1.なぜそもそもレイジーローディングに注目するのか
レイジーローディングコンテンツは基本的にウェブページに導入される必要な要素(広告など)をユーザーがスクロールで接近するまでロード中のままにしておくことです。
レイジーローディングは英語でlazy loadingと書かれるため、「のたのた、だらだらとした読み込み」という意味になります。
パブリッシャーがレイジーローディング要素などのテクノロジーを利用する理由は二つあります:一つ目はウェブページの読み込む量を削減すること。二つ目は広告ビューアビリティを上げることです。
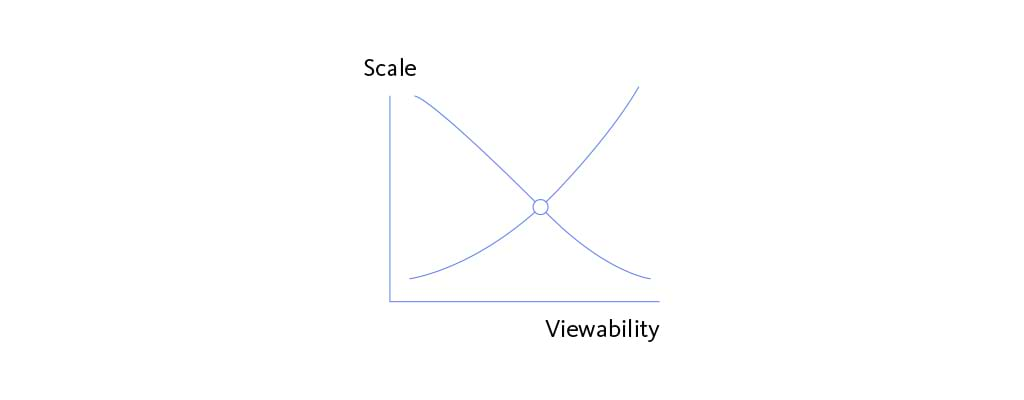
ユーザーがウェブページに到着した時に表示されるコンテンツが少なくなるため、レイジーローディングの直接的な効果はウェブページの読み込みの速さにあります。ビューアビリティの向上というのは読み込みの早いウェブページとユーザーが十分近くに来た時のみ読み込まれる広告のどちらにも見られます。
2.レイジーローディングアプローチ
パブリッシャーらの中で一般的なレイジーローディング広告の実践方法があります。それは与えられた広告位置をもとにピクセルを使いユーザーの接近距離を設定することです。ユーザーがその距離にたどり着いた時だけ広告サーバーに広告のリクエストを送ることでレンダリングを開始できるようになります。
- より進歩したアプローチにはマウスのスクロールの動きの考慮が含まれます。例えば、ユーザーがコンテンツを上にスクロールすると広告表示のリクエストを一時的にすべて差し控えることがあります。
- またユーザーのスクロールが早いとき、そのスクロール速度をピクセルの利用でトラックします。
レイジーロードのメカニズムを最適化するにはさまざまな選択肢があり、それらには色々な実践と失敗が必要になります。

このような複雑なアプローチが価値を上げていく中、レイジーローディングにインパクトのあるダイナミックで重要な要素を配慮しなければなりません。
インターネット速度やデバイス種類、ユニークなページ構成そして様々なユーザーの動きのメトリクスなどの要素はレンダリングを開始する広告の決断とその明確な時間の中に含まれるとレイジーローディングの成功に非常に貢献します。
3.考慮すべき事柄
レイジーローディングの利用でウェブページの読み込み速度がビューアビリティの向上に役立つのは間違いありませんが、欠点が存在するということを考慮しなければなりません。
3-1.インプレッションの減少
レイジーローディングを広告のレンダリングに使用するとインプレッション数が落ちる可能性があります。レイジーローディングを下手に使うと理想にあった広告表示を維持できなくするリスクがあります。

3-2.ビューアビリティの損害
レイジーローディングは主にビューアビリティの向上のためにありますが、逆効果の可能性を促す時があります。レイジーロードをウェブページ上の比較的上に配置するとユーザーのスクロールによりそれらの配置を素早く通り越し、画面上からローディング広告が表示されない状態になる可能性があります。したがってレイジーローディング広告は毎回、各記事において適した配置を考えなければなりません。
3-3.ユーザーUXの損害
どこにそしていつ広告のレンダリングを開始するかの計算を誤ると、ユーザーの画面上に広告を瞬時に表示してしまうため低いUX を実現してしまいます。
4.レイジーローディングを利用するまたは利用しない関係なくビューアビリティを上げる方法。
レイジーローディングの正しい使い方はパブリッシャーの潜在的な利益(ビューアビリティとインプレッション数の向上)を妨害する配置規則を作り出すのではなく、毎インプレッションと配置ごとに適したモデルを作ることです。例えば、デバイス、接続環境、ページ特性と過去/現在のユーザーの行動データをもとにいつ、どこで、そしてどうやってレイジーロードを使うかをリアルタイムのデータ利用で成し遂げることができます。
もう一つの質問として聞かなければいけないのは「なぜレイジーロードであり、インプレッションを犠牲しないといけないのか?」答えはこの質問にあります:「もしリアルタイムで継続的に、どの広告配置にレイジーロードを使う、使わないのかがわかるとしたらどうでしょう?」
5.Browsi(ブラウジー)が有効
Browsiは自動的にパブリッシャーのために広告ビューアビリティとインプレッション数のバリューチェーンを最適化します。各パブリッシャーと働くことで私たちのプラットフォームは広告ビューアビリティを20~70%も上げ、10~30%ものインプレッション数を付け加え、そして最適化に必要なコストを何十万円も削減します。
私たちのエンジンはビューアビリティに影響を与える要素の断片とページレベルでのインプレッション数しか考慮できない配置を固定する規則から力強くアップデートされました。
タグベースの実行は急速なテストを可能にし、急進的なサービスがパブリッシャーのビューアビリティとスケールの優先順位を変えるまでに進化するなか、Browsiは追加コストを避け、広範囲な戦略サポートとともにコアなエンジンを強化する戦略的なレバーを提供します。
※以下はBrowsi公式サイト”Browsi 101 guide for lazy loading ads”の翻訳記事です。また原文にはない内容も少々付け加えられています。画像は原文から引用したものではありません。




