「スマホのCVRが上がらない、、、」
そんなご相談を特にこの1,2年で多く頂くようになりました。
Criteo社の調査によれば、ECサイトにおけるモバイルからの売上シェアは健康/美容系で69%、平均でも55%とすでにPCを上回っており、我々のクライアント様でも90%以上がモバイル経由の売上という会社も決して少なくありません。そのため、モバイルサイトでCVRを上げることは非常に重要になってきています。
そんな状況の中、我々はOptimizelyというABテストツールを日本で提供しながら、去年1年間で述べ1185回のABテストに携わってきました。
本日はその経験の中で、実際に感じたモバイルサイトのUI/UXを確認する上で、
特に見落としがちなポイント3点と、その改善事例についてご紹介したいと思います。
それではいってみましょう。
1.スマホはスクロールされる。だが見てない。
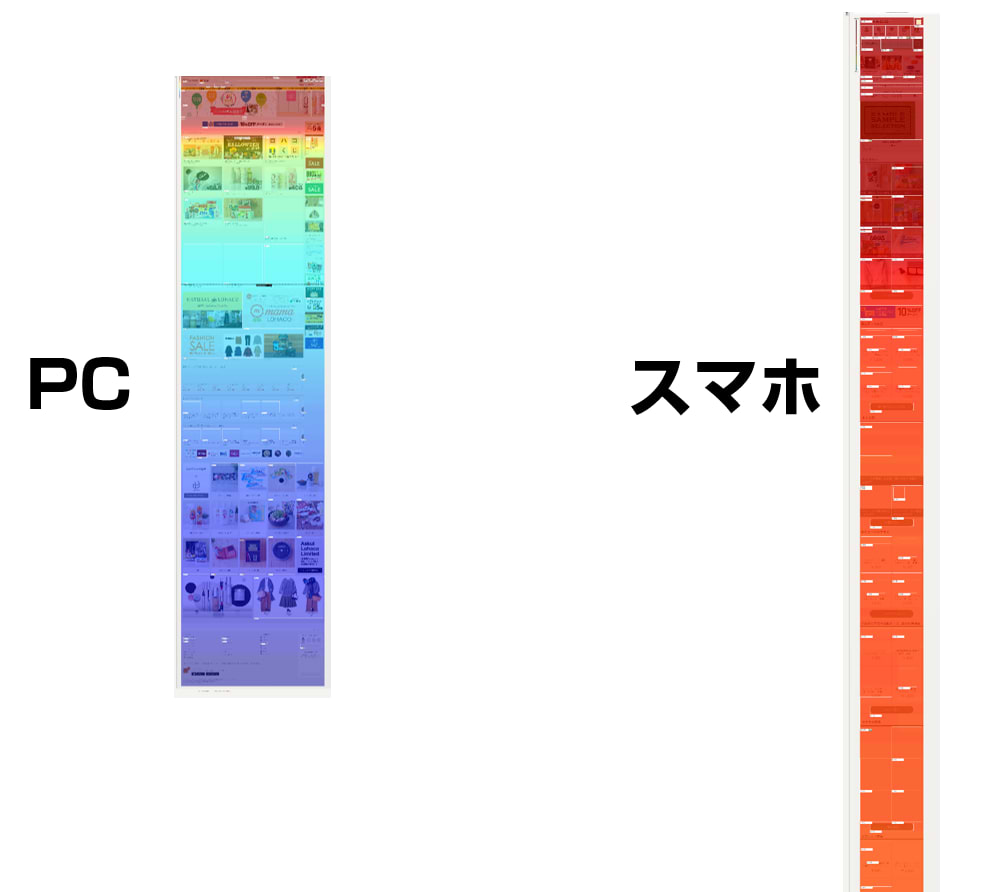
まずはこちらのヒートマップを御覧ください。

こちらは同サイトにおけるPCとスマホのヒートマップを比較したものです。
青い部分ほどスクロールされていない場所になるわけですが、比較すると一目瞭然、
PCはページ下部までスクロールされていないのに対して、スマホはページ全体がスクロールされています。
我々はClicktale(現:Contentsquare)というヒートマップツールの提供を日本でする中で数千というヒートマップを見てきましたが、この傾向は本サイトに限らず、概ねすべてのサイトにおいてスマホの方がスクロールされるという結果が出ています。
これは単純に「スクロールのしやすさ」が関係していると考えられます。
PCはファーストビューで逃してしまうとその後のスクロール率が一気に低下してしまいますが、スマホにおいてはある程度下層コンテンツでも勝負ができるとも言えます。
ではスマホであればどれだけコンテンツを縦に並べても、クリックしてくれるのでしょうか?
答えはNoです。
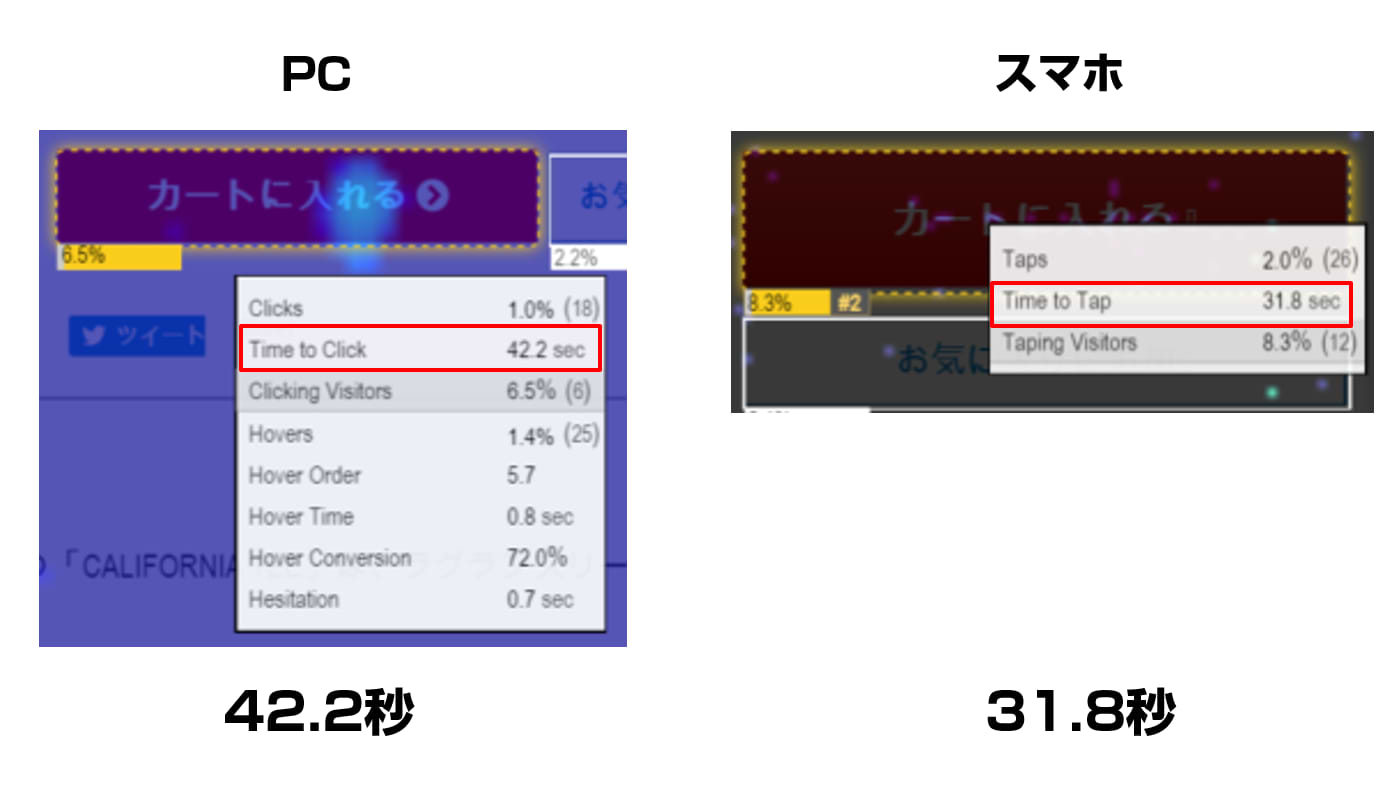
もう一つ特徴的な下記のデータを御覧ください。

こちらはあるECサイトにおける同一商品のカートボタンクリックまでの秒数を比較したものです。
まったく同じ商品でありながらクリック(タップ)までの秒数は、スマホの方が10秒近く早くなっています。
実はこれもどんなサイトでも同じ傾向になるのですが、基本的にスマホの方がアクションまでの秒数は早くなる傾向にあります。
つまりどういうことかというと、
「ページをスクロールはしているが、熟読しているわけではなく、PCと比べより直感的に行動を起こすユーザーが多い」
ということが言えます。
さらにこれを象徴するデータをもう一つ見てみましょう。

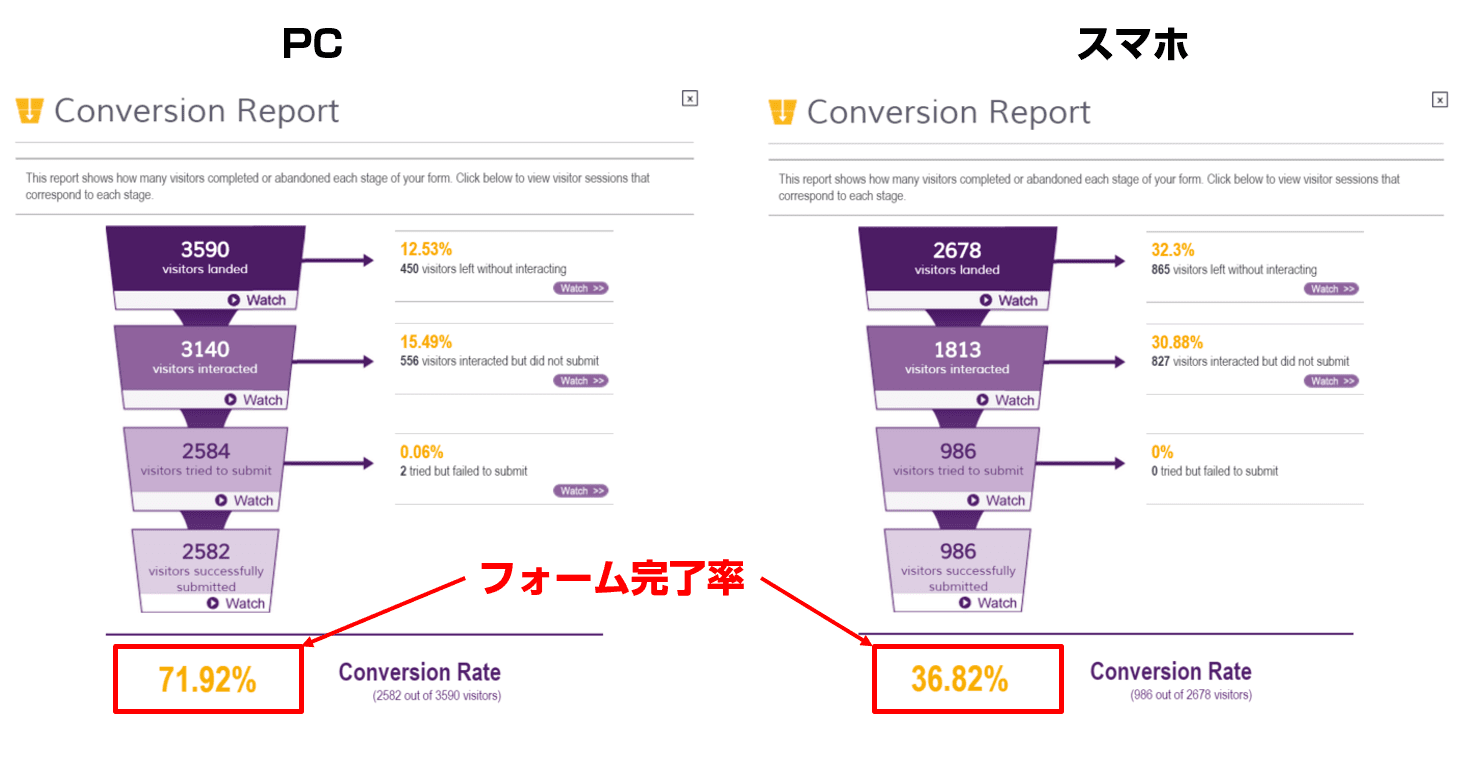
こちらはあるサイトにおけるフォームのCVRです。PCと比べてフォーム到達後のCVRが半分になっています。
ここからも分かる通り、スマホはアクションしやすい分、ストレス耐性は極度に低く、少しめんどくさいフォームがあったり、直感的にわかりにくい表現があったりすると、すぐに離脱してしまうということです。
この特徴を加味せず、例えばPCと全く同じ情報レイアウトでスマホに出すといったことをすると実は大きな機会損失をしている可能性があります。
情報整理をする際は上記特徴を加味してスマホに出す情報を吟味しましょう。
2.実機で見ることの重要性
皆さんはスマホサイトをチェックする際に実機・複数機種でチェックをしていますか?
おそらく多くのWeb制作者は作ったサイトを実機ではなく、Google Chromeなどの開発ツールを使って、「PCでスマホページを確認している」ケースが多いのではないでしょうか。実はここにも一つの落とし穴があるのです。
下記のABテスト事例を御覧ください。

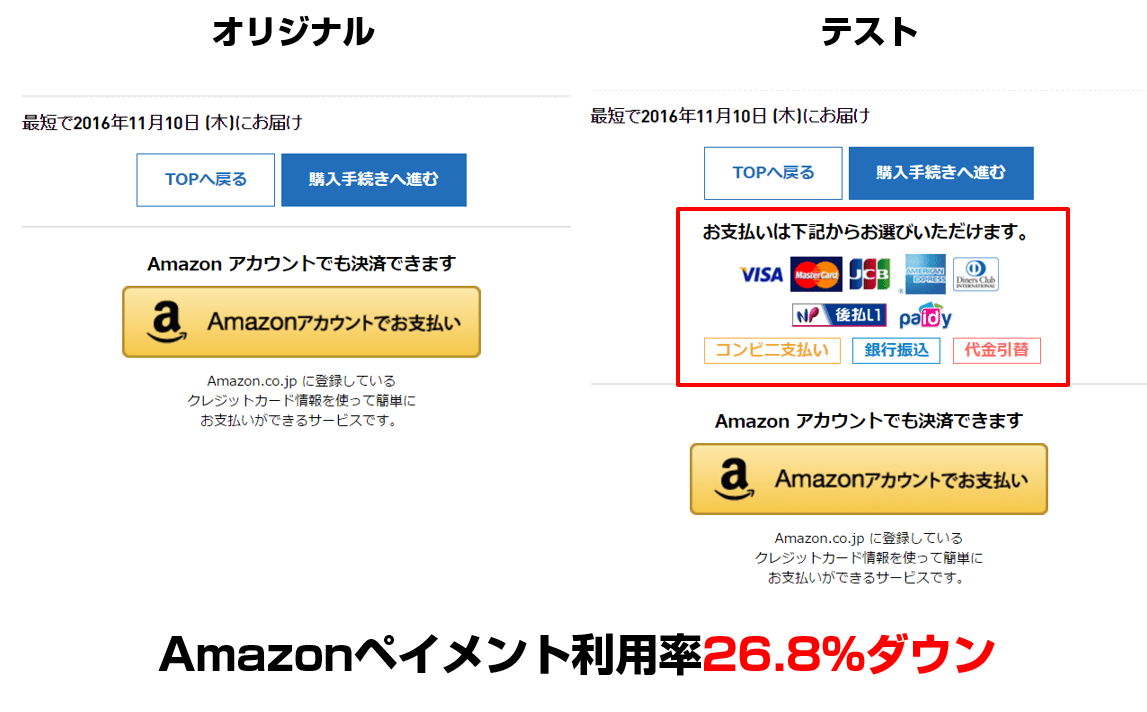
これはあるECサイトにおいて「決済方法をカートページに挿入する」というテストを実施した際の結果です。Amazonペイメントの利用は激減してしまうという事態が起きました。
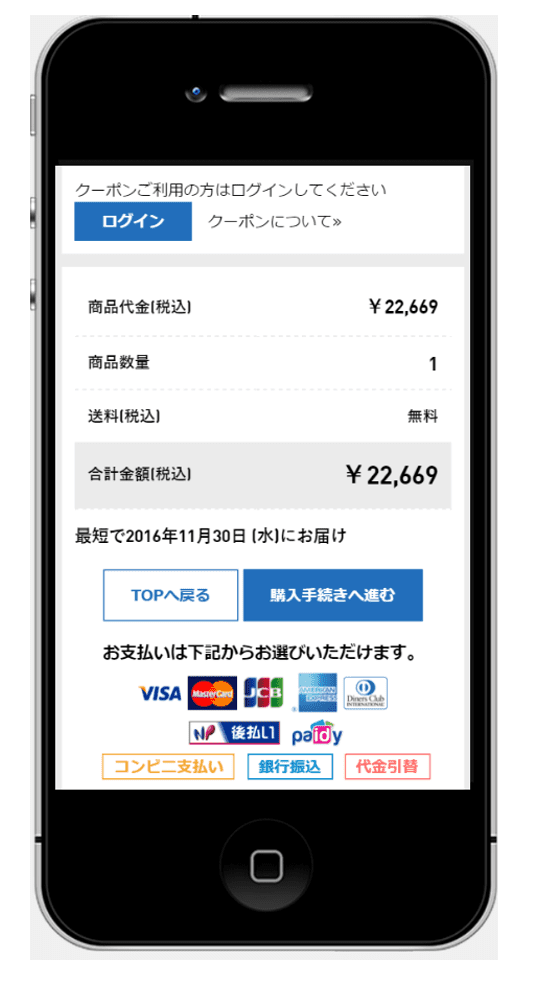
これこそまさにスマホUIにおける実機確認の重要性が顕著に出た瞬間です。実はこのテスト、実際に実機で見てみるとこのような形になっていました。

おわかりでしょうか?決済方法が入った結果、上からスクロールしてくると上記状態となり、下にAmazonペイメントのボタンがあるにもかかわらず、ユーザーの認識としては情報が終わっていると認識します。
上記の情報で十分であることからこれ以上スクロールする必要はありません。
結果としてAmazonペイメントボタンは視野から外れ、クリック率が激減してしまったのです。
この例の場合、ABテストを実施したため、変化に気づくことが出来ましたが、これと同じようなことがサイト内では起きていて、実は大きな機会損失をしている可能性は十分に考えられます。
まずは一度チームメンバーで、実際にユーザーになったつもりで自社のスマホサイトをスマホで触ってみる
というのは実は非常にオススメです。ぜひトライしてみてください。
3.スマホは右側を意識する
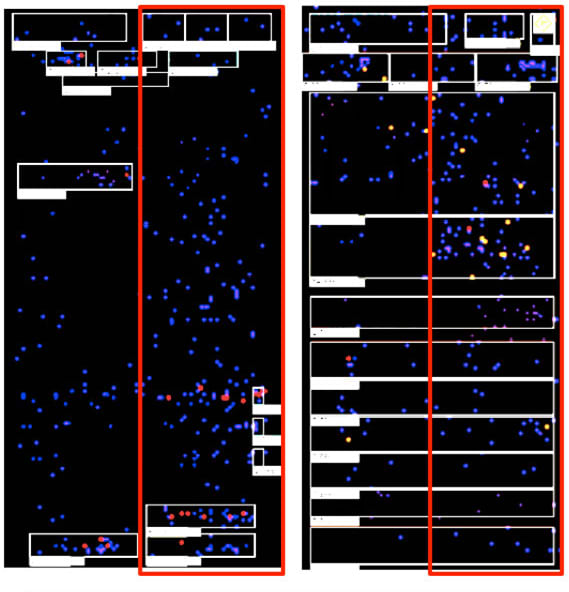
続いてはこちらのデータをご覧ください。

上記はそれぞれ別のサイトなのですが、いずれのサイトも右側にタップが集中しているのがおわかりになりますでしょうか。
一般的にどのサイトもタップは右側に集中することが多いです。おそらく右手片手で操作するユーザーの方が多い、スライドさせる=右側と直感的に考える方が多いからでしょう。
この特徴を踏まえた事例を一つご紹介します。

こちらは株式会社メディウェル様の医師向け求人サイト「医師転職ドットコム」にて実施したABテストです。実施したページは条件検索後、検索に合う求人が紹介されるページです。この事例では詳細リンクと問い合わせリンクを逆にしたところ、CVRが劇的に改善しました。ここでポイントになるのが、
ユーザーにとって本当に必要なものを右に置く
ということです。このサイトにとってのゴールは求人問い合わせです。企業目線で考えると重要度の高いものは問い合わせになります。しかし、ユーザーはそうではありません。少し遠回りをするようですが、求人詳細へ遷移させたほうが、結果としてカスタマーエクスペリエンスが向上し、CVRが上がったのです。
企業目線ではなく、ユーザーがしたいと思うことを右側で出来るようにするということが重要なポイントです。
まとめ
いかがでしたでしょうか?いずれも言われてみれば「当たり前」と思うものが多かったのではないでしょうか?
実はここがポイントで、スマホサイトはこういった「当たり前」を意識し、ユーザー目線にたって改善するだけで大きな成果を出せるチャンスが潜んでいます。
また上記では触れませんでしたが、スマホサイトにおいて「読み込み速度」も重要なポイントになります。弊社事例では、ランディングページにおける読み込み速度を改善しただけで1.3倍CVRが上昇するという事例もありました。
ページスピードインサイトなどを使って、まずは自社サイトのパフォーマンスを計測することも合わせてオススメしておきます。
またABテストの効果をより高めたい方は、「ABテストの効果を高めるデータ分析術」という小冊子を無料で配布しておりますので、こちらも合わせて御覧ください。
それではまた次回。