ECのサイト内検索機能は、”欲しいものが決まっている”訪問者ほど活用しています。
Forrester Researchの調査結果によると、サイト内検索で自身と関連性の高い検索結果が即座に得られた場合、コンバージョンに至る可能性が2〜3倍高い傾向です。
本記事では、「コンバージョンにつながるECサイト内検索14のポイント」についてご紹介します。
目次
1.検索結果が悪いと68%のユーザーが離脱
最適化されたサイト内検索は顧客の満足度を高め、高いコンバージョンをもたらす一方で、最適化されていないサイト内検索は、コンバージョンを低下させます。
サイト内検索の使い勝手の悪さは、オンラインのブランドや小売業者にとっていまだに大きな問題です。
Forrester Researchの調査によると、期待はずれのイライラする検索体験に遭遇した訪問者の68%が離脱しています。
ブランドや小売業者は、先進的なテクノロジーと検索戦略を組み合わせることで、サイト内検索機能を劇的に向上させ、コンバージョンにつながる顧客体験を生み出すことができます。
2.効果的なサイト内検索の3つの要素
効果的なサイト内検索を構成する3つの重要な要素があります。
・実用性が高く正確、かつ効率的な商品タグとメタデータの構造
・読み込みが速く、関連性の高い結果
・買い物客が、適切な商品を適切なタイミングで適切な順序で見られるようにするパーソナライゼーションとマーチャンダイジング
これらの要素は、優れたECサイトのサイト内検索の基盤です。
注意点としては、ブランドは顧客層に基づいて、最適な手法を選ぶ必要があることです。
例えば、低価格帯のECサイトで服を探している若い買い物客には、入力中に検索バーの下に表示される画像付きの提案が役立ちます。このような提案は、大きなインスピレーションを与え、買い物客がより多くのアイテムをかごに入れるように促すことが可能です。
一方、高級品を扱うサイトでは、一つ一つの商品の価格が高く、衝動買いをすることが少ないため、このような戦略は買い物客にあまり効果がありません。むしろ、散らかりすぎていると、お目当ての商品を買う気が失せてしまいます。
何かを変えようとするときには、それが「ターゲットとなるお客様の体験にどのような影響を与えるか」を自問してください。
3.サイト内検索を最適化する14のポイント
ユーザーがサイト内検索を活用する手助けをする
(1)新規訪問者にツールチップを提供
「ツールチップ」とは、マウスオーバーした際に表示される補足説明のことです。
初めてサイトを訪れたユーザーには、検索バーを強調して役立つヒントを提供するツールチップが、より多くのエンゲージメントを促し、より満足度の高い体験をもたらします。
一方、リピーターは、煩わしく感じたり、気が散ったりすることがあります。
これは、一部のユーザー層には優れた効果をもたらすものの、他のユーザー層には不都合をもたらす可能性がある事例です。効果的に活用するには、まずユーザーが誰であるかを知るようにしましょう。
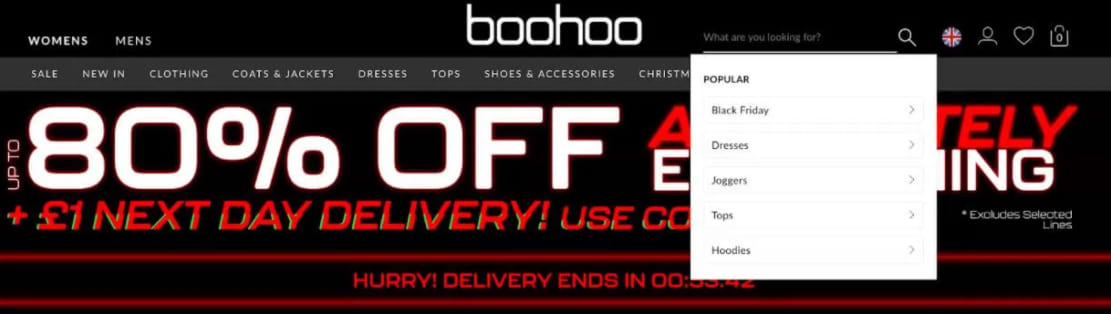
(2)サンプルクエリで人気カテゴリーを紹介
「サンプルクエリ」とは、訪問者が検索バーをクリックしたとき、その下に人気のある商品カテゴリーを表示するものです。

低価格帯のECサイトであれば、サンプルクエリはより多くのページに紹介するための効果的な方法となります。しかし、高級品を扱うサイトの場合、サンプルクエリを提供すると、購買意欲の高い買い物客を目的とした商品から遠ざけてしまう可能性があります。
サンプルクエリを提供するかどうかは、買い物客の年齢や商品の価格帯などを考慮して決めてください。
(3)サジェストの提供は3~5つまで
ユーザーが検索キーワードを入力すると候補が表示されるようにする場合、3〜5つの選択肢を超えないようにしましょう。5つ以上の選択肢があると、ユーザーが混乱したり、本来の目的から離れてしまう可能性があります。
(4)サジェストに画像も表示
サジェストが表示されたときに、興味のある画像があれば、買い物客はクリックしたくなります。そのためには、ユーザーの検索に関連する商品や、買い物客の間で特に人気のある商品の画像を掲載しましょう。
(5)検索結果を新しい画面で表示
検索候補を表示することがサイトにとって重要であると判断した場合、ユーザーを別の検索ページに移動させて検索候補を表示させましょう。これにより、ユーザーは検索に集中でき、提案や画像を提供するためのスペースをより多く確保することができます。
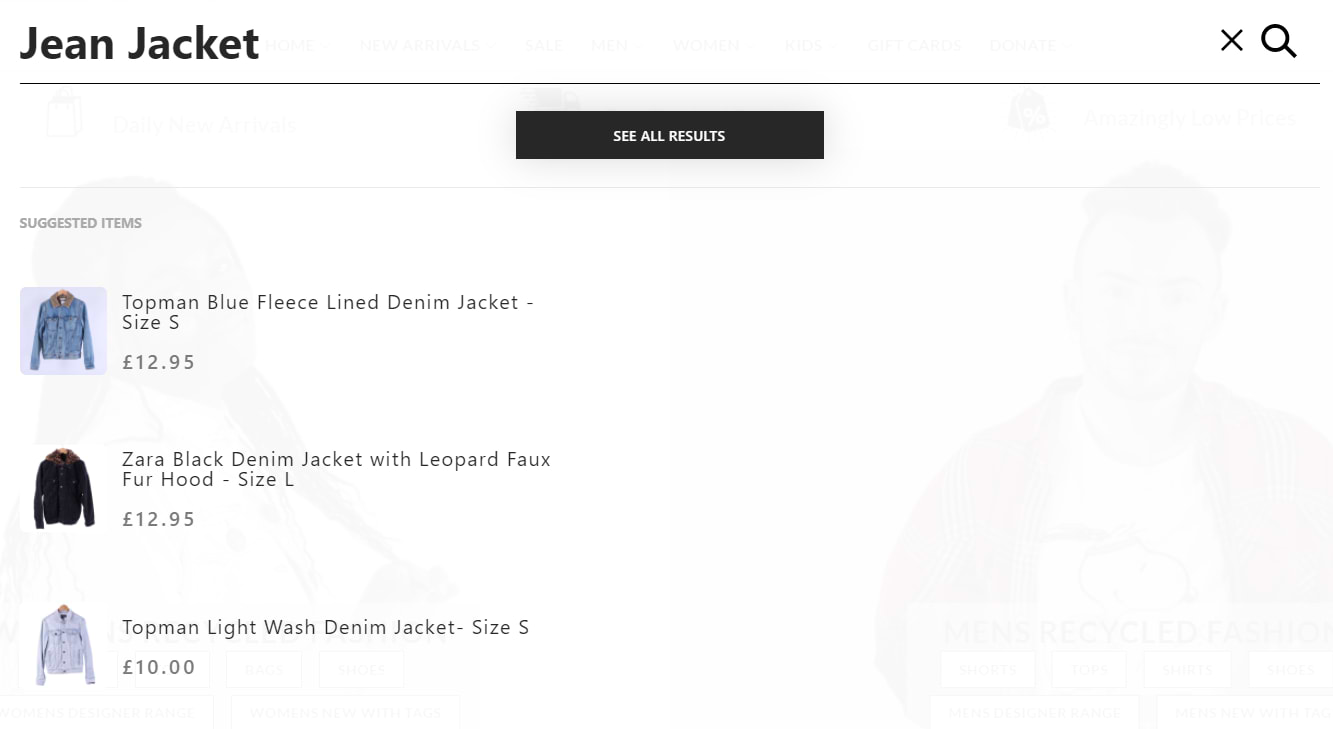
ファッションリサイクルブランド・White Roseの左上の検索バーをクリックすると、次のようなページが表示されます。
「Jean Jacket」などの検索キーワードを入力すると、商品名、画像、価格が表示された関連する検索結果のリストを表示。ここで気に入った商品を見つけたユーザーは、PDP(商品詳細ページ)に直接アクセスすることができます。
気に入った商品が見つからない場合は、「すべての結果を見る」を選択すると、検索結果の全リストが表示されます。

よりスマートなテキスト検索
(6)商品のメタデータを強化し精度を向上
ユーザーの検索キーワードが、ブランドが想定する商品説明から外れてしまうことがあります。商品タグに詳細な視覚的属性や同義語を追加することで、検索キーワードを簡単に理解して関連性の高い検索結果を提供できる検索ソリューションを選ぶようにしましょう。
これは、画像認識AIを使用して自動的に行うこともでき、任意の商品写真で数十の属性を識別してタグ付けし、検索のためのより強固な基盤を構築します。
(7)拡張検索で検索キーワードを人間レベルで理解
先進的な検索ソリューションは、NLP(自然言語処理)を使用してクエリの文脈や単語の関係を理解します。これにより、例えば買い物客が「赤いドレッシーなヒール」を検索した場合、赤いドレスではなくフォーマルな靴を探していることを認識できます。
拡張検索は、NLPと画像認識AIを組み合わせた新しい技術で、買い物客の意図を人間と同じレベルで理解。関連性の高い検索結果と、他にはない体験を提供することが可能です。画像認識AIテクノロジーを提供するSyteの調査結果によると、拡張検索を提供するECサイトは、コンバージョン率を平均よりも最大1.48倍高くすることができます。
若者の62%に求められる画像検索
(8)画像検索機能で視覚的に類似商品を発見
画像検索は、ユーザーが写真をアップロードすることで探しているアイテムを特定することができる機能です。画像認識AIを搭載した画像検索エンジンは、画像を分析し、表示されている各オブジェクトを識別・解釈し、在庫内の関連商品をすべて提供します。

画像検索では、お客様が「エンパイアウエスト」や「シャーリング生地」といった言葉を知らなくても、カメラロールやソーシャルメディア、オンライン上の写真をアップロードするだけで、条件に合う視覚的に類似した商品を見つけることができます。
(9)画像検索のアイコンを表示
AIスタートアップViSenze社の調査によると、若い買い物客の62%が、オンラインショッピングの体験を向上させるために、他のどのテクノロジーよりも画像検索を好むと回答しています。
サイトにこの機能を追加する場合は、訪問者がこのツールに慣れていなくても、一目見ただけで何をするツールなのかを推測できるように、画像検索のアイコンを検索バーの中か、その真横に配置しましょう。

(10)イメージギャラリーで画像検索を補強
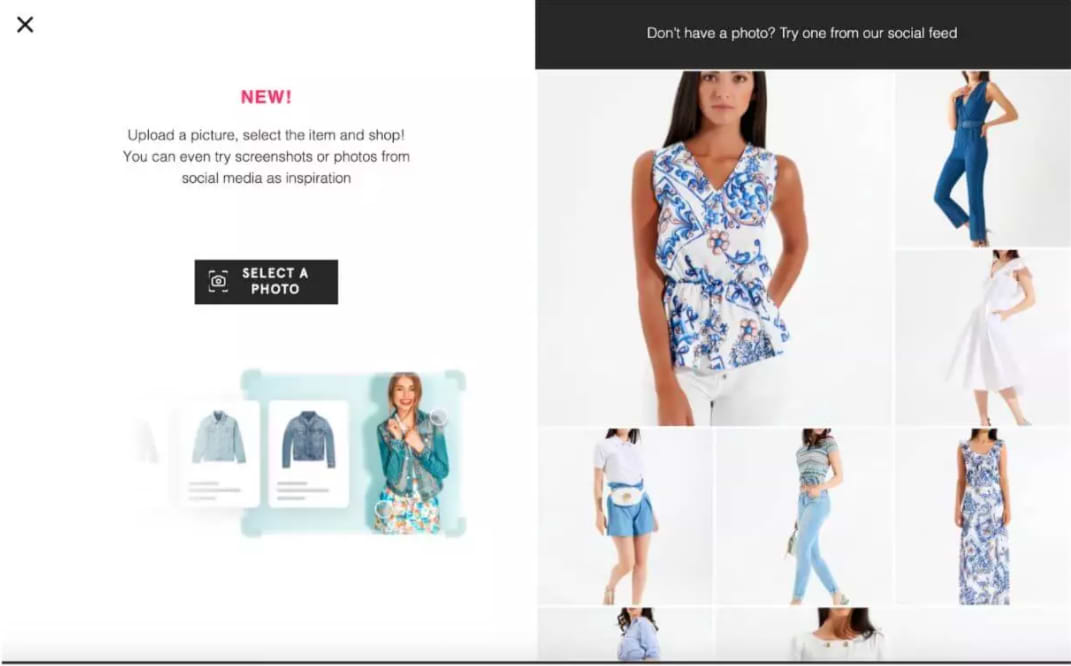
多くのブランドでは、画像検索アイコンをクリックすると、新しい画面に画像検索ツールが表示され、インスピレーションを与えるためのイメージギャラリーが表示されます。
多くの買い物客は特定の画像の商品を見つけるため(例えばInstagramでお気に入りのインフルエンサーが着ていた青いシルクのスカートを探すために)、このツールを使いますが、特定の画像が手元になくても興味本位で画像検索アイコンをクリックする人もいます。
両方の選択肢を可能にするスペースを提供することは、画像検索にとって理想的です。また、UGC(ユーザーが作成したコンテンツ)を紹介することで、イメージギャラリーにソーシャルプルーフを加えることができます。
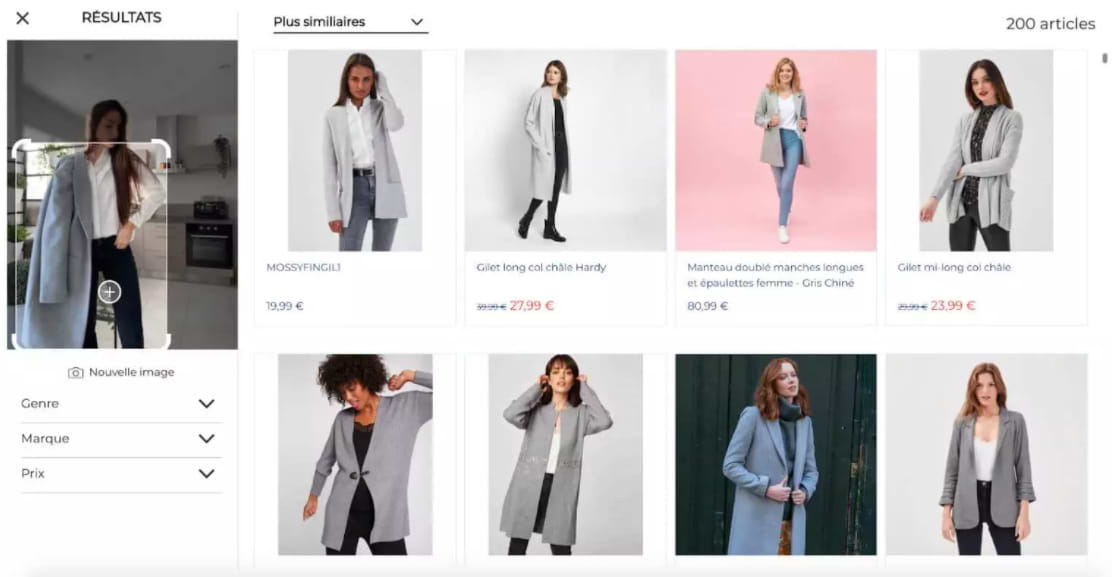
Rinascimentoは、下の写真のように、左側に画像検索ツールに画像をアップロードするボタンを配置し、右側には慎重に精査されたイメージギャラリーを配置しています。

検索結果の表示をパーソナライズ化
(11)検索結果を個々に合わせる
サイト内検索は買い物客側がアクションを起こすものであるため、ブランドや小売業者は検索結果のパーソナライズを軽視しがちです。しかし、革張りのソファを探している買い物客は、それぞれ好みの形、色、価格帯、スタイルを持っています。
それぞれの買い物客の行動や商品に合わせて結果を並び替えることで、その買い物客にとって最も関連性の高い結果を自動的に上位に表示し、探しているものを見つけやすくすることができます。
また、マーチャンダイジングを絡めることができる機能をサイト内検索に追加すると、在庫状況やトレンドアイテムなど、他の要素に応じて結果の並びを決めることも可能です。
(12)検索結果の並び替えを複数用意
検索結果の並びを価格順やベストセラー順だけでなく、サイズ、色、生地、丈、袖の種類など、さまざまな属性で並べることができるフィルターを用意しましょう。買い物客が検索結果の中から欲しいものを素早く見つけることができるようになります。
モバイルでも最適なサイト検索
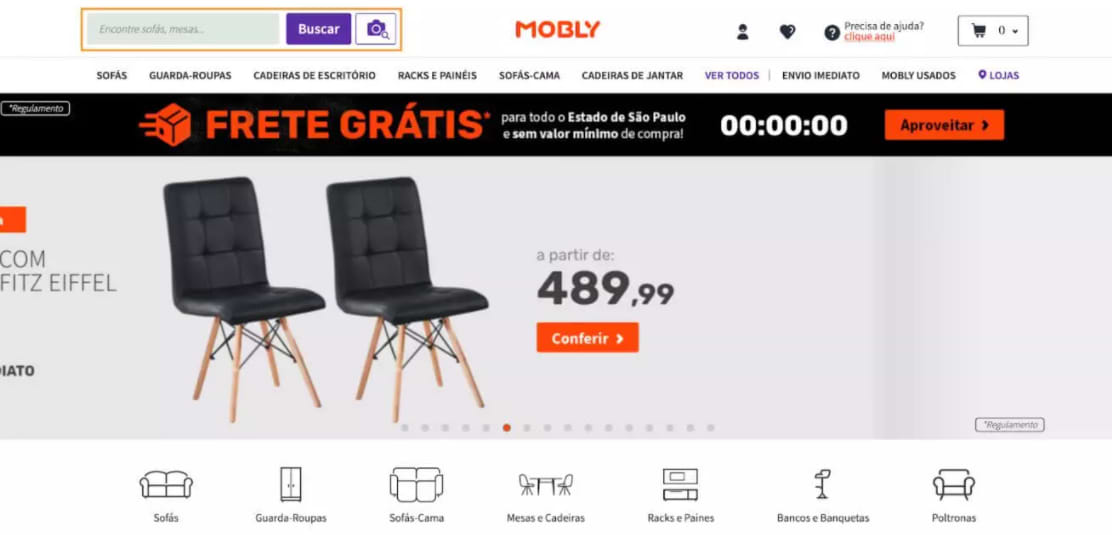
(13)モバイルの小さな画面でも検索できるように
スマートフォンやタブレットなどのモバイルデバイス上でも、買い物客にとってデスクトップと同様に使いやすくなければなりません。モバイルでは使える領域が少ないのは当然ですが、検索バーを見つけやすいようにすることも重要です。
使用中の混乱や不満を避けるために、標準的なモバイル検索バーのアイコンを使用することをおすすめします。検索画面が表示されたら、簡単に入力できる大きさであることを確認してください。
(14)モバイル用に検索結果表示を調整
デスクトップに合わせて、検索バーの下にサンプルクエリやサジェストが表示される場合、おそらくモバイルでは、ドロップダウンメニューが画面の大半を占めることになるでしょう。
これは本質的に悪いことではありませんが、買い物客が入力しようとしていたクエリから目をそらす可能性があります。検索クエリのサンプルを提供するかどうかは、ターゲット層とモバイルサイトやアプリのデザインの両方を考え、判断すべきです。
4.まとめ
効果的なサイト内検索を構築するために、下記の3つの要素を意識しましょう。
・実用性が高く正確、かつ効率的な商品タグとメタデータの構造
・読み込みが速く、関連性の高い結果
・買い物客が、適切な商品を適切なタイミングで適切な順序で見られるようにするパーソナライゼーションとマーチャンダイジング
この記事では14のサイト内検索のポイントをご紹介しましたが、どのポイントを活用するかは「導入することにより、自社のターゲット層にメリットをもたらすか?」という観点で選んでください。
それぞれのブランドによって、ターゲット層は異なります。この質問を念頭に置くことで、効率的で刺激的、かつ魅力的な体験を育み、買い物客が探しているアイテムとのマッチングを可能にし、コンバージョンを高めるのに役立つサイト内検索を構築できます。
このようなサイト内検索は、画像認識AIテクノロジーSyteを活用することで、最適化することができます。
画像認識AIテクノロジーSyteについてはこちらをご覧ください。
※本記事は、「14 eCommerce Site Search Strategies That Convert」を翻訳・加筆修正したものです。