Webサイトのスピードは、ユーザー体験やSEOに直結する重要な要素です。
しかし、なかなか改善ができず、またなにが原因なのか分からずに困っている方は多いのではないでしょうか。
本記事では、サイトスピードの低下に繋がる主な要因や効果的な改善策、サイトスピードを効率的に向上させるためのおすすめツール3選も紹介します。
ぜひ参考にして、サイトのパフォーマンス向上を目指しましょう。
サイト改善に強みを持つ弊社CXO事業部が実際に取り組んだ結果から、「実践すべきテストの切り口」を整理しまとめました。
本資料では、過去7,500回以上の事例のうち、厳選した事例17選をご紹介しています。各テストの背景・内容・結果・考察まで記載しておりますので、こちらからダウンロードください。
目次
サイトスピードを改善する必要性とは

本章では、サイトスピードを改善する必要性やメリットを紹介します。
ポイントは下記の3つです。
- 顧客満足度(CS)につながる
- コンバージョン(CV)につながる
- SEO強化やアクセス数アップにつながる
それぞれ解説します。
顧客満足度(CS)につながる
1つめは、顧客満足度(CS)につながる点です。
高速なWebサイトは、ユーザーがスムーズに情報を得られるため、利便性が向上し快適に利用できるメリットがあります。
一方で、遅いサイトはユーザーの不満や不快感を招き、離脱率を高めてしまうでしょう。
サイトスピードを高めることで、離脱率を減らし、より長い時間サイトに留まるように対策できます。
結果的にユーザーのサイトへの信頼性が高まり、顧客満足度の向上に繋がるのです。
コンバージョン(CV)につながる
2つめは、問い合わせや資料請求、商品購入などのコンバージョン(CV)に直結する点です。
サイトスピードが速ければ、ユーザーが目的のアクション(購入や登録など)を完了するまでサイトに留まる傾向が高まるでしょう。
一方、遅いサイトでは、ユーザーはすぐ不便さを感じたり飽きたりしてしまい、他のサイトに移動する可能性が高くなります。
特にECサイトにおいては、表示速度の改善は購入プロセスの最適化に直結します。
ショッピングカートへの追加から決済プロセスまでの流れを円滑にすることで、コンバージョンに大きく影響を及ぼすでしょう。
SEO強化やアクセス数アップにつながる
最後のポイントは、SEOの強化やアクセス数アップにつながる点です。
Googleをはじめとする多くの検索エンジンは、サイトの表示スピードをSEOランキングの1つの要因として考慮しています。
また、SEOやアクセス数を強化に伴って、ソーシャルメディアや他のプラットフォームでのシェアも増え、さらなるアクセス数の増加が見込めるでしょう。
サイトスピードが改善できない7つの原因

本章では、サイトスピードが遅くなってしまう原因について解説します。
主な原因は下記の7つです。
- データ量が多い
- サーバー問題
- コードが煩雑化している
- 画像サイズや規格が適切でない
- SSL化されていない
- フォント設定されてない
- その他の原因
サイトスピードに課題があるけれど、原因を特定できない方は参考にしてみてください。
それぞれ解説します。
1:データ量が多い
まずはサイト自体のデータ量が多いケースです。
画像や動画などのデータ量の多いWebサイトは表示速度が遅延する可能性があります。
そのため、不要な画像や動画ファイルを整理することや、使用するファイルのダウンロードを最適化するなどの工夫を施しましょう。
2:サーバー問題
2つめは、契約しているサーバーのバージョンやスペックが古いケースです。
契約サーバーが古い場合は、Webサイトの表示速度に影響が出てしまいます。
そのため、サーバーの性能を向上させるか、より高速なホスティングに移行することで改善できます。
また、共用サーバーを利用している場合は、複数サイトで回線を共有しているため表示速度が遅くなる場合もあります。
3:コードが煩雑化している
3つめは、コードがややこしく、複雑化しているケースです。
特に、JavaScriptやCSSなどのスクリプトやスタイルシートが複雑で、ファイルサイズが大きい場合は表示速度に影響します。
不要なコードを削除し、必要なコードのみを最適化することが重要です。
4:画像サイズや規格が適切でない
4つめは、画像サイズや規格がネックになっているケースです。
Webサイトに必要以上な高解像やサイズの大きい画像が含まれていると、ページの読み込み時間が遅延します。
特にモバイルデバイスや低速のインターネット接続を使用しているユーザーにとっては、ページの表示速度が著しく低下する可能性があり、離脱率が高まる要因になるでしょう。
画像はテキストと比べてデータ量が多く、サイトが重くなる原因となることが多いため、リサイズや圧縮、ファイル形式を最新のwebpに変換したりなどの施策を試すことがポイントです。
5:SSL化されていない
SSL化されていないこともサイトスピードに影響を及ぼす原因の1つです。
もともとSSL化は個人情報を守るための暗号化した通信のことですが、レスポンス速度が高まるメリットもあります。
SSL化しているかどうかは、URLが「https://」から始まっていればSSL化されています。
仮に「http://」になっている場合は、情報を保護するためにも早急にSSL化しましょう。
6:フォント設定されてない
フォントの設定が適切でないこともサイトスピードを遅延させる原因の1つです。
たとえば外部のフォントライブラリを使用している場合など、フォントファイルを読み込むために追加のHTTPリクエストが必要なためサイトスピードを低下させる要因になります。
特に、複数のフォントスタイルやウェイトを使用している場合は、より読み込み時間を増加している可能性が高いでしょう。
7:その他の原因
ここまで紹介してきた要因以外にも、サイトスピードに影響する原因がいくつかあります。
- 埋め込まれている動画のサイズが大きい
- サーバーの応答時間が長い
- キャッシュの設定が適切でない
複数の要因が関係して、サイトスピードに影響を及ぼしているケースが多いでしょう。
自サイトの状況をしっかりと見極めることが大切です。
サイトスピードの具体的な改善法9選

ここからはサイトスピードを改善させるための方法について紹介します。
主な方法は以下の9選です。
- ソースコードの最適化
- WebPやAVIFへの対応
- ブラウザのキャッシュを使用する
- ファイルの圧縮・軽量化
- サーバーの強化
- CDNの導入
- HTTP/2に対応する
- サイトのSPA化
- 専門家にコンサルを依頼する
すぐに実践できますので、ぜひ参考にしてみてください。
1:ソースコードの最適化
Webページを構築するソースコードを短くすることで、ページの読み込み時間が短縮され表示速度が改善します。
- コメントアウトの削除
- 複数のCSSやJavaScriptファイルを一つに結合する
- JavaScriptの読み込みを非同期にする
HTML、JavaScript、CSSの余分な改行を削除したり、コメントアウトを削除したりソースコードを最適化しましょう。
特にJavaScriptについては、処理数が多いほどサーバーの通信回数も増えるため、表示速度に大きく影響します。
各ソースコードファイルを1つにまとめ、不要な部分を削除して最小化する作業は手作業ではなく、自動で縮小してくれるツールもあります。
ツールを活用しながら効率よく作業を進めていくことが大切です。
2:WebPやAVIFへの対応
WebPはGoogleが開発した画像フォーマットで、高圧縮でありながら高品質な画像形式です。
JPGやPNGと比べると画像の軽量化率が高いことがメリット。
また、AVIFも同様で動画圧縮方法のAV1を基にした画像フォーマットで、高い圧縮率と高品質を実現します。
画質を保ちつつ、画像の圧縮率の高さを誇るWebPやAVIFを活用することで、Webサイトの表示速度の改善が可能です。
画像の多いコンテンツやサイトを公開している場合は、まず取り組んでみるべき改善方法といえるでしょう。
3:ブラウザのキャッシュを使用する
ブラウザのキャッシュを効果的に活用することも、Webサイトの表示速度の改善やデータのダウンロード量の削減に有効です。
キャッシュはWebページのデータを保管できるような仕組みで、ユーザーが同じWebサイトに複数回アクセスした際に、サーバーにアクセスせずに保存したデータをすぐに呼び出せるようにしています。
注意すべき点として、更新頻度の高いコンテンツの場合は、キャッシュ後にページを更新すると最新の内容が表示されないリスクがあるため、キャッシュの期間を適切に設定することが重要です。
4:ファイルの圧縮・軽量化
Webサイトを構成する各ファイルの圧縮や軽量化も意識的に取り組みましょう。
画像については、前述したように、WebPやAVIFを活用することや画像をトリミングするなどの工夫が重要です。
また、ファイルを圧縮する方法として、Googleが推奨するgzip圧縮がおすすめ。
HTML、CSS、JavaScript、XMLなどのファイルを圧縮し、ファイルの転送量を削減できます。
gzip圧縮を利用する際は、ウェブサーバー(Apache、Nginxなど)がgzip圧縮をサポートできる設定になっているかを確認しましょう。
サーバー関連の知識が必要になるため、エンジニアと協力しながら実行することが大切です。
5:サーバーの強化
サーバーのスペックを向上させることで、応答時間を短縮し表示速度の改善につながります。
サーバーのスペックを決める要素は、メモリ数、回線速度、CPUのコア数など。
社内のエンジニアや外部の専門家に確認してもらいながら、ボトルネックを特定することが重要です。
また共有サーバーを使用している場合は、専用サーバーに切り替えることでWebサイトの表示速度が改善する可能性があります。
その他サーバー上のDBのインデックスの見直しやSQLなどを最適化することも表示速度を向上させるポイントです。
ただし、バックエンド側の改善がメインとなるため、エラーやバグなどの不具合が発生しないようエンジニアと慎重に改善を進めましょう。
6:CDNの導入
CDN(コンテンツデリバリーネットワーク)は、コンテンツ情報が格納されるサーバーに代替してコンテンツを配信するサービスのことです。
サーバーへの負担を軽減でき、表示速度を改善できるでしょう。
また、アクセスが集中するWebサイトでも問題なくコンテンツを配信できるような環境を構築しているため、サーバーへの負担を削減するメリットもあります。
ほかにも、サイバー攻撃を受けた際にサーバーへの直接的な影響を低減できる効果も期待でき、セキュリティ面の強化を目的に導入するのも良いでしょう。
CDNの導入時の注意点として、サーバーの内容を更新したときに更新が反映されるまでにタイムラグが生じる場合があります。
そのため、事前にきちんと計画を立てて、ユーザーに混乱を招かないような工夫をする必要があるでしょう。
7:HTTP/2に対応する
HTTP/2は、従来の通信プロトコルであるHTTP/1を強化した通信方法で、Webサイトの表示速度を高速化できます。
利用するにはWebサイトをSSL化しておく必要があるため、SSL化していないサイトはまずはSSL化を始めましょう。
HTTP/2は従来のHTTP/1より数倍以上も同時にリクエストに対応することができるため、ページの表示速度が10%~20%程度改善できるといわれています。
これらの設定は今後のWebサイトにおいて主流となりつつありますので、これから新しくWebサイトを立ち上げる方は実装することをおすすめします。
8:サイトのSPA化
SPA(Single Page Application)化は、1つのHTMLファイルを読み込んでから、JavaScriptによってページの内容を動的に変更するアプローチ方法のこと。
JavaScriptを用いてページ内のHTMLを差し替えてコンテンツを切り替えるため、ページ遷移の高速化やブラウザ挙動の影響が少ないことが特徴です。
サイトのSPA化は、React、Angular、Vue.jsなどのフレームワークを活用することで実装できますが、技術者が少ないといわれています。
実装を外注する場合は費用が高騰する場合があるため、事前に実装にかかる予算を確保した上で実装するかどうかを判断しましょう。
9:専門家にコンサルティングを依頼する
ここまで紹介した方法を実践してみて、Webサイトの表示速度が改善しない、更なる速度の向上を検討している方は外部にコンサルを依頼してみるのも良いでしょう。
Web制作会社であれば、サイトの制作と合わせて高速表示の支援もしてもらえます。
外部にコンサルティングを受けるメリットはWebサイトの高速化のみならず、Webサイトの運用目的に沿って目指すべきユーザー体験やKPI・KGIの達成に向けた提案をしてもらえる点です。
Webサイトを高速化する先のゴールに向けて相談相手やパートナーが欲しい方は、検討すべき方法といえるでしょう。
サイトスピード改善のための速度計測ツール

サイトスピードにおける課題を発見し、改善していくにはまず現状を知ることが大切です。
- PageSpeed Insights
- Lighthouse
- Pingdom Website Speed Test
- GTmetrix
- WebPageTest
ここでは、サイトスピードの計測ツールについて、いくつか代表的なものを紹介します。
PageSpeed Insights
PageSpeed Insightsは、Googleが提供する無料のツールです。
0から100までのスケールでウェブページのパフォーマンスを評価。
ページのロード速度、レンダリングの効率、そしてユーザーインタラクションに対する応答時間など多くの要因に基づき、客観的にサイトを評価してもらえます。
PageSpeed Insightsは、Webページのパフォーマンスを評価し、SEOやユーザーエクスペリエンスを改善するための重要なツールです。
Webサイトの速度の改善だけでなく、SEOの改善も期待できるツールとしておすすめです。
なお、類似するツールであるTest my siteは2022年7月にサービスを終了し、PageSpeed Insightsに統合されています。
【徹底ガイド】Google PageSpeed Insights
Lighthouse
Lighthouseは、Googleが提供しているWebサイトを分析・診断するためのGoogle Chrome拡張機能です。
ウェブページのパフォーマンス、アクセシビリティ、プログレッシブウェブアプリ、SEO(検索エンジン最適化)などに関する詳細なレポートを調べられます。
手軽に使える拡張機能のため、すぐに活用できる点もメリットでしょう。
調べるためには少々時間がかかります(一瞬画面がフリーズしたようになります)が、パフォーマンス以外にセキュリティ面もチェックできるため必須で入れておきたい機能の1つです。
Pingdom Website Speed Test
Pingdom Website Speed Testは、Webサイトの速度テストと分析を行うためのツールです。
ページロード時間だけではなく、サーバー応答時間、レンダリング開始時間、インタラクション時間など、より多くの計測指標を分析、問題点を発見できます。
また、アクセス元を国や地域から選択できるため、海外に向けて情報発信をしているサイトにはぴったりのツールといえるでしょう。
GTmetrix
GTmetrixは、Webサイトのパフォーマンスを詳細に分析し、最適化のサポートを得意とするツールです。
ウェブサイトの速度と効率を評価し、サイトのパフォーマンスを向上させるための実用的なインサイトを得られます。
国、ブラウザ、端末や接続タイプでカスタマイズや、ユーザーの閲覧環境の再現もできるため、よりサイトの問題点を把握できるでしょう。
WebPageTest
WebPageTestは、Webサイトのパフォーマンスと最適化に向けたPDCAの運用に役立つツールです。
Webサイトの速度、使いやすさ、信頼性をリアルタイムで多くのブラウザや場所から監視し、最適化するための業界標準のテスト機能を備えています。
特に大きなメリットは、包括的な分析機能でしょう。
さまざまな環境下においてカスタマイズ可能なテストをサポートし、異なるユーザー体験をシミュレーションできます。
サイトスピードを改善できる4つのツール

本章では、サイトスピードを改善できるツールを紹介します。
主なツールは下記の4つです。
- Speed Kit
- Edgemesh
- SpeedSize
- Cloudflare
それぞれ解説します。
Speed Kit
Speed Kit(スピードキット)は、自動のオールインワン・スピード改善ツールです。
主な特徴は以下のとおりです。
| ダイナミック・キャッシング機能 | ローカルメモリーをリアルタイムで動的に割り振ることで、タスクごとのメモリー使用量を最適化する技術のこと |
| ブラウザ・キャッシュ機能 | キャッシュ(一時的な保存場所)にファイルのコピーを保存して読み込みを高速化するプロセスのこと |
| 予測プリロード機能 | ユーザーが次に表示する可能性のあるコンテンツやページを自動的に予測しプリロード(先読み)する機能のこと |
| 画像最適化機能 | 品質を下げることなく画像を最適化できる |
Speed Kitはほかのツールよりカバー範囲が広いため、最もおすすめのツールの1つです。
Edgemesh
Edgemeshは、Webサイトの高速化をサポートするツールです。
EコマースサイトのShopify(ショッピファイ)の高速化に特化した「Edgemesh Server」と、ほかすべてECサイトに対応している「Edgemesh Client」があります。
Edgemeshについては、下記の記事で導入事例と合わせて解説しております。
数分で実現!Edgemeshでページ速度70%改善し売上を向上
SpeedSize
SpeedSizeは、Webサイトの画像と動画の最適化に特化したAI駆動型プラットフォームです。
品質とファイルサイズのバランスを重視し、写真撮影時の品質を細部まで保持しながら、最小のファイルサイズで高速読み込みを実現します。
簡単な導入で、Magento、Shopify、WordPress/WooCommerce向けのプラグインを提供し、さまざまなデバイスに対応しているのも魅力的なツールといえるでしょう。
Cloudflare
Cloudflareは、Webサイトのパフォーマンスを向上させるための機能が充実しているサービスです。
リアルユーザー体験やページロード時間など訪問者の視点から測定できます。
ほかにも、セキュリティーの強化や、SSL化、画像の最適化などを無料で行える点もメリットでしょう。
サイトスピード改善のポイント

本章では、サイトスピードを改善する際のポイントを2つ紹介します。
優先順位を決めて改善する
まず、サイトスピードだけが重要ではありません。
そのほかにもサイトをより良いものにするための施策はたくさんあります。
そのため、サイト改善は優先順位を決めて進めることが大切です。
優先順位を決めて1つずつ施策を実行していくことをおすすめします。
スコアにこだわりすぎない
サイトスピードを改善する際には、PageSpeed Insightsなどのツールで得られるスコアにこだわりすぎないようにしましょう。
Webサイトのパフォーマンスの一側面を示しているに過ぎず、全体の品質やユーザーエクスペリエンスを代表するものではありません。
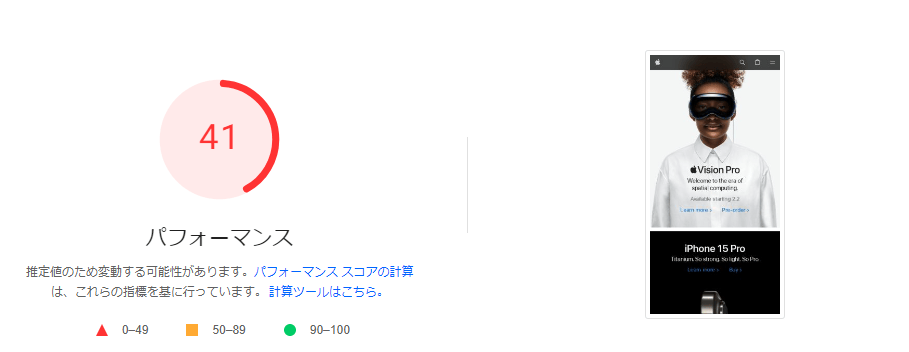
たとえば、多国籍テクノロジー企業である世界的に有名な「Apple」のPageSpeed Insightsスコアは決して高くはありません。

サイトスピードは重要ですが、コンテンツの質、ナビゲーションの使いやすさ、視覚的な魅力など、他の要素も大切です。
これらの要素はPageSpeed Insightsのスコアには直接反映されないため、ユーザーが求めている情報や快適なサイト閲覧ができる導線を意識したマーケティング戦略を実行していくことが求められます。
サイトスピードを改善しWebサイトの評価を高めましょう!

昨今のWebサイトは、画像や動画をはじめ、高度なデザインを実装し、快適なユーザー体験を目指しているサイトが多いです。
その一方でサイトを閲覧するユーザーのリテラシーも徐々に高まってきているといえるでしょう。
またモバイルファーストである現代にとって、サイトスピードが遅いWebサイトは今後さらに検索エンジンからの評価も厳しくなる可能性があります。
サイトスピードに課題がある場合は、迅速に対応すべきでしょう。
サイト運用の課題を洗い出すうえで、ツールを導入しながらサイトスピードの現状について把握することが大切です。
Webサイトの運用で改善したい課題がある、集客効果を最大化したい企業様は、ギャプライズにご相談くださいませ!分析・施策立案からABテスト、最適化、実装までを一気通貫で支援いたします。
ぜひお気軽にお問い合わせください。