「自社サイトのコンバージョン率が伸び悩んでいる…。ページの表示速度や操作性に問題があるのかもしれないが、何から手をつければいいのかわからない」
こんな悩みを抱えているマーケターの方は多いのではないでしょうか。
実は、これらの課題はWebサイトの「CLS」が関係しているかもしれません。
CLSとは、ページの視覚的な安定性を示す指標で、ユーザーエクスペリエンス(UX)に直結します。
例えば、Yahoo! JAPAN では、CLSを改善したところ、セッションあたりのページビュー数が 15% 増加したという事例もあります。つまり、CLSの改善はマーケティング施策を成功に導く重要な鍵といえるでしょう。
しかし、CLSの数値を改善するには、画像の表示指定などの専門的な知識が必要で、何から始めればよいのか戸惑っている方も多いのが現状です。
そこで本記事では、CLSの基本的な概念や測定方法から、具体的な改善策、さらには便利なツールの紹介まで、マーケターに必要なCLS対策を徹底的に解説します。
記事を読み終えることで、自社サイトのCLSを効果的に改善し、ユーザー体験の向上とWebマーケティングの成果アップを実現していただければと思います。
それでは早速、CLSの本質に迫っていきましょう!
また、Webのご担当者であれば、ウェブサイトの読み込みスピードがWebサイトの成果に影響を与えることはご存知だと思います。
実際、あるリサーチによるとわずか0.1秒サイトスピードが向上することで、購入完了率が8.4%も高まると言われており、スピードとCVRには相関関係があることが示されています。
下記事例集では実際のサイトスピード改善事例を、LCPやTTFBなどの指標はもちろん、CVRやSEOがどう変化したのかまで含めて紹介しています。
Webサイトの管理や改善を担当されている方には参考になる内容になっておりますので、
是非こちらからダウンロードください。
目次
CLSとは

CLS(Cumulative Layout Shift)とは、日本語訳すると「累積レイアウト変更」のことです。
簡単にいうと、インターネット上のページを読み込む際に、予期せずページの見た目が動いてしまう場面がCLSがよくないといえる状況の代表例です。
読み込み部分が動くことで、別の部分を誤ってクリックしてしまうような体験につながります。
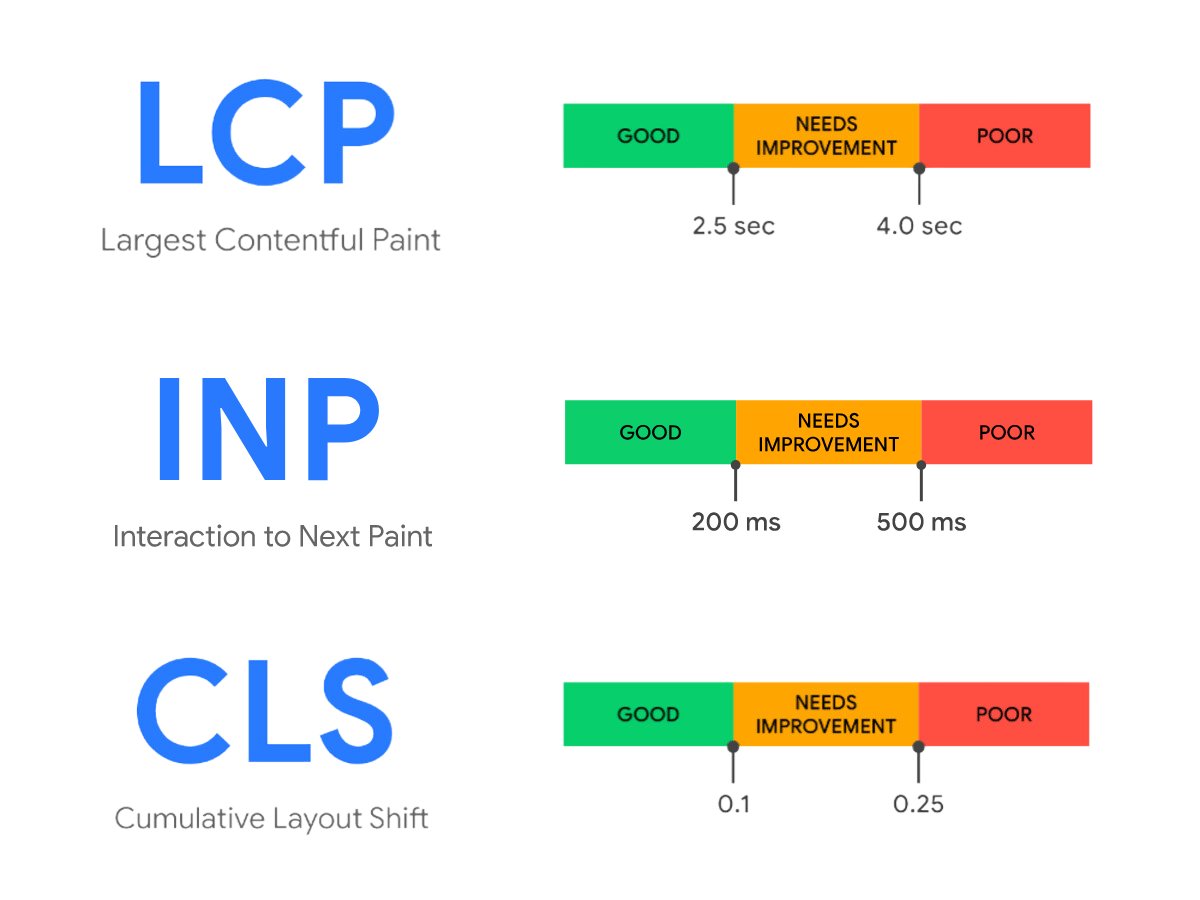
CLSはコアウェブバイタルの1つでもあり、CLSの数値は0.1以下が推奨されています。
ちなみにCLSを含むコアウェブバイタルには以下のものがあります。
- ページの表示速度を測る「LCP」
- ユーザーとの対話性を測定する「FID」
- コンテンツの移動を示す「CLS」
CLSを改善してもページが読みやすくならない場合は、他のコアウェブバイタルも調べてみましょう。
【徹底ガイド】Google PageSpeed Insights
注目の新指標INPとは?FIDとの違いや改善方法、計測ツールまで徹底解説
CLSを改善するメリット

CLSの改善により、Googleが推奨している「よりよいユーザー体験ができるサイト」に改善可能です。
具体的には以下の3点がポイントです。
- UX向上につながる
- SEOの改善になる
- CVR向上に役立つ
CLSの改善を行って、ユーザーにもSEOにもメリットがあるWebページを作りましょう。
UX向上につながる
CLSを改善するとUX(ユーザー体験)が向上します。
実際にYahooの調査によるとCLSの改善により以下の3項目の改善がみられました。
- PVとセッション数
- 滞在時間の増加
- 直帰率の低下
この3項目の改善は簡単にいうと、ユーザーが離脱せずしっかりとページを見てくれているということを表しています。
参考:ユーザー体験を向上!Yahoo!ニュースにおけるCore Web Vitals対応事例|Yahoo!
ユーザーが離脱しないということは、UIが改善したことをあらわしています。
したがってCLSの改善によりユーザーの満足度が上がり、自社のページをしっかり読んでもらえるといえるでしょう。
SEOの改善になる
CLSの改善によりSEO対策ができます。
Googleは2021年6月以降「コアウェブバイタルが検索結果のランキング要因になる」と正式発表しています。
参考:Core Web Vitals と Google 検索の検索結果について|Google検索セントラル
CLSを改善するとSEO対策になり、検索から自社のWebサイトへの流入が増える可能性が高まるでしょう。
SEOで集客したいならCLSの改善は必須といえます。
CVR向上に役立つ
CLSが改善されると、CVR(コンバージョン率)の向上も見込めます。
ページが遅くてイライラする経験は誰もが体験したことがあるのではないでしょうか。
ページの読み込みが遅いと離脱に繋がりやすく、なかなかCV(コンバージョン)には繋がりません。
CVRを上げてWebからの売上やお問合せに繋げたいならCLSの数値のチェックと改善を試みましょう。
CLSスコアの目安

本章では、CLSスコアをどのように判断するかを解説します。
まずCLSスコアを算出し、理想とされる0.1からどのくらい離れているか確認しましょう。
目安は以下の表を参照してください。
| GOOD(良好) | 0.1以下 |
| NEEDS IMPROVEMENT(改善が必要) | 0.25以下 |
| POOR(不良) | 0.25超 |

参照: Cumulative Layout Shift|web.dev
ただし、CLSスコアの算出方法は難しく、計算で求めるのは合理的ではありません。
そこで簡単にわかるツールの利用がおすすめです。
この次の項でCLSを測定できるツールをご案内いたします。
CLSを確認する方法

自身での計算が難しいCLSは以下の3つのツールにて確認できます。
- Google Search Console
- Page Speed insights
- Lighthouse(Chrome拡張機能)
- Web Vitals(Chrome拡張機能)
下記で、それぞれの詳細を解説します。
使いやすそうなものを選び、Webメディアを確認してみましょう。
Google Search Console
Google Search Console(グーグルサーチコンソール)はGoogleが提供するサービスで無料で利用できます。
Googleアカウントを用いてログインもしくはアカウント作成をしたのち「ウェブに関する主な指標」機能を利用するとCLSの確認が可能です。
CLSは3段階で表記されるため、現状のCLSがすぐにわかり改善が必要か明確にわかるでしょう。
| GOOD(良好) | 0.1以下 |
| NEEDS IMPROVEMENT(改善が必要) | 0.25以下 |
| POOR(不良) | 0.25超 |
しかし具体的な改善方法まではわからないことが多く、改善策には別のツールを使うか、地道な検証が必要な点に注意が必要です。
Google Search ConsoleはCLS以外にも検索に関するデータがたくさんわかる便利なツールです。この機会に利用してみましょう。
Page Speed insights
Page Speed insights(ページスピードインサイツ)は、ページの読み込み速度を計測するためのツールで、CLS数値を調べられます。
URLを入力するだけでCLSが100点満点の点数により表示されるので、簡単に使える点が魅力といえるでしょう。CLSのスコアは点数により3段階に色分けされてわかりやすいのも、魅力のひとつです。
| 緑 | 90点以上 |
| オレンジ | 50点以上90点未満 |
| 赤 | 50点未満 |
ラボデータを見ると問題のあるページや箇所がわかり対策に取り組みやすくなります。
URLだけですぐにCLSを調べられるPage Speed insightsは手軽に使える便利なツールです。
Lighthouse
Lighthouse(ライトハウス)はChromeの拡張機能で、無料でCLSを調べられます。
Lighthouseでわかるのは以下の5項目です。
- Performance
- Progressive Web App
- Accessibility
- Best Practice
- SEO
CLSを調べたい場合はPerformanceの項目を参照しましょう。
指標欄にCLSが表示され、3色でスコアがわかるようになっています。
| 緑 | 良好 |
| 黄 | 改善が必要 |
| 赤 | 不良 |
LighthouseではCLSをはじめとしたコアウェブバイタルの数値を重視しています。
Webサイトを調べてみて、改善が必要なら対策を検討しましょう。
Web Vitals
Web Vitals(ウェブバイタルズ)はLighthouseと同様にChromeの拡張機能で、無料で利用できます。
Google Chromeに拡張機能として追加したのちに、調べたいWebページを開きましょう。
するとブラウザのウィンドウ右上の四角アイコンがあり、クリックするとCLSがわかります。
数値が出てくるので、0.1以下の健全な状態を目指しましょう。
Web Vitalsを使えばCLS以外にもLCP、FIDの測定値が表示されるため、コアウェブバイタル全体を見直すきっかけにもなります。
CLSの悪化原因と改善方法4選

CLSの改善には以下の4つの施策を試してみましょう。
- 画像のサイズ指定
- 広告表示の最適化
- Webフォントの再検討
- JavaScriptの再検討
どの施策がCLS改善に効果的だったか判定する必要があり、ひとつひとつ数値を追いながら改善するのが大切です。
動画や画像の領域指定
画像のサイズを指定するとCLSが良好になる可能性があります。
なぜならサイズが指定されていないために、読み込み時と読み込み完了時のズレが生じることがあるためです。
画像のサイズ指定は「width属性」と「height属性」の設定により可能です。
ページ読み込み時にあらかじめ画像用のスペースが確保されるため、CLSを改善可能です。
画像のサイズ指定の方法には以下の画像の種類に応じて2パターンあります。
- レスポンシブ画像の場合
- レスポンシブ画像ではない場合
レスポンシブ画像の指定方法は、CSSに同じアスペクト比率になるように数字を設定しましょう。
しかし、レスポンシブ画像ではない場合は、imgタグに直接数値を設定してください。
画像のサイズ設定を行うことで、画像のレイアウト崩れによるCLSの低下が防げます。
広告表示のサイズ指定
バナー広告はCLSの低下を招きやすいといわれています。
特にページ上部にバナーを設置しないようにすることでCLSを改善できるでしょう。
バナーによってはページ全体のレイアウトを崩す可能性があるため、CLSの改善へ向けて広告のスペースは大きく確保する必要があります。
広告表示はUXの妨げにもつながるため、ユーザーの離脱が起こらないような広告の貼り方を考えましょう。
Webフォントの読み込み設定
Webフォントの利用を最小限にすることでCLSの改善が見込めます。
たとえば、Webフォントの読み込みの際に代替テキストが表示されるとレイアウトを崩す可能性があるためです。
CSSやJavaScriptで調整を図るなどの対策を行いましょう。
CLSを悪化させずにWebフォントを利用する場合は、ファイル読み込みを優先的に行うよう設定してください。
CSSプロパティのfont-displayやHTML で Webフォントのレンダリングサイクルを最適化しておきましょう。
JavaScriptの最適化
JavaScriptによる動的コンテンツを見直すことでも、CLSが改善する可能性が高まります。
CLSの改善のためには動的コンテンツから、静的な表示に切り替えると良いでしょう。
また、JavaScriptを利用する場合、オーバーレイ表示するのを避けるのも効果的です。
Webサイトの見た目とCLSのどちらも兼ね揃えられる表示方法を探しましょう。
CLS改善におすすめのサービス

本章では、CLS改善に取り組んでもうまくいかない場合に効果的な外部サービスを紹介します。
- SpeedSize
- Speed Kit
- Edgemesh
- Gumlet
Webサイトの修正に人手が回らない場合や、独自でやっていたけれどCLSの改善が難しい場合に利用を検討してみましょう。
SpeedSize

SpeedSize(スピードサイズ)はWebサイト上の画像やビデオを最大10倍の速さで読み込めるサービスです。
また、早く読み込めるだけではなく100%元の品質で読み込めるため、画像が粗くならずに保持できます。
難しいコーディングやAPIも不要なため、どのような人でも活用可能です。
Speed Kit

Speed KitはCLSなどのページ速度の向上などにより1週間でWebページの改善を行うサービスです。
CLS以外にもFCPやROIも1週間で改善した事例が公開されています。
世界中で10,000超えるサイトが利用しており、月間で3億人以上がページ速度の改善を実感している実績を誇ります。
競合他社とのページ速度比較もできますので、ライバル企業よりもCLSが悪い場合はSpeed Kitを使ってみると良いでしょう。
Edgemesh

EdgemeshはECサイトに特化したサイト改善オールインワンツールです。
集客はもちろん、CLSや表示速度の改善を行い、CVR向上に貢献します。
「お仏壇のはせがわ」で有名な株式会社はせがわでは、2年間悩んでいたページ課題をEdgemeshにて早期解決した実績もあります。
詳細は、下記の記事を参考にしてください。
2年間解決できなかった課題がEdgemesh導入により劇的に改善できました
Gumlet

Gumlet(ガムレット)は動画配信プラットフォームや画像最適化ツールです。
画像や動画サイズを自動的に検知し、配信前に最適な状態にしてCLSを改善できます。
そのほかにも画像を効率的に公開する機能もあり、画像を用いたページ設計でCLSが気になる場合におすすめです。
どのデバイスでも画像や動画が最適化されるため、UXの高いWebサイト作りができるでしょう。
まとめ:CLSを測定しUXとSEOを改善しよう

低下したCLSを改善すると、UX(ユーザー体験)とSEOも改善し、Web集客が有利になります。
CLSが低下しているとページの読み込みが遅いだけでなく、ユーザーが離脱する原因にもつながってしまいます。そのため、画像や動画の領域指定や広告のサイズ指定、WebフォントやJavaScriptの見直しを行いましょう。
また、CLS改善に悩んだ場合や、改善コストを確保できない場合はぜひギャプライズへご相談ください。
さまざまなWebサイトにあったツール紹介や導入サポート、改善施策の提案など、使いやすく集客、売上の助けとなるようサポートいたします。
ぜひお気軽にお問い合わせください。