インターネットショッピングが日常生活に不可欠となる中、ECサイトの表示速度は事業成功の鍵を握っています。特に、モバイルデバイスの普及により、ページの表示速度が顧客の満足度や購入意欲に与える影響はますます大きくなっています。
この記事では、2024年6月時点の日本のネット通販事業者上位100社のECサイト表示速度ランキングを発表します。
また、表示速度の重要な指標である「最大コンテンツの描画(Largest Contentful Paint:LCP)」の意義と、その改善によるメリットについても解説します。
さらに、LCP改善に成功した企業の具体的な事例と、改善のためのテクニカルヒントもご紹介します。自社ECサイトの表示速度の現状把握や、競合サイトとの比較にぜひ活用ください。
目次
LCPとは何か?なぜ重要なのか

LCP(Largest Contentful Paint)とは、Googleが定めたCore Web Vitals(ウェブの重要指標)の1つで、ページを開いてから主要コンテンツ(通常は最大の画像やテキスト)が表示されるまでの時間を指します。LCPが小さいほど、ページの主要部分が素早く表示され、ユーザーは読み込み速度が速いと感じます。
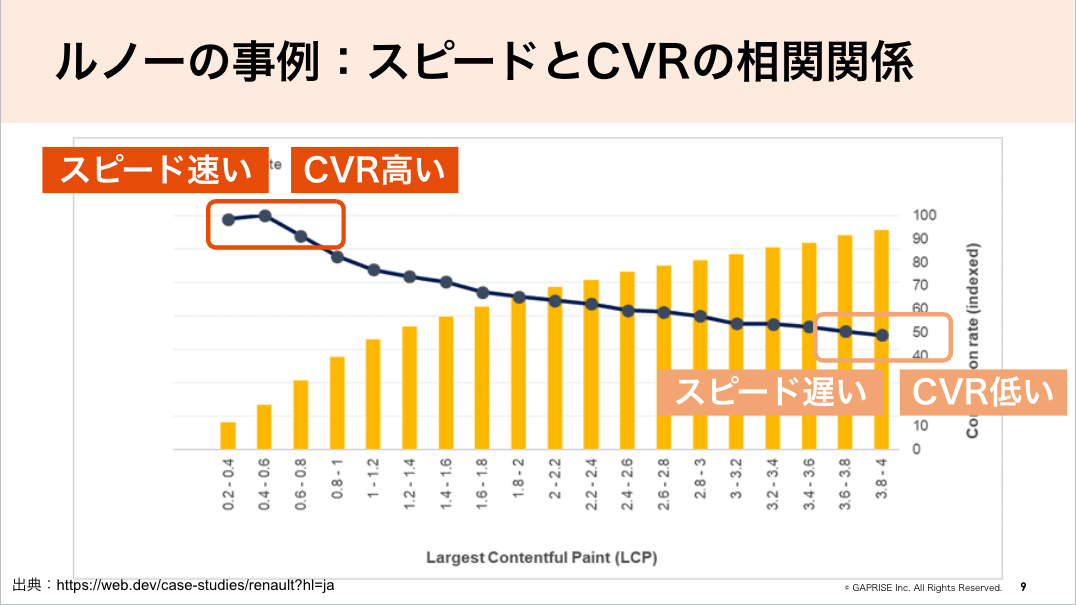
Googleは、良好なユーザー体験のためにLCPを2.5秒以内とすることを推奨しています。4秒を超えると、ユーザーの満足度が大きく損なわれるとされています。また、ルノー社の改善事例によるとLCPは1 秒未満までその改善効果が得られることがわかっています。
ECサイトにとってLCPが重要な理由は以下の3点です。
-
- ユーザー体験の向上:ページが速く表示されることで、ストレスのないスムーズな閲覧が可能に
- コンバージョン率の改善:表示速度の向上はユーザーエンゲージメントを高め、購入などの目標達成につながる
- SEOへの影響:GoogleはLCPを含むCore Web Vitalsの指標を検索順位のランキング要因の1つとしている
つまり、LCPの改善は、ユーザー満足度とコンバージョンの向上だけでなく、自然検索でのサイト流入増加にも寄与するのです。
2024年6月 日本の通販サイトLCPスコアランキング
今回のランキングは、日本ネット経済新聞社が発表した通販売上高ランキングTOP530社のうち上位300社を対象に、2024年6月の最新データを調査して作成しました。
ランキングの意義
ECサイト運営者にとって、このランキングは自社サイトのパフォーマンスを業界内で比較し、改善目標を設定するための重要な指標となります。また、消費者にとっても、快適なショッピング体験を提供するサイトを見極める参考になるでしょう。
ランキングの決定方法
このランキングは、日本ネット経済新聞社が2024年1月に発表した通販売上高ランキングTOP530社のうち上位100社を対象に、2024年6月の最新データを調査して作成されました。調査には、Google社のChrome ユーザー エクスペリエンス レポートの公式データセットを使用し、各サイトのドメインレベルで4G回線かつモバイルデバイスのLCP(最大コンテンツの描画)を比較しました。複数のECサイトを運営している場合はいずれか一つのみを対象としています。
ランキング発表
| 順位 | 企業名 | URL | LCP(sec) |
| 1 | ファーマフーズ | https://shop.tamagokichi.com | 1.104 |
| 2 | エーツー | https://www.suruga-ya.jp | 1.179 |
| 3 | ライフコーポレーション | https://www.life-netsuper.jp | 1.278 |
| 4 | 大綱 | https://www.wirerope.co.jp | 1.301 |
| 5 | ディーライズ | https://www.d-rise.jp | 1.409 |
| 6 | ヨドバシカメラ | https://www.yodobashi.com | 1.421 |
| 7 | サウンドハウス | https://www.soundhouse.co.jp | 1.434 |
| 8 | ニトリ | https://www.nitori-net.jp | 1.451 |
| 9 | 虎の穴 | https://ec.toranoana.jp | 1.481 |
| 10 | アズワン | https://axel.as-1.co.jp | 1.543 |
Amazonより早い国内サイトが25社!|ランキングからの考察
上位にランクインしたサイトの傾向を見ると、特定ジャンルに特化したサイトのLCPスコアが良好な一方、大規模な総合ECサイトは2秒前後のスコアが目立ちました。
取扱商品点数の多さや、サイト構造の複雑さが表示速度に影響している可能性があります。一方で、大規模ECサイトの中にもLCPスコア1秒台を実現している企業もあり、サイト規模に関わらず高速化の余地があることがわかります。
また、前述のルノー社のケースのように2.5秒より先の改善にこそ大きなビジネスインパクトを出せる可能性を秘めています。
 ※参照:https://web.dev/case-studies/renault?hl=ja
※参照:https://web.dev/case-studies/renault?hl=ja
業界別では、家電・化粧品・健康食品系のECサイトでLCPスコアが良い傾向にあるのに対し、アパレルや総合ECではばらつきが見られました。
全体の70%にあたる70サイトがLCPを2.5秒以内に抑えており、多くの企業が表示速度の重要性を認識し、改善に取り組んでいることがうかがます。
大手ECサイトのLCP改善成功事例
ここでは、LCPの改善に成功し、ユーザー体験と売上の向上を実現した大手ECサイトの事例を3つご紹介します。
事例1: Amazon
-
-
- 改善策: Amazonは、画像と動的コンテンツのロード時間を短縮することに重点を置いています。具体的には、画像の遅延ロード、圧縮された画像フォーマットの使用、およびCDN(コンテンツ配信ネットワーク)の効率化により、ページのロード時間を大幅に短縮しました。
- 成果: これらの改善により、AmazonのLCPスコアは大幅に向上し、顧客体験の質が高まるとともに、ページビューとコンバージョン率が増加しました。
-
事例2: アスクル
-
- 改善策: アスクルでは、モバイルファーストのアプローチを採用し、特にスマートフォンユーザー向けのページパフォーマンスの最適化に力を入れています。これには、クリティカルなCSSのインライン化やJavaScriptの非同期ロードが含まれます。
- 成果: これらの技術的最適化を通じて、アスクルのサイトはより迅速にコンテンツをユーザーに届けるようになり、モバイルユーザーからの肯定的なフィードバックが増加しました。
事例3: BMW
-
- 改善策: BMWでは、対象ユーザーに面白いストーリー、ビデオ、画像を提供する、高性能でモバイルファーストのアプローチを実現するため、AMPを使用して新しいモバイル BMW.com をゼロから構築しました。
- 成果: BMW.comからBMW販売サイトをクリックする人の割合は8%から30%に急増し、以前の4倍近くになっています。
これらの事例から学べること
これらの事例から明らかなように、LCPの改善には複数のアプローチが存在します。最適な戦略は、特定のサイトのニーズ、ターゲットオーディエンス、および利用可能なリソースによって異なります。しかし共通しているのは、ユーザー中心の設計思想を持ち、技術的な最適化を積極的に追求することの重要性です。これらの成功事例は、LCPの改善が直接的なビジネス成果に結びつくことを証明しています。
LCPを最適化することは、顧客満足度の向上、SEOランキングの改善、そして最終的には収益の増加に直結します。これらの事例を参考に、自社サイトのLCP改善に向けた第一歩を踏み出しましょう。
参照:
https://president.jp/articles/-/54736
https://xtech.nikkei.com/it/article/COLUMN/20130602/481363/
https://www.thinkwithgoogle.com/intl/en-emea/marketing-strategies/app-and-mobile/bmws-journey-fast-smooth-and-reliable-mobile-website/
LCPを改善するためのテクニカルヒント
サイトのロード時間を短縮し、ユーザー体験を改善することは、現代のウェブサイト運営において重要な課題です。最大コンテンツの描画(LCP)の改善は、この目標を達成するための鍵となります。以下に、LCPを効果的に改善するためのいくつかのテクニカルヒントを紹介します。
1. 画像の最適化
-
- 遅延ロード: 画面外の画像のロードを遅らせることで、初期ロード時のデータ量を削減し、LCPを改善します。
- 適切なサイズの画像提供: デバイスの画面サイズに合わせて、適切なサイズの画像を提供することで、不必要なデータのロードを防ぎます。
- 次世代フォーマットの利用: WebPやAVIFなどの次世代画像フォーマットを利用することで、画像のファイルサイズを削減しつつ、品質を維持します。
2. CSSとJavaScriptの最適化
-
- クリティカルCSSのインライン化: ページの初期表示に必要なスタイルのみをHTMLにインラインで記述し、余分なスタイルのロードを遅らせます。
- 不使用のJavaScriptの削除: ページロードに影響を与える不要なJavaScriptファイルやコードの削除を行います。
- 非同期ロード: スクリプトを非同期にロードすることで、ページのレンダリングをブロックすることなく、JavaScriptファイルの読み込みを行います。
3. サーバー応答時間の改善
-
- 高速なホスティングサービスの選択: サーバーの応答時間に大きな影響を与えるため、信頼できる高速なホスティングサービスの選択が重要です。
- キャッシュの利用: ブラウザやサーバーのキャッシュを適切に設定することで、繰り返し訪問するユーザーのロード時間を短縮します。
4. レンダリングの最適化
-
- サーバーサイドレンダリング(SSR)または静的サイト生成: 特に動的なコンテンツを多く含むサイトでは、SSRや静的サイト生成を利用することで、ブラウザがコンテンツをより迅速に表示できるようになります。
- クライアントサイドレンダリングの最適化: 必要なデータのみを最初にロードし、残りはユーザーのアクションに基づいて動的にロードすることで、初期ロード時間を短縮します。
これらのテクニカルヒントを適切に実装することで、LCPの大幅な改善が期待できます。しかし、サイトごとに最適な戦略は異なるため、実際にはこれらのテクニックを組み合わせてテストし、最も効果的な組み合わせを見つけ出すことが重要です。継続的な監視と最適化を通じて、ユーザーに最高の体験を提供しましょう。
新指標!INPで優秀なTOP5社はこちら
2024年3月より、これまでのFID(初回入力遅延)に代わり、INP(Interaction to Next Paint)が新たなコアウェブバイタルの指標として導入されました。INPは、ユーザーの操作に対するウェブページの応答性を測定する指標で、ユーザー体験にも直結した指標といえます。
LCPランキングに加えて、INPのスコアが特に優秀だった企業トップ5を紹介します。
| 順位 | 企業名 | URL | INP (sec) |
| 1 | ディーライズ | https://www.d-rise.jp | 0.072 |
| 2 | ファーマフーズ | https://shop.tamagokichi.com | 0.077 |
| 3 | 大綱 | https://www.wirerope.co.jp | 0.08 |
| 4 | エレコム | https://shop.elecom.co.jp | 0.094 |
| 5 | ストリーム | https://stream-j.jp | 0.111 |
興味深いことに、INPの上位3社であるディーライズ、ファーマフーズ、大綱は、LCPのランキングでもトップ5にランクインしています。この結果から、これらの企業がサイトスピードに対して強いこだわりを持ち、ユーザー体験の向上に尽力していることがうかがえます。
INPは、ユーザーの操作に対するウェブページの応答性を測定する指標であるため、LCPと併せて分析することで、より総合的なサイトパフォーマンスの評価が可能となります。自社サイトのパフォーマンス改善を検討する際は、INPとLCPを含むすべてのコアウェブバイタルの指標を総合的に分析し、改善策を立案することが重要です。
貴社サイトの速度診断のススメ
ECサイトの表示速度は、ユーザー体験と売上に直結する重要な指標です。自社サイトのLCPを把握し、改善することが競争優位につながります。
ギャプライズでは、お客様のサイトのLCPを含むパフォーマンス指標の無料診断を行っています。診断結果をもとに、サイト高速化のためのアドバイスもさせていただきます。
貴社ECサイトにおけるスピード改善のポテンシャルや、業界内でのポジション把握にご興味がある方は、ぜひお気軽にお問い合わせください。