人類の長い歴史から考えると、インターネットが生まれ、「WEBサイト」というものが親しまれるような時代になってほんのわずかです。しかし、ほとんどの人は「WEBサイトがどのような構成をしていて、どのように操作すればいいか」を知っており、日常的にブラウジングを楽しんでいます。
とは言え、日々ネットサーフィンなどをする人でも使いづらいサイトなどがあります。それはなぜなのでしょうか?
これについてインターネットにおける人間行動の研究によると、私たちは自身が持つ「メンタルモデル」にフィットしたデザインに親しみや使いやすさを感じ、それに高いエンゲージメントを示すことがわかっています。
今回は、そんなメンタルモデルとWEBデザインの関係についてお話します。
「メンタルモデル」とは?
メンタルモデルとは、認知心理学の用語ですが、簡単に説明すると、「あることに出くわしたときに、それをどう解釈/判断し行動するか」について頭の中に形成されるモデルのことです。
このモデルは、個々人がこれまで生きてきた中で蓄積されてきた経験を基に作られてゆくもので、その人が育ってきた生活環境や文化などによって変わってきます。こうして形成されたメンタルモデルは人間の潜在的なものなので、知らず知らずのうちに人の行動に大きな影響を与えます。
これをWEBサイトで応用して考えると、代表的な例が「下線のある青文字のリンク」です。
例えば、私たちが以下の「下線で青文字」の文を見た時、それをどう解釈しますか?
ほとんどの方は、そのサイトのどこにも説明がないにもかかわらず、「その文字がクリックでき、何かしらのサイトへのリンクである」ことがわかるはずです。
つまり、私たちには知らず知らずのうちに「WEBサイトの青文字で下線が引かれた文は、何かしらのページへのリンクである」というメンタルモデルが構築されているのです。
実は、このようなメンタルモデルを、私たちは生活のあらゆる面で適用しています。
「メンタルモデル」をWEBサイトに応用する
私たちのインターネットにおけるメンタルモデルは、経験を積み重ねるほど、より多く、より詳細に頭の中に構築されます。一度そのメンタルモデルが築かれると、それが逆の情報を伝えるものであったとしても簡単には変えられません。
例えば、以下の3つの文は、クリックできない要素としてWEBサイト上に置かれていたのですが、デザインを見ると多くの人は「クリックできる」と考えてしまいます。これもメンタルモデルの仕業です。
他の例を挙げると、
世界的なEコマースサイトでは、コールトゥアクションの機能を持つボタンなどの要素が、通常のメンタルモデルから考えるとあまりフィットしないデザインで、位置も一般とは異なる場所にありました。
このサイトを、ClickTale(クリックテール)の”マウスがサイトのどこに多く位置しているのか”がわかるマウスムーブヒートマップで分析してみると、ユーザーはコールトゥアクションに気付かず、どこをクリックしていいかわからないのか、上下にスクロールを繰り返して混乱した行動をとっていたのです。
そこで、インターネットでのメンタルモデルに即し、全てのコールトゥアクションを一定したポジションに置き、同じ外見で表示するよう変更したところ、劇的にコンバージョンが増えたのです。
このようにユーザーのメンタルモデルを考え、それを応用することでサイトを改善することができます。
なぜメンタルモデルに則したWEBサイトでなければいけないのか?
トップダウン処理とボトムアップ処理
一度インターネット上でのメンタルモデルが築かれると、日常のブラウジングでは、私たちの脳は自然と「トップダウン処理」を行います。
トップダウン処理とは、「私たちが、すでにもっている知識や、その時々に頭に思い浮かんだ考え(期待や仮説)を先行させて、見ているもの・聞いている音・読んでいる文を理解する方式のこと」です。
例えば、相手の血液型を聞いただけ、または容姿を見ただけで、その人の性格を作り上げてしまうのもトップダウン処理だといえます。WEBサイトの場合で言えば、「ブログサイト」というだけで、そのサイトがどのようなレイアウトで構成されていて、どう操作して楽しめがいいかある程度は判断できる、というようなことでしょう。
これに対して、
はじめてSNSを使い始めた。
人に勧められて、やったこともないデーティングサービスに登録した。
私たちはこのように今までのメンタルモデルに則さない構成の新しいWEBサイトなどでインターネット体験をすると、「ボトムアップ処理」に脳が切り替わります。
ボトムアップ処理とは、「見ているもの・聞いている音・読んでいる文について、それぞれを構成する要素を分析し、分析された特徴から認識を成立させる方式のこと」です。
人間を理解するとき、血液型や容姿にとらわれることなく、相手の言動に注意を傾け、ある程度の時間をかけてその人となりを理解することがボトムアップ処理だといえます。
このボトムアップ処理は、それぞれの構成する要素を一つ一つ見ていくため、トップダウン処理と比べて認知に時間がかかります。「このボタンは何を表しているのか」「どういう使い方をすればいいのか」を一つ一つ認識していくからです。
あまりWEBサイトに慣れ親しんでいない年配の方が、WEBサイトを使うのにすぐに適応できないのはこのようなボトムアップ処理をいちいち行わないといけないからでしょう。
メンタルモデルに則したデザインなら、心理障壁が少ない
私たちの脳は親しんだパターンを認識しやすい。
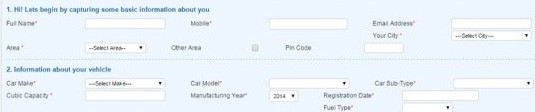
より親しみのあるものであればあるほど、それを認知し、理解する労力が少なくなります。このような心理的な特性により、ユーザーはより操作が簡単で効率的なデザインであっても、新しいデザインを拒否しがちになります。例えば、ClickTale社が関わったフォーム改善の例を紹介します。
そのクライアントは、申し込みフォームを普段私たちが親しんでいるような縦に並んだフォームではなく、より記入が効率的にできる水平方向のフォームを導入しました。
しかし、ヒートマップで分析をしてみると、ユーザーはそのフォームの記入に対して混乱しているように見て取れました。また、フォームの記入時間などを調べるフォームアナリティクスの分析では、以前のフォームよりも記入する時間が長かったのです。
この原因は、あまり慣れていない横に並んだフォームに触れたことにより、ユーザーが先ほどのボトムアップ処理に脳が切り替わったため、処理に時間がかかったからと考えられます。
この事例からわかる教訓は、ゼロベースで考えれば効率的であっても、人間のメンタルモデルに則していないデザインでは逆の結果を生んでしまうということです。だからこそ、WEBデザインにおいて「メンタルモデル」を考慮することはとても重要なのです。
メジャーなWEBサイトの真似をしよう
ユーザーのメンタルモデルに即してWEBページをデザインすることは、サイトの方向性を明らかにし、ユーザーはそこにある要素を認識するのが早くなり、より簡単に使えるようになります。
では、自社のユーザーのメンタルモデルがどのように確立されているかを知るにはどうすればいいでしょうか?
これについて最も手軽なのは、そのユーザーがよく訪れているサイトのデザインや、誰にでも使われているメジャーなサイトを参考にすることです。
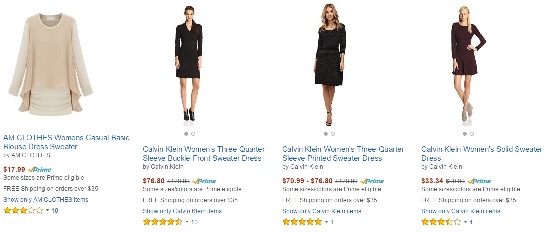
例えば、多くのECサイトユーザーはAmazon.comのデザインに慣れ、商品が水平方向に並べられているデザインに対するメンタルモデルを持っています。
これとは逆に、ClickTale社の小売のクライアントが縦にプロダクトを並べた時、ユーザーはどのような動きをしたのでしょうか?
ClickTaleのマウスレコーディング機能で、マウスの動きを録画した動画を分析してみると、なんとユーザーは実際のレイアウトに全くマッチしていないにも関わらず、水平方向にスクロールをしようとしていました。
このように、日々アマゾンのサイトに慣れ親しんだユーザーは、他のサイトであっても同じような動きをしてしまうのです。
そのため、メンタルモデルをWEBサイトに応用しようと思ったら、そのようなメジャーなサイトのデザインやナビゲーションを参考にするのがよいでしょう。
まとめ
私たちは日々、効率的に認知ができるよう無意識的に「メンタルモデル」を構築しています。一旦、メンタルモデルを構築すると、認知スピードが上がり、無駄なエネルギーを節約することができます。
この過程で、私たちの脳はWEBサイトやページの構成やデザインについてもそれぞれのメンタルモデルを築き上げます。もしユーザーがこのように確立されたメンタルモデルに頼ることができなかったら、そのサイトは理想的なユーザーエクスペリエンスとは言えず、ひいてはコンバージョンにまで影響を与えることになります。
WEBサイトを最適化する場合、そのデザインは常に普遍的なメンタルモデルとマッチさせることを心がけましょう。WEBサイトがよりユーザーに親しみを持つようになれば、ユーザーフレンドリーなインターフェースを実現でき、ひいては素晴らしいユーザーエクスペリエンスを提供することができるでしょう。
本記事は以下の記事の内容を翻訳し、再編集したものです
「Online Mental Models that Drive Digital Experience」