ファーストビューとは?
そもそも、ファーストビューとは、スクロールしないで見られる範囲のことです。英語では「Above the fold」といいます。インターネットが発達する前では、自然にスクロールすることが難しかったため、重要なコンテンツはファーストビューに集めていました。しかし、今日ではスクロールすることは簡単です。今回、データをもとに、良いUXの作成やクリック率を改善するためのファーストビューの大きさの決定方法について説明します。
そもそも、ユーザーはスクロールするのか?
Clicktale(現:Contentsquare)では、ユーザーのデータを編集し分析して、ユーザーの行動やスクロールについて調べました。
全体として、PVのうち、91%はスクロールできるページでした。PVの76%では、実際にスクロールされており、22%はページの一番下までスクロールされました。デザイナーは主にスクロールを念頭に置いてデザインしており、ほとんどのユーザーは実際にはある程度スクロールしています。
ファーストビューの長さは?
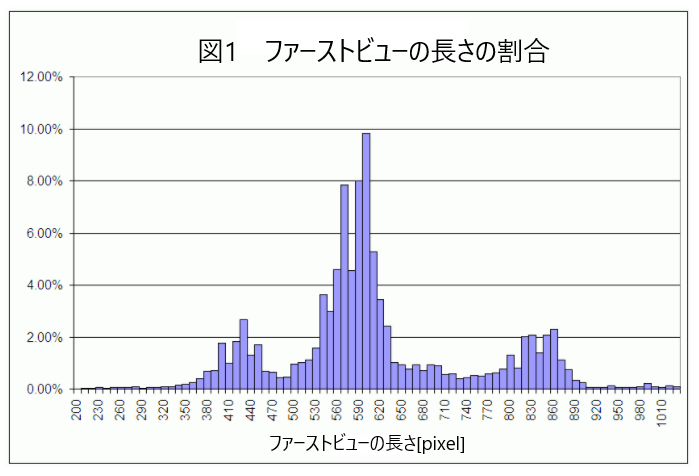
どこまでをファーストビューとして表示するか決めるのは難しいです。なぜなら、ファーストビューの表示範囲は画面サイズによって異なります。図1を見ればわかるように、ファーストビューの長さとしては、3つのピークがあります。Googleアナリティクスを使用すると、ユーザーの多い画面サイズがわかります。

ユーザーはどれくらいスクロールするのか?
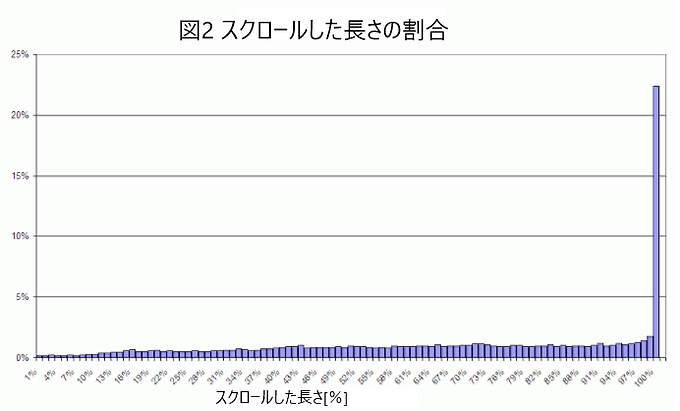
Clicktaleは、データを分析して調べました。PVごとに、最後までスクロールしたことを100%としたとき、どれくらいスクロールされたかの割合は図2のようになりました。

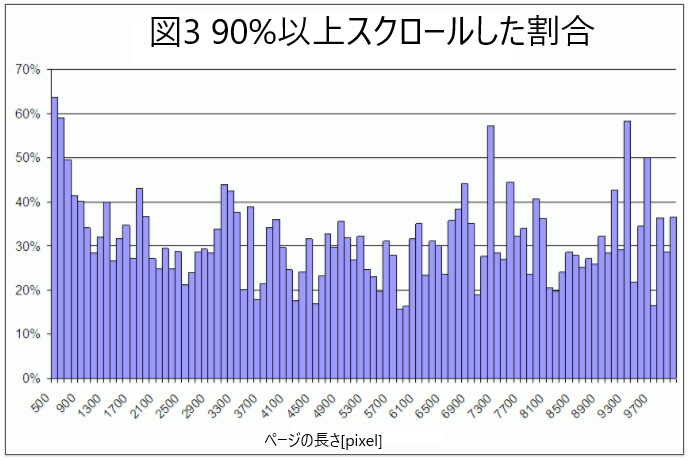
右端を見ると、ユーザーの22%が最後までスクロールしたことがわかります。その他の点では、ゆるやかに上昇しています。この図2から、スクロールをやめる明らかなポイントないと言えます。また、図3から、この傾向は短いページだけでなく長いページでもありました。

ユーザーに合わせよう
Webサイトは、閲覧されているデバイスに対応することが重要です。しかし、ファーストビューの長さは一つではありません。そのため、どのようにファーストビューにCTAボタンを入れるのかを考えるのではなく、どのようにしてユーザーがページの最後までスクロールするようにするかを考えます。
広告の位置とファーストビュー
ファーストビューに広告を置くと、よく見られますが問題もあります。UXの低下につながるだけでなく、Googleが評価しないためSEOにも悪影響があります。最適な広告とコンテンツの配置のバランスをとるためには、試行錯誤が必要です。
ファーストビューだけが重要ではない
ファーストビューの長さは一つではないため、ファーストビューの大きさをもとに、ウェブサイトを設計することは出来ません。そのため、コンテンツや説得力があるサイトのデザイン方法に焦点を当てます。ユーザーを誘導することによって、クリック率が上昇します。
クリック率とコンバージョン率を向上させるためには、ファーストビューをうまく使うことが重要です。ファーストビューが有益であれば、ユーザーはスクロールします。そのため、ファーストビューも重要です。
まとめ
UXとコンバージョン率の改善には、ファーストビューだけでなく、ページ全体のデザインが重要です。ではどのようにデザインするのがいいのでしょうか。すべてのコンテンツをファーストビューに詰め込もうとせず、わかりやすいセクションを作成することや、言葉を慎重に適切に選ぶことが重要です。
※この記事は、以下の記事を翻訳・加筆修正したものです。
-「Unfolding the insights into webpage scroll」