ECサイト内で商品を探す方法の1つが、「サイズ」や「価格」といった条件で絞り込む、絞り込み検索です。
何千ものSKUを持つブランドや小売業者にとって、ECサイトの絞り込み検索を最適化することは、顧客エンゲージメントを高め、シームレスな商品発見を可能にし、売上を促進します。
本記事では、優れたオンラインショッピング体験を実現するために検討、実装、維持すべき、ECサイトの絞り込み検索を最適化する10の方法をご紹介します。
目次
1.商品カテゴリーに合わせた絞り込み条件を導入
どの商品カテゴリーにも必要とされる「ブランド」、「価格」、「評価」などの絞り込み検索の条件(フィルター)に加え、商品カテゴリーの特性に応じた絞り込み条件が必要です。商品カテゴリー別の基準で商品をグループ化することで、絞り込み検索機能のデザイン性と機能性を両立させることができます。
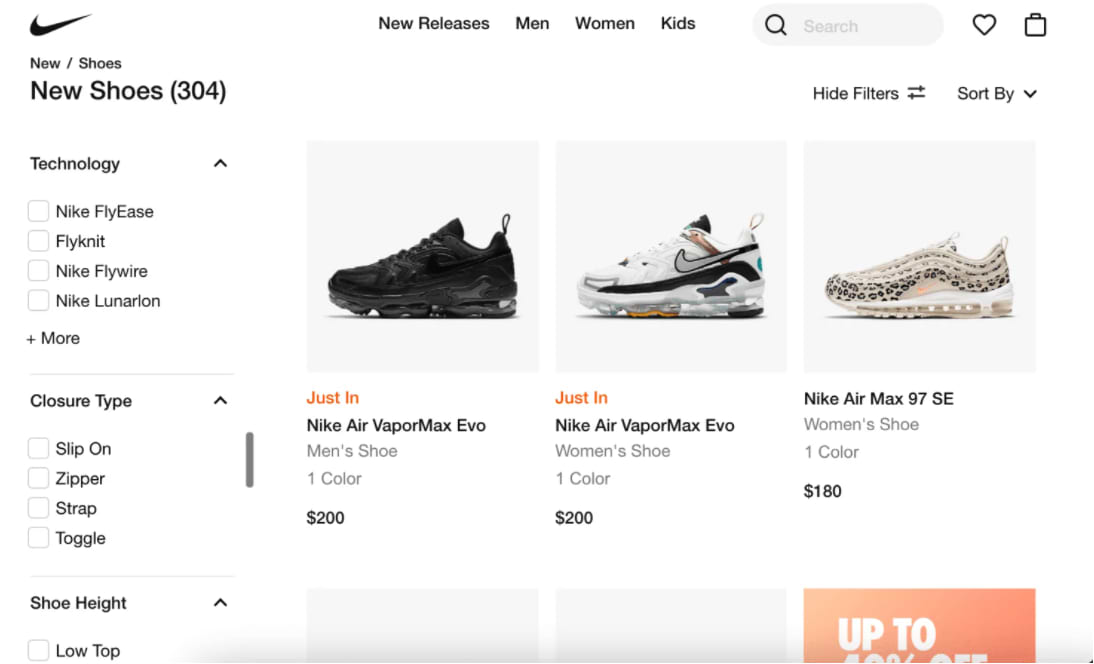
ナイキの中でも、靴のカテゴリーの買い物客は、「用途」、「機能」、「留め具の種類」などの絞り込み条件に関心があります。ナイキは、詳細な絞り込み条件一覧を用意しているため、買い物客は気になる基準を簡単に見つけて、関連する条件を選択することが可能です。

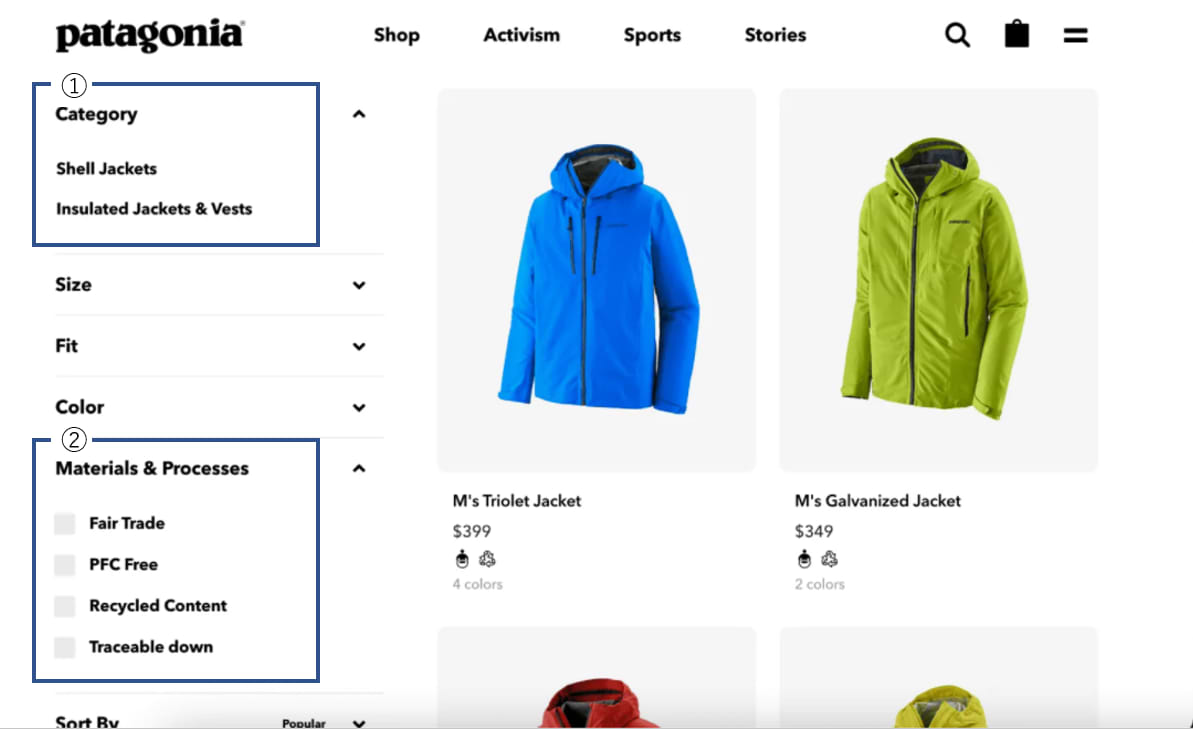
また、ブランドによっては、写真ではわかりにくい商品の重要な属性をカテゴリー別に絞り込むこともできます。例えば、Patagoniaのサイトでは、登山用ジャケットを①「カテゴリー」で2つのタイプに分けて絞り込み、さらに②「素材・技術」でも絞り込みが可能です。

2.お客様の言葉で絞り込み検索の条件を作成
ECサイトの絞り込み検索は、お客様が探している商品を見つけやすくするためにあります。そのため、お客様の視点に立って商品や絞り込み検索を考え、お客様が商品を探したり説明したりする際に使う言葉をそのまま活用すべきです。お客様の検索キーワードを深く理解し、よく知らない業界用語を避けるようにしましょう。
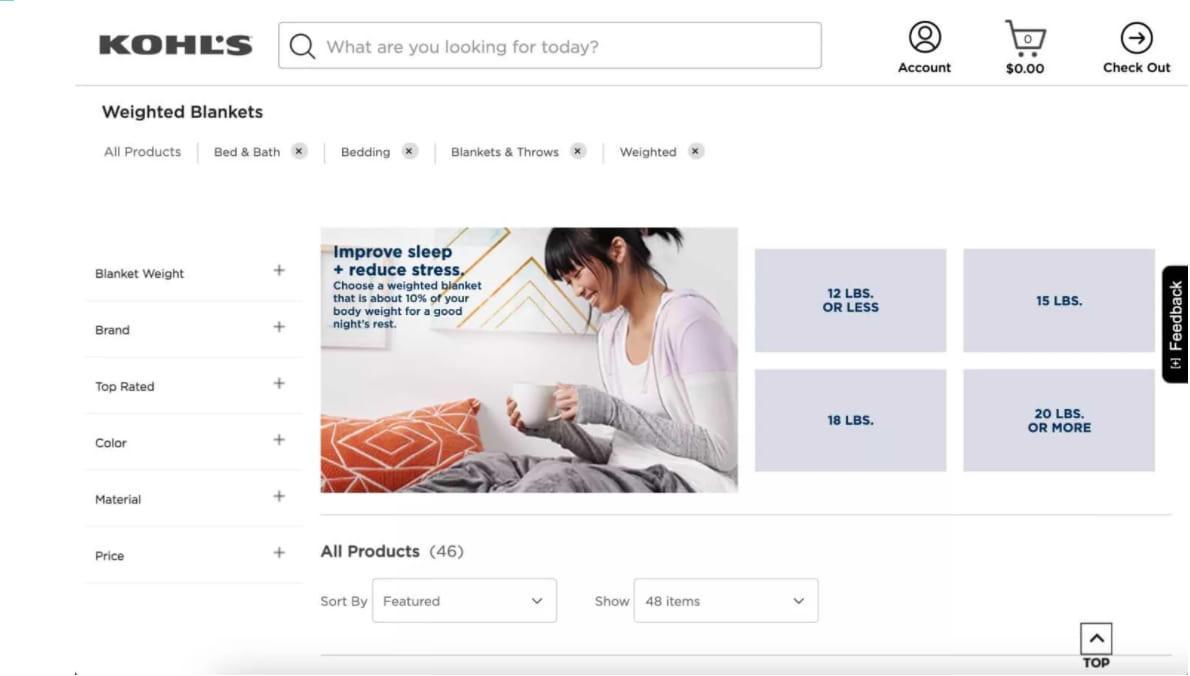
また、条件を選択する画面にテキストや画像を追加することで、お客様とのつながりを深めることができます。例えば、Kohl’sでは、お客様が寝具のような商品カテゴリーを選ぶ際にはテキストのみを表示しますが、一般的なカテゴリから「ブランケット」>「重めのブランケット」と条件を細かく絞り込んでいくにつれ、条件を選ぶ画面に写真とテキストの両方を表示しています。

3.「イベント」のようなテーマ別の絞り込み条件を作成
多くの買い物客は、特定の商品を念頭に置いているわけではなく、”結婚式のドレス”や “父親へのプレゼント”など、ぼんやりとしたアイデアを持っています。
絞り込み条件を最適化する際には、ユーザーが関連商品を簡単に探せるように、商品タグや属性の上位グループである、「イベント」や「スタイル」などのテーマ別の絞り込み条件を作成しましょう。
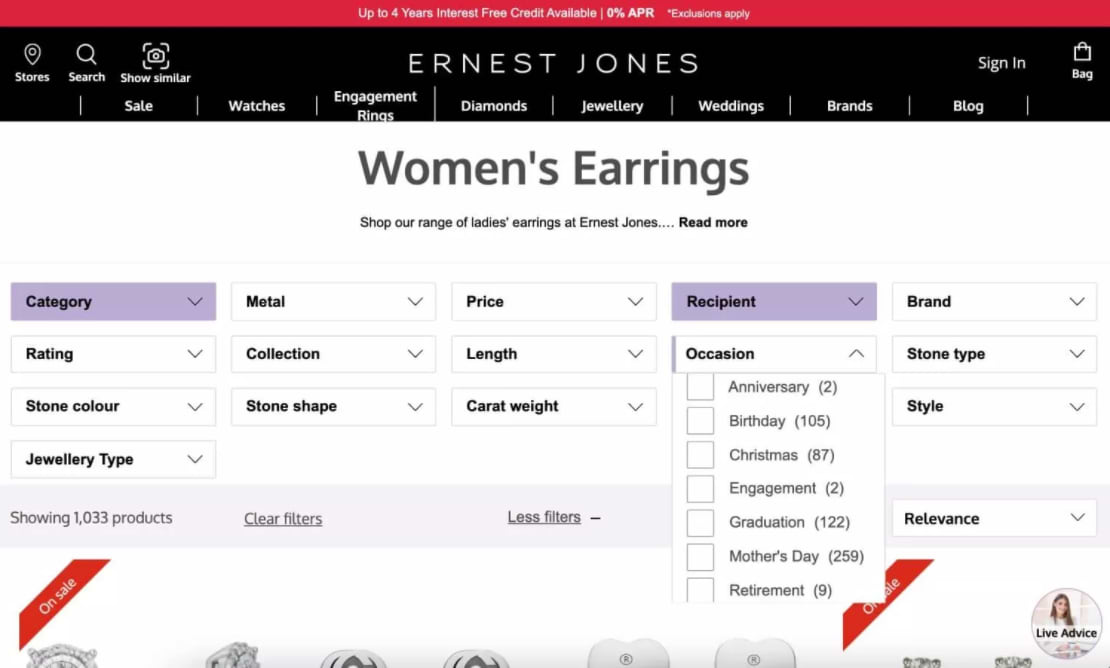
ジュエリーブランドのErnest Jonesは、お客様が人生の節目に買い物をすることが多いことを理解しており、「イベント」で絞り込み、「記念日」「誕生日」「卒業式」などの条件を選ぶことができるようにしています。

4.検索結果0件と表示しない
絞り込み検索をすると、結果が0件になってしまうことがよくあります。
絞り込み条件を選択した後にエラーが表示されたり、検索結果が0件になったりする体験は、お客様をイライラさせます。常に在庫が完璧であるわけではないので、結果が表示されない検索条件は除外するか、グレーアウトするようにしましょう。
また、検索結果が0件だった場合、お客様のリアルタイムの閲覧行動に基づいて、関連商品や関連アイテムをおすすめするページを表示するという方法もあります。
5.適切な数の絞り込み条件を表示
絞り込み条件の数が多すぎると、お客様を圧倒してしまう恐れがあります。また、少なすぎると、お客様の探しているものが見つからない不安定な体験になってしまいます。
ほとんどの場合、ECサイトの絞り込み条件は、条件をスクロールするレイアウト、利用可能な条件をすべて表示するレイアウト、表示される条件の数が一定になるとそれ以降は表示されないレイアウトのいずれかです。
調査によると、完璧なユーザーインターフェースで実装されている場合、条件をスクロールするレイアウトは最もパフォーマンスが低く、一定数の条件のみ表示するレイアウトは最もパフォーマンスが高いという結果が出ています。
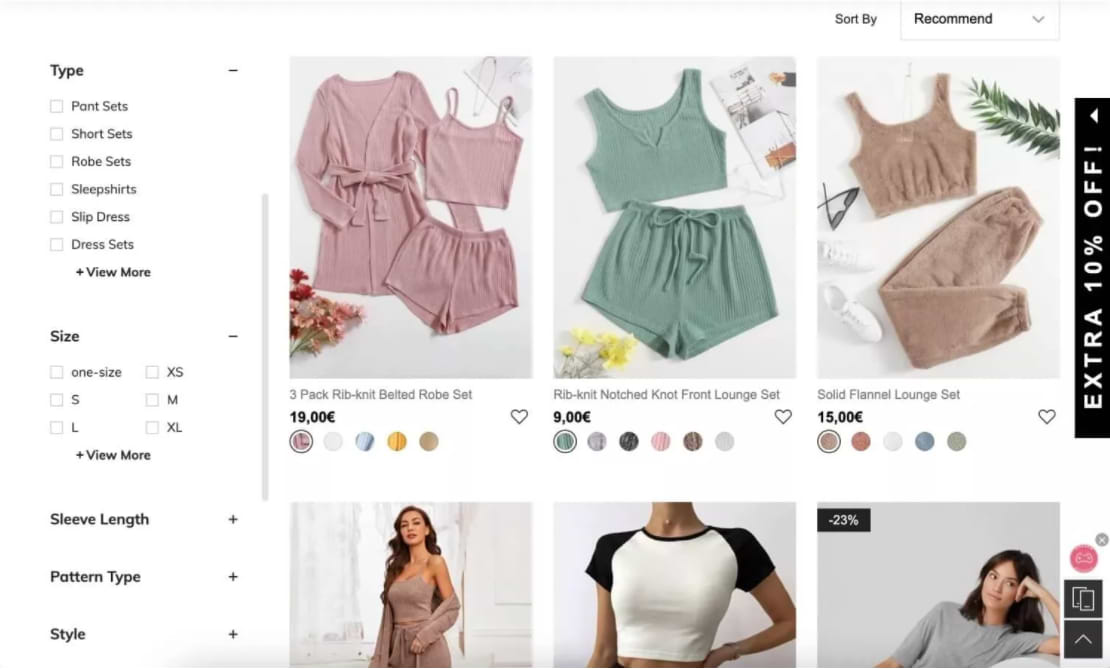
一定数の条件のみ表示する場合は、1つのセクションに10個以上の商品タグが掲載されているときです。買い物客が隠れたフィルターに気づくように、SHEINの 「もっと見る(+View More)」のような明確なCTAを入れましょう。
表示する絞り込み条件は、ユーザーにとって最も重要な項目にしてください。どの条件を表示・非表示にするかは、商品内容、UXデザイン全体、商品カテゴリーによって異なります。

6.ページ上部の絞り込み検索でサイト内を誘導
ページ上部に絞り込み検索機能を設置することで、検索をより迅速かつ容易にします。
絞り込み検索があるサイドメニューの一番上ではなく、ページの上部に配置することで、より注目を集め、お客様が最も気になる特徴に合わせて誘導することができます。
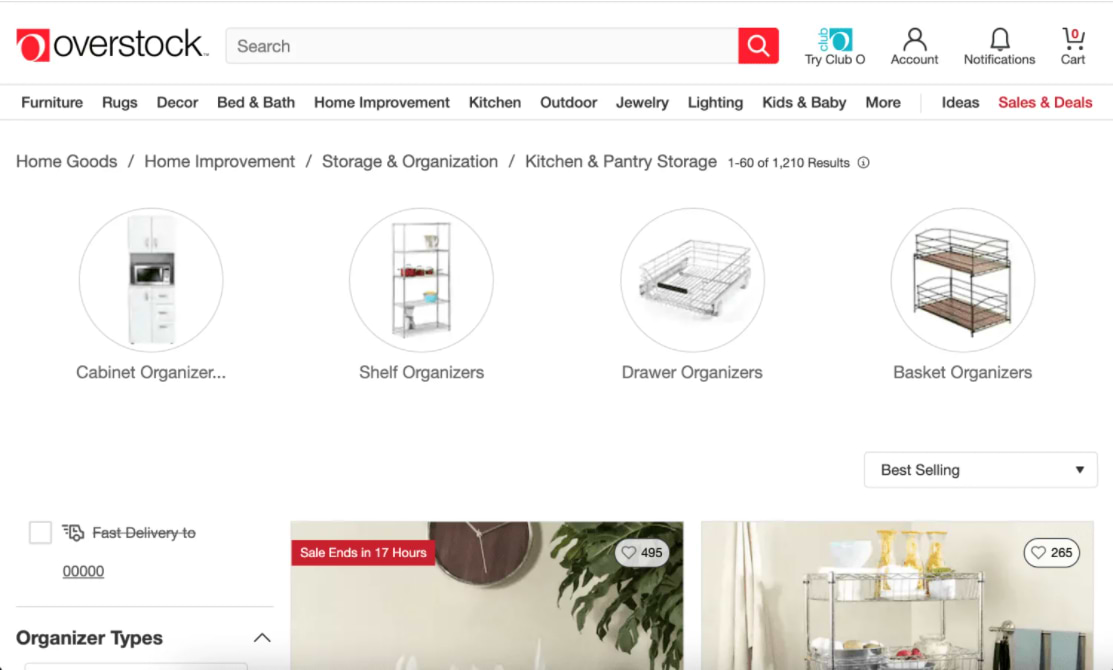
家具のオンラインストア・overstockでは、画像をベースにした絞り込み検索をページ上部に配置して、ユーザーが興味のある商品タイプを絞り込むことができます。

7.絞り込み条件は左と上のどちらに配置すべきか?
Nielsen and Norman Groupのアイトラッキング調査によると、ユーザーは80%の時間をページの左半分を見ることに費やしています。このことから、左サイドに絞り込み条件を配置する方法が有効です。
しかし、買い物客はページ上部にある価格や星評価などの並び替え機能だけが利用可能だと思い、左側に配置された絞り込み条件を見落としてしまうかもしれません。別の研究によると、この問題は、絞り込み条件を水平方向のツールバーを活用して上に配置することで軽減できることがわかりました。
水平方向のツールバーを活用すると、並び替え機能だけでなく、絞り込み検索機能もページ上部に配置できるため、使い勝手の面では従来よりも優れていますが、広いスペースが必要になります。絞り込み条件の数が多いブランドは、スペースを最大限に活用する方法や、配置が正しい選択肢であるかどうかを検討した方がよいです。
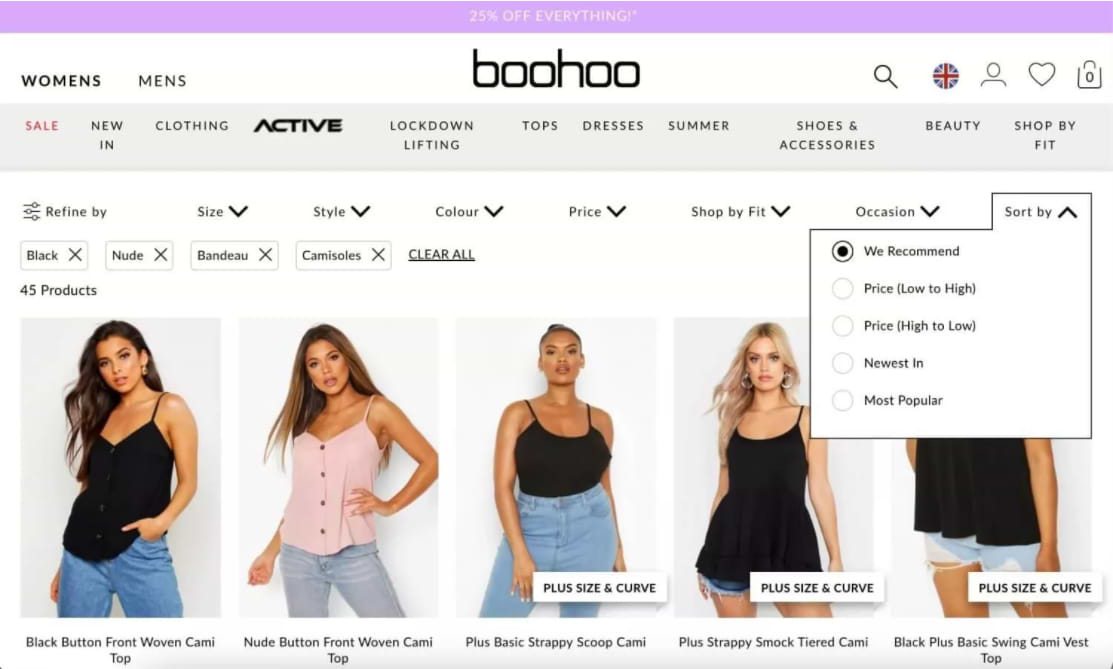
Boohooは、並び替え機能と絞り込み検索機能の両方を表示できる水平方向のツールバーを採用しています。また、買い物客が大きな矢印で隠れた詳細な絞り込み条件に気づくようにしており、そこに他の方法では収まらない複数の絞り込み条件を含めることができます。

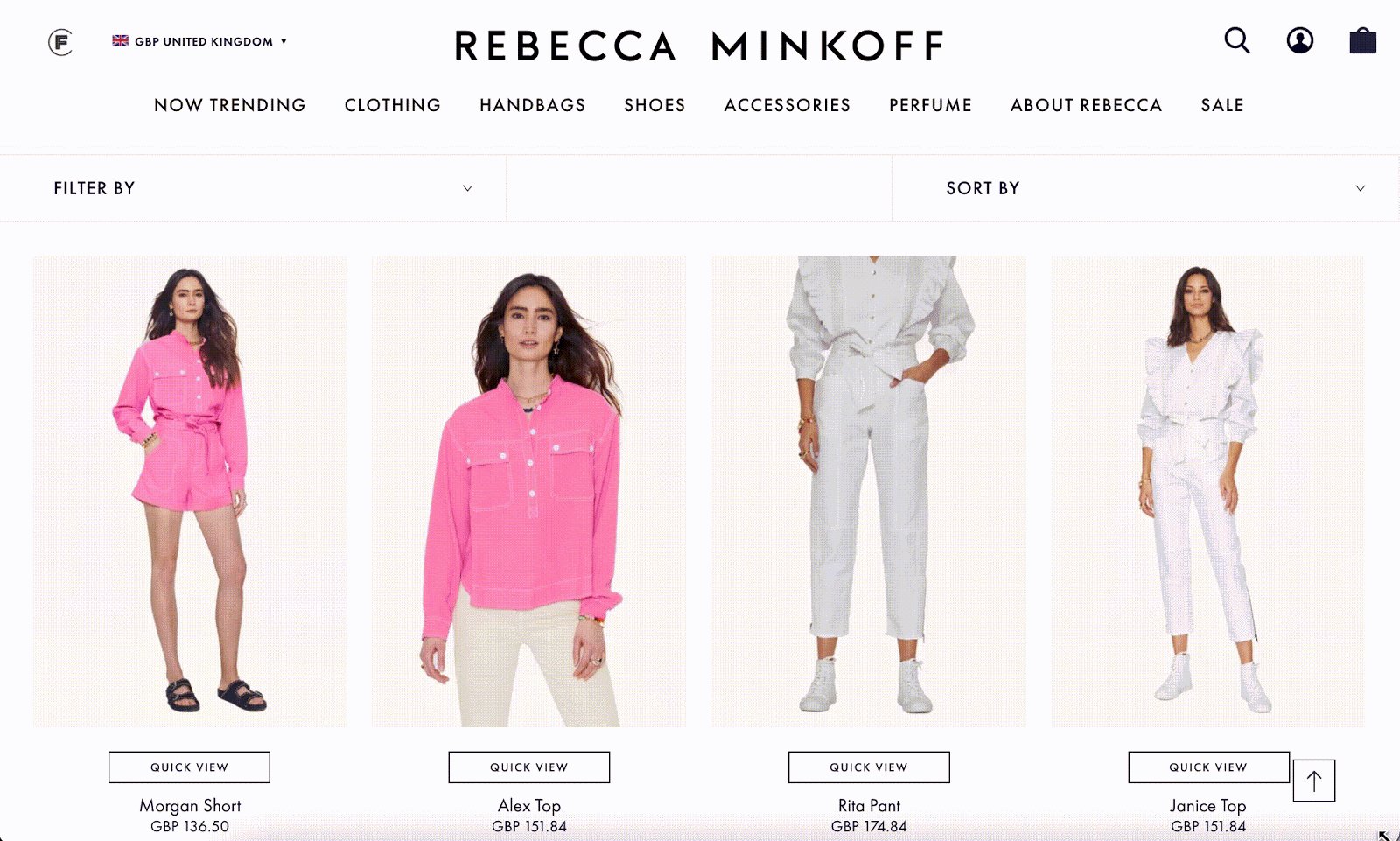
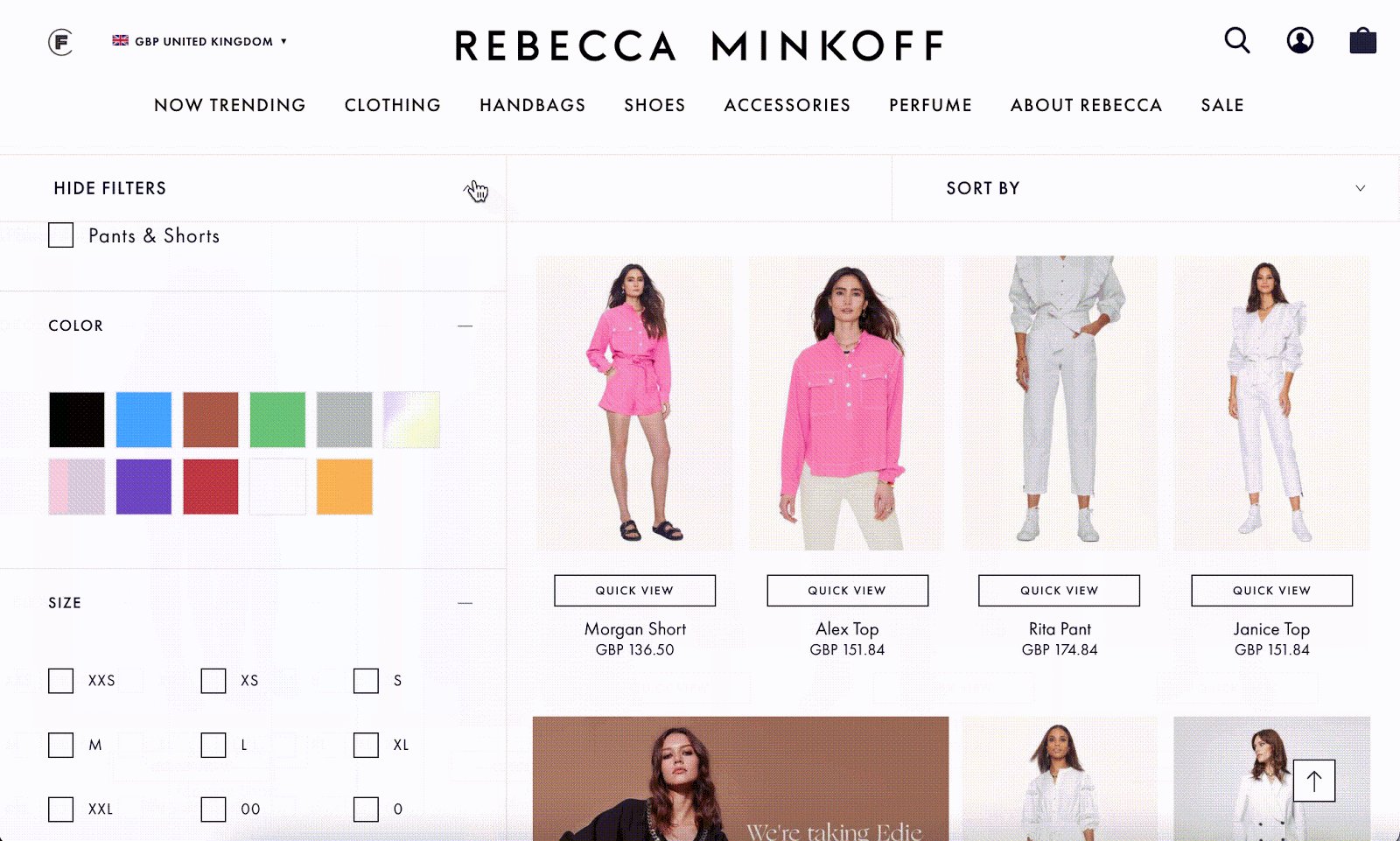
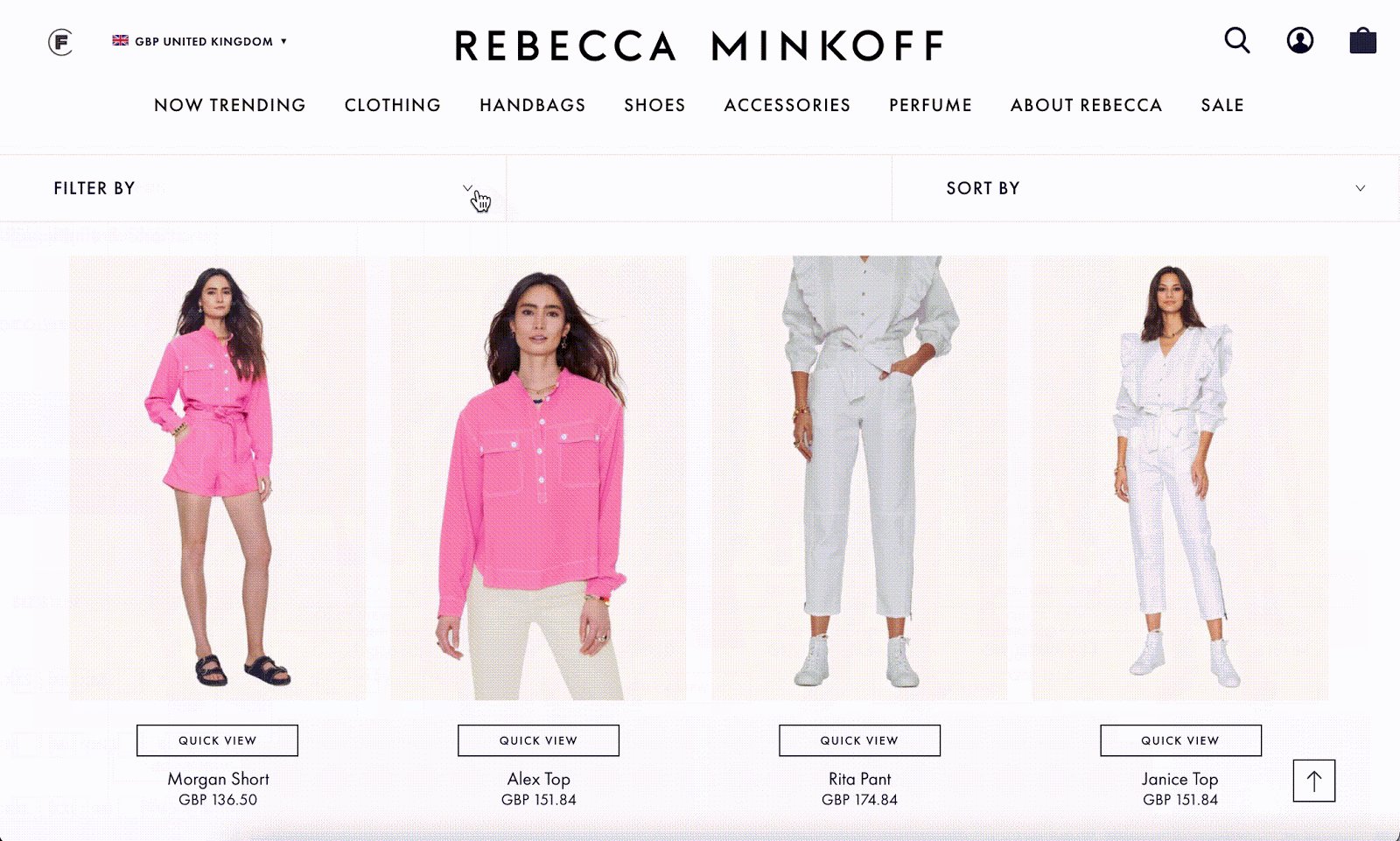
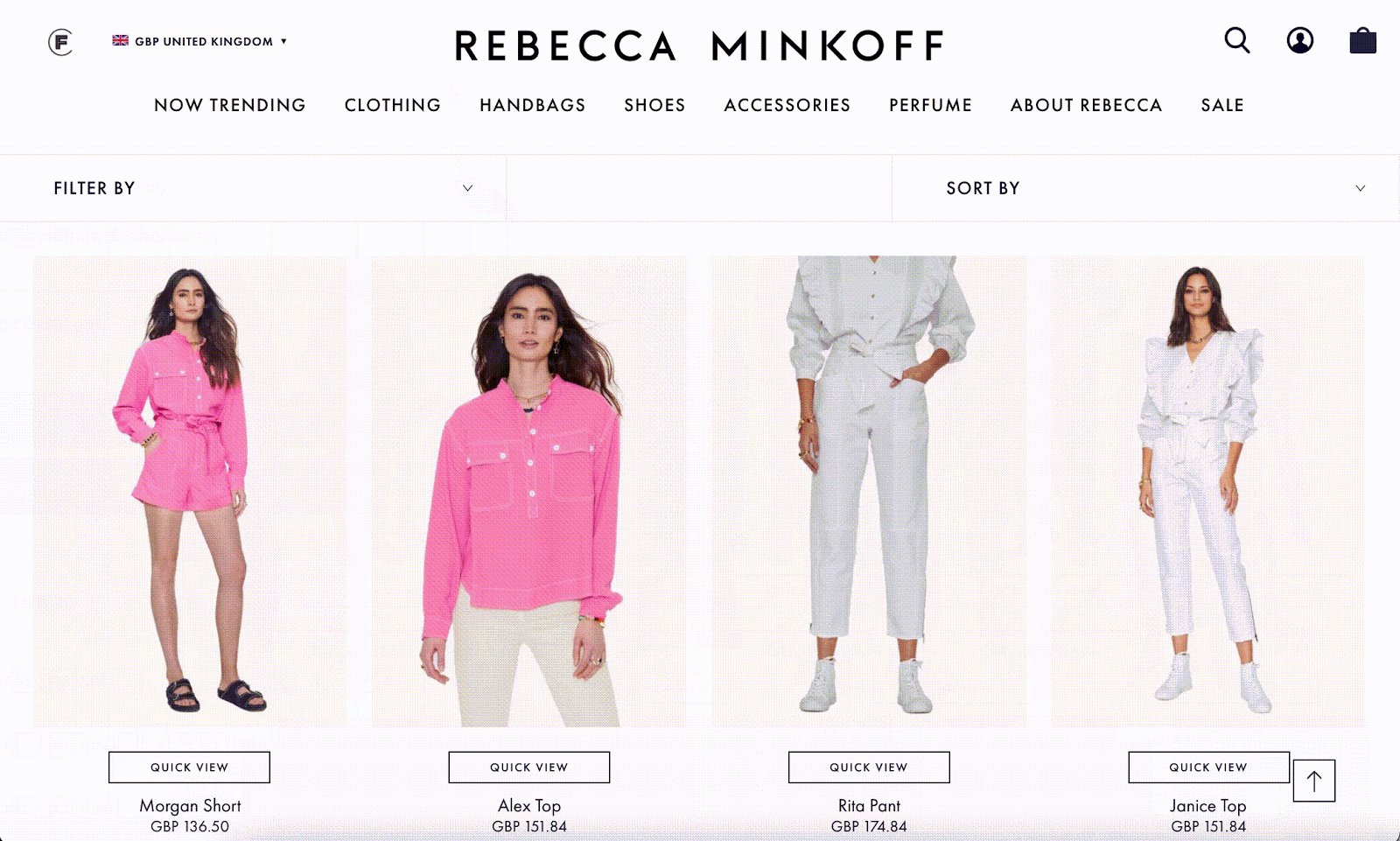
一方、Rebecca Minkoffは、水平方向のツールバーとサイドバーを組み合わせ、両方のレイアウトの利点を生かしています。

8.閲覧中も選んだ条件を表示
購入の意思決定には、多くの場合、複数の要素や商品属性の組み合わせが影響します。そのため、ユーザーが複数の絞り込み条件を選択することは非常に重要です。
どの条件が選択されているかを明確に表示することで、ユーザーは現在閲覧している商品に設定した基準を意識することができます。
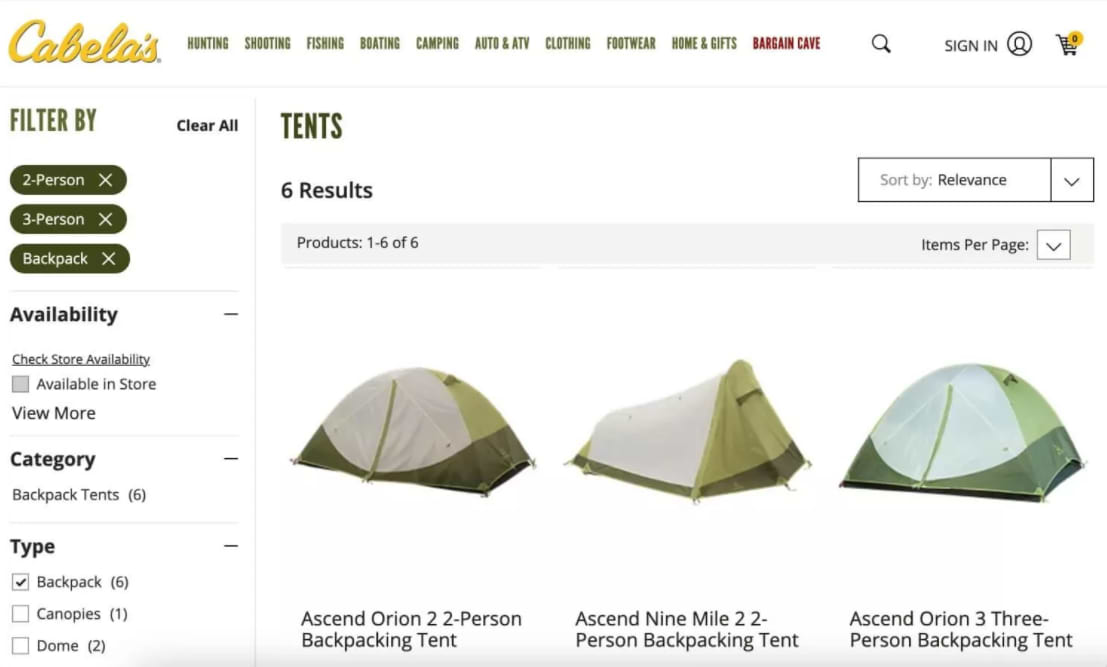
Cabela’sでは、適用された条件を、絞り込み検索の上部に目立つように配置しています。また、必要に応じて適用された条件の選択解除を簡単に行うことが可能です。

9.検索されたタイミングで商品情報を最新に
絞り込み条件に基づく商品選択の更新は、一括またはリアルタイムで行うことができます。一括更新は、お客様が関連する条件をすべて選択した後に適用ボタンを押したときに行われます。
一方、リアルタイム更新では、お客様が商品タグを選択するたびに視覚的に確認することが可能です。また、ページを再読み込みする必要もなく、よりシームレスに商品を表示することができます。リアルタイム更新の注意点は、スムーズなユーザー体験を実現するために十分な速さを保つ必要があることです。
リアルタイム更新は、更新のたびに残りの商品数を表示して、買い物客に検索状況を知らせる賢い方法です。これにより、ユーザーは各条件が現在の商品選択に与える影響を知ることができます。
10.画像とテキストを組み合わせる
画像とテキストを組み合わせた絞り込み検索機能を設置すると、買い物客は最小限の労力で商品を絞り込むことができます。買い物客の注意を引きながら、商品の種類に関する追加情報を提供することが可能です。
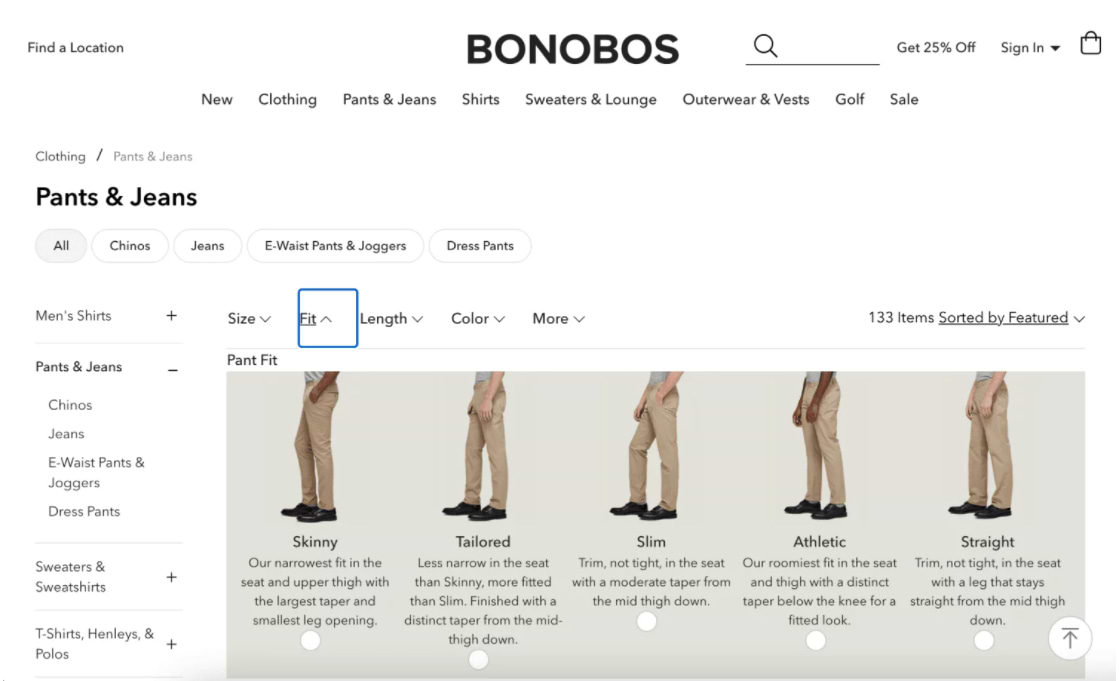
例えば、アパレルブランド・Bonobosでは、「フィット」フィルターに画像を掲載し、商品をイメージしやすくしています。

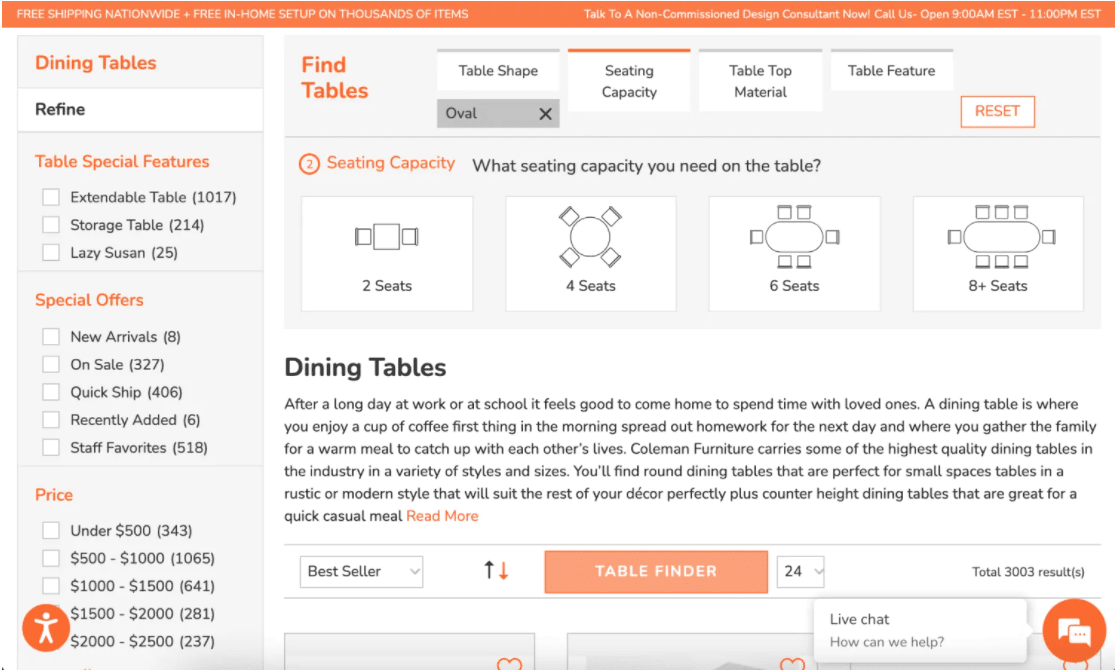
インテリアブランド・Coleman FurnitureのECサイトでは、画像をベースにした簡単なアンケートを実施し、商品をさらに絞り込むことができます。

まとめ
ECサイトの絞り込み検索の最終的な目的は、大量の在庫をより体系的にナビゲートし、お客様が最適な商品を簡単に見つけられるようにすることです。よりスマートな絞り込み検索機能があれば、買い物客はより良く、よりシンプルに、より速く商品を発見することができます。
商品のメタデータを絞り込み条件に反映させることで、より詳細でターゲットを絞ったナビゲーションを提供できるだけでなく、買い物客の好みをより詳細に知ることができます。例えば、どの商品の属性がトレンドで、補充が必要なのか、また、どの商品をより促進する必要があるのかを理解することが可能です。
ECサイトの絞り込み検索を最適化することで、より良いビジネス上の意思決定を行うための深い洞察が得られ、顧客体験を向上させることができます。
このような絞り込み検索は、画像認識AIテクノロジーSyteのディープタギング技術により、これまで以上に迅速に顧客と商品をマッチングさせることができます。
画像認識AIテクノロジーSyteについてはこちらをご覧ください。
※本記事は、「10 Ways to Optimize Your eCommerce Product Filters」を翻訳・加筆修正したものです。