1.決済フォームの重要性
オンラインでの購入プロセスにおいて、最終段階にあたる決済フォーム入力。ビジターが購入に踏み切るか否かは決済フォームのパフォーマンスに大きく左右されます。企業への支払いを済ませようとしている段階のビジターを、いかに困惑させず、快適にコンバージョンさせるかが売り上げ向上の鍵を握ります。
しかも、ビジターはウェブサイト全体を通じた体験を、最後のインタラ クションで抱いた感情とともに記憶します。そのため、ビジターにとって最後のインタラクションとなりやすい「決済フォーム」は、企業のウェブサイトのイメージ全体と直結しやすく、非常に重要な役割を果たします。
今回はそんな「決済フォーム」でやってはいけない4つの事をご紹介します。
2.決済フォームでやってはいけない事①
ビジターが記入漏れに気づいていると思い込む
すでに数多くのウェブサイトでは、過去の決済情報を記憶することによって、再購入時の決済プロセスを円滑化するシステムが導入されています。しかしこうしたシステムにおいても改善の余地が残っているのが現状です。というのも、過去に登録された決済情報を利用したとしても、入力時にエラーを発生させてしまうビジターは一定数存在するからです。彼らが購入前に離脱してしまう可能性を0に近づけるためには、決済ページのさらなる改善が求められます。
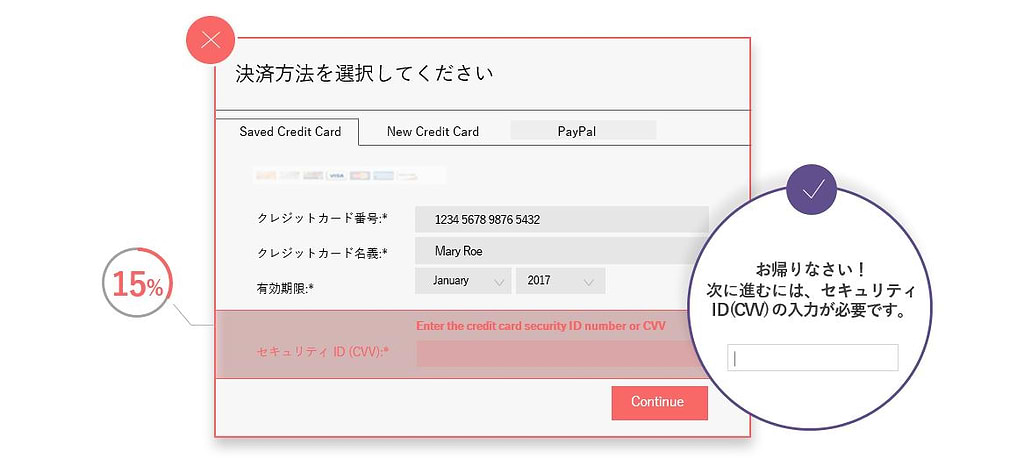
例えば下の画像は、某小売企業の決済フォームです。このフォームにおいて、再帰したビジターの多くは過去のクレジットカード情報をもとに決済を完了させようとしていました。しかし15% のビジターは、一度登録したはずの決済情報をそのまま利用しているにもかかわらず、エラーを発生させてしまっていました。そのうち90%はクレジットカードのセキュリティーID(CVV)の項目でのエラーでした。
こうしたビジターのセッション録画を見てみると「登録済みクレ ジットカード情報の利用」を選択してから「次へ」ボタンを押す までにかかる時間が非常に短く、必要な情報はすべて記入済みであるという勘違いを生んでしまった可能性が高いと推察されまし た。ビジターに余計な手間をかけさせてしまっていたのです。

改善するには?
もし過去の決済情報を、一回のクリックだけで完全に再現できないのであれば「登録済みクレジットカード情報の利用」をクリックした際に、ビジターがすぐに追加で入力が必要な項目があると気がつけるように仕向ける必要があります。
3.決済フォームでやってはいけない事②
混乱を生みやすい項目のナビゲーションが分かりづらい
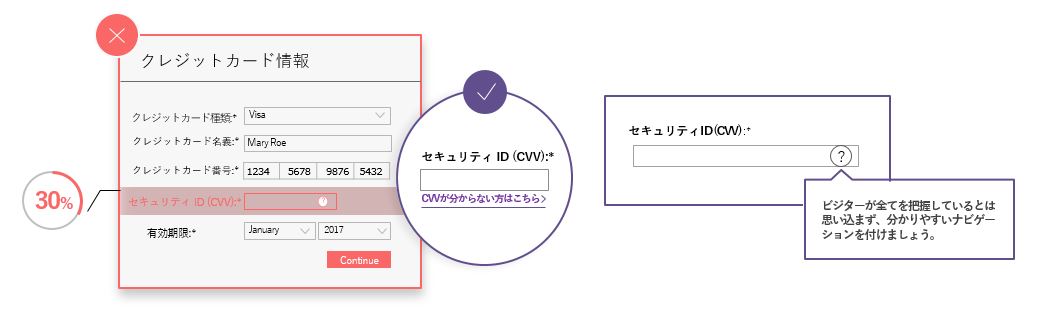
クレジットカードのセキュリティーコードを発見することは、未 だに多くのビジターにとって難しいようです。これを認識してい る企業は、画像やナビゲーションポップアップ等を通じて、この コードがどこに記載されているか説明を加えています。 次の図は、某テレコム会社の決済フォームです。この企業はセキュリティーコードに関する説明を提供しているものの、依然 としてビジターの混乱を招いてしまっていました。 確かにセキュリティーコードの隣に、ナビゲーションを示すア イコンを設けていましたが、30%のビジターはアイコンをクリックしないと表示されないことに気付かず、一定時間オンマウスはしてみるものの、結局手がかりが得られず、エラーを繰り返してしまっていました。

改善するには?
ビジターは、他のサイトも含めた過去のオンライン体験からそれぞれ思い込みを持ってやって来ます。例えばこの某テレコム会社の決済ページで混乱したビジターは、他社のサイトも含めた過去の体験から、アイコンにオンマウスすれば何らかの情報が得られると思い込んでいた可能性が高いです。ナビゲーションは、誰にとっても分かりやすいこと、さらには突飛なフォーマットを用いてビジターの通念との齟齬を引き起こさないことが求められます。
4.決済フォームでやってはいけない事③
デリケートな質問を先に持ってきてしまう
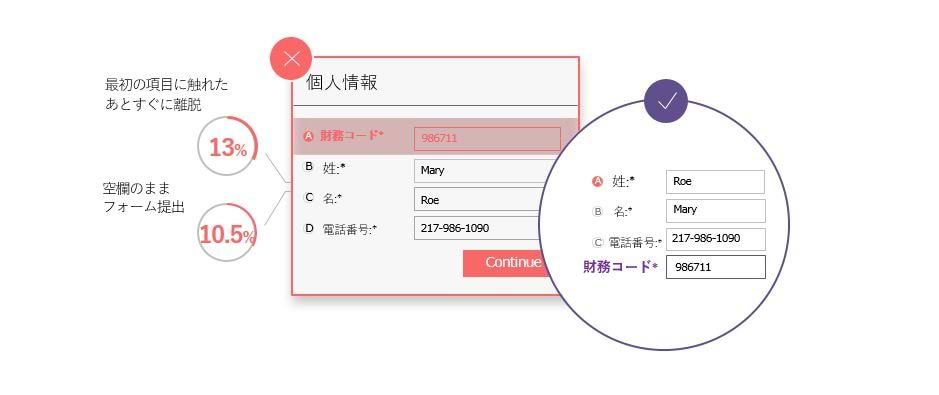
下の図は某テレコム会社のフォームです。最初の項目で、Fiscal code(財務コード:会社登録時に発行される税金把握のためのコード)の記入を求めています。ビジターのうち13%は、この項目に触れた後すぐに離脱してしまっていました。また、そのうち10.5% は空欄のままフォームを提出しようとして、エラーを発生させてしまっていました。
デリケートな情報の項目をフォームの一番上に持ってきてしまうと離脱率が上がるという事実は、何千ものウェブサイトにおけるビジター行動の分析結果からも裏付けられています。これらの項目はビジターを脅かしてしまう可能性が少なからずあるという事です。

改善するには?
一度フォームを入力し始めると、たとえ後半にデリケートな項目を含んでいたとしても、フォームを完成させようというビジターのモチベーションは維持されやすいです。そのため名前や住所など比較的当たり障りないような項目を先に持ってくることが効果的です。
5.決済フォームでやってはいけない事④
数字のフォーマットが分かりづらい
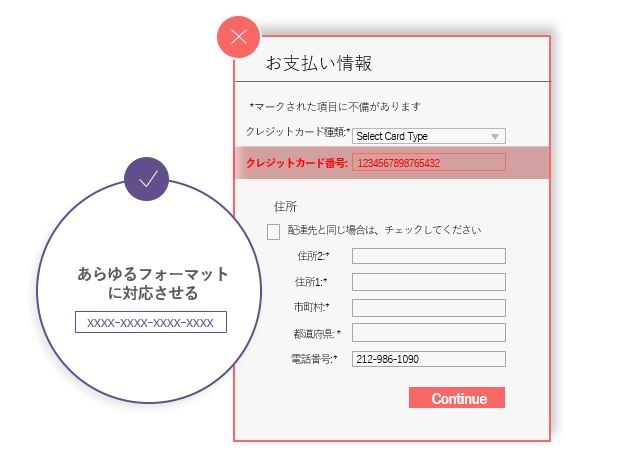
例えば、右のフォームを埋めようとしていたビジターの中には、クレジットカード番号の項目で生じたエラーに対する解決方法が分からず、4分間も記入を繰り返している人が見られました。
そのビジターは単に数字の間にダッシュが必要であると気づかず、エラーを繰り返してしまっていたのです。クレジットカードに記載されている数字にはダッシュやスペースが含まれていないため、ビジターがフォーム記入時に見落としてしまっても無理はありません。

改善するには?
ビジターがクレジットカード番号の項目でエラーを起こしている事と知らせるだけでは不十分です。手入力および自動入力のフォーマットに対応できるようにする努力が求められます。これが困難である場合は、模範フォーマットをすぐ近くか、あるいはフォームの中に分かりやすく表示することが重要です。
※この記事はこちらの記事を 翻訳・ 加筆修 正したものです。
フォーム分析でボトルネック知りたい方、Clicktale(現:Contentsquare)の詳しい資料はこちら