サイトを改善して、コンバージョン率を上げて売り上げアップにつなげたい!
Web担当者のみなさんは、日々こんな想いからサイトの分析データとにらめっこしていると思います。ですが、サイト分析というと定量的な分析しかしていない方も多いのではないでしょうか?
サイト改善をするのに大切なのは、データから考えられる「ユーザーの視点」です。それを得るためには、色々な分析手法が確立されています。
今回はそんな「ユーザーの視点」を得て、サイトを改善するWebサイト解析の4つの手法を紹介します。
▼目次
- サイト解析をするのに大切な「定量」と「定性」の分析視点
- 1.定量データを分析する「アクセス解析」
- 2.ユーザーのマウスの動きから分析する「ヒートマップ分析」
- 3.ユーザーの目の動きから分析する「アイ・トラッキング分析」
- 4.直接ユーザーに問いかける「ユーザー・テスト分析」
- まとめ:分析手法やツールを選ぶために重要なこと
サイトを解析するのに大切な「定量」と「定性」の分析視点
サイト解析をする場合は、「定量的な分析」と「定性的な分析」の2つの視点で行うことが大切です。
「定量的な分析」とは、簡単に言うと「数字であらわされたデータを分析すること」です。具体的には、サイトのPV数が増減を見て現状のアクセス数を把握したり、直帰率などを見ることであまり見られず離脱してしまっているページを特定することなどがあります。
対して、「定性的な分析」とは、「数字ではあらわすことができないデータを分析すること」です。サイト解析の文脈では数字であらわすことができないものは、ユーザーの生の声やマウスの動き、ユーザーの視線などのデータを指します。
この2つの視点からデータを分析することがサイト解析を進める上でなくてはならない視点でしょう。
これから紹介する分析手法のすみわけは以下のようになっています。
- 定量的な分析→アクセス解析
- 定量的な分析×定性的な分析→ヒートマップ分析
- 定性的な分析→アイ・トラッキング分析、ユーザーテスト分析
1.定量データを分析する「アクセス解析」
特徴
超有名なツール「Google Analytics」に代表されるサイトの状態を数値データで把握することができる分析手法です。PVやセッション数、直帰率、ページごとのデータなどの指標によって、KPI管理や問題ページを把握することに役立ちます。
メリット
- アクセス状況や、ターゲット分布、コンバージョン率などサイトの現状を把握することができる
デメリット
- あくまで定量的なデータのみを計測するため、数値の背景となるユーザー心理を把握することができない
- 改善ポイントを特定することが難しい
代表的なツール
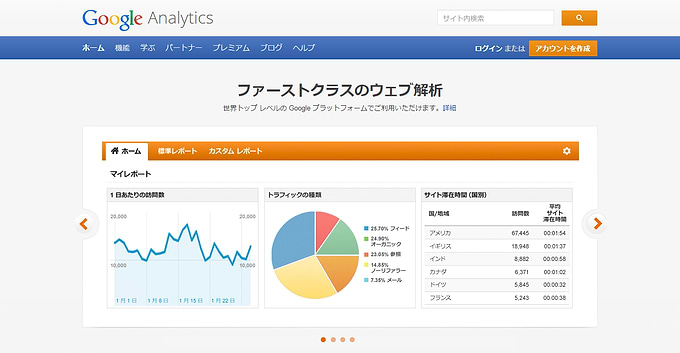
Google Analytics

https://www.google.com/intl/ja_jp/analytics/
ご存知、Googleが提供しているアクセス解析ツール。手軽に無料で使えるため、これを知らないWeb担当者はいないでしょう。
Adobe Analytics

http://www.adobe.com/jp/marketing-cloud/web-analytics.html
Adobe社が提供しているアクセス解析ツール。独自指標でのセグメント分けや、他ツールとの連携などGoogle Analycsよりも高い分析力を誇ります
2.ユーザーのマウスの動きから分析する「ヒートマップ分析」
特徴
ユーザーのマウスの動きからデータを取り、ヒートマップ(クリック率やマウスの動きなどの情報を、頻度や程度によって色分けして示した図)という視覚的なデータによって「ユーザーが実際にクリックしているポイント」や、「どこまでページ遷移したのか」が分析できる手法です。
アクセス解析によってボトルネックとなっているページを特定し、そのページのヒートマップ分析をすることでサイト改善のためのかなりの精度の高い課題を特定できます。
メリット
- 数値データからわからない定性的なユーザー行動を視覚化してくれる
- 特定ページの「どの部分」に問題があるのか、を特定できる
- ユーザーテストやアイ・トラッキングよりも多くのサンプル数で定性的なデータを処理できる
- ユーザーテストとは違って被験者ではない実際のユーザーのデータである(使う時間帯・場所・デバイス等もリアル)
デメリット
- なぜ「そのヒートマップデータになるのか?」という心理まで把握できない
ツール例
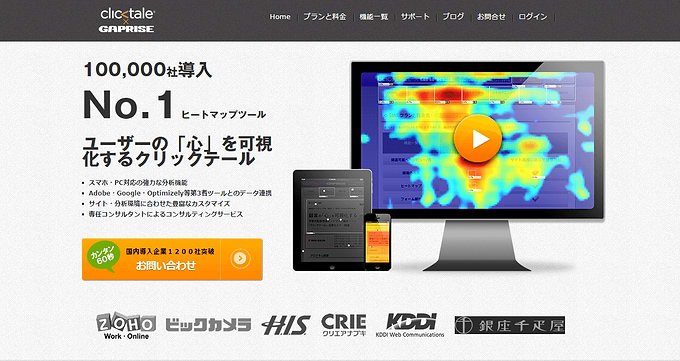
ClickTale(現:Contentsquare)

当社が提供しているヒートマップ解析ツールです。
ヒートマップ機能が搭載されているだけではなく、以下のような特徴があります。
- 「Adobe Analytics」「Google Analytics」など様々なマーケティングツールとの連携
- 実際にユーザーのマウスの動きを動画で見る「マウス・トラッキング分析」が可能
- 豊富なカスタマイズやセグメントができる
大規模サイトや、レベルの高い解析が必要な人にオススメです。
3.ユーザーの目の動きから分析する「アイ・トラッキング分析」
特徴
マウスの動きからデータをとるヒートマップ分析とは違い、ユーザーの顔や眼球、角膜反射を赤外線でとらえて、視線の動きをトラッキングする科学的な手法です。そのため、実際にユーザーが見ているポイントを正確に把握することができます。
ユーザーに対して「どうしてそれを見たのか?」ということをヒアリングできるため、定性的なデータとしては各分析手法の中で最も深いインサイトを得ることができます。
また、他の分析手法とは違って、競合サイトを見てもらうこともできるため、競合から新たな知見を得ることに使うこともできるでしょう。
しかし、コストという点で見ると費用対効果はあまり良いとは言えない手法でもあります。
メリット
- ユーザーの実際に見ているポイントを100%確認することができる
- 実際に見た理由をヒアリングできる
- 競合サイトに対する分析も行うことができる
デメリット
- 高額な機材と人件費がかかる
- 被験者となるユーザーや場所の確保が必要
4.直接ユーザーに問いかける「ユーザーテスト分析」
特徴
実際にサイトを使用してもらって、直接ユーザーにヒアリングすることで問題点を抽出する分析手法です。
アクセス解析やヒートマップ分析では、どうしてもユーザーの動きからその心理を推測することしかできませんが、直接問いかけることで今まで見えなかったWebサイト改善の問題点を発見できる可能性が高い分析といえるでしょう。
とはいえ、アクセス解析やヒートマップ分析と違い、実際にWebサイトやプロダクトを使うユーザーの生の声ではないため、ユーザー体験にズレが生じてしまうこともあります。
メリット
- Webサイトの問題点を直接知ることができる
- リリース前のサイトデザインが、ターゲットとなるユーザーに合っているかを確認できる
デメリット
- 実際のヒアリングスキルや、モニターによってばらつきがある
- 多くサンプルを集めることができないため、偏ったデータになる可能性がある
- あくまでモニターが被験者なので、実際のユーザーの声ではない
サービス例
ユーザーテストは今までテストルーム(会場)に集まってもらって、そこで使用感をインタビューする形式が一般的です。しかし、実際のコストを考えるとあまり費用対効果が高いとはいえないため、より手軽にできるユーザーテストのサービスがあります。
Usertest Express

https://usertesting.jp/express/
ポップインサイト社が提供するユーザーテストサービス。従来のテストルーム(会場)に集まって行うユーザーテストとは違い「ユーザが自宅で1人で」行う調査なので、比較的安価にユーザーテストができるサービスです。
ONI Tsukkomi 「鬼ツッコミ」

株式会社リンクライブが提供するUI/UX改善ツール ONI Tsukkomi 「鬼ツッコミ」。数値解析からは知ることのできない、Webサービスに対するリアルな「本音」が把握できます。
まとめ:分析手法やツールを選ぶために重要なこと
いかがだったでしょうか?
サイト改善のための分析手法は様々ありますが、それぞれのメリット・デメリットを理解し、選ぶことが必要です。加えて、分析を行うツールやサービスもそれぞれ異なります。
そこで大切なのは、現在導入している分析ツールと機能がかぶっていないか、連携することでより強力な分析ができるかを考えることです。
きちんとそれぞれの分析手法とツールやサービスを把握し、コンバージョンに貢献できる分析を行っていきましょう。