スティッキーヘッダーやスティッキーナビゲーションの話題は物議をかもします。
「ユーザーの注意が本当に見てほしいものから散ってしまう」という意見もあれば、「今のウェブサイトには必須な要素である」のような意見もあります。
実際のところは多くの最適化ケースの例に漏れず、どちらの意見も正しいです。
スティッキーナビゲーションとは
スティッキーナビゲーションとは、サイト上でスクロールしたり動いたりしても固定されページ上で見えたままであるナビゲーションメニューのことを指します。
「スティッキーヘッダー」とも呼ばれますが、これは今やWebデザインのスタンダードです。
スティッキーナビゲーションを利用したベストプラクティスや活用例は、Webを検索するとたくさん出てきます。

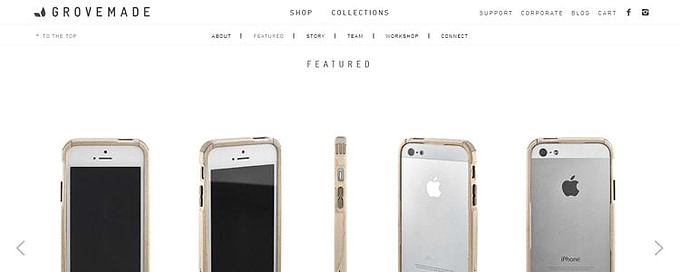
サイト上部でナビゲーションが固定されている

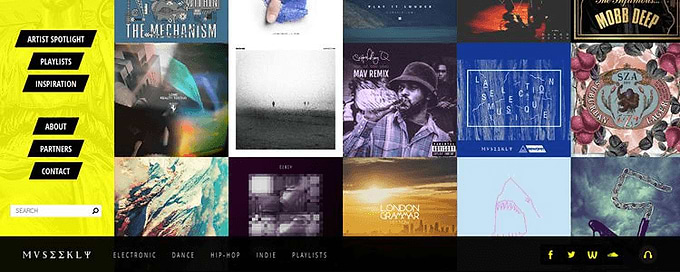
サイト横と下部でナビゲーションが固定されている
スティッキーナビゲーションの3つのルール
スティッキーナビゲーションはユーザーに好まれる傾向がありますが、しかし、その効果を最大限に発揮するにはどうすれば良いのでしょうか。
世界中の多種多様なサイト上のユーザー行動データを解析するClicktale社のCustomer Experience Consultantsは、ユーザーのサイト内の利用方法について興味深い分析結果を出しました。
そして、スティッキーナビゲーションに関する3つのルールを発見したのです。
ルール1:スティッキーナビゲーションは実用的なサイトに最適
スティッキーナビゲーションは、ECサイトのように商品の購入を促すといった特定の行動を意図して作っている「実際的な」サイトに最適です。
このようなケースでは、スティッキーナビゲーションはカスタマーエクスペリエンスの改善やユーザーのサイト内の誘導を可能とします。
とある有名な小売サイトでは、スティッキーナビゲーションを導入したことでユーザーのスクロール率が増え、ページ内の個々の商品へより注意をひきつけることができました。その結果、直帰率が大きく減少し、コンバージョン率は30%から33%へ増加しました。
大したことでないように聞こえるかもしれませんが、コンバージョン率が10%増加するだけでも大きな変化です。
もし、あなたが年商1億ドルほどある大手小売店を営まれていた場合、この改善でどれほどの利益を生み出すのかが簡単に計算できます。
- もしオンラインからの収益が8%ならば、ウェブサイトによる収益は800万ドルだということになります。
- この場合に10%コンバージョン率が増加すると、サイトの小さな変化によって80万ドル収益が追加されます。
オンラインでの収益が例に挙げた8%でなく、アメリカにおける「Webの影響による収益」の割合である53%として考えた場合、ROIはより大きくなるでしょう(約500万ドル)
ルール2:スティッキーナビゲーションは縦長のページにとって理想的
たくさんのコンテンツが配置された縦に長いページでは、ナビゲーションはわかりやすく直観的でなければなりません。
簡潔で理解しやすいページ内ナビゲーションは、ユーザーが簡単にコンテンツを利用するための手助けとなります。
以前はこれが「トップに戻る」リンクでおこなわれていましたが、現在ではスティッキーナビゲーションがこの役目を果たします。
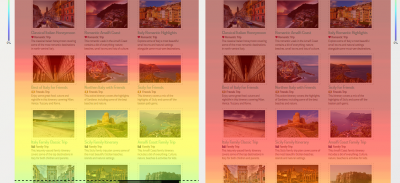
下の画像は、旅行サイト内のページの一部です。左側はClicktaleで調べたスティッキーナビゲーションを導入していない時のマウススクロールヒートマップ、右側のヒートマップはスティッキーナビゲーションを導入した状態のものです。
結果がすべてを物語っています。

赤色に近いほど、ユーザーのスクロール率が高くなります
ルール3:スティッキーナビゲーションは特定のユーザー層に最適
その他のナビゲーション技術と同様に、スティッキーナビゲーションは高齢者ユーザーのパフォーマンスを改善します。同様に、高齢者のユーザーよりは小規模になりますが若いユーザーのパフォーマンスも改善します。
では、なぜ高齢者や若いユーザーはスティッキーナビゲーションにより良い反応を示しやすいのでしょうか。これは高齢者と若者はウェブに対してのリテラシーが比較的低く、スティッキーナビゲーションが提供する追加のサポートが必要だからです。
高齢者と若者はスティッキーナビゲーションが与える情報に反応しているのです。
これはあるウェブデザインの心理学でも語られています。
スティッキーナビゲーションの裏にある心理学
スティッキーナビゲーションにはウェブデザインの心理学が働いています。
スティッキーナビゲーションはユーザーがスクロールを進めるにつれて、「サイトをコントロールできている」という印象を与え、使うユーザーに快適さをもたらすことができるのです。必要なものが常に目の前にあることで、ユーザーは自身の選択肢を把握し使いにくさを感じずに済むのです。
画面を操作できているという感覚は重要です。
例えば、なにが起こっているのか分からない状況に自身がいるところを想像してみてください。
すぐにストレスを感じ、状況を打開するためにあらゆることを試みるでしょう。
これを解決するには見知ったものや場所に自身の身を置き行動パターンを取り戻したり、信頼のおける誰かを頼るしかありません。
これと同じ理論がウェブナビゲーションやデジタルエクスペリエンスに当てはめられます。
とても長いページはユーザーは読む気を無くさせ、多くの場合ストレスを引き起こしページからの離脱へとつながります。この問題への解決こそ、まさにスティッキーナビゲーションのデザイン目的であり、ユーザーが快適で簡単にコントロールできる状態でサイトを閲覧できるようにします。
「コントロールできる」ことの重要性
とある研究にて、二つのグループの参加者に不快なノイズを大音量で聞かせ、その後問題を解いてもらうというテストを行いました。
グループAの参加者はボタンを押せばノイズを止められますが、本当に必要な場合以外は押さないように言われています。一方グループBの参加者はノイズを止めることはできません。
結果は驚くべきものでした。
まず、グループAでは実際にノイズを止めるボタンを押した参加者はいませんでした。しかし、続くプログラムで問題を解いてもらったところ、ノイズのコントロール権がなかったグループBのほうが明らかに成績が悪かったのです。
状況をコントロールできないという感情は、人の精神面に大きく影響を与えるのです。

これをウェブ最適化に当てはめると、たとえユーザーがスティッキーナビゲーションを利用していなくとも選択肢が常に目の前にあるという状態そのものにより、デジタルカスタマーエクスペリエンスは改善されます。そして、これは潜在意識レベルでも同じです。
スティッキーナビゲーションのベストプラクティス
ここまで読んで下さった方はすでにスティッキーナビゲーションをサイトに導入しようと考えているかもしれません。
最後になりますが、以下にベストプラクティスをまとめました。
スティッキーナビゲーションを効果的に使いサイトのUXを高めましょう。またどんな場合でも、最適なソリューションなどはありません。サイトやビジネスに合わせ、ユーザーに対して柔軟に対応しましょう。
- インラインフレームにしない シンプルな実装のように思えるものに惚れこまないようにしましょう。インラインフレームでは(セキュリティーやSEOの問題は言うまでもなく)サイトが複数のブラウザやデバイスでデザインも崩れずしっかりと動くとは言えません。
- CSSに”yes”を入力 こうしてスティッキーナビゲーションのコードを組むことで、シンプルで早いものになります。position, margin-top and z-indexに気を付けましょう。
- メニューをシンプルに もし固定メニューを設定する場合、なるべくシンプルな表示にしましょう。ニーズを満たしつつ、ユーザーを混乱させないようなデザインを心がけてください。例えば、検索メニューを設置するのであれば、虫眼鏡アイコンのみを表示し、検索入力フィールドは非表示にしてみましょう。
- 折りたたみメニュー 中にはスティッキーナビゲーションを必要としていないユーザーもいるでしょう。そこで、メニューを折りたためるようにしてユーザーに選択権を与えましょう。
※この記事は、以下の記事を翻訳・加筆修正したものです。
-「The 3 golden rules of sticky navigation」