「BtoBサイトはPV数が少ないので、サイト改善をしても効果がでないのでは?」と、よく質問されます。
弊社は、2014年-2015年の間にリード数を激増させ、CVRを8倍にしました。
その際にポイントとなったのが、ABテストツールとヒートマップツールを軸にしたサイト改善です。
1つのサイト改善をするのに、半年間で計36回ものサイト改善を行いました。
今回は、サイト改善の中でポイントになった、
・CVポイントの改善
・改善ページの選定、改善方法
・サイト改善の仕組化
の3点について、詳しくお伝えします。
※この記事は、2018年9月26日に弊社、セミナールームにて開催された「5年間で培ったBtoBマーケティングの全ノウハウを大公開」の内容を、再編集したものです。
登壇者紹介
 中野 雄太(Yuta Nakano)2013年に入社。入社後はLP構築を中心にプランニングや制作ディレクションを行う。年500回以上のABテストを行い、累計制作サイト・LP数は100を超える。2017年からはCROコンサルタントとして業界業種にかかわらずサイトの分析/改善にかかわる。
中野 雄太(Yuta Nakano)2013年に入社。入社後はLP構築を中心にプランニングや制作ディレクションを行う。年500回以上のABテストを行い、累計制作サイト・LP数は100を超える。2017年からはCROコンサルタントとして業界業種にかかわらずサイトの分析/改善にかかわる。
1.CVポイントの改善
弊社は、サイト改善によってCVRを上げた事例が3つあります。
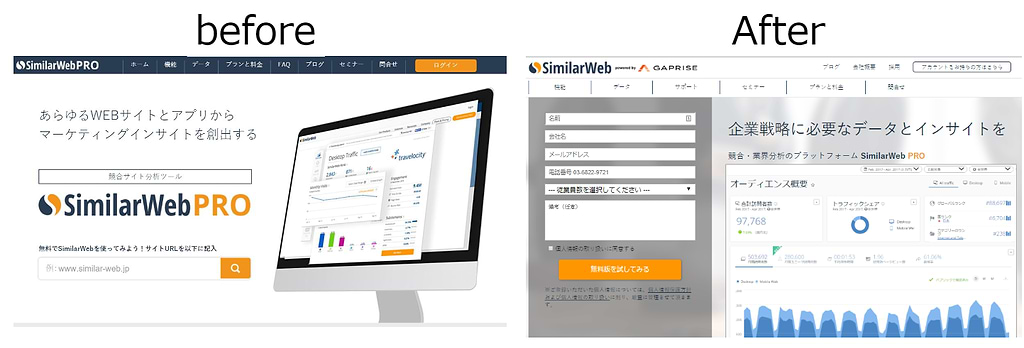
その1つである、SimilarWebは6か月でCVRを8.3倍にしました。
その他、4か月でCVRを3.1倍にした事例や、6か月でCVRを4.7倍にした事例もあります。
これらのサイト改善は、
・CVポイント
・改善するページの2点にフォーカスすることで成功を収めました。
1-1.CVポイント
CVポイントとは、電話やお問い合わせ、無料トライアルなどを指します。
一般的に、CVポイントを決定する際「お問い合わせ」を設定する方が多いです。
しかし、課題を抱え、解決のために検索を行い、結果としてWebサイトに到達するユーザーと、解決策を知っていて、それを検索し、結果としてWebサイトに到達するユーザーがいます。
そのため、自社サイトに来るユーザーは「解決策を探している層」と「解決策が何となく見えている層」に分かれます。
解決策を探している層
この層は、課題解決に対して興味関心はあるが決め手がない、という理由から「資料ダウンロード」などのCVポイントが効果的です。
解決策がなんとなく見えている層
この層は、何をすれば解決するかを理解しているので、「お問い合わせ」などのCVポイントが効果的です。
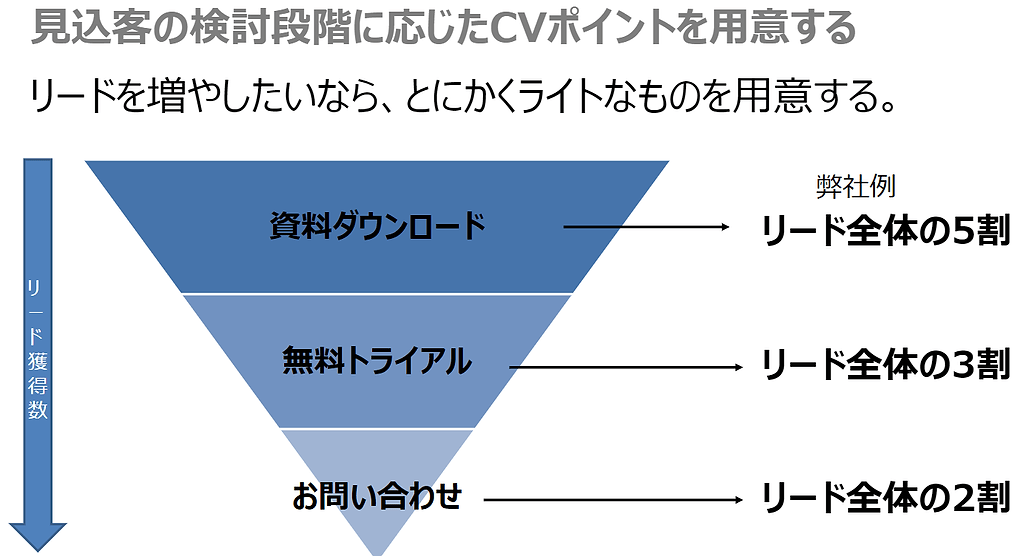
上記のように、ユーザーのニーズに合わせたCVポイントを用意することが重要となります。
弊社では、下図のように資料ダウンロードがリード全体の5割を占めています。

お問い合わせCVを増やしたければ、そこにつながる資料ダウンロードCVの設置は必須となります。
しかし、このような施策をとると、「お問い合わせするつもりだったユーザーが資料ダウンロードに流れてしまうのでは?」という質問をよくされます。
実際、CVポイントの種類を増やし、検証した結果、お問い合わせ数は減少することなく、資料ダウンロード数が増えました。
逆に、無料版お試しのCVポイントをすべて有料版CVポイントに変更したところ、CV数が約3分の1になりました。
資料ダウンロードCVをしたユーザーをナーチャリングすることでアポイントにつながることもあるので、CVポイントのハードルは下げておくべきです。
1-2.改善するページ
Webサイトを改善する際、どのページを改善するべきか迷うことがありました。
そのため、弊社では、「影響が大きいページ」「インパクトのある施策」「少ない労力で実施できる」の3点を重要視しています。
影響が大きいページとは、「母数が大きいページ」「CVに近いページ」「CV通過率の高いページ」「離脱率の高いページ」の4つです。
これらはすべてGoogle Analyticsで、確認できます。
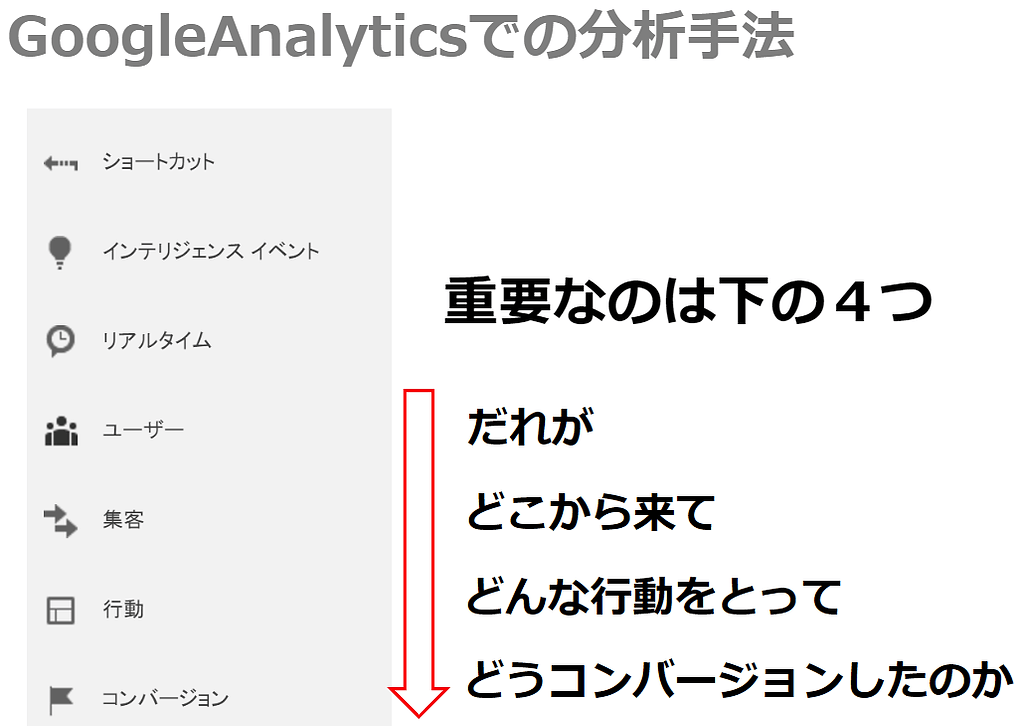
まず、抑えておかなければいけないのは、Google Analyticsの各レポートを知ることで何を把握できるかです。
下図にもある通り、「ユーザー」「集客」「行動」「コンバージョン」を確認するだけで、だれが、どこから来て、どんな行動をとって、どうコンバージョンしたのか(どう離脱したのか)が理解できます。

また、行動>サイトコンテンツ>すべてのページに、並べ替えの種類として「加重」があります。
例えば、直帰率を確認したい際などに、直帰率で降順に整理するとセッションが1直帰率が100%の意味のないデータばかりが表示されます。
これに、「加重」を用いて並べ替えを行うと直帰率が高く、かつよく見られているページ順に並べ替えてくれます。
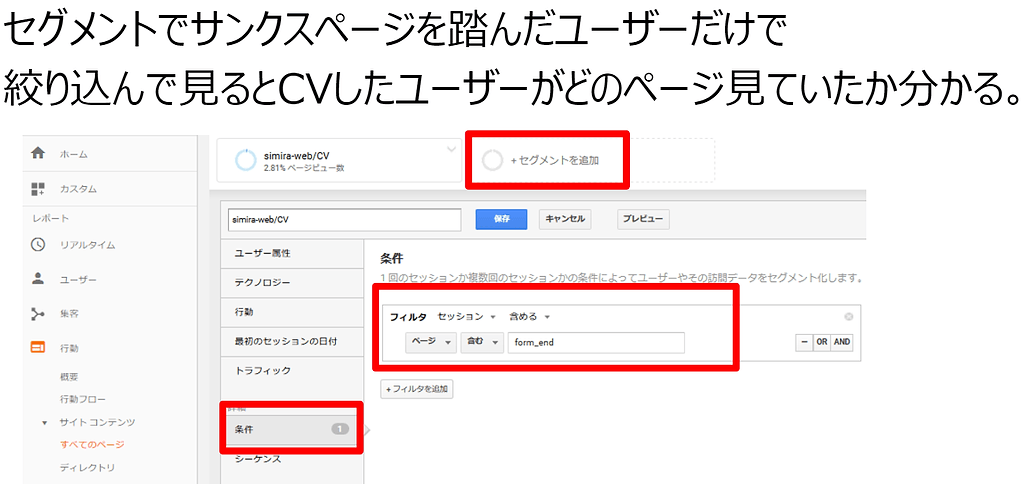
さらに、「カスタムセグメント」という機能を使えば、ある一定の特徴を持ったユーザーの行動を確認できます。
例えば、CVしたユーザーがどのページを見ていたかを確認したいときは、下図のようにサンクスページに遷移したユーザーだけをセグメントを作ることで、確認できます。

カスタムセグメントの作り方は「カスタムセグメントを追加」を押し、「新しいセグメント」を選択後、今回の場合は「条件」を選択、フィルタに「form_end」(サイトのサンクスページ)を設定し、保存します。
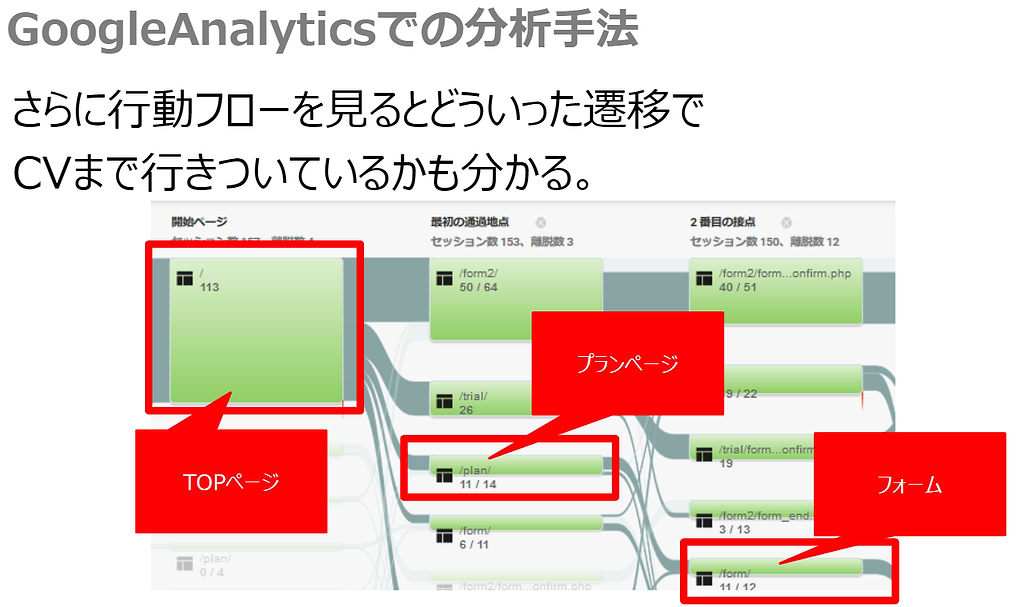
そのうえ、行動>行動フローを確認することで、ユーザーがどのような遷移でCVまで到達したかがわかります。

このように、Google Analyticsを適切に使い、影響力の大きいページを洗い出します。
2.改善ページの選定・改善方法
弊社は、TOPページのメインビジュアル改善に力を入れています。
理由は、母数が多く、最もインパクトのある結果が出るためです。
SimilarWebの場合、計36回のサイト改善のうち、TOPページのみで12回テストを行いました。
TOPページの中でも、いくつか改善箇所があるので、ご紹介します。
2-1.CVボタン
CVボタンの改善は工数が、かかりにくく、インパクトが大きい改善ポイントの1つです。
CVポイントの改善をする際は、「コピー」と「位置」が重要です。
コピー
コピーは、ユーザーがどのような心理状態でサイトを訪問しているのかを考えることが重要となります。
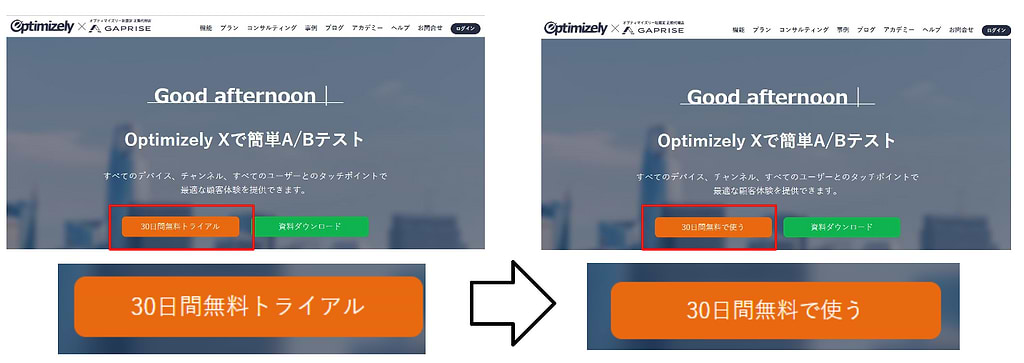
コピーの変更例として、下図のように「30日間無料トライアル」から「30日間無料で使う」に変更しました。

「トライアル」という単語が、CV後やトライアル後に営業から電話がかかってきそうな単語だと感じ取るのではないかという仮説を基に、「無料で使う」に変更しました。
その結果、フォームへの遷移率は132%、CVRは111%になりました。
しかし、サイト内すべてのCVボタンのコピーが同じでは、ダメです。
SimilarWebの場合、トップページ内のCVボタン、全てのコピーを「今すぐあのサイトをチェック」から「料金をチェック」に変更しました。
ヒートマップツールのClicktaleで検証したところ、CVボタンで料金を推しすぎた結果、下部コンテンツへの注目度が下がったため、CVRが50%に落ちました。
CVボタンの位置
CVボタンの位置は、あなたの企業の認知度に応じて変わります。
指名検索が多いWEBサイトの場合、CVボタンは絶対にファーストビューに入れるべきです。
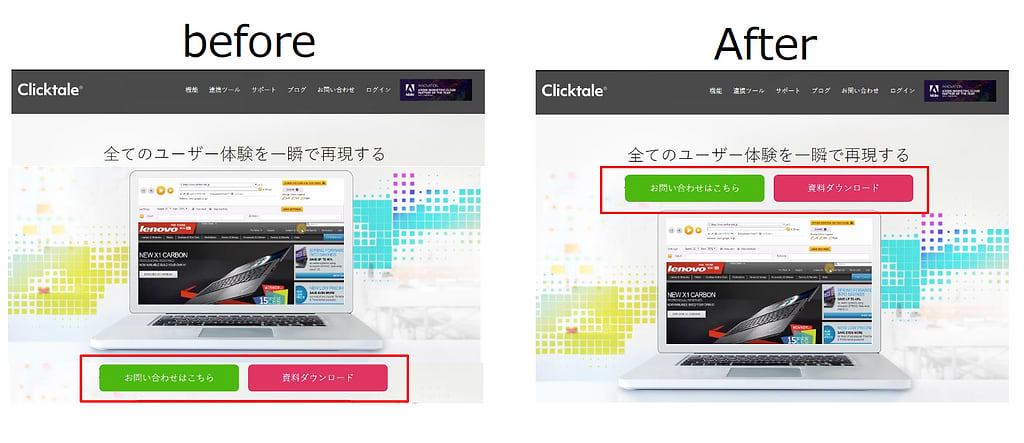
ClicktaleというツールのWEBサイトでは、下図のようにCVボタンをファーストビューに入れただけでCVRが106%になりました。

2-2.ナビゲーションバー
BtoBサイトのナビゲーションバーは、BtoCのサイトとは異なり、最短で欲しい情報を見たいユーザーの心理から比較的使用されます。
そのため、ナビゲーションバーの並び順もCVRに影響が出ます。
下図のように、料金ページへ遷移するボタンを右端に置くだけでCVRが128%になりました。

2-3.料金ページ
料金ページのポイントは「悩ませない」と「一押しになるコンテンツを用意する」の2点です。
悩ませない
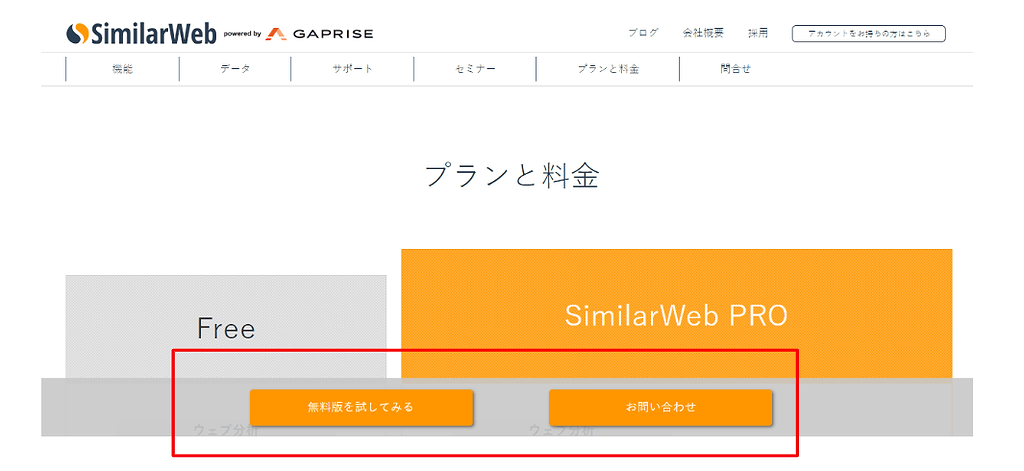
弊社は、ユーザーが悩んだ挙句、離脱という挙動を防ぐために、4つあった料金プランを2つに絞り込みました。
その結果、CVRは110%になりました。
さらに、ユーザーの迷いを消すために各プランの中にCVボタンを設置しました。
結果は、CVRは108%になりました。
一押しになるコンテンツ
SimilarWebの場合、競合と比べて料金が安いため、競合と料金で比較できるコンテンツを用意しました。
その結果、CVRが146%になりました。
2-4.フォーム
フォームのポイントは「項目を少なく、わかりやすく」と「モチベーションを上げる」の2点です。
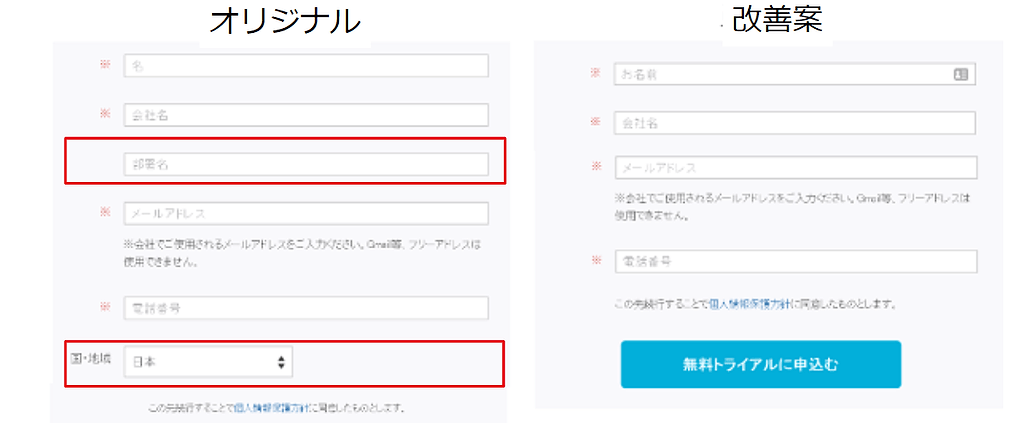
項目を少なく
BtoBにおいて、新たなツールや商材を導入する際、ユーザーは業務中に検索をしています。
そのため、時間がないユーザーでも申し込みやすいよう、フォームページの項目を削ることが重要です。

その結果、CVRは130%になりました。
モチベーションを上げる
ユーザーのモチベーションを上げる方法として、弊社は、概要資料のほかにもノウハウ系の資料ダウンロードが可能であると訴求しました。
結果、CVRは108%になりました。
反対に、メリットの内容を具体的な機能訴求に変更した際はCVRが69%まで落ちました。
理由としては、ユーザーは機能面に興味があるのではなく、解決できる事に興味があるからです。
また、機能紹介をすることで、機能に対する興味を発生させる可能性があります。
2-5.実例・実績
事例・実績はキラーコンテンツになります。
ヒートマップツールであるClicktaleで確認すると、導入実績のロゴは、他のコンテンツよりも注目度が高いです。
事例・実績の導入で、大手や競合が入れているなら話を聞きたいというユーザーが出てきます。
実績のコンテンツをトップページに入れることで、CVR105%になりました。
3.サイト改善の仕組化
3-1.スキーム
サイト改善においては、PDCAを回し続けることが大事です。
チームで改善するのではなく、だれもが簡単に改善できる仕組みが必要となります。
さらに、改善が続く仕組みを考えることも重要です。
その際にABテストツールを使用するのがおすすめです。
なぜなら、ABテストツールは、成功も失敗もメリットになるためです。
弊社は、ABテストツールとしてOptimizelyを使用しています。
ABテストツールを使用することで、結果がわかります。
結果がわかることで、理由がわかります。
理由がわかることで、知見がたまります。
知見がたまると次の施策に活かせます。
弊社は、失敗しても、失敗=インパクトがある場所の把握ができたと考えています。
3-2.体制
サイト改善の体制は、インターンが中心です。
具体的には、分析、案出し、実装はインターンが行い、最終判断を社員が行います。
インターンが出した、改善事例がいくつかあります。
事例1.各下層ページでフローティングのCVボタンを設置
CVR167%になりました。

事例2.メインビジュアルの画像をどんなデータが出せるのかわかりやすい画像に変更
CVR172%になりました。

インターンでも結果が出せる理由は、「ツールに頼る」「他社をまねる」「過去のテストを掘り下げる」の3点です。
ツールに頼る
弊社は、ヒートマップツールClicktaleを用いて直感的にユーザー行動を分析しています。
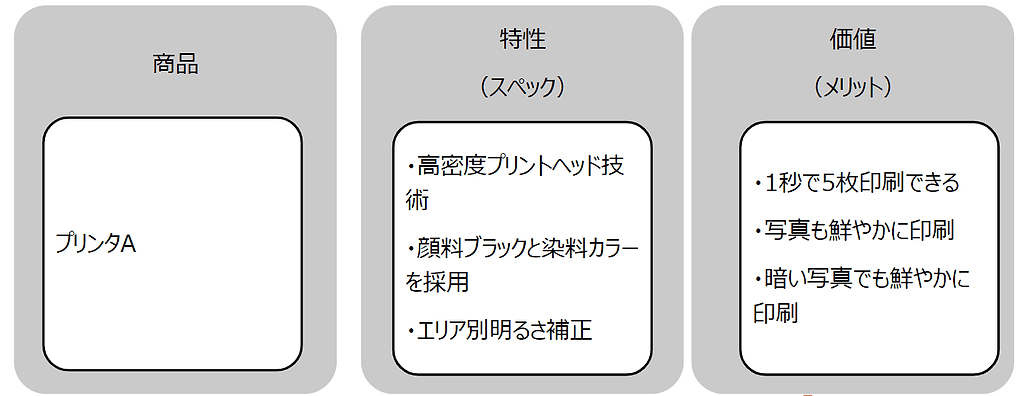
また、改善案を考える際に、下図のように、USP(Unique Selling Proposition)を用います。
ツールや商材のスペックと、ユーザー側からのメリットは異なることが多いです。
そのため、自分たちの言いたいことを伝えるのではなく、ユーザーが欲しいメリットを伝えることが重要です。

USPの作り方で「すると分析」があります。
ユーザーにとってのメリットを「すると?」で掘り下げて行く方法です。

他社をまねる
ビジネスモデルが同様の業界や、キャッシュポイントが同様の業界、海外の同業などを参考にします。
過去のテストを掘り下げる
過去に行ったテストから、良かったところ、悪かったところを分析し、ヒントを得ることが重要です。
4.終わりに
弊社のノウハウや事例を見ていただいたことで、Webサイトの改善もCVRを上げるための施策として、十分価値があることを理解していただけたでしょうか。
あなたの会社でも、Webサイトの改善を行ってみてはいかがでしょうか。
Webサイト改善でお困りの方はこちらからお気軽にご相談ください。