皆さんこんにちは。ギャプライズの中野です。
今回、私たちがサイト改善のお手伝いをしている株式会社メディウェル様の医師転職求人サイトで実施した一連のサイト改善をご紹介します。
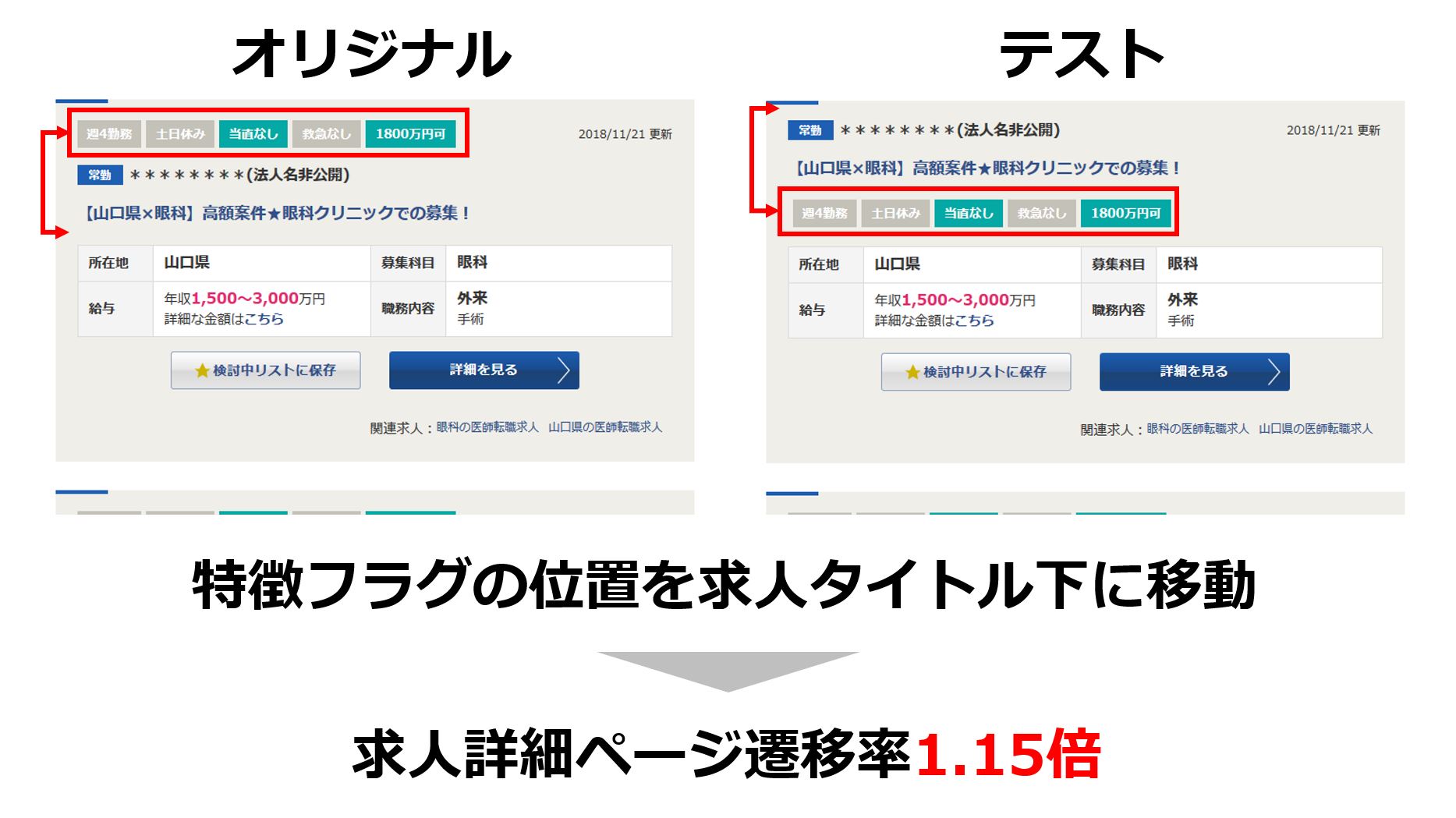
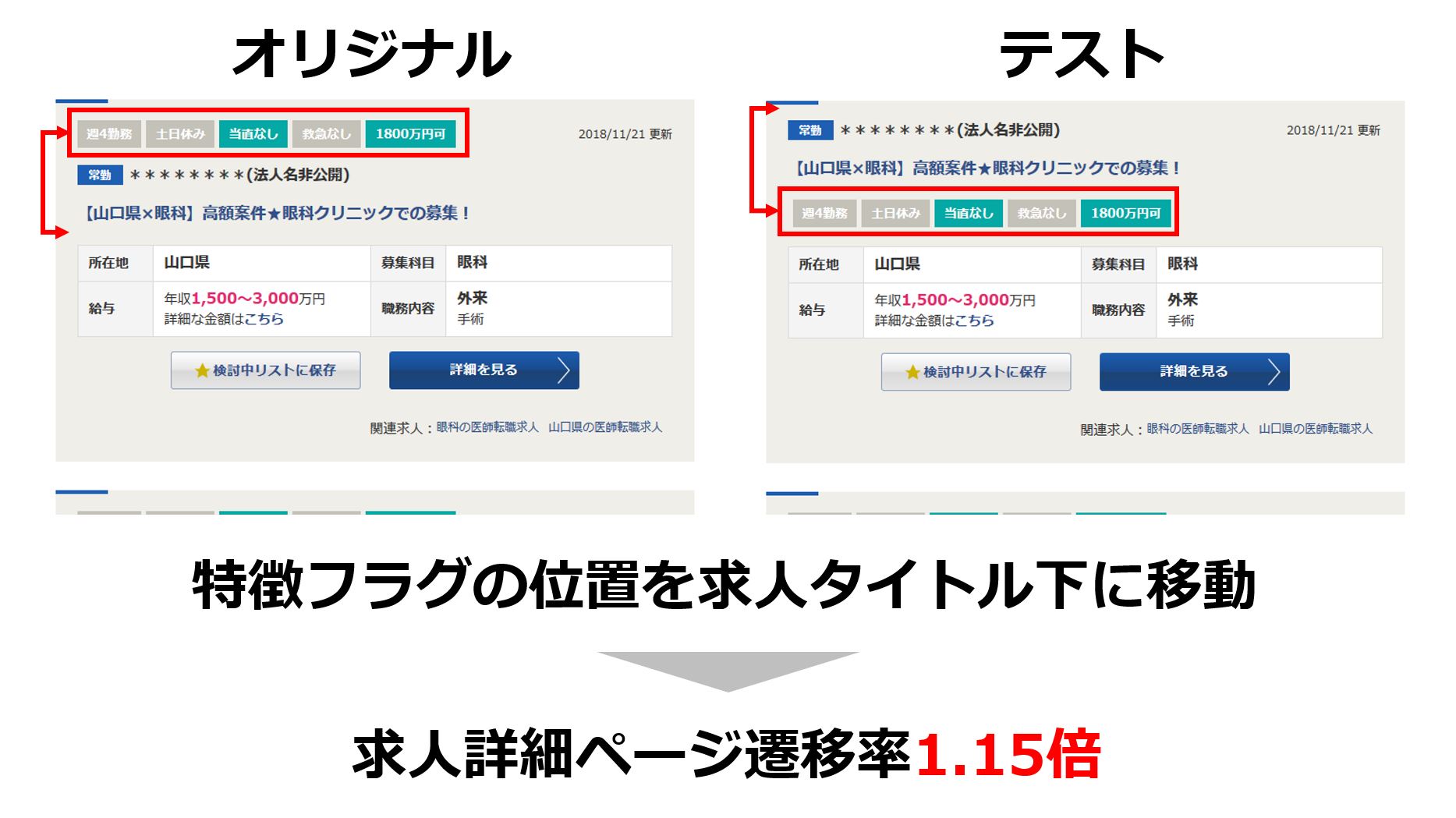
最初にこちらのABテストをご覧ください。

オリジナルの遷移率は57.90%、テストの遷移率は66.80%と求人詳細ページ遷移率が1.15倍になりました。
1.15倍と小さな改善と思われがちですが、仮に10,000人が求人一覧ページに訪問した場合、約1,000人を求人詳細ページに遷移させることが出来たということになり、売上インパクトとしては大変大きなものになります。
これだけ見れば、シンプルなテストのように見えますが、ユーザー心理を把握した上で、テストを実施したからこそ、ここまで数値にインパクトが残せたのです。
また、このABテストをきっかけに、その後も大きな結果を生み出すことが出来ました。今回はこのABテストを行った経緯とその後の展開をご紹介します。
それではいってみましょう。
1.応募率が高い求人と検索結果の関係性とは?
Clicktale(現:Contentsquare)(ヒートマップやユーザー行動を動画で見れるツール)を利用し、分析を進めていくと、検索一覧ページで求人の2件目以降のスクロール率が低く、ユーザー行動を動画で見ても最初の求人を見て、離脱するユーザーが多く見られました。
大前提として、検索一覧ページで最初の1件目にユーザーが求める求人を表示させることが重要なのではないかと仮説を立てたのが、このテストの始まりです。
まず最初に、膨大な求人の中でどのような求人が応募に繋がっているか分析を行い、応募率が高い求人には特定の条件があることを発見しました。
その次に、その特定条件がある求人を検索一覧ページの最初の方に表示させるように検索ロジックを変更し、遷移率やスクロール率が向上するのかを検証しました。求人ユーザーニーズが高い求人を最初に出すことで求人詳細ページ遷移率が1.5倍ほど遷移率が伸びたため、本番実装いたしました。
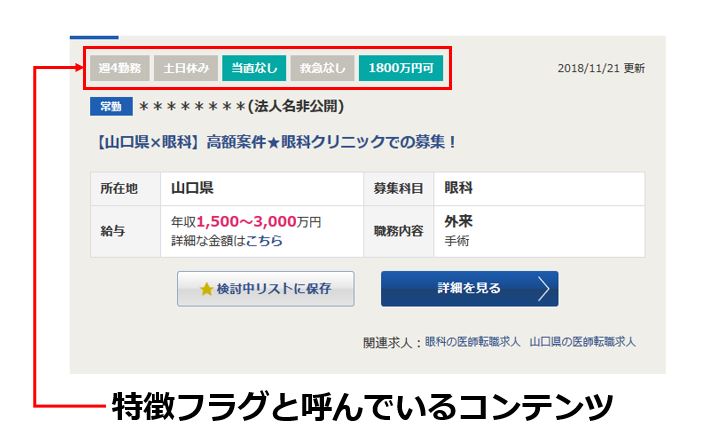
この検証結果を踏まえ、ユーザーの興味が高い求人の特徴をフラグ化し、ページ内に表示させることになりました。

最初は、深く考えずに特徴フラグを配置してしまったので、配置を見直すことでより効果が上がるの可能性が高いと考え、Clicktale(現:Contentsquare)を活用し、分析を進めました。

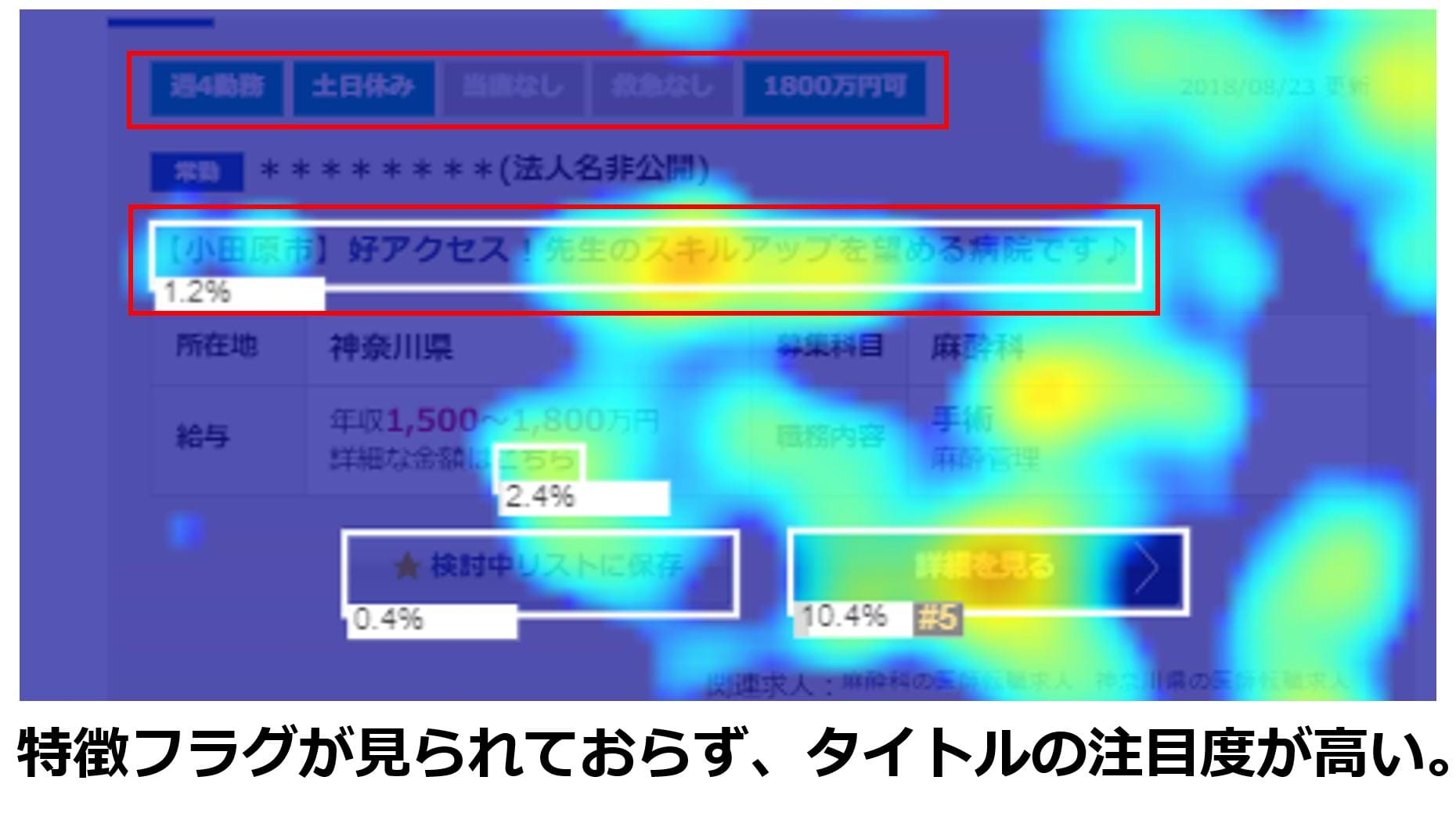
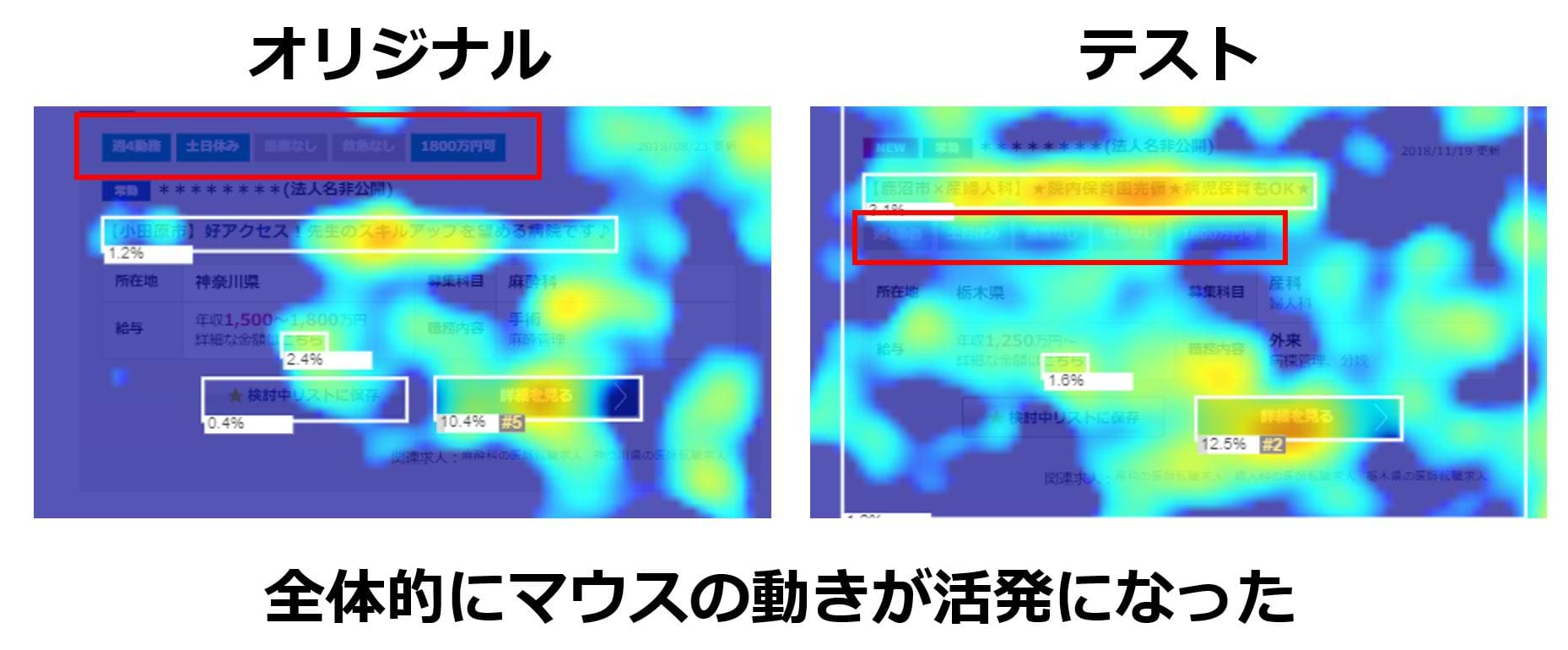
ヒートマップを見ると、特徴フラグは見られておらず、求人タイトルの注目度が高い状況でした。
まずは求人タイトルを見て、判断している可能性が高いと考え、注目されているタイトル近くに特徴フラグを持って来ることで、特徴フラグをより見てもらえるようになるのではないか?と仮説出ししました。
そこで実施したABテストが冒頭でもご紹介した下記になります。


元々一部しか見られていなかったコンテンツが全体的に見られるようになり、モチベーションを上げることに繋ぐことが出来ました。
このABテストをきっかけに、特徴フラグを活用し、様々なABテストを実施し、どのABテストも良くも悪くも大きく数字に影響を与えることが出来ました。
一部ですが、特徴フラグを活用したABテストの事例を紹介します。
2.小さな変更でも大きな成果を生み続けられる。
最初に行ったテストを踏まえ、
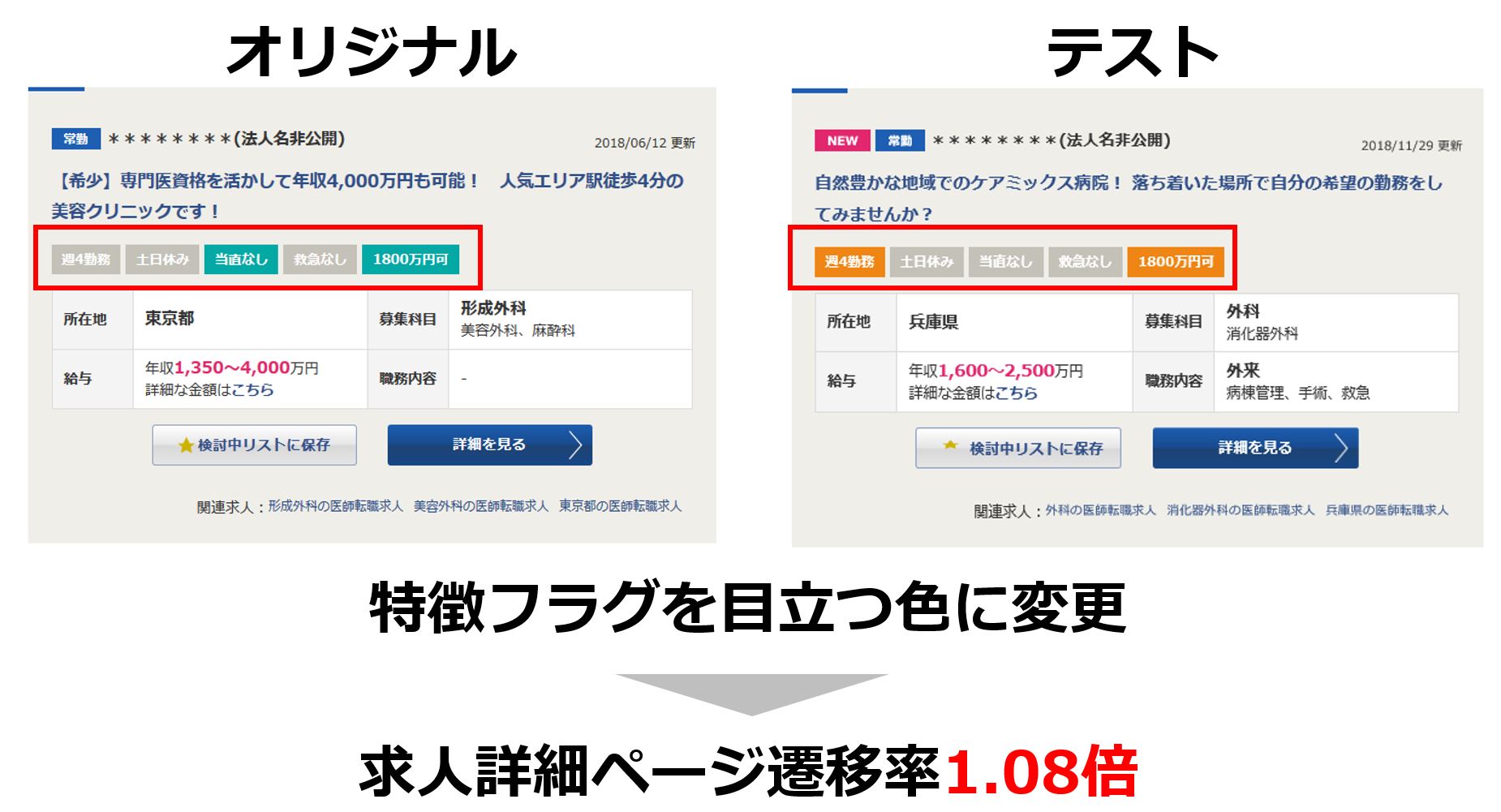
・特徴フラグをもっと目に止まるようにすれば、遷移率が向上するのでは?
と考え、以下のテストを実施しました。

結果として求人詳細ページ遷移率が1.08倍になりました。

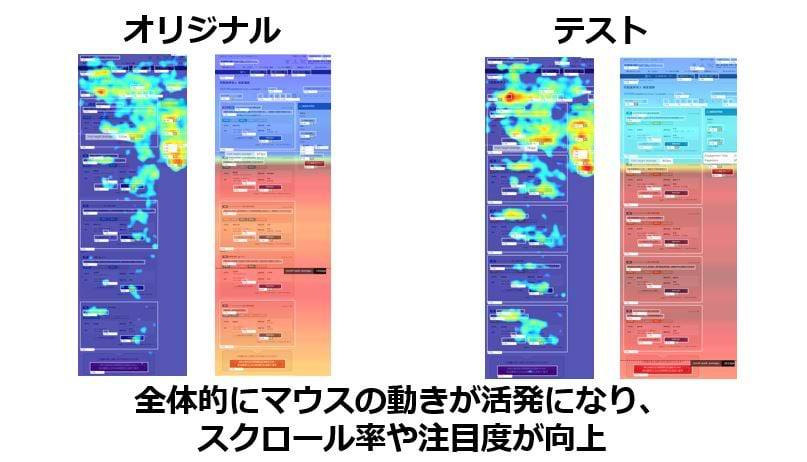
全体的にマウスの動きが活発になり、スクロール率や注目度が向上しています。
大きく数値が改善した個所は伸びしろがあるということを認識し、数値が大きく改善されたから終わりではなく、そこからより良くするためにはどうするべきかとABテストを繰り返すことがサイト改善の成功の鍵になります。小さな変更でも大きく数値に変化を与えることが出来ます。
3.成功だけがすべてではなく、失敗からも学ぶ。
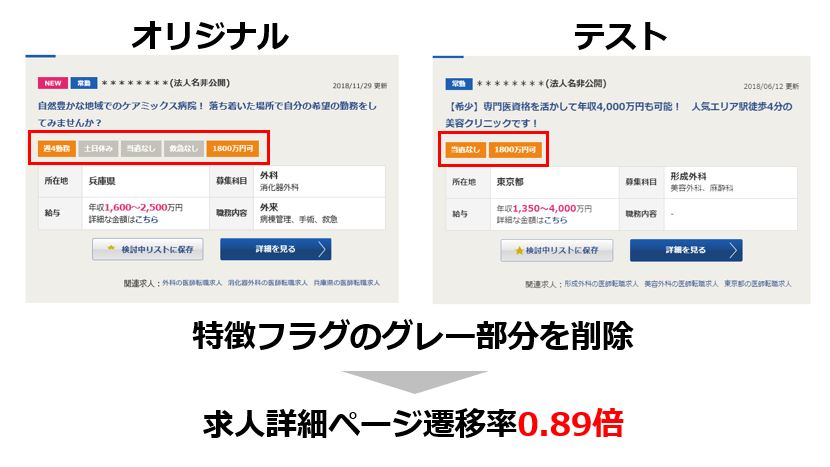
その次に下記の仮説を元にテストを実施しました。
・メリット要素だけ表示させた(デメリット要素は削除)方が、遷移率が向上するのでは?
と考え、以下のテストを実施しました。

結果としては遷移率が0.89倍と数値が低下しました。
ヒートマップを見てもテストパターンの方がスクロール率や注目度共に低下していました。
ただメリットだけ訴求してもダメだということが分かったので、特徴フラグの表示個数も重要なのでは?という仮説も生まれ、改めて応募率が高い求人からニーズが高い特徴を洗い出しテストを実施する予定です。
4.効率よく成果を上げるためには?
弊社では大きく数値変化が起きたテストに対しては、より深堀の分析を行い、他ページでも展開できないか?と考えます。なぜなら大きく変化したテストは、他ページでも効果的に働くことが多いからです。
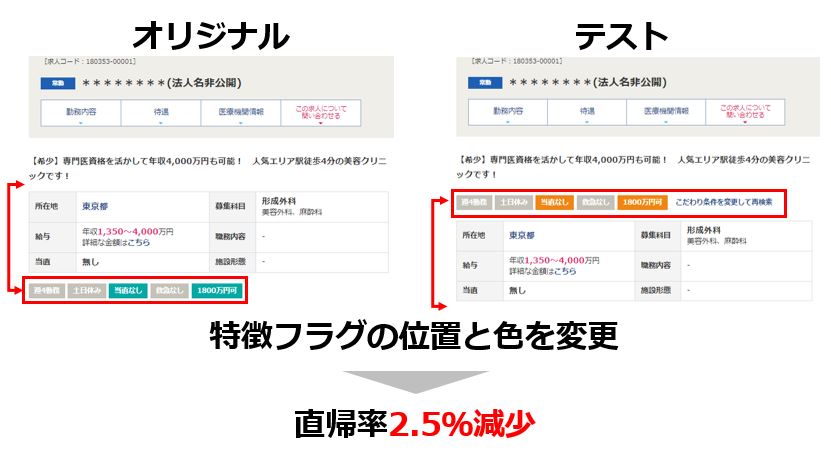
このサイトでは、求人詳細ページにも特徴フラグを表示していたため、ABテストを実施しました。このページは元々、ランディングするユーザーも多いため、直帰率が高いことが課題になっていました。

結果として、直帰率が2.5%減少。
ヒートマップを見ると、再検索するユーザーが増え、回遊率が上がったり、ページの注目度も向上しました。
最終ゴールの求人応募数も増やすことに成功しました。
このテストも求人一覧ページで実施したテストと同じことを実施しただけで、大きな工数もかけず、効率的にテストが行えた一例です。
5.まとめ
今回の記事を通して最も伝えたかったことは、
・ユーザーニーズを把握した上で改善を進める。ユーザーニーズが掴み切れていない場合は把握するための実験や分析を実施することで大きな成果を出せる。
・インパクトが出る場所や内容を見つけ、徹底的に改善を繰り返し、そこで得た知見をサイト全体に活かすことで、少ない工数で大きな成果を出せる。また効率よくテストを回し続けることが出来る。
関連記事:CVR9倍の鍵は大失敗にあり。逆境を力に変えるABテストの力学
今までの経験上、なんとなくボタン色・コンテンツ位置の変更などのABテストを繰り返しても成果が出ることがありません。
今回のテストを実施する前にお問い合わせに繋がっている求人を分析し、ユーザーの興味が高い求人の特徴を把握出来ていたからこそ、大きな成果を出せました。
すぐに成果が出そうテストを実施することももちろん重要ですが、長期的な目線で分析を行い、ユーザーを把握したり、サイト改修をした後、ABテストを実施することも重要なので、短期・長期の両方の目線でサイト改善活動を行っていくことをオススメします。
そのことを意識するだけでまた違ったテスト案が生み出すことが出来ます。
ABテストの効果をより高めたい方は、「ABテストの効果を高めるデータ分析術」という小冊子を無料で配布しておりますので、こちらも合わせて御覧ください。
それではまた次回。