Webデザインでは、従来のものとユニークなもののバランスを取ることが重要です。
ユーザーが快適に感じ望むように使うためには、ある程度の基準を満たす必要があります。しかし、一方で少し流行を取り入れることはインターネット世界の中で他サイトに埋もれないために効果的です。
そこで今回は、Webデザインを行う際に気を付けたい、作り方のポイントをご紹介していきます。
ユーザーが使い慣れている王道デザイン
どうして従来のWebデザインを選ぶのでしょうか。というのも、ウェブユーザーは長年従来のユーザビリティを使い慣れており、サイトを使う時に予想を立てるのです。
サイトトップのメニューナビゲーションバーや、(「About Us」や「Products」セクションを備えた)ハンバーガーメニューや検索バー(多くはトップメニューに含まれる)、コンテンツのグリッドレイアウトは、ユーザーが予想するよくあるサイト要素です。
トップメニューは重要です。というのも、トップメニューは最初にユーザーの目に入る箇所であり、ユーザーがすぐに探しているものを見つけられないと離脱しやすいのです。
同じことは検索バーでも言えます。ユーザーはなにか明確に探しているものがあってサイトを訪問していることが多いです。そのため検索ボックスをすぐに見つけられるようにしましょう。グリッドレイアウトは簡単かつ素早く、上から下と横から横への目の動きでコンテンツを探してウェブページを閲覧できます。

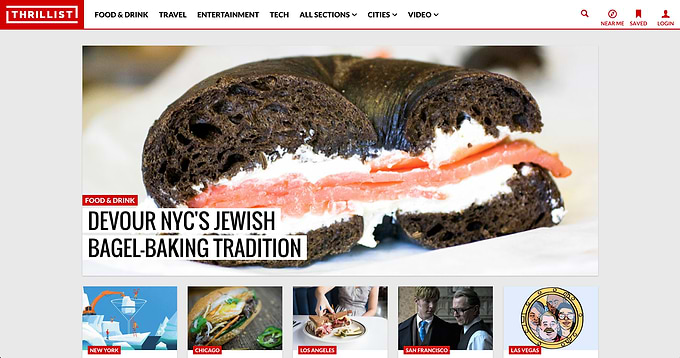
こちらは現代的なスタイルとなっていながら、トップメニューナビゲーションバーやサイト上部の検索バーアイコン、グリッドレイアウトなど従来のデザインを取り入れています。
型破りなデザインは新たな価値を生む
スタンダードのデザインを忠実に守ることは賢明ですが、直観的なデザイナーはユニークなWebデザインによってスタンダードなものにはない価値やユーザーエクスペリエンスの提供を可能としています。
適切なWebデザインによって、訪問客はあなたのことを覚えサイトに再び戻ってきます。それどころか、あなたのサイトを拡散してくれることでマーケティングの一助となることもあるでしょう。
大胆なデザインの中には、ナビゲーションバーの位置を変えたりナビゲーションに画像を使うことで効果を出しているものもあります。

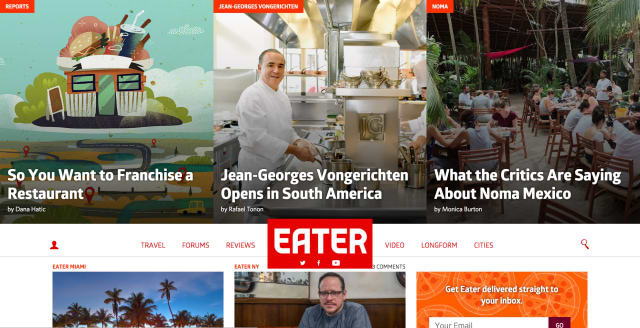
このデザインでは、新しいコンテンツをナビゲーションバーの上に配置しています。
欲しい情報が「直観」でわかることが重要
ユーザーがあなたのサイトを訪れたとき、多くの場合ユーザーは自身が欲しい情報や自分のするべき動きを事前に考えています。(実際、ユーザーの動きから彼らがなにに興味を持っているのかを知り、それに合わせてサイトを最適化できます)
つまりユーザーが求めているWebデザインとは、探しているものが見つけやすいシンプルなものであり、魅力的なデザインであるかどうかは二の次なのです。このことはレイアウトからグラフィックやカラースキームまで、すべてのWebデザイン要素に当てはまります。
またシンプルさと同じくらい重要なのが、サイトの巡りやすさです。サイトを探索したりなにかを探しているときに、ユーザーはサイトの様々なところを訪れるので、サイトフローは分かりやすいものである必要があります。
そして、そのためにはフッターだけでなくページトップやその近くにもナビゲーションメニューを設定し、すべてのページに検索バーを配置するべきです。パンくずリストを活用するのも良いでしょう。
人は習慣の生き物であり、良いWebデザインはそのことを利用します。というのも、よりユーザーが快適さを感じるためには、Webデザインはある程度すべてのページで首尾一貫したものであるべきなのです。イタズラに訪問客を驚かせても意味はありません。
心理学から見る効果的なWebデザイン
「The Attractiveness Bias Principle(魅力効果)」とは、人々は魅力的なものに魅かれ好意を持つという考えに基づいた用語です。もしあなたのWebデザインがよく考えられ洗練されたものならば、ユーザーはより良い印象を持ちサイトに滞在したいと感じます。
しかし、この効果は永続的ではありません。デザイン以上の中身がないと感じたら、ユーザーはすぐにサイトを離脱してしまいます。このことはよく覚えておいてください。
ビジュアルヒエラルキーは、デザインツール(色や配置、タイポグラフィ)を工夫して最適に情報を示すことです。 The Serial Positioning Effectでは、正確に情報を覚える能力は、それが置かれている場所に左右されると言っています。
そのためユーザーに忘れられないように、効果的な情報の示し方を知る必要があります。そして、それは最も重要なポイントを、目立つように、大きく、明るくすることです。
目指すべきWebデザインとは?
最初に言及した通り、バランスをとることが重要です。ユーザーが使いやすく、彼らに再びサイトを訪れてもらうにはサイト内に特定のものがある必要があります。第一印象を良くすることは大事ですが、ユーザーを過度に驚かせたり負担をかけるようなWebデザインではいけません。
なにをするにしても、デザインをテストしユーザーの反応を見ることが重要です。これこそ従来のものとユニークなもののバランスを取るのに最適な方法です。
そして、Webデザインをテストし最適化することこそカスタマーエクスペリエンスを高めるために真に重要なことなのです。
※この記事は、以下の記事を翻訳・加筆修正したものです。
-「Conventional vs. unique website design」