「Google Analyticsなどのツールでアクセス解析をやっているけれど、なかなか成果の出る施策が思い浮かばない」
「数値を分析してみても、結局、サイトのどこが問題なのかわからない」
昨今、グロースハックなどの言葉も浸透し始め、Google Analyticsを使ったサイト解析は、サイト運営者にとってスタンダードな業務となっています。しかし、それらの数値系解析ツールを使っていて、始めはある程度は改善できていたけれど、改善を重ねるうちに具体的にどこをどう改善していけばいいのかわかなくなってしまった、というサイト運営者も多いのではないでしょうか。
それもそのはず、Google Analyticsなどの数値系解析ツールは、「問題となるページを把握できる」ものの、問題の原因までは特定できないからです。
例えば、直帰率が高くなっているページを把握できても、その直帰率が高くなっている原因までは分析できないのです。
そこでその解決策として、ClickTale(現:Contentsquare)のようなヒートマップツールというものがあります。マウスの動きや、クリックされた箇所を示すヒートマップを見れば、「ユーザーがどこをよく見ているのか?」「どこをクリックしやすいのか?」などユーザー心理を理解でき、サイト改善への問題点を浮き彫りにしてくれるのです。
しかし、だからと言って数値系解析ツールを使わずに、ヒートマップツールだけを使えばいいということではありません。重要なのは、Google Analyticsなどの数値系解析ツールと、ClickTaleのようなヒートマップ系解析ツールの特徴を理解し、連携してこれらのツールを使っていくことです。
そこで今回は、これら二種類ツールの特徴を解説していきたいと思います。
それではいってみましょう。
目次
1.Google Analyticsなどの数値系解析ツールは「What(現状)」を示す
2.ClickTaleなどのヒートマップ系解析ツールは「Why(原因)」を示す
4.Adobe AnalyticsとClickTaleを連携させる
●Adobe×ClickTale共催マーケティングセミナーのご案内
1. Google Analyticsなどの数値系解析ツールは「What(現状)」を示す
Google Analyticsをはじめとする数値系解析ツールは基本的に定量的な分析に向いています。
ダッシュボードを見てみると、サイト状態を示す数値、ユーザー属性、ユーザーフローなど様々な分析が可能なのがわかります。
このようなアクセス解析の強みは、解析の対象となるサイトが「現在どのような状況なのか」を示してくれることにあります。ウェブサイトを運営する上で、これらの「現状の数値」を見ることはサイトの今の動向(What)を理解するのに非常に役立ちます。
しかし、数値系解析ツールにも弱点があります。それは、「ページがどれだけ見られているか」を知ることができる反面、「ページ内のどのコンテンツが注目されているのか」「逆に何が見落とされているか」に答えてくれないということです。
言うまでもなく、サイトを改善したい運営者にとってはそのページ内の情報を知ることのほうが、オンラインビジネスにとって大きな価値があります。
2. ClickTaleなどのヒートマップ系解析ツールは「Why(原因)」を示す
数値系解析ツールと比べ、より定性的な分析が可能となるのがClickTaleなどのヒートマップ系解析ツールです。
デジタルの世界では、ユーザーのインターネット行動を取り扱うため定性的なインサイトを引き出すには、数値情報だけでは足りません。ユーザーがサイトに対してどのような反応をしていて、どんなサイト体験をしているのかの情報が必要です。
その情報、具体的にはユーザーがサイトで何を探しているのか、どこかでフラストレーションや混乱を起こしていないか、どのコンテンツが目を引くのか、何がクリックされ、なぜページから離脱しているのかなどユーザーの行動の原因(Why)を知ることができるのがヒートマップ系解析ツールなのです。
ただ、多くのビジネスの現場では、このような定性的な分析はおろそかにされがちです。前項の数値系解析ツールを使って、定期的にレポートを作って満足してしまっているサイト運営者も多いのではないでしょうか。
そのような従来の分析をしているサイト運営者は、もっとこのユーザーの心理・行動の原因(Why)を知ることがよりレベルの高い分析への足がかりとなるでしょう。
3. 2種類の解析ツールの役割
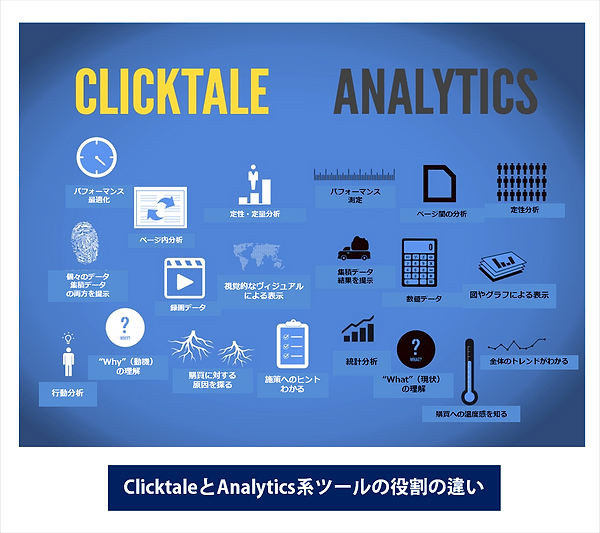
さて、ここまでGoogle Analyticsなどの数値系解析ツールと、ClickTaleなどのヒートマップ系解析ツールの特徴を解説しましたが、それらをまとめると以下の画像のようになります。
※クリックして拡大できます
これを見ると、どちらに優劣があるわけではなく、それぞれに特徴があり、分析できることも異なっているのがわかるでしょう。
そのため、ウェブサイトをより良いものに改善していくためには、どちらかのツールを使うのではなく両方のツールをうまく連携させて使う必要性があるのです。
4. Adobe AnalyticsとClickTaleを連携させる
その数値解析ツールと、ヒートマップツールの連携の例として、以前Adobe社が提供するAdobe Analyticsと、ClickTaleの連携をご紹介しました。
✔「Adobe Analytics(旧SiteCatalyst)」と「ClickTale」を連携するべき3つのメリット
この記事では、具体的な連携方法と実際のレノボ社の事例を交えて、そのメリットを紹介しました。今回はより詳細な連携についてのウェビナーを公開します。
ただ、全編英語のため、右下にあるyoutube字幕翻訳機能で要旨を抑えてみることをオススメします。
まとめ
いかがだったでしょうか。
これからのグロースハックにおいて、Analyticsの数値系解析とともに、ヒートマップなどを使った定性的な分析はどんどん必要なことになってくるでしょう。
もし、数値系解析に限界を感じてきているのなら、ヒートマップ系解析ツールの導入を考えてはいかがでしょうか。