サイトには、お問合せ・会員登録・ダウンロードといったような
CTA(Call to Action)ボタンが設置されていると思います。
ランディングページではこれらのCTAボタンは非常に重要であり、
CTAボタンのクリック率を上げるために、
ボタンのデザインを変えたり、ボタンをロールオーバーさせるなど、
サイトによって工夫をされているかと思います。
実際に、ボタンの位置やデザインを変更することで
コンバージョン率がアップしたという事例も
いくつかネット上で紹介されています。
コンバージョンに大きく影響するCTAボタンですが、
今回はそのCTAボタンのA/Bテストを行いました。
今回行ったテストでは、CTAボタンの「色」を変更して行いました。
43日間テストを継続しましたがまだ結果が出ないので、まずはその中間報告です。
テスト内容
「ボタンの「色」を変えることで、それぞれコンバージョン率に差が出るのか。」
を検証するため、ボタンの色のみを変更してA/Bテストを行いました。
比較するボタンは次の通りです。
オレンジは元々ページに設置していた物で、
赤と緑の2色のボタンを作成しました。
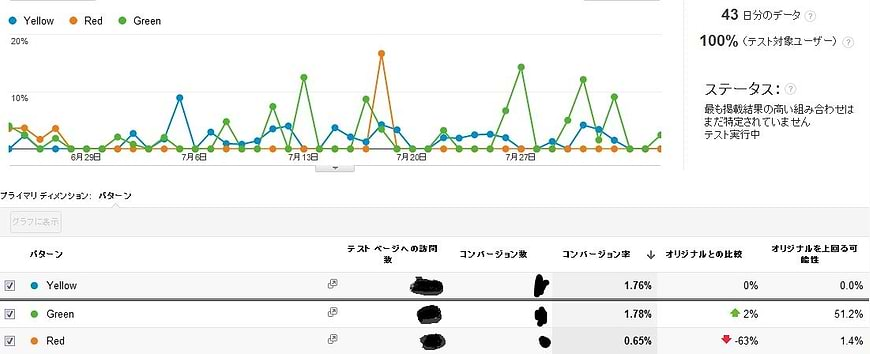
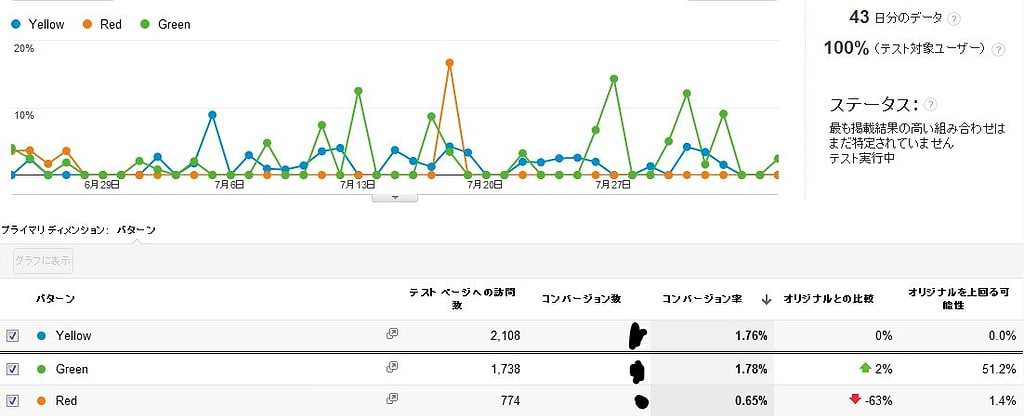
テスト中間結果
ヒートマップのリンク解析を見て、
マウスがボタンに当てられてからクリックした訪問者の割合を見てみましょう。
(母数をオンマウスとした、クリック率)
 |
オレンジ |
 |
緑 |
 |
赤 |
クリック率のテスト結果は、緑が1位で45%、
オレンジが2位で37.5%、赤が3位で37%という結果になりました。
数値的には緑が1位となりましたが、差はわずかでした。
(43日間のテスト、4620セッション)
コンバージョン率のテストでも緑とオレンジの誤差は0.02%にとどまり、
ここも抜きつ抜かれつな状態です。

43日のテスト期間で、クリック率もコンバージョン率も、オレンジと緑は抜きつ抜かれつで、
現状を見ると多少緑が良い状態ですが、また数日でオレンジが
一番になる可能性も高く、なんとも釈然としない状態です。
*赤はずっと最下位でした。
もう少し明確な差が出ることを祈っていたのですが、今回の結果を受けて、
このボタンの色問題はもう少し継続的にテストを行って行こうと思います。
ボタンの色はウェブサイトのデザインとのバランスも考えなければいけないため、
色だけが影響を与えるとは考えにくいとも思われます。このテストの結果が
でるまでもう少し待ちつつ、次のテストでは、CTAボタンの色と文言をセットにしたテストを行います。
こちらもテスト終了後にまたテスト結果を紹介したいと思います。