WEBデザインにおける従来のルールでは、「ページの下部であるほど、あまり重要な情報は配置しないようにする」ということが一般的なものでした。ページのスクロールという手間がかかるページ下部の部分はあまりユーザーに見られる可能性が低いのではないか、という理由からです。また、そのデザインが広く一般的なものとなったため、ユーザーの方もページの下にはあまり重要な情報がないと学習してきています。
そのため、UXデザイナーはたいていの場合、フッターにはユーザーを引き留めるような魅力的なコンテンツを配置するスペースとして使うことがありません。
しかし、スマートフォンやタブレットの出現により、そのUXデザインルールは書き換えないといけません。
モバイルとデスクトップの違いに着目し、多くのヒートマップを分析する中で、モバイルユーザーはデスクトップユーザーよりも長く下にスクロールする傾向があると判明しました。実際、たいていのモバイルユーザーはページのフッターまでスクロールをしています。これはつまり、ユーザーに最も目の留まるヘッダーと同じくらいウェブサイトの他の部分も重要であることを示しています。
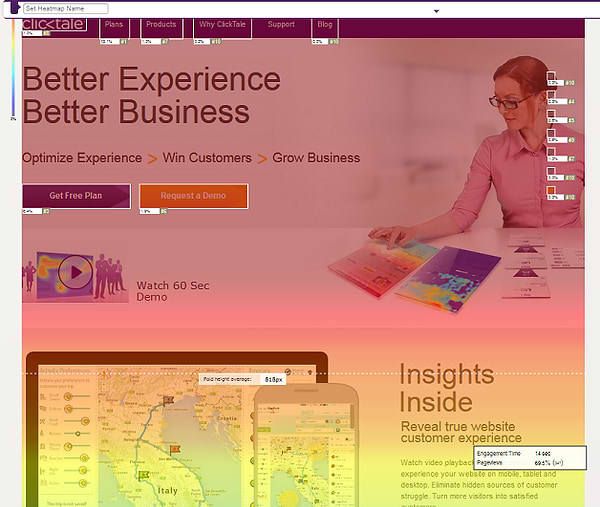
以下の画像は、デスクトップサイトでユーザーがどこまでスクロールをしているかを表しているヒートマップ(Scroll Reach Heatmaps)です。これを見ると、多くのユーザーがページの上半分に留まっていて、下の部分にはスクロールしていないことがわかります(濃い赤が、黄色くなるほどスクロールがされていないことを示しています)。
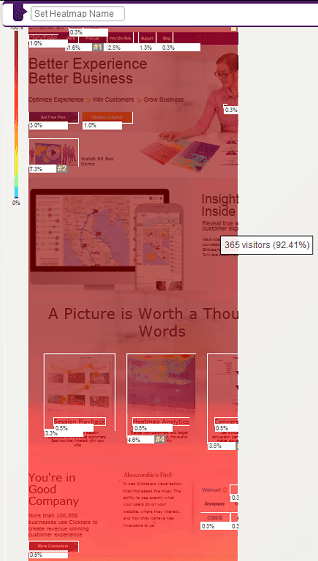
対して、同じウェブサイトのモバイル画面のヒートマップを表しているのが以下です。ページの下部であっても、濃い赤の色の部分が薄くなっていないことがわかるはずです。つまり、モバイルサイトではページのフッターまでユーザーが高いエンゲージメントを保っているのです。
なぜモバイルのフッターが重要なポジションとなったのか?
1.モバイルのスワイプ機能
スワイプ機能はデスクトップと比べてモバイルがフッターまでエンゲージメントを高くしている大きな要因でしょう。
右サイドにある狭いバーにマウスを移動する手間があるデスクトップと比べて、スワイプ機能のあるモバイルではたった1・2回の指の動きでページの下のほうまでスクロールすることが可能となるからです。
2.1カラムのレイアウト
より深くヒートマップの分析をすると、ページレイアウトについても考えを変えないといけないことに気づきます。水平方向に複数カラムを並べたレイアウトではスクロールやクリックされる確率が下がり、縦方向のレイアウトではその逆になるのです。そのため、iphoneをはじめとしたスマートフォンの狭い画面の場合、多くのウェブサイトが1カラムのサイトデザインとなっています。
その1カラムのレイアウトの流行が、ページ下までユーザーがスクロールする原因の一つとなっているのです。
フッターを魅力的にする5つのアイデア
1.ヘッダーと同じ作りにする
もしヘッダーと同じくらいフッターに対してユーザーのエンゲージメントが高いとわかったら、トップと同じナビゲーションをフッターにも施しましょう。ヘッダーのナビゲーションは一般的に多くの時間を割いてきたはずなので、それを最大限に利用してみるのです。
2.追加の情報を提供する
フッターには、ヘッダーでは表示しきれなかった情報を追加することができます。お問合せフォームや、購読の促進、サイトマップ、企業の住所などヘッダーにはない追加の情報をフッターで提供しましょう。
3.さらに読むべきコンテンツを知らせる
ヘッタ―は新たなページへの誘導を促進する上で最適な場所です。自社のブログや、関連する話題のコンテンツ、外部リンクを配置しましょう。これら全てが小さなセールスへとつながり、ユーザーを顧客として育てる効果があります。
4.RSSフィードやソーシャルシェアアイコン、検索窓を設置する
ユーザーがウェブサイトを訪問したら、そのサイトのファンとなってもらい、コンテンツを拡散してもらいましょう。そのために、RSSフィードやソーシャルシェアアイコンをわかりやすいヘッタ―の位置に配置します。また、長いページとなってしまっているコンテンツの場合、ユーザビリティを向上させるために検索窓を設置することも効果的です。
5.ただのSEOのためのスペースや広告として無駄にしない
もし、フッターにSEO対策として長々と文章を入れたり、広告をベタベタと貼り付けているならそのデザインを考えなおしたほうがいいでしょう。フッターにまで洗練されたデザインを施すことがサイトのユーザーエクスペリエンスの向上につながるからです。多くのサイトではビルや地球、芝生、木々などを含めたデザインや、ボディ部分とは異なる色を使い線引きをしています。自分に合ったデザインを探して参考にしてみましょう。
★ClickTaleへのお問合せはこちら
この記事は、以下の記事を翻訳・加筆修正したものです。
–Why the Mobile Footer Matters…