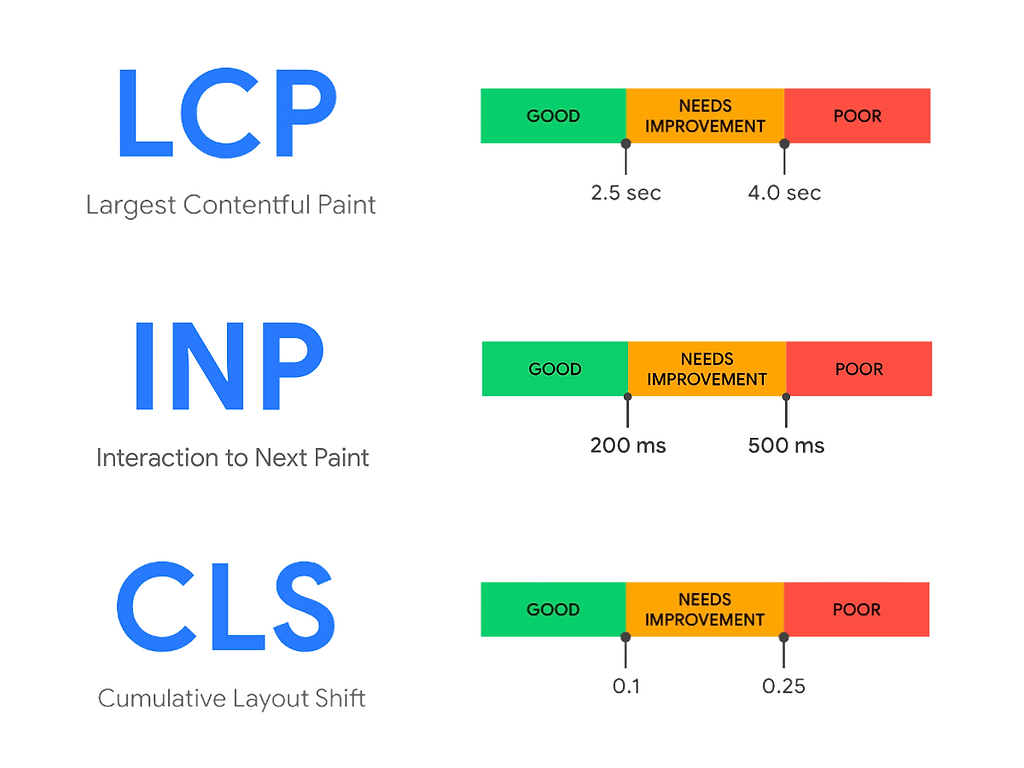
- LCP(Largest Contentful Paint)
- INP(Interaction to Next Paint)
- CLS(Cumulative Layout Shift)
LPCは、複数のブロック要素に分けた中で、最も読み込み容量が大きい要素のこと。INPは、ユーザーの操作に対する応答性、CLSは視覚的な安定性を示す数値です。
ウェブバイタルは、もともとはモバイル端末のみの指標でしたが、現在ではPCにも適用されています。そのため、コアウェブバイタイルをしっかりと押さえてくことが重要です。
コアウェブバイタルの重要性
コアウェブバイタルは、ユーザーがより良い体験ができるようにサイトを最適化する際の重要な指標です。コアウェブバイタルの指標を改善することで、優れたユーザー体験を提供できます。
また、コアウェブバイタルは、検索ランキングにも影響します。SEOにおいてもコアウェブバイタルは重要な指標なのです。
コアウェブバイタルがSEOに与える影響
コアウェブバイタルは、2021年6月のGoogleのページエクスペリエンスアップデートよりGoogleの検索ランキング決定要素に組み込まれています。
そのため、コアウェブバイタルの指標を改善することで、サイトのUXを向上できることはもちろん、検索結果の上位表示も狙えます。しかし、コアウェブバイタルのSEOへの影響は比較的限られています。
たとえば、コアウェブバイタルのパフォーマンスが優れているWebサイトよりも、より関連性が高く質の高いコンテンツを提供するページのほうが検索結果で上位にランクインしていることが多いためです。
ただし、コアウェブバイタルがSEOに全く影響を与えないという意味ではありません。
質が同等のページが存在する場合、コアウェブバイタルのスコアが高いページが検索結果で優先される場合もあります。
コアウェブバイタルの3つの指標

本章では、コアウェブバイタルの3つの指標について、詳しく紹介します。
- LCP(Largest Contentful Paint)
- INP(Interaction to Next Paint)
- CLS(Cumulative Layout Shift)
それぞれの指標をしっかりと理解しておきましょう。
LCP(Largest Contentful Paint)
LCPは、もっとも大きなコンテンツの表示速度の指標です。ユーザがアクセスしてから、メインコンテンツが完全に表示されるまでの時間を測定します。
LCPの評価は秒単位で行われ、数値が低いほどユーザー体験が良好であると認識できます。
理想的なLCPの値は2.5秒以内です。
2.5秒以内に主要コンテンツを表示させることを目標に、Webサイトのパフォーマンス改善に取り組みましょう。
INP(Interaction to Next Paint)
INPは、Webページで訪問者が「ボタンクリック」「テキスト入力」など何かしらのアクションを行った際に、操作にブラウザがどれだけ迅速に反応するかを数値で示す指標です。(※画面のスクロールやズームなどのアクションはINPの計測対象外)
INPの指標は、操作を行ってからページが反応し、実際に何らかの変化が見られるまでの時間を測定して、サイトの応答性を評価します。INPにおいては、100ミリ秒未満の反応が理想的とされています。
ユーザーエクスペリエンスを向上するためには、100ミリ秒未満の応答を目標にサイトを改善しましょう。
CLS(Cumulative Layout Shift)
CLSは、Webページのロード中に生じるレイアウトのズレを数値で示す指標です。スコアは、ページの視覚的安定性を測定するもので、意図せず起こるページコンテンツの位置変更を数値化します。
たとえば、ページ上で広告バナーをクリックしようとした瞬間に、新たな広告が表示されてしまい、予期せぬ場所をクリックしてしまう事象などがCLSによって指標化されます。
Googleは、ユーザーがこのようなレイアウトのズレによる混乱を避けられるよう、ページの安定性を高めたWebサイトの開発を推奨しています。
CLSのスコアは0(無変動)から1(最大限の変動)までの範囲で、0.1未満が良いとされています。
コアウェブバイタルの評価の確認方法

コアウェブバイタルはユーザ体験を向上させるために重要な指標です。
本章では、コアウェブバイタルの評価を確認する5つの方法を解説します。
- PageSpeed Insights
- Lighthouse
- Google Search Console
- Web Vitals Extension
- Lumar(旧:DeepCrawl)
それぞれ解説します。
PageSpeed Insights
PageSpeed InsightsはGoogleが提供するWebページの速度測定ツールで、コアウェブバイタル(LCP、INP、CLS)に基づいて各要素のパフォーマンスを分析し、改善点や提案を提示します。
PageSpeed Insightsの使用方法はとてもシンプル。
まずWebサイトにアクセスし、検索バーに分析したいWebページのURLを入力して分析ボタンをクリックするだけです。
実際のユーザー体験に基づく評価と、一定の計測環境下でのパフォーマンス診断が可能です。
ただし、実際のユーザー体験に基づく評価の場合、ページの訪問者数が多い場合なら、より正確な評価を得ることができますが、アクセス数が少ない場合はトップページのみで評価されることがあります。
パフォーマンスの診断では、ページ表示速度のパフォーマンスを詳細に分析し、100点満点でスコアリングします。
Lighthouse
Lighthouseは、Chromeの拡張機能で、Webサイトの表示速度の測定が可能です。
測定したいサイトを開いている状態で、拡張機能アイコン(灯台マーク)をクリックし「Generate report」をクリックするだけです。
Lighthouseは、PageSpeed Insightsによって提供される機能の一部を担っており、WebサイトのパフォーマンスやPWA、アクセシビリティ、最良の実践方法、そしてSEOの最適化状況など、さまざまな側面からサイトの品質を評価します。
速度だけではなくSEOなどの多角的な視点からWebサイトの改善点を把握できるのが特徴です。
Google Search Console
Google Search Consoleは、Googleが提供するWebサイト分析ツールです。WebサイトがGoogle検索でどのようなパフォーマンスを発揮しているか、どのようなクリエで検索されているかなどを分析できます。
Search Consoleで表示速度を分析するには「ウェブに関する主な指標」から確認可能です。
LCP、INP、CLSの3つの指標に基づき、パフォーマンスの測定、問題のあるページを自動的に識別、リスト化が可能です。
Web Vitals
Web Vitalsは、Google Chromeの拡張機能として提供されており、Webページのパフォーマンスをリアルタイムで測定が可能です。
コアウェブバイタルのLCP、INP、CLSの3つの指標について、目的のページを開いた際の計測結果を確認できます。Webサイトのパフォーマンスを常時確認し、タイムリーに最適化したい場合に特に有効です。
Lumar(旧:DeepCrawl)
Lumarは、世界的に有名なテクニカルSEO分析ツールです。
Webトラフィックの自動分析機能を備えており、Webサイト全体の表示時間を綜合的に測定し、改善のための提案も可能なツールです。
また、ページ単位の速度計測を行わなくても、サイト全体のコアウェブバイタルの指標や表示速度の効率的な分析ができます。さらに、内容が薄いページや重複する内容のページなど、200以上の異なる指標を用いてWebサイトを分析できる点も特徴です。
LCP低下の原因と対策法

効果的なLCP低下の対策をするには、LCP低下の原因把握が不可欠です。
本章では、LCP低下の原因と4つの対策を解説します。
LCP低下の原因
LCP低下の具体的な原因としては以下が挙げられます。
- リソースの読み込み時間が長引く
- サーバーの応答速度が遅い
- 大きなファイルサイズの画像が使用されている
- JavaScriptやCSSがページのレンダリングを遅らせている
- ユーザー端末でのレンダリング処理が遅れている
これらの問題を理解し対策を講じることが、LCPの改善につながります。
対策1:画像の最適化と圧縮
LCPの指標に問題がある場合、画像の最適化と圧縮を優先的に考慮しましょう。
使用する画像が適切に処理されていないと、ページの読み込み速度低下の原因となることが多いためです。
画像の最適化には、WebP、JPEG2000、JPEG XRなどの次世代画像フォーマットの利用が推奨されます。
特にWebPは、Googleが推奨している画像形式で、表示速度改善のためによく利用されています。
画像の圧縮に関しては、tiny pngなどのツールが有効で、次世代画像フォーマットにも対応しており、簡単に画像を圧縮できます。Webサイトで使用する画像は、サイズがページの読み込み速度に直接影響を及ぼすため、コンテンツを制作する段階から圧縮を心がけることが重要です。
特に、スマートフォンで撮影した写真など、ファイルサイズが大きな画像は圧縮してから使用することを忘れないようにしましょう。また、WordPressをはじめとするCMSを利用している場合は、画像の最適化や圧縮を手軽に行えるプラグインの使用が有効です。
対策2:サーバーの応答時間を速める
サーバーの応答速度を向上させる方法は、現在使用しているサーバーよりも高速なサーバーへの移行です。サーバーの移行は、即効性があり、比較的簡単に実施できる改善策のため、多くの事例でWebサイトの表示速度向上が報告されています。
AWSのようなクラウドサービスを用いてカスタマイズされたインフラの構築もできますが、最近では高品質なインフラを提供するレンタルサーバーも多数存在します。
多くの高速レンタルサーバーがあるので、費用などを比較して自社に最適なサーバーを選択しましょう。
対策3:JavaScriptやCSSへの対策
LCP改善に効果的なJavaScriptやCSSへの対策は以下の4つです。
- 使用していないJavaScriptやCSSの削除
- ページ読み込み時に不要なJavaScriptやCSSの遅延読み込み
- コードの圧縮(不要なスペースやコメントの削除)
- DOMのサイズを最小限に抑える
こうした作業は、Webサイトのコードの変更が必要です。
そのため、専門知識がない場合は、エンジニアに相談しましょう。
LCP改善には、上記のようなJavaScriptやCSSへの適切な対策が必要です。
ブラウザがWebページを読み込む際、HTMLと並行してJavaScriptやCSSなどの外部ファイルの処理ができないため、JavaScriptやCSSのファイルが多いほど、ページの読み込み時間が長くなるためです。
さらに、WordPressプラグインの使用やGoogleアナリティクス、広告タグなどの計測タグの数を減らし、読み込み数を最小限に抑えることもページの表示速度向上に有効です。タグやプラグインが多すぎると、それだけでページの表示速度が低下する大きな原因になります。
対策4:不要な画像を減らす
画像や動画などの不必要なリッチコンテンツの使用を控えることがLCP改善には効果的です。
ブランディングやビジュアル表現のために、高品質な画像や動画の使用は一般的ですが、ユーザーにとって本当に必要なものでなければ、使用は再考しましょう。
Webサイトのユーザー体験を向上させるためには、使用する画像や動画の必要性を、サイトの表示速度への影響も考慮して、慎重に検討する必要があります。
サイトの表示速度を遅延させる大きな要因となる場合、画像や動画の削減が推奨されます。
INP低下の原因と対策法

本章では、INP低下の原因と3つの対策を解説します。
INP低下の原因
INP低下の最大の原因は、大量のJavaScriptコードが書かれていることです。
JavaScriptは、動的なWebサイトを構築するために欠かせない言語であり、ユーザーの操作によって画像をポップアップ表示したり、スライダーを自動で動かすなどの機能を提供します。
JavaScriptは多くの便利な機能を提供しますが、処理中はブラウザがユーザーの操作に対応できなくなるというデメリットがあります。JavaScriptの量が増えるほど、ユーザーがページ内で行うクリックや文字入力などのアクションへのブラウザの反応が鈍くなり、INPが低下する原因となるのです。
そのため、不要なJavaScriptコードの削除を行いましょう。
対策1:JavaScriptの量を減らす
最初の対策として、JavaScriptの使用量の削減が重要です。不必要なJavaScriptは、Googleのデベロッパーツールなどを使用して特定できます。
ただし、一見不要に見えるJavaScriptコードでも、特定のページ限定で使用されている場合があるので、削除する際は慎重にチェックしましょう。
不要なコードを取り除く際は、サイトの構造をよく理解している技術者に相談したり、削除作業を行う前にバックアップを取るなど、適切な準備が必要です。
対策2:Webワーカーを使用する
INPを向上させる対策法の2つめは、Webワーカーの利用です。
Webワーカーとは、アプリケーションのスクリプト処理を、別のスレッドに移し、バックグラウンドで実行を可能にする仕組みのことです。
Webワーカーによって、通常メインスレッドで処理されるJavaScripをバックグラウンドで実行できるようになり、メインスレッドの負荷を低減できます。
ユーザーインターフェース(UI)に関連しないタスクをバックグラウンドで処理に移行することで、メインスレッドの負荷が減り、処理速度が上がるため、読み込み時間短縮が可能となるでしょう。
対策3:長いタスクの分割
JavaScriptの長いタスクを細分化することでも、INPの改善につながります。
ブラウザでは、メインスレッドが中心となり、ユーザーのアクションや画面の描画などを処理します。
そのため、メインスレッドで処理されるタスクを小分けにすることで、JavaScriptの処理時間を削減できるのです。
特に、メインスレッドで50ミリ秒以上必要な処理を見つけ出し、タスクを分割するようにしましょう。
CLS低下の原因と対策法

本章ではCLSの低下の原因と対策法を3つ紹介します。
CLS低下の原因
CLS低下の原因は、主にサイズ指定のない画像や広告の使用、Webフォントの多用です。
画像や広告に対して、幅(width)高さ(height)の属性が事前に設定されていない場合、ページのレイアウトにズレが生じ、ユーザー体験の低下につながります。また、Webフォントの多用もCLS低下の原因です。
Webフォントの読み込み中に、FOUT(Flash of Unstyled Text)やFOIT(Flash of Invisible Text)というテキストスタイルが一時的に変わったり、テキストが表示されなくなる現象が発生し、CLSスコアの低下につながることがあります。
対策1:画像サイズを指定する
画像の幅と高さをあらかじめ定義しておくことで、ブラウザは正確に画像を表示するスペースを確保でき、テキストの読み込みが進んでいる間でもレイアウトが崩れることはありません。
ブラウザは通常、テキストデータを画像よりも優先して読み込み表示します。
読み込みプロセス中に、画像サイズがあらかじめ指定されていないと、ブラウザは画像をどれくらいのサイズで表示すべきかを判断できません。
その結果、テキスト読み込み中にページ全体のレイアウトが崩れてしまう可能性があります。
こうした事象を防ぐには、画像のサイズ指定が必要です。画像のサイズ指定は、widthとheightを画像タグへ追加すれば可能です。
対策2:適切な広告表示領域を予約する
広告の表示領域もあらかじめ設定しておくと、ブラウザがページを読み込む際に広告に割り当てるスペースを判断できるため、ページのレイアウトの安定性につながります。
広告を配置する際には、最大サイズでのスペース確保は避け、コンテンツに適切なサイズでスペースを予約しましょう。レイアウトのズレを防ぎ、視覚的安定性が向上します。
対策3:Webフォントを多用しない
Webフォントの利用を控えることで、フォントデータの読み込み時間を短縮でき、レイアウトの安定性につながります。
Webフォントの利用には、ブラウザがフォントデータをWebサーバー上からダウンロードする必要があります。こうした過程で、FOUT(Flash of Unstyled Text)やFOIT(Flash of Invisible Text)といった問題が生じる場合があるのです。
FOUTは、Webフォントが読み込まれるまでの間、代替フォントが表示される現象で、フォントの切り替えによりページレイアウトが一時的に変化します。
FOITはテキストがWebフォントの読み込み完了まで非表示になる現象で、CLS低下の原因です。
Webフォントを多用しないことで、FOUTやFOITの発生を避けられるでしょう。
コアウェブバイタル以外のランキングシグナル

本章では、コアウェブバイタル以外で、検索ランキングに影響を与える要素を紹介します。
モバイルフレンドリー
モバイルフレンドリーとは、スマートフォンなどのモバイル端末におけるサイトの見やすさのことで、2015年からGoogleの検索結果ランキング基準に取り入れられました。
スマートフォン向けに最適化されたレスポンシブ型のサイトにすることで、ランキング上位を目指すことができるでしょう。
インターステシャルの有無
インタースティシャルとは、ページ間の移動時に独立したページとして現れ、ユーザーが特定のリンクをクリックするか、一定時間経過後に自動で次のページへ進むよう設定されている広告です。
インタースティシャルは、Googleからユーザー体験を損ねる要素として問題視され、特にモバイルフレンドリーな視点からは、マイナス評価を受けやすいといわれています。
HTTPS対応
HTTPSはWebサイトのデータ通信を暗号化し、ユーザーの個人データやプライバシーを保護するために設計された通信システムです。
よくSSL化と混同されますが、SSL/TLSはデータを暗号化するためのプロトコルで、HTTPSはSSL/TLSを使って安全にHTTP通信するための仕組みのことです。
WebサイトがHTTPSで運営されている場合、通信は安全とみなされます。しかし、HTTPのみを使用しているサイトでは、データが暗号化されず、外部からの攻撃に対して脆弱です。
特にGoogle Chromeブラウザでは、これらのサイトは保護されていない通信とマークされ、訪問者に警告を発します。サイトの信頼性低下に繋がるだけでなく、検索エンジン最適化(SEO)の面でも不利になります。
コアウェブバイタルの改善事例

本章では、コアウェブバイタルの改善事例を3つ紹介します。
事例1.ドイツのニュースメディアNetzwelt
Netzweltは、高い広告収入を維持しつつ、ユーザーエクスペリエンスとの適切なバランスをとることに苦労していました。
Googleがコアウェブバイタルの指標を発表した際、NetzweltはWebサイトの全面的なリニューアルを行ったのです。LCP、INP、CLSのコアウェブバイタル指標に基づき、サイトを改善し、広告タグと配置の最適化にも着手しました。
その結果、ページビューは27%増加し、広告の視認性は75%以上向上、広告収入は18%増加したのです。
事例2.ロシアのメールサービスMail.ru
Mail.ruはロシア語圏でトップクラスのインターネットメールサービスプロバイダーであり、トラフィックにおいてロシアのトップ5サイトの1つです。
コアウェブバイタルでは、CLSの指標がMail.ru のサイト指標の中でもっともパフォーマンスが低いものの1つでした。
Mail.ruは、サイトのユーザ体験を高めるために、数ヶ月かけてCLAをはじめとした、コアウェブバイタルの改善に取り組みました。結果、CLSが60%改善、平均セッション時間が2.7%増加、主要セクションのコンバージョン率が10%以上向上しています。
事例3.インドのニュースメディアEconomic Times
Economic TimesのWebサイトでは、コアウェブバイタルの基準を満たしておらず、特にLCPとCLSの低下が課題でした。
Economic Timesは、LCPとCLSの改善に取り組み、LCPは4.5秒から2.5秒へと80%改善し、CLSは0.25から0.09へと250%向上したのです。
また、Webの主要指標を最適化することでユーザーエクスペリエンスが大幅に向上し、サイト全体の直帰率が大きく低下しました。結果的に、サイトの読みやすさを向上させることができ、全体的な直帰率も43%減少しています。
今後のコアウェブバイタル

Googleは、Webサイトのユーザー体験に影響を与える要素を考慮し、コアウェブバイタルを継続的に更新していく方針です。
現在のコアウェブバイタルは、Webユーザー体験の質を計るための重要な3つの指標として、LCP、INP、CLSを含んでいます。ただし、ユーザー体験には他の多くの要素も関連しています。
そのため、Googleはコアウェブバイタルを年ごとにアップデートし、新たな指標の選定していくとされています。
まとめ:コアウェブバイタルを活用しサイト改善を進めよう

コアウェブバイタルは、ユーザーエクスペリエンスの重要性が増している現在、Webサイト改善に役立つ重要な指標です。また、コンテンツの品質に比べれば検索ランキングへの直接的影響は小さいかもしれませんが、ランキングを決定する要素の1つとしても考慮されています。
コアウェブバイタルの指標を1つひとつ改善し、よりユーザーが使いやすいWebサイトを構築しましょう。
もし、自社での分析や改善策の実施が難しい場合はギャプライズにお任せください。
ギャプライズではお客様の目線に立ち、お客様の目標とする成果を達成できるよう、サイトの分析から戦略立案まで幅広くサポートさせていただきます。ぜひこちらからお気軽にお問合せください。