皆さんこんにちは。ギャプライズ鎌田(@kamatec)です。
今回は、弊社のプランナー・ディレクターが
- ランディングページの構成作成後
- ランディングページのデザイン完了後
- ランディングページのコーディング完了後
にそれぞれ行っているチェック内容を公開します。
細かい所ですがこの「チェック」のレベルによってプロとアマの違いが出るとも言えます。
何百本ランディングページを構築した熟練の経験者であろうとも、1回で完璧なものができることは決してありません。チェックを通してブラッシュアップされていくのです。
ランディングページ構築における一番の肝は、構成を引く前のターゲット設定・集客設計にあるのですが、今回はそこまで書くと壮大なボリュームになってしまうので、実制作に入った後のチェック項目に限定してご紹介します。
それでは早速ご紹介しましょう。
目次
- ファーストビューで言いたいことが伝わるか?
- 見出しだけ流し読みしても伝わるか?
- 音読してスッと入ってくるか?
- 第三者に見てもらっても問題ないか?
- 競合と差別化できているか?
- 内容が流入経路とマッチしているか?
- レスポンスデバイスは目立つか?
- OGP設定は正しくされているか?
- テキストコーディングが適切にされているか?
- コンバージョン設定が適切にされているか?
- 表示スピードは問題ないか?
ではまず「構成作成後」と「デザイン完了後」の際に行っているチェックリストからご紹介します。構成を引いた後、デザインをしてみると全然違うということはよくあるので、同じチェックを「構成作成後」と「デザイン完了後」で行います。
1.ファーストビューで言いたいことが伝わるか?
ランディングページの命はやはりファーストビュー(ページを開いてスクロールせずに見える範囲)です。
まずは下記の事例をご覧ください。

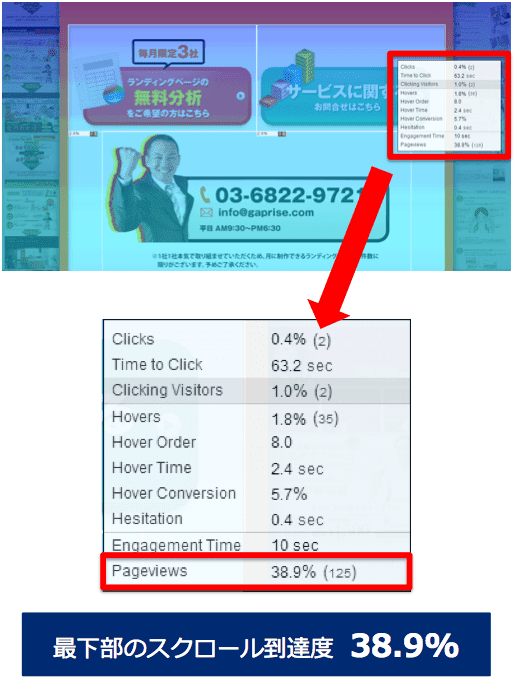
これは、弊社ランディングページ「最強LPO」のスクロール到達度を、ヒートマップ解析ツール「クリックテール」で計測した結果の一部です。
訪問者全体の38%が、ページの最下部まで到達していることが分かります。ファーストビューでしっかり捕まえられているランディングページではこのように、最下部への到達度が40%程度になることが多いです。
しかし、ファーストビューで捕まえられていないランディングページでは、最下部の到達度が20%以下、つまり半分程度まで落ち込んでしまいます。
ファーストビューで訪問者をしっかりと捕まえられなければ、それより下をどんなに頑張って作っても成果は伸びません。「伝わる」ファーストビュー作りに命をかけてください。
では、どのように「伝わるか」「伝わらないか」を事前にチェックするのでしょうか?
弊社では普段どのようにしているかというと、
- まずターゲットになりきる。
↓ - 3mくらい離れた所から見る
↓ - 離れた位置からユーザーメリットが一番最初に飛び込んでくるかをチェック
このような方法で伝わるかどうかをまずセルフチェックしています。
「ターゲットになりきる」と聞くと、「イタコじゃねーんだから無理w」という声が聞こえて来そうですね。確かに完全になりきることはできないですが、以下のような方法をとることでターゲットの価値観やマインドに近づくことができます。
- ターゲットが読むブログを読む
- ターゲットが見る雑誌を読む
- Q&Aサイトでターゲットが抱えている悩みなどを見る
「ターゲットになりきる」ことはランディングページを構築する上で、常に必要な視点です。ぜひ訓練を積んでください。
2.見出しだけ流し読みしても伝わるか?
ユーザーはみなページを上から順に読んでくれると思っていませんか?
そのような考えは、甘い妄想ですので早く捨ててください。
ユーザーは上からじっくりと読むような動きはしません。
ユーザーの基本動作は「流し読み」です。
何かが目に止まらない限り、中身を深く読んでくれることはありません。
つまり、「流し読み」されたとしても強みやメリットが伝わるページにしなくてはいけないのです。そのため弊社では、構成をひいた後に「見出しだけ」を読み、それでもユーザーにメリットが伝わるかどうかをチェックしています。
3.音読してスッと入ってくるか?
これまた原始的な方法ですが非常に重要なチェック方法です。
ランディングページは物語です。音読しておかしいと思うものは、物語が成立していないということです。かならず「声に出して」チェックしてください。
間違っても「頭のなかで読む」のではダメです。
なぜ声に出す必要があるかというと、人間の脳というのは多少違和感があったり、つじつまが合っていなかったりするものでも、脳内でうまく処理して問題なく解釈してしまうからです。
分かりやすい例として下記の文章をご覧ください。
こんちには みさなん おんげき ですか? わしたは げんき です。 この ぶんょしう は いりぎす の ケブンッリジ だがいく の けゅきんう の けっか にんんげ は もじ を にしんき する とき その さしいょ と さいご の もさじえ あいてっれば じばんゅん は めくちちゃゃ でも ちんゃと よめる という けゅきんう に もづいとて わざと もじの じんばゅん を いかれえて あまりす。 どでうす? ちんゃと よゃちめう でしょ? ちんゃと よためら はのんう よしろく
これは少し前に Facebook などで話題になった文章で、ご存じの方も多いかと思います。
これを実際に「頭の中で読む」「音読」とで読み分けてみて、違いを確かめてみてください。頭では読めても音読はできないことが分かると思います。
「頭のなかで読む」だけでは、ランディングページにはじめて触れるユーザーが感じる “違和感” を見逃す可能性があります。それを防ぐために、声を出して「音読」することは重要なのです。
ちなみに「音読」することは誤字・脱字を見つける最良の手段でもあります。
4.第三者に見てもらっても問題ないか?
ランディングページを設計するにあたり、長い間その商品・サービスに携わっていると、
「この商品はすげーいい商品だ!」
「絶対売れる!」
といった感覚に陥ることがあります。
もし今のあなたがそのような状態なら、ランディングページの文中に “押し売り” 的な表現や、売り手目線の伝わらない表現が含まれている可能性が高いです。
ライティングをしている本人はその商品のことを深く知っているのだから、売れそうだと思うのは当たり前です。
しかし、実際に買うのは商品のことを全く知らないユーザーです。
ユーザーは別にあなたの商品に興味を持っていないということを肝に銘じてください。
このギャップに気づくためには、商品のことをまったく知らない人にLPを見てもらうことが重要です。できればターゲットに近い性別・年齢の人に見てもらうのがベストです。
5.競合と差別化できているか?
Webでは比較されることが前提です。
競合と差別化できていなければ、あなたのランディングページは確実に埋もれます。
たとえどんなに良いキャッチコピー、コンテンツができたとしても、競合と一緒では差別化することはできませんし、ユーザーにも魅力的に映らないでしょう。
もちろん、構成を作る前に競合調査をする必要はあるのですが、
作った後も、構成・デザインが競合と被っていないか必ずチェックしましょう。
やり方は簡単で、リスティング広告を出稿予定のキーワードで実際に調べてみて、競合のランディングページをチェックします。Yahoo!、Google、両方とも忘れずにチェックしましょう。
6.内容が流入経路とマッチしているか?
ランディングページというのは、
ひとことで言えば、流入を受け止める「受け皿」のことです。
どんなに良い受け皿(ランディングページ)を作ったとしても、それが流入経路とマッチしていなければ全く意味がありません。
例をあげましょう。

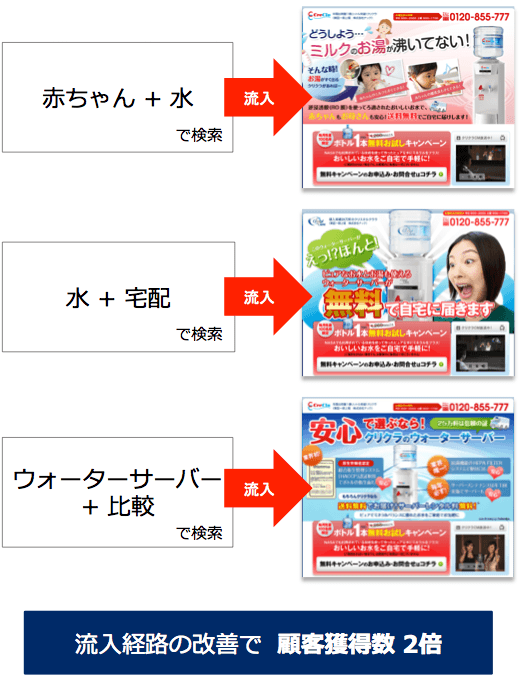
これはもともと1本のランディングページで運用していたのですが、キーワードによってターゲットのニーズが違うため、別々のランディングページを設計して成果を挙げた事例です。
このような細かい運用の甲斐もあり、サービス全体では顧客獲得数2倍を実現しました。
このように、きちんと流入経路に沿った流れになっているかをチェックします。
具体的な流入経路としては、Webの世界ですと以下のようなものが挙げられます。
- リスティング広告のキーワード
- リスティング広告のディスプレイネットワーク(テキスト)
- リスティング広告のディスプレイネットワーク(バナー)
- リマーケティング広告
- アフィリエイト広告
- 純広告
- メルマガ広告
- Facebook広告
- DSP
ざっと挙げてもこれだけの種類があります。今回構築するランディングページが、どの集客経路をメインとするのか、あらためてチェックしましょう。
7.レスポンスデバイスは目立つか?
レスポンスデバイスというのは、成果に結びつくアクションをユーザーに促す仕掛けのことです。「反応装置」とも呼びます。
ランディングページの役割はただひとつ、コンバージョンをとることです。ここに直結するレスポンスデバイスは、確実に目立つものでなくてはいけません。
- お問合せ、資料請求ボタン
- 電話番号
- メールアドレス
- QRコード
- ソーシャルボタン
などといったものがレスポンスデバイスにあたります。
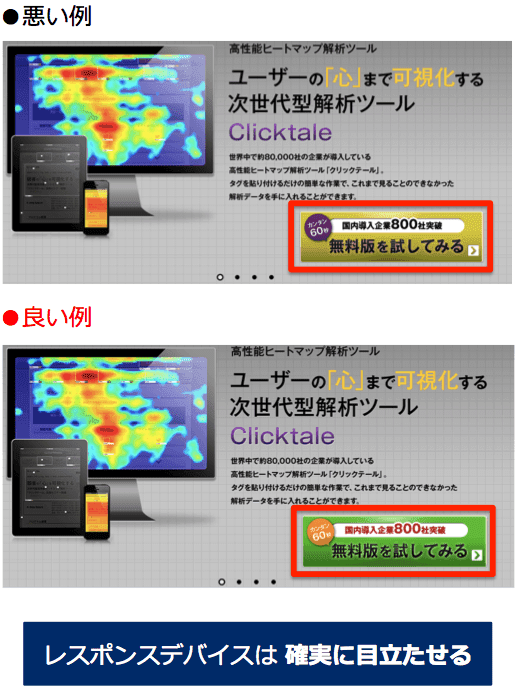
まずは参考までに下記の例をご覧ください。

ご覧のとおり、悪い例のほうではレスポンスデバイスである「無料版を試してみる」ボタンが、全体の色と同化してしまっていて目立ちません。
上記の悪い例のようなレスポンスデバイスができてしまう理由は、デザインの段階で、コンバージョンを取ることよりも全体のバランスを取ることを優先してしまうからです。
バランスが良くても目立ってなくては意味がありません。
レスポンスデバイスは確実に目立つデザイン、配置にしてください。
.
ここまでが「構成作成後」「デザイン作成後」に行うチェックリストです。ここから先はコーディング後のチェックリストです。特に抜け漏れしやすい点についてご紹介します。
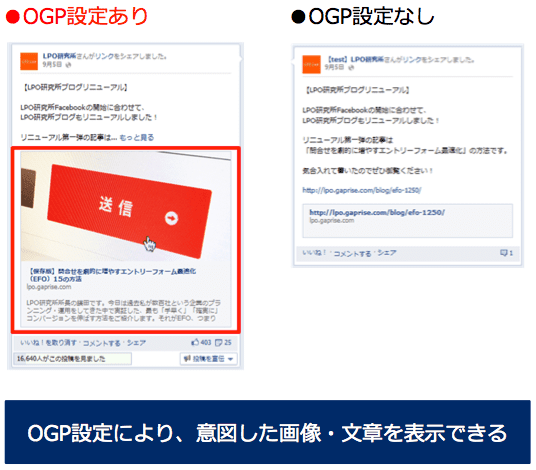
8.OGP設定は正しくされているか?
OGP (Open Graph Protocol)を設定しておくと、ソーシャルメディアでシェアされた時に、意図したとおりにソーシャルメディアで表示することが可能です。
例として以下をご覧ください。

これは先日公開した「EFO(エントリーフォーム最適化)15の方法」の記事において、OGP設定を適切に行なった場合と、設定を適切に行っていない場合の出方の違いを表したものです。このように、リンク部分の表示のされ方が全く異なることが分かります。
OGPをしっかり設定しておけば、「いいね!」や「シェア」の確率は格段にあがります。サービス内容にもよりますが、ソーシャルメディアからの流入は確実にシェアを伸ばしてきています。必ず事前に設定しておきましょう。
OGP設定が正しくされているかは、以下のFacebookデバッガーにページURLを打ち込むことでチェックすることができます。
9.テキストコーディングが適切にされているか?
ランディングページでよくありがちなのが、全部画像で作ってしまうというケースです。確かにこれはコーディングが楽で早いのですが、よほど急いでいない限り、テキスト部分はしっかりテキストでコーディングしましょう。
縦長1枚のランディングページをSEOで上位表示するのは難しいですが、リスティング広告でもページ内のテキストは見られており、品質スコアに影響を与えるためです。
また後述のとおり、適切なテキストコーディングは「表示速度対策」の観点からも重要です。
10.コンバージョン設定が適切にされているか?
ランディングページの役割はコンバージョンをとることです。LPができたあと、成果が測定できていないでは話になりません。必ず、コンバージョンタグが適切に入っているかチェックしましょう。
ほとんどのケースで確認が必要なのが、下記のタグです。
- Adwordsコンバージョンタグ
- Adwordsリマーケティングタグ
- YDNタグ
- Yahoo! コンバージョンタグ
- YDNコンバージョンタグ
- Googleアナリティクスタグとコンバージョン設定
この中でも特に忘れやすいのが「YDNコンバージョンタグ」です。
Yahoo! のコンバージョンタグを入れておけば取れると勘違いしがちですが、取れません…。
YDN独自にコンバージョンタグを発行する必要があります。
その他、DSP、アフィリエイトタグなど、1本のLPでタグが10種類を超えることもザラにあります。そういった場合は「タグマネージャー」を使って効率的に管理することも必要になってきます。
必要に応じて適宜、検討してみてください。
11.表示スピードは問題ないか?
ランディングページが画像ばかりになっているなど、いいかげんなコーディングをしてしまうと表示スピードが遅くなります。
よく「3秒ルール」などと言われますが、3秒たっても表示されないサイトは高確率でユーザーが離脱します。また表示スピードは少なからず品質スコアにも影響を与えます。必ずチェックしましょう。
- LP全体が表示される秒数
- ファーストビューが表示される秒数
- 体感の表示速度
- スマートフォンの低速回線での表示速度
これらの項目をチェックします。
チェックによく使われるツールとしては、Google が提供している「PageSpeed Insights」と、Yahoo! が提供している「YSlow」が挙げられます。
なおランディングページの場合であれば、だいたい下記の2点を調整することで表示速度が大幅に改善されることが多いです。
- 画像形式を最適化した上で、画像を圧縮する
- Javascriptの設置場所を、可能なかぎりページ下部にする
さらにマニアックなテクニックを実践したい方は、オライリーの「ハイパフォーマンスWebサイト」をご覧になることをおすすめします。
まとめ
繰り返しになりますが、1回で完璧なものができることは決してありません。チェックを通してブラッシュアップされていくのです。
「神は細部に宿る」という言葉がありますが、成果を分ける大きなポイントは案外小さな所に隠れているものです。ぜひこのチェックリストを実践してランディングページを見なおしてみてください。
また最後に少しだけお知らせです。
現在ギャプライズでは「成果にこだわる」Webマーケッター、アナリストを絶賛大募集中です!
ここまでブログを熱心に読んで頂けるあなたからのご応募をお待ちしております。
それではまた次回。
※ 私、Twitter もやっておりますので、よろしければフォローよろしくお願い致します。
⇒ 鎌田の Twitter アカウント