「緑色のボタンよりも、赤色のCTA(Call To Action)ボタンの方がサイトへの訪問者が購入する確率が高くなる」
このような色の変化によってオンラインでの売上が左右するというトピックは、WEBデザインにおいてしばしば話題になることです。色を変えただけで、クリック率やCVR(Conversion Rate)が変化した、というA/Bテスト事例は数多く聞かれます。そしてその成功事例を知り、自分の運営するサイトにも取り入れようとCTAボタンの色を変更しようとした人も多いのではないでしょうか。ただ、実は世の中に流布している多くの成功事例が全てあなたのサイトに当てはまるとは限らないのです。
今回は、よく言われる「色によって人間の行動が変化する」というメカニズムと、WEBサイトにその知見を応用するヒントを紹介します。
プライミング効果
色は、WEBサイトの信頼性と満足度を左右する大きな要因となります。それは、WEBサイトの色がユーザーへある事柄を想起させるプライミング効果を引き起こすからです。
プライミング効果とは、
あらかじめある事柄を見聞きしておくことにより、別の事柄が覚えやすくなったり、思い出しやすくなることをいう。ここで先に見聞きする事柄をプライムと呼ぶ(影響を受ける別の事柄はターゲットと呼ぶ)。たとえば、連想ゲームをする前に、あらかじめ果物の話をしておくと、赤という言葉から「りんご」や「いちご」が連想されやすくなる。また車の話をしておけば、同じ赤という言葉から「信号」や「スポーツカー」が連想されやすくなる。
このプライミング効果をWEBサイトに応用して考えると、あらかじめある事柄を見聞きしているユーザーが、WEBサイト全体の色によって別の事柄を想起させやすくなったりするのです。
色へのリアクションは、個人の経験が大きく影響する !?
プライミング効果からわかるのは、色への反応というものも個人的に見聞きした経験(プライム)により左右されてしまうということです。つまり、「緑のボタンは購買意欲を掻き立てる」というように、全ての人に対してある色を特定の感情や行動に結びつけることはできないのです。色への反応というものは絶対的ではありません。
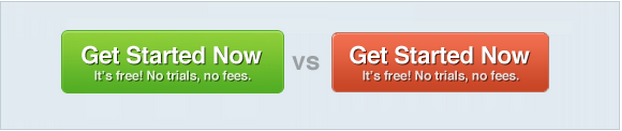
それを示す一例を見てみましょう。以下の2つのボタンは血、糖値を測るヘルスアプリの「CareLogger」を購入するボタンの色でA/Bテストしたときに使用されたものです。文言やボタンの形は変えず、色だけの要素でCVRにどれだけの違いがあるかを調べました。
通説なら赤よりも緑の方が良い結果が出ると言われます。弊社が行ったボタンのテストでも、同じような結果になりました。
しかしこのA/Bテストの実際の結果はというと、2つのボタンがそれぞれ同じく600回押されたタイミングで両方のCVRを調べると、なんと赤色のボタンのほうは、緑色のボタンよりもCVRが34%も高いという結果になったのです。
「どんな色か」より「どんなユーザーか」のほうが重要
これらの結果のみを知ると、多くのデザイナーは緑色よりも赤色のCTAボタンのほうが、CVRが高くなると結論づけてしまうでしょう。しかし、ヒートマップとマウス録画動画などでセグメントして分析してみると、その結果は一部だけにしか当てはまらないとわかりました。
実際にCVRを左右しているのは、「どんな色か」よりも「どんなユーザーか」によるところが大きいです。衝動的に買い物をしてしまうユーザーであれば、細かな点はあまり気にせずすぐに最終的なコンバージョンのフォームまで辿り着いてしまいますが、それに対してコンバージョンをしなかったユーザーはページのコンテンツの細部に注目してサイトから離脱してしまうケースが多いようです。
この分析から得られたサイトのコンバージョンを増加させるアクションとしては以下の3つがあげられます。
1,コンテンツの質を向上させ、端的に伝える
2,ランディングからコンバージョンまでの導線を最適化するために、ページレイアウトを変える
3,フォームを短く、シンプルに
それぞれのボタンなどの色はオンラインでのユーザーの全ての購買までのプロセスのほんの一部でしかありません。サイト全体でのコンバージョン増加や、最適化へと寄与するほんの一部でしかないのです。
ターゲットユーザーの購買プロセスの中で色の利用を!
社会心理学者のアンソニー・G・グリーンバルドは、人間の頭の中には、ある事柄と事柄の間につながりを作っていることを発見しました。例えば、「男性(man)とサッカー(Soccer)」「女性(womon)と化粧(makeup)」などの事柄には強いつながりがあり、連想しやすいという具合にです。
私たちはこのように強く連想してしまう単語やイメージがあります。このような連想の結びつきは社会や文化に大きく影響されます。
例えば、黒色という色にあなたはどういう単語やイメージを連想しますか?あまりポジティブな印象を抱かないでしょう。しかし、実は明治以前は黒色にポジティブなイメージが日本にはありました。
日本人は明治以前では黒色に対し勝ち、上手、強いなどのポジティブなイメージを抱いていた。しかし、1897年に英照皇太后の国葬でヨーロッパ様式を導入したことにより、日本の喪服は黒色になった。その結果、日本人の黒色に対する良いイメージはなくなり、悪いイメージが定着したのである。
このように社会や文化によって、その色から連想される事柄は変わってしまうのですが、逆に、この色からの連想は、「商品やサービス」を連想させることに利用することもできます。
もしピンクと小さい女の子が無意識的に結びついて想起されるような文化や社会なら、消費者に対してそれを利用しブランドイメージを確立させることに利用できます。例えば、小さな女の子向けの服の販売を手がけるWEBサイトでピンクを使えば、その他の色よりも注目を集めるといった具合にです。
まとめ:絶対的な色のルールは存在しない
今回、WEBサイトにおいて1番最適な色に関しての絶対的なルールというものはないということを説明しました。WEBサイトの種類や扱う商品やサービスによって、最適な色は変わってくるのです。
ただ、今見てきたように色というのはそれぞれのユーザーにとってある特定の事柄に紐づいています。そのため、黒色があなたのビジネスWEBサイトに最適かもしれないし、もしあなたがウエディングのWEBサイトを運営していた場合黒色は最適とは言えないでしょう。WEBサイト全体として、文化的に連想されるものや企業や団体のブランドカラーなどを利用しつつ、分析によってあなたのWEBサイトの最適な色を探っていく必要があるでしょう。