ギャプライズの大島です。
「ABテストツールって、ページの読み込みはやっぱり遅くなりますか?」
これは、弊社にツール導入をご相談いただくお客様の半分以上の方から聞かれる、頻出のご質問です。
結論から言えば、遅くなります。しかし適切に対処を行えば、その影響を支障のないレベルまで小さくすることができます。だからこそツールの導入自体には問題がないと、弊社のお客様のみならず、世界中のウェブマスターがそのように判断しているわけです。
ではその方法が具体的にどういったものなのか? 本記事でご説明します。
先日、世界で最も利用者の多いABテストツールである Googleオプティマイズが、2023年9月を最後に提供終了となる旨の発表が行われ、業界に衝撃を与えました。
現在、代替となるツールを検討している方の中には、Googleオプティマイズで行っていた表示速度対策が別のツールでも同じように行えるのか、気にしている方も多いでしょう。今回は、ツール導入時に行う一般的な表示速度対策に加え、ツールごとの対策の違いについても解説しますので、ぜひ参考にして下さい。
目次
サイト管理者が「ページ表示速度」を気にする理由
そもそもなぜ「ページ表示速度」を気にする方が多いかというと、理由は2つあり、1つはCVRに影響を与えるためです。
経営コンサルティング企業大手のDeloitte社は、2020年に発表したレポート「Milliseconds make Millions」のなかで以下のように述べています。
モバイルサイトにおける 0.1秒の表示速度改善が、コンバージョンとエンゲージメントに、以下の改善をもたらした。
- 小売業では、CV数が 8.4%、平均注文額が 9.2%増加した
- 旅行業では、CV数が 10.1%、平均注文額が 1.9%増加した
- ラグジュアリーブランドでは、セッションあたりPV数が 8.6%増加した
- すべての業種で、PV数、CVR、平均注文金額がポジティブに変化した
引用:Deloitte社「Milliseconds make Millions」
このように、表示速度はコンバージョンと密接な関わりを持っています。CVR改善のためにABテストツールを入れるのに、ツールを入れたせいでCVRが悪化してしまっては本末転倒ですから、気にされるのは当然でしょう。
もう1つは、Google検索のランキング要素に「表示速度」が使われているためです。
特に、自然検索流入を重視しているサイトでは、主要なキーワードでランクが1つ下がるだけで大幅に売上が減ることもあります。ABテストツールのJavaScriptタグのような、短期的にはSEOに何のメリットももたらさないものをページに差し込むのは、良い気がしないはずです。
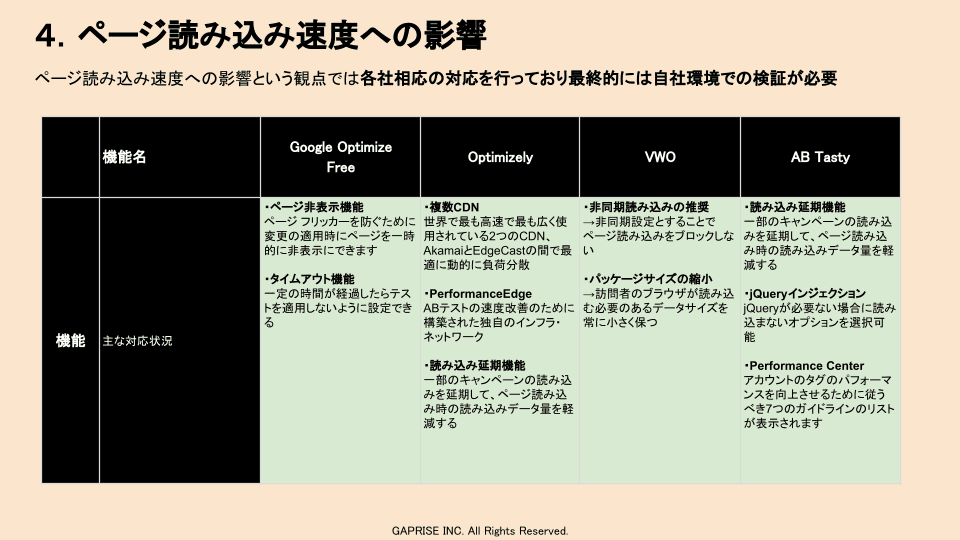
これらのことはABテストツールのベンダーももちろん気にかけており、下記のように各社それぞれが対策に磨きをかけて、表示速度に問題がないことをアピールしています。(※弊社ホワイトペーパー「ABテストツール比較表」から抜粋)

今回はその中から、代表的なものと、特徴的なものを合計4つピックアップしてご紹介します。
タグは、タグマネージャー経由ではなく直書きで入れる
「タグマネでタグ入れられますか?」
これも非常によく聞かれる質問です。回答としては、入れられはしますが、おすすめしません。
上記は、左が Googleオプティマイズのタグをタグマネージャー経由で配信したテストの様子。右が、Googleオプティマイズのタグを直書きで設置したテストの様子です。
左側(GTM経由)中央のイラスト画像が表示される前に、1秒ほど別の画像が見えているのが分かりますでしょうか。これは、テストパターンの読み込みが遅れることにより、変更前のオリジナルパターンがチラ見えしてしまう不具合で、「ページフリッカー(ちらつき現象)」と呼ばれています。
一方、右側の直書きで設置しているほうは、ちらつきは全く発生していません。
テストパターンの読み込みが遅れる原因は複数ありますが、最も多い原因がこの「タグマネージャー経由のタグ配信」です。
オリジナルの要素は、ページの読み込みが開始した直後からすぐに読み込みを開始します。しかしタグマネージャー経由のテストパターンの変更内容は、タグマネージャーのタグと、ABテストツールのタグが読み込みを完了した後で、読み込みを開始します。このタイムラグが、不快なちらつきを生んでしまうのです。
したがってABテストツールのタグは全て、面倒でも「直書き」推奨ですので、覚えておきましょう。
同期タグ・非同期タグを、テスト内容に応じて切り替える
ABテストツールのタグには、同期タグと非同期タグというものがあり、適切な使い分けが重要です。
「同期」というのは色々な意味で使われる言葉ですが、ここでは「他の要素とは同時に読み込まれない」という意味で使われています。
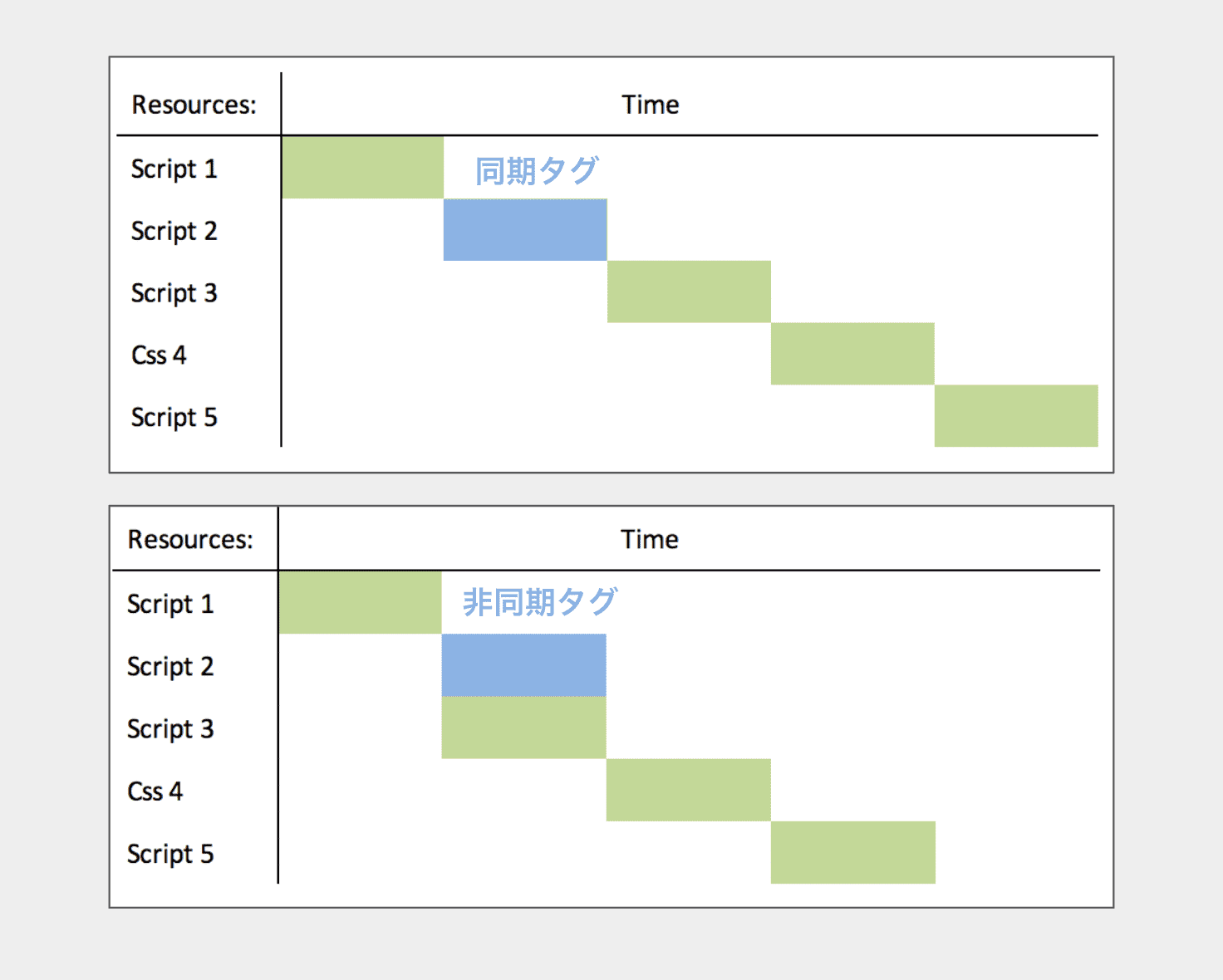
その言葉通り、同期タグは変更内容の読み込みが完了するまでオリジナルの読み込みを待たせるので、チラつきが発生しないのです。一方、その分ページ全体の読み込みが少し遅くなるというデメリットも併せ持ちます。図にすると下記のようなイメージになります。

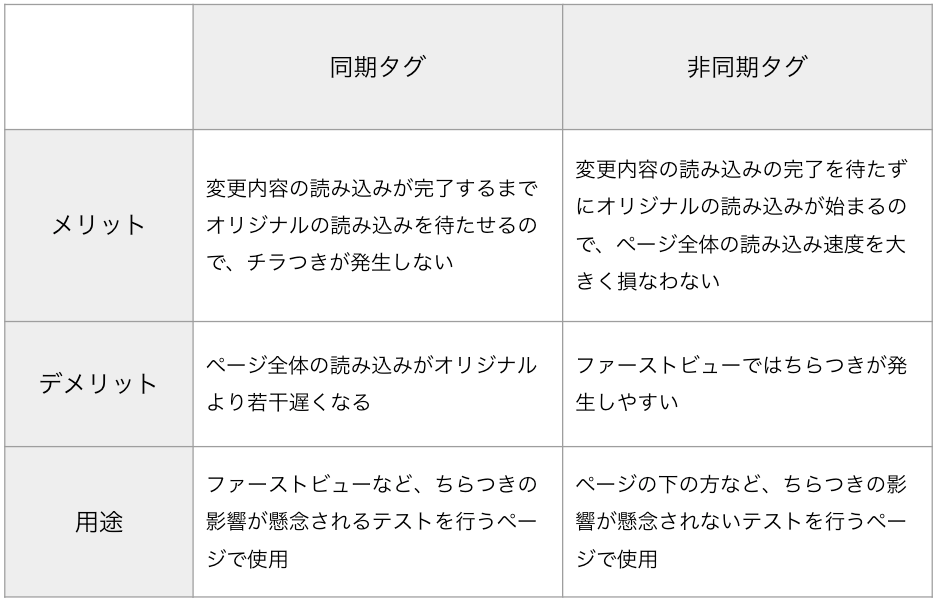
同期・非同期、それぞれのメリット/デメリット、用途をまとめました。

この特徴を踏まえた最も適切なタグの使い方は、「テスト内容に応じて同期・非同期を切り替える」になります。現時点でこれが可能なABテストツールは実は Optimizely しかありません。Optimizely はABテストの作成画面で同期・非同期のどちらで配信するかを選択することができます。
ただ、実際には冒頭でお伝えした「タグマネージャー経由での配信」ほどは同期・非同期で差が生じることは多くありません。今回、記事作成用に弊社で用意したGoogleオプティマイズアカウントにおいても、ほとんど差がありませんでした。
環境によっては同期・非同期で差が大きくなることがあるため、特徴を理解したうえで設置することは忘れないようにしましょう。
CDNを最適化する(セルフホスティング)
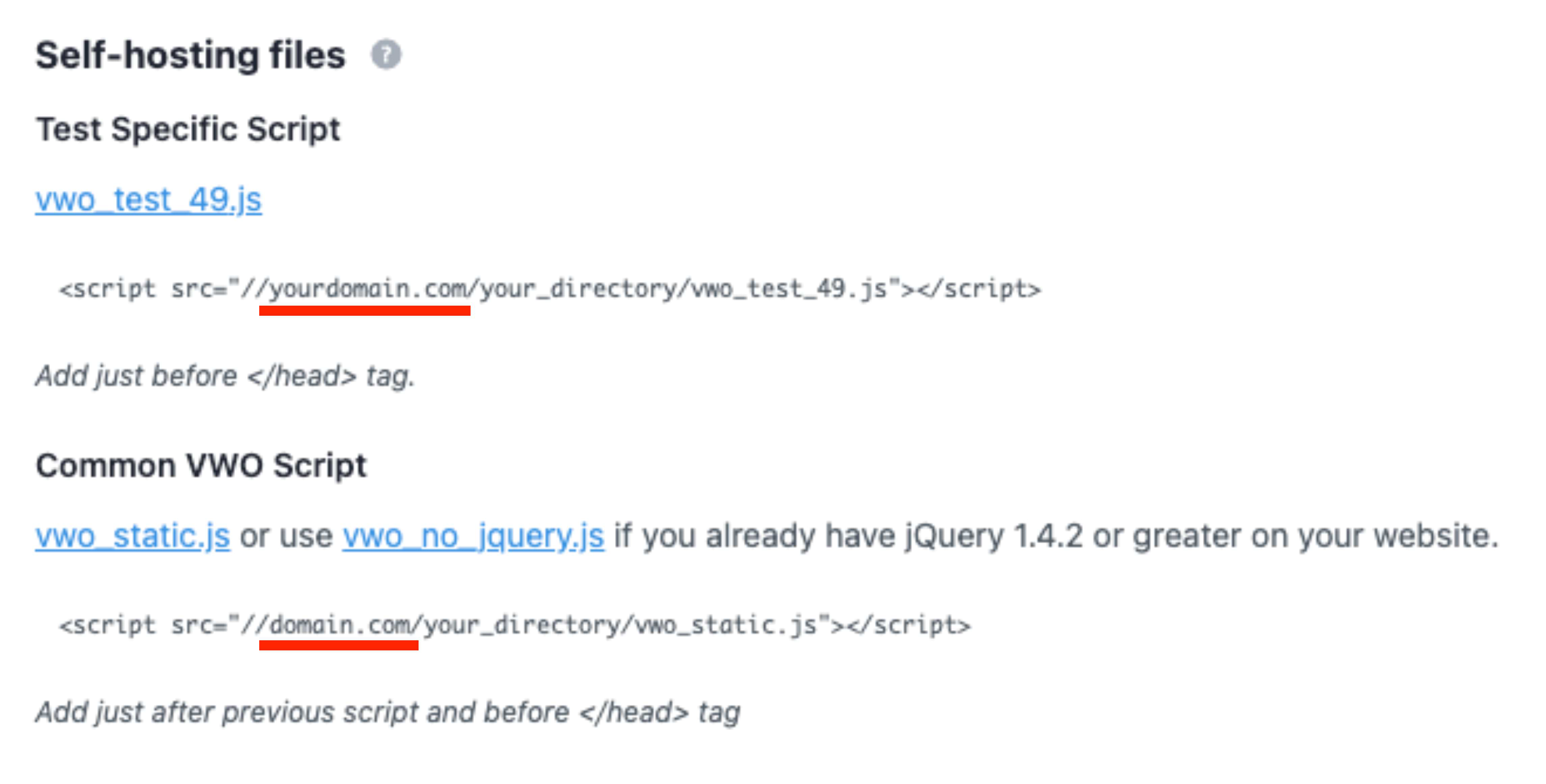
まずは下の画像を見て下さい。

VWOのタグ発行をする画面をキャプチャしたものですが、タグのドメイン名が yourdomain.com となっているのが分かりますでしょうか。
これは「セルフホスティング」といって、ツールベンダーが管理するサーバーではなく、自社の管理するサーバーにツールタグの JavaScript ファイルを設置できる機能になります。Optimizely、AB Tasty、VWO のいずれも対応しています。
なぜそんなことをするのかというと、ツールベンダーが使用しているCDN(コンテンツ配信ネットワーク)というものが関係しています。
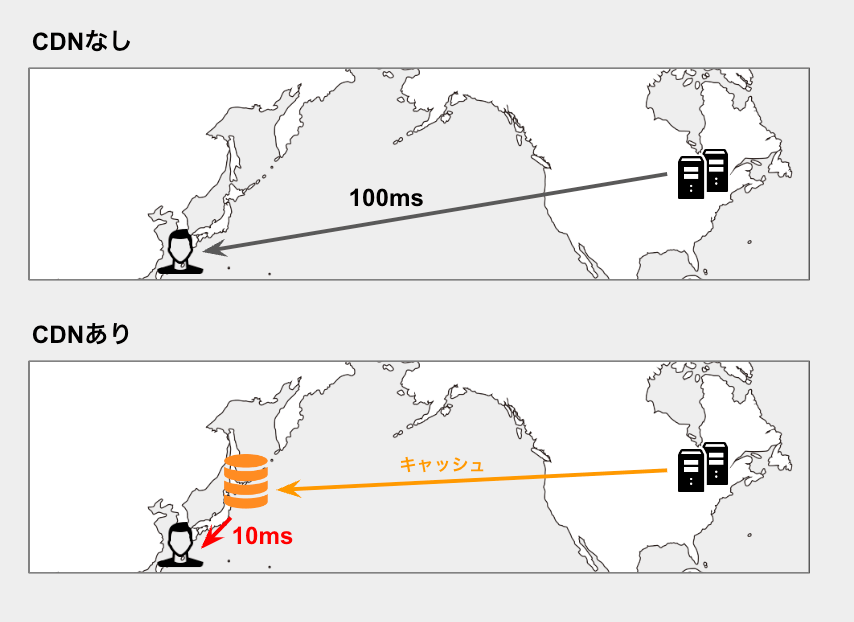
突然ですが、海外のWebサイトを閲覧したときに「表示が遅いな」と感じたことはありませんか? この現象は、閲覧したいページのファイルが設置してあるサーバーとの物理的な距離が遠く、そこにたどり着くまでに経由する機器の数が多くなってしまうことによって起こります。
この問題を解決するのがCDNで、下記のようなイメージで、自社サイトのファイルを一時保管(キャッシュ)するサーバーを世界中にあらかじめ設置しておくことで、常にユーザーと距離が近いところからファイルを送信することができるようになります。

CDNの対応状況はツールによって異なり、現時点では下記のようになっています。
- Optimizely: Akamai, Edgecast
- AB Tasty: Amazon CloudFront
- VWO: CloudFlare
ここで「セルフホスティング」の話に戻りますが、もともと表示速度改善をストイックに実施されているお客様の中には、ABテストツールが提供する上記の環境だけでは、自社の要求に答えられないというケースがあります。そういった場合に備えて、このようなメニューがあるというわけです。
1点注意が必要なのが、セルフホスティングを用いるとツールの環境に依存しなくてよくなる反面、ABテストツールの一部の機能が使用できなくなることがありますので、実施前によくご確認いただければと思います。
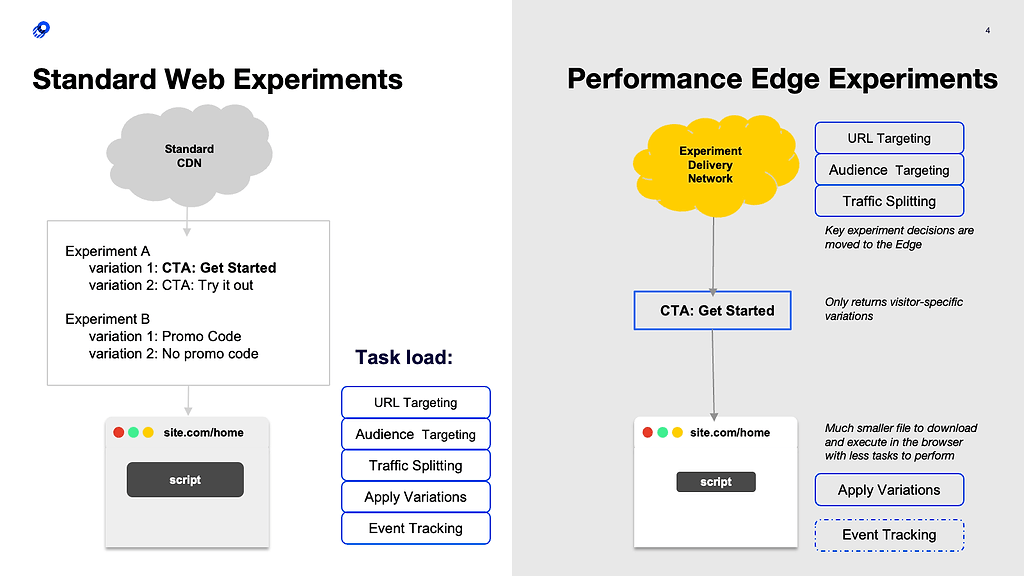
Optimizely の「Performance Edge」を使う
最後にこれまた Optimizely 限定になってしまいますが、「Performance Edge」というOptimizely 独自のソリューションを用いると、ABテストツールにおいて懸念される読み込み速度、画面のチラツキ、SEOへの影響を極限まで小さくすることができます。
さすがにハイエンドABテストツールなだけあって、表示速度対策も他のツールより頭ひとつ抜けています。
その具体的な内容は、通常はユーザーのブラウザ側で行う、ターゲティングと、トラフィックの分配の処理を、CDN側で前もって行ってしまうというものです。

残念ながら弊社ではまだ導入実績がないのですが、Optimizely社の発表によると、Performance Edge の導入によってページのロード完了までの時間が1.2秒短縮。また、Googleが提供する無料のWebサイト診断ツール「Lighthouse」の指標である Speed Index(ページのロード完了までのプロセスを評価する指標)が29%改善されたという事例があるようです。
実際の導入はそれなりにエンジニアが稼働する必要があるため、他の方法ほど簡単ではありません。
しかしABテストツールを用いたサイト改善というのは基本的に、数が多くなればなるほど表示速度への悪影響も大きくなりますので、活用が進んで表示速度が気になりだしたら、そのタイミングで改めてこの「Performance Edge」の導入を検討いただくと良いと思います。
まとめ
以上の内容をざっくりまとめると、
- まずタグの直書きは最低限の対策としてかならず行う
- それ以外の対策については、様子を見ながら必要に応じて行う
このような内容になります。もちろん、テストパターンの画像を軽量化する、不要なJavaScriptを用いないなど、ツール以前の対策も重要ですので、忘れずに実施しましょう。
全体的に Optimizely のPR色が濃い記事にならざるを得なかったのですが、もし「実際の管理画面が見てみたい」「各機能についてもっとくわしく知りたい」という方がいらっしゃいましたら、こちらのページからぜひお気軽にお問い合わせ下さい。