LP(ランディングページ)を作って運用しているが「なかなかCVRが伸びない」とお困りの担当者も多いのではないでしょうか。
CVRは企業の利益に直結する重要な指標であり、適切に検証・改善する必要があります。
本記事では、CVRの基礎知識や目安、CVR改善に役立つ具体的なアクション、さらに成功事例について解説します。まずはCVRについて正しく理解し、自社に最適な改善策を探していきましょう。
記事の最後におすすめのツールも紹介していますので、ぜひ最後までご一読ください。
目次
CVRの改善が重要な理由

CVR(Conversion Rate)とはWebサイトやLPのアクセス数の内、どの程度CV(コンバージョン:成果)に至ったかを表す割合のことです。
日本語では「コンバージョン率」「転換率」「成約率」とも呼ばれます。LPにおいては、商品購入率をCVRに設定することが多いでしょう。
LPを含むWebサイトでは、まずユーザーのサイト流入を目指します。
しかし、サイトにアクセスしてもらうだけでは売上や顧客の獲得にはつながりません。
アクセスしたユーザーに具体的なアクションを起こしてもらう必要があります。
つまり、CVRは売上に直結する指標であり、改善を継続することでサイト全体の成長につながるのです。
例えば、以下のようなLPを例に見てみましょう。
|
(例)A店舗:月商10万円 売上=集客数(閲覧数) × CVR × 客単価 |
売上を伸ばすためには、構成要素である集客数(閲覧数) と CVR、客単価のいずれかを改善する必要があります。集客数(閲覧数)をあげるためには広告を出稿するしかありませんが、ターゲット層を広げて見込みのないユーザーを流入させてもCVが増える可能性は低いでしょう。
客単価をあげるためには、商品・サービスの値上げやまとめ買いが有効ですが、実現には一定の時間が必要です。そこで、より効率的かつコストパフォーマンスが高い手段として、CVRの改善が最良な選択となります。
この場合、商品購入率(CVR)が2%に増加すると月商は20万円になり、たった1%の変化で売上が大きく左右するため、CVRは売上に影響する重要な指標であることがわかります。
LPにおけるCVRの目安とは

LPのCVR値はどの程度を目安にすればよいのでしょうか。
ここでは、CVRの平均値について解説します。
ゴール設定によって異なる
CVR値は、ゴール設定によって異なります。
例えば「資料請求」や「お問い合わせ」など金銭が発生しないCVはユーザーのハードルが低く、CVRは高くなる傾向にあります。
反対に「セミナー参加」「商品購入」などユーザーのハードルが高いCVほど、CVRは低くなるでしょう。
同じ商材を扱うLPでも、商品購入をCVに設定する場合と資料請求をCVに設定する場合では、ハードルの高さが異なるのです。
業種や商材によって異なる
ゴール設定のほかにも「コンサルティング」や「金融」「メディア」「医療」など業界や業種、商材などによってCVRは異なります。
そのため、CVRには絶対的な目標値が存在する訳ではありません。
とはいえ、基準にするべき数値がなければ目標設定が難しいものです。
一般的にLPの平均的なCVRは2〜3%とされていますが、CVRを設定する際は自社が該当する業界の標準値を参考にするのがおすすめです。
業界別のCVR平均値
米国のContentsquare社が2024年2月に公開したレポート※によると、2023年度の業界別平均値は以下のとおりです。
※日本を含む全世界3,590のウェブサイトを対象に、430億のサイト訪問と2,000億のページ閲覧におけるユーザー行動を統計したもの。
| 業界別 | 平均CVR |
| 消費財※ | 6.53% |
| 製造 | 1.72% |
| 小売 | 2.59% |
| 通信 | 1.20% |
| 旅行・ホスピタリティ | 4.23% |
| 全体 | 2.63% |
※消費財とは…個人や家庭で消費される製品やサービスのこと。食料品や衣料品、テレビ、自動車などが含まれます。本レポートでは、2024年版から新たに追加。
依然として購入頻度が高く単価が低い業界はCVRが高い傾向にあることがわかります。
また、2023年度のCVRは-5.5%低下しており、本レポートではモバイルのCVRが大きな要因であることを指摘しています。
| デバイス別 | 平均CVR |
| デスクトップ | 4.03% |
| モバイル | 2.19% |
| 全体 | 2.63% |
デスクトップのCVRは昨年からほぼ横ばいとなっている一方で、モバイルのCVRは-6.4%と大きく低下し、デバイスの約半分という結果になっています。
これまでに多くの企業がモバイルの最適化を進めてきたにもかかわらず、ユーザーとWebサイトにギャップがあることが浮き彫りになりました。
このことから、CVRを検討する際は業界の平均値を参考にデバイスごとの目標値を設定することが望ましいといえます。
CVRの計算方法
CVRは、以下の計算式で求めることができます。
|
CV数 ÷ Webサイト(LPを含む)へのアクセス数(セッション数)×100 |
アクセス数(セッション数)とは、ユーザーが何回、そのWebサイトにアクセスしたかを表す指標です。
※1人がそのWebサイトを3回アクセスしていれば、セッション数は3になります。
例えば、あるLPに1,000回のアクセスがあり、CV数が10回あった場合、CVRは1%です。
LPのCVRが低い3つの理由

本章では、LPのCVRが低くなる主な原因を3つ紹介します。
それぞれ解説しますので、自社の状況にあわせてチェックしてみましょう。
ユーザーとの信頼関係を構築できていない
CVRが低い理由の1つにはまず、ユーザーとの信頼関係が構築できていないことがあげられます。
これまでにどのような実績があるのか、信頼できる根拠はあるのか、そのLPが安心して利用できるとユーザーが納得できなければ、CVにはつながりません。
特に商品購入をCVに設定している場合は「この商品は金銭を出しても損をしないか」「値段相当もしくはそれ以上の価値があるか」という点がユーザーにとって大きな検討材料となります。
まずは自社のLPがユーザーの信頼を得られているか、口コミや評価などから確認してみましょう。
ユーザーがストレスを感じている
動画の読み込みが遅く、ストレスを感じたことはないでしょうか。
ほかにも「ボタンが押しにくい」「ポップアップで見たい箇所が読めない」など、些細なストレスはユーザーの直帰率を高め、CVRを下げる要因になってしまいます。
また、LPでは最終購入画面の簡素化も重要なポイントです。
例えば「入力情報が多い」「アカウント登録の必要がある」と、購入が面倒になり離脱してしまうユーザーは少なくありません。
「CTAボタンがわかりにくい」「押したくないのにCTAボタンを押してしまう」といった事象もユーザビリティの低下につながり、離脱の可能性が高まります。
どのような状況でユーザーがストレスを感じているかは、実際にLPを操作して確認してみましょう。
内容に整合性がない
検索キーワードや広告の訴求内容とLPの内容に齟齬があると、ユーザーは違和感を覚えて離脱してしまいます。
例えば、「ニキビケア 化粧水」というキーワードで広告を出稿しているにもかかわらず、LP内で「30代からのエイジングケアにおすすめ」という訴求が出れば、多くのユーザーは離脱してしまうでしょう。
検索キーワードとLPの内容に整合性を持たせることはCVの向上に必要な視点といえます。
ユーザーに違和感を感じさせないようにするためには、FV(ファーストビュー)の役割が重要です。
ターゲットやニーズに合致したメイン画像やキャッチコピーが正しく使われているか、確認してみましょう。
CVR向上のための改善策7選

本章では、CVR向上のための改善策を7つ紹介します。
主な改善策は以下のとおりです。
- FVを工夫する
- ユーザーが知りたい情報を過不足なく記載する
- サイトの速度を向上させる
- スマホファーストを強化する
- CTAを工夫する
- ABテストを行う
- フォームを最適化する
それぞれ解説します。
改善策1. FVを工夫する
多くのユーザーが最初に訪れるFVを改善することは離脱率の防止、そしてCVRの向上に直結します。
FVでは、ユーザーが瞬時にWebサイトを判断できる、わかりやすいUI設計であることが重要です。
まずは、UI設計のポイントとなる以下の3点を解説します。
メインビジュアル
メインビジュアルをデザインする際、まずはターゲティングを行うことが重要です。
性別や職業、年齢層、趣味やライフスタイルなどペルソナをより鮮明に設定することで、訴求すべきキャッチコピーやカラー、トーン&マナーなどを定めやすくなります。
アイキャッチとなる画像は商品の利用シーンを連想させたり、メリットやベネフィットが視覚的に伝わるものを選定しましょう。
人物画像の場合は、ターゲットに類似した年齢層のモデルを採用します。
場合によっては、画像のほかにイラスト、スライドショー、動画などの使用も効果的です。
キャッチコピー
キャッチコピーでは、ユーザーの便益性を伝えることが重要です。
このLPを読めばどのようなメリットがあるのか、どのような悩みが解決できるのかを正しく伝えることがCVR改善につながります。
ただし、見出しの文字数が多いとユーザーのストレスになってしまうため、端的かつインパクトのある表現を検討しなければなりません。
ユーザーに刺さるKWや表現を組み合わせて検討します。
権威付け
権威付けとは、ユーザーに信頼してもらうための客観的な評価を記載することです。
具体的には「売上No.1」や「利用者数〇〇人突破」「〇〇賞受賞」といった表現のほか、雑誌の掲載や専門家の評価・意見などがあげられます。
権威付けでメインビジュアルとキャッチコピーで表現したベネフィットの根拠を提示し、ユーザーの信頼度を高めます。
ただし、モバイルデバイスの場合は多く載せてしまうと視認性が下がってしまうため、2つまでを目安にしておきましょう。
改善策2. サイトの速度を向上させる
モバイルデバイスからのアクセスが増えている昨今、ユーザーにとってサイトの表示速度は非常に優先度の高い要素です。
WebにおけるUIやユーザビリティ研究の第一人者であるヤコブ・ニールセン博士は反応速度について、以下のように述べています。
- 0.1秒までのなら応答が瞬時に返ってきたという印象を与える
- 1秒までならユーザーの思考は途切れなく流れる
- 10秒までならユーザーの注意力は続く
- 10秒遅延してしまうと、ユーザーが即、サイトから離れてしまうことも多くなる
参考:Website Response Times|Nngroup
また、表示速度の目安としてはかつて“3秒ルール”が謳われていましたが、Googleが推奨するLCPも2.5秒以内であることから、より短く設定することが望ましいでしょう。
参考:Largest Contentful Paint(LCP)|web.dev
サイトの速度測定には、Google PageSpeed Insightsがおすすめです。
下記の記事もぜひ参考にしてみてください。
【徹底ガイド】Google PageSpeed Insights
画像を最適化する
LPでは画像を多用することが多いため、どうしてもサイトが重くなってしまい、表示速度の低下につながるケースが多いです。
画像の最適化には、画像サイズを見直す、画像を圧縮するなどといった方法があり、特別なソフトがなくてもオンライン上で完結できます。
また、画像フォーマットの使い分けが誤っている場合もサイトの速度低下につながります。
「PNG」「JPEG」「SVG」「GIF」の4種類を正しく使い分けるほか、次世代フォーマット「Webp」もおすすめです。
「Webp(ウェッピー)」とは、Googleが開発したWebサイト向けの静止画像フォーマットです。
画像の画質を担保したまま軽量化した画像を書き出すことが可能で、Google公式によると、PNGなら約25%、JPEGでは約30%ほど軽量化できるといわれています。
参考:ウェブ用の画像形式|Google for Developers
CSSとJavaScriptを最適化する
CSSとJavaScriptはサイトのデザインや機能を担うコードですが、これらのファイルが大きいと表示速度に影響を及ぼします。
例えば、同じサイトの別ページで使用する不要なコードが入っていたり、少しの挙動のために重たすぎるコードが入っていたりするケースがあるため、機能の必要性を確かめて最適化を行うことが大切です。
コードの最適化はエンジニアでないと難しいため、ツールの導入がおすすめです。
サイトスピードが遅い原因や改善策|おすすめの導入ツール4選も紹介
改善策3. ユーザーが知りたい情報を過不足なく記載する
商品購入時に不明点や疑問点が残っていると、ユーザーは購入を断念してしまいます。
ユーザーがストレスなくLPを読み進めCVするためには、ユーザーが知りたい情報を漏れなく記載しておくことが重要です。
LPに掲載が必要な項目はおおむね決まっていますので、以下の項目を参考にしてください。
- FV
- 商品・サービスの特徴
- 競合商品との違い
- 提供者もしくは会社の情報
- 利用のベネフィットやメリット
- 活用事例
- 特典やキャンペーン情報
- お客様の声
- FAQ
- CTAボタン
それぞれの項目がきちんと精査され記載されているかを、確認しておきましょう。
改善策4. スマホファーストを強化する
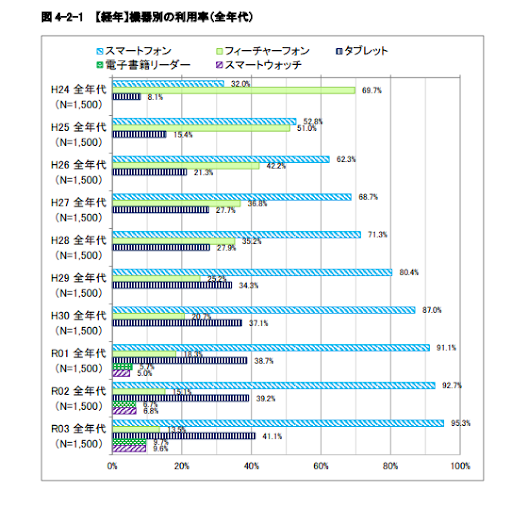
令和3年度の総務省による調査では、全世代におけるスマートフォン利用率が95%を超えたことがわかりました。
年代にかかわらず日常的な購買行動や検索活動がスマートフォン中心となっていることから、ビジネスにおいてもスマートフォンへの対応は避けられません。
toC商材の場合はなおさら、スマホファーストを検討する余地があるでしょう。

参考:令和3年度情報通信メディアの利用時間と情報行動に関する調査報告書|総務省
スマートフォンとPCではどのような違いを持たせるべきか、ここでは以下のポイントを2つ解説します。
FVに必要な情報を挿入する
スマートフォンはPCよりも画面がコンパクトなため、不要な情報を排除し、必要な情報を精査する必要があります。あくまでLPの目的はCVの獲得です。
小さい画面で細かすぎる情報や専門用語を多用した説明を伝えるよりも、ユーザーにとってのベネフィットや共感ポイントを伝える方がCVRを高めやすいでしょう。
詳細情報はアコーディオン機能で非表示にするなどして、テキストの表示量を調整することもおすすめです。
スマートフォンに適したデザインやCTAを設置する
PCとスマートフォンではサイズや操作方法が異なることから、デザイン面でもさまざまな工夫が必要です。
| 画像サイズ | 横幅:640~750px |
| フォントサイズ | タイトル:18~24px 本文:14~16px 余白:10px以上開ける |
※上記はあくまで目安であり、各Webサイト・LPごとに調整します。
また、CTA(購入ボタンや資料請求ボタンなどユーザーの具体的な行動を促す要素)は大きさや位置でCVRが大きく変わります。
スマートフォンを持ったときに指でタップしやすい大きさになっているか、押しやすい位置に設置されているかなど、PCよりもユーザビリティに特化したデザインが求められます。
改善策5. CTA(コール・トゥ・アクション)を工夫する
CTAはデザインや配置ひとつでCVRの数値を大きく左右するため、適切な配置や工夫が必要です。
実際に、WebサイトやLPの大幅なリニューアルをせずにCTAの改善だけでCVRを向上させた事例は多くあります。
ただし、どのような形のCTAが最適かは業種や商材によって異なります。
テキストや色、大きさ、設置場所などさまざまなパターンをABテストで検証して、自社サイトの最適解を見つけなければなりません。
CTAではユーザーの心理的ハードルを下げることも重要です。例えば「購入する」「資料を請求する」といったシンプルなテキストよりも「今すぐ購入でお得にゲット」「1分で申し込み完了」といった装飾表現を加えた方が、購入のハードルは下がるでしょう。
ただし、ユーザーのアクションを促したい余りCTAを過剰に設置しすぎると、かえってユーザーに不信感やストレスを与えてしまうため、数や頻度には注意が必要です。
改善策6. ABテストを行う
ABテストとは、複数の表現を比較し、ユーザーのニーズを検証するWebマーケティングにおける手法です。
具体的には、AとBという2種類のパターンを用意し、それぞれのCVRを比較して最も高い結果を導き出します。
LPを大幅に改ざんするのではなくポイントを絞ってデザインを修正するため、低コストかつ少ない工程で運用できるのがメリットです。
ただし、ABテストで信頼性の高い結果を得るためには一定のサンプル数が必要です。
「ユーザー数100以上、PV数2,000以上」がABテストを行う1つの目安となっています。
下記の記事でABテストについて詳しく解説していますので、参考にしてください。
早わかり!ABテストとは?メリット・デメリットと実施のタイミング
ABテストのやり方とは?ABテストの基本的な手順とポイントを徹底解説
改善策7. フォームを最適化する(EFO)
フォームはユーザーが最後に行うアクションです。
しかし、ユーザーが少しでもストレスを感じたり入力を面倒に感じれば、購買を決定した後でも離脱してしまう可能性があります。
以下のポイントを参考に入力フォーム最適化を行いましょう。
入力項目数は最低限に
多くのユーザーは「入力項目が多い」「選択する項目が多い」とストレスを感じて離脱してしまいます。
そのため、フォームを作成するときは、入力すべき項目を必要最低限に絞ることが重要です。
電話番号や郵便番号を分割して入力するフォームもクリック数が増えてしまうため、ユーザーは煩わしく感じるでしょう。ユーザーが頭を使って考えなくても入力できる仕組みにすることがポイントです。
ユーザビリティの向上には入力途中で提案表示してくれる「サジェスト機能」や住所入力の項目では「自動入力機能」がおすすめです。
そのほか、入力エラーはその場でアラートを出す、入力形式を指定しない(例:数字は半角で)など、ユーザーに対する細かな配慮が求められます。
必須項目は明記を
入力のやり直しはユーザーにとって大きなストレスであり、離脱の要因となります。
入力忘れがないよう、必須項目には目立つように赤文字などで「必須」と明記しておきましょう。
フォームを見たときにユーザーが「入力項目が少ない」と瞬時に判断できれば、離脱の可能性が低くなります。
任意項目は、あるだけで項目数が多く見えてしまうため、必須項目のみに絞ることも一案です。
フォーム内には他のリンクを設置しない
他のページへのリンクやバナーは離脱の要因となるため、フォームの中には設置しないようにしましょう。
フォームではあえてサイトの共通要素である「ヘッダー」「フッター」を非表示にすることも珍しくありません。
また、ブラウザの「戻るボタン」やタブの「×」をクリックしてページから離れる際にポップアップ表示される「離脱防止モーダル」を設置したり、フォームを別ページに設置せずにあえてLPの中に埋め込んだりして離脱を防ぐ方法もあります。
CVR改善に成功した事例

本章では、CVRを改善した企業事例を4つ紹介します。
- ミュゼプラチナム
- Tech Style Group
- s.Oliverグループ
- Kaged
ぜひ参考にして、自社のCVR改善に役立ててください。
1:ミュゼプラチナム
株式会社ミュゼプラチナムは脱毛サロン運営を中心に、ブランドコスメをお得に購入できるECサイトの運営や、オリジナル化粧品開発、美容医療クリニックなど幅広い事業を展開している会社です。
同社では脱毛サロンの「全身はじめてコース1回プレゼント」という目玉キャンペーンを訴求したLPのCVRを改善するため2つの施策に取り組みました。
改善フローは以下のとおりです。
- GoogleAnalyticsで定量的な課題の洗い出し
- GoogleOptimizeでABテスト実施
- Contentsquareを使ってヒートマップ分析や顧客体験分析
①LPに訪れたユーザーのカスタマージャーニーを可視化したところ、半数以上のユーザーがファーストビュー以下を見ていないことが判明しました。

| 仮説 | 「月々1800円でオンライン脱毛ができる」という訴求内容がわかりにくい |
| 施策 | 「全身脱毛が月々1800円」「サロン脱毛通い放題」という文言を入れ、キャンペーンの内容やお得さが伝わる訴求に変更 |
| 導入後の成果 | スクロール率が1.7倍改善(FVの閲覧率が45.5%⇒76.8%) |
②2つ目のステップとして、カウンセリング予約のフォーム遷移率を増やし、CVR改善のための施策を実施。

| 仮説 | 目玉である「全身はじめてコース1回プレゼント」のテキストが目立っていない |
| 施策 | テキストに加え、どういった部位を脱毛できるのか、より詳細が伝わりやすいイラストを追加 |
| 導入後の成果 | フォーム遷移率が1.2倍改善(9.77%⇒11.9%) ボタンをクリックしたユーザーのCVRが約2.4倍改善(12.7%⇒31.1%に) |
2つの施策を行った結果として、CVRが1.9倍となりました。そのほか、サービスサイトにおいても同様の成功事例を生み出しています。
CVR1.9倍改善、ミュゼプラチナムのサイト改善事例を大公開
2:Tech Style Group
弊社ギャプライズの改善チームが約2週間(取り組みとしては約1ヶ月)で広告LPのCVRを約3倍に改善した成功事例の一部を紹介します。
- 集客方法:Facebook広告
- CVポイント:無料版申込
Contentsquareのゾーニング機能でヒートマップ分析をおこない、CTAボタンやバナーの検証を繰り返しました。
| 仮説 | ・バナー訴求とランディングページ訴求にギャップがあるのではないか ・CTAボタンの文言がハードル高いのではないか ・「ヒートマップでできること」がイメージできていない/伝わっていないのではないか |
| 施策 | ・LPのメインキャッチやCTAボタン文言をへ変更 ・上記反映の中でファーストビューのCTAボタンまでの高さを短縮 ・分析できることを箇条書きで説明 ・さらに内容を伝えるために動きのあるGIFを挿入 |
| 導入後の成果 | ・CTAボタンクリック率が1.05%→3.97%へ ・CTAボタンクリックまでの時間が、平均133秒(2分13秒)→平均15.4秒へ ・CVR1.04%→4.60%へ |
本事例ではそれぞれの仮説をひとつずつ検証し、当初1%ほどだったCVRを約2週間で4倍に改善させました。
Google Analyticsだけではわからないユーザーの詳細な行動をヒートマップ分析で数値化できたことが、より的確な分析につながっています。
また、アクションを起こす前に方針を明確にしたことも成功の要因といえるでしょう。
2週間でCVR3倍、ヒートマップで広告LPを高速改善した事例
3:s.Oliverグループ
年間約10億ユーロの売上高を持つヨーロッパ最大のファッション企業 s.Oliverグループは、ページ速度改善やWebパフォーマンス管理についての課題を抱えていました。
そこでSpeed Kitを導入したところ、以下のような効果がありました。
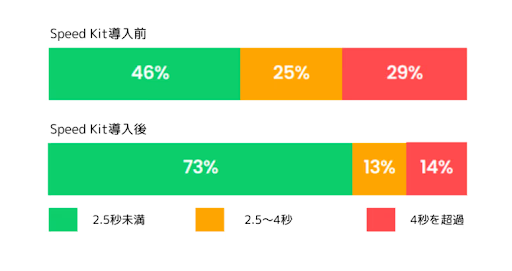
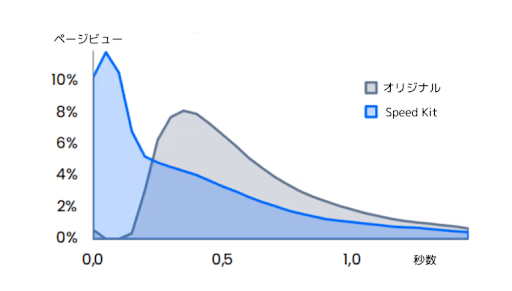
下記は、LCP(Largest Contentful Paint:Webページのメインコンテンツが読み込まれるまでの時間)の変化を表したグラフです。

また、下記のグラフはTTFB(Time To First Byte :ブラウザがサーバーからデータの最初の1バイトを受け取るまでにかかる時間)の変化を示しています。

| 課題 | ページの速度とWebパフォーマンスの管理と改善 |
| 施策 | Speed Kitで、高度にダイナミックなWebサイト(eコマース)をキャッシュ |
| 導入後の成果 | カート投入率が3.4%、CVRは2.8%、収益は5.9%改善 |
本検証のあと、s.OliverグループはSpeed Kitチームと協力して長期プロジェクトに取り組み、ページ読み込み時間が収益につながることを証明する素晴らしい結果を出しました。
また、同グループは年間利用料をわずか1週間足らずで回収できたといいます。
s.Oliver 「CVRと収益が大幅に向上しました」Speed Kitがもたらしたビジネスインパクトとは【Speed Kit導入事例】
4:Kaged
4つめは、アスリートたち向けに高品質なサプリメントを提供するKagedの事例です。
ShopifyサイトにおけるCVR改善という課題に直面していた同社では、要因がサイトの速度にあることはわかっていたものの、eコマースに手を加えることに対しての懸念が払拭できず、革新的な施策を打てずにいました。
しかし、Edgemeshを導入したことで即効性のある成果をあげています。
| 課題 | ページの速度改善とWebパフォーマンスの管理 |
| 施策 | Edgemeshの導入によって、ヘッドレスと同様のサイト速度とコントロールを実行 |
| 導入後の成果 | モバイル顧客のCVRが23%改善 |
Edgemeshはeコマースを中心にあらゆるWebサイトで利用可能な高速化サービスです。
「たった1行のコードでサイトを高速化する」「DNS設定を1つ更新するだけで機能を有効化できる」といった操作性の高さが特徴で、同社はこれらが導入の決め手になったといいます。
CVR改善に有効なおすすめサービス3選

最後に、上記成功事例でも採用されているCVR改善におすすめのサービスを3つ紹介します。
Speed Kit

Speed Kit(スピードキット)は、自動のオールインワン・スピード改善ツールです。
著名な企業を始め世界10,000以上のWebサイトを高速化しており、最も安全な改善ツールの1つです。
| ダイナミック・キャッシング機能 | ローカルメモリーをリアルタイムで動的に割り振ることで、タスクごとのメモリー使用量を最適化 |
| ブラウザ・キャッシュ機能 | キャッシュ(一時的な保存場所)にファイルのコピーを保存して読み込みを高速化 |
| 予測プリロード機能 | ユーザーが次に表示する可能性のあるコンテンツやページを自動的に予測しプリロード(先読み) |
| 画像最適化機能 | 品質を下げることなく画像を最適化 |
Contentsquare

Contentsquare(コンテンツスクエア)は、従来のWeb分析の枠組みを超え、さらなるデジタル顧客体験分析と、改善を可能にするプラットフォームです。
| ベンチマーク機能 | 自社のユーザー体験が競合他社と比べてどの程度優れているかを一目で把握 |
| カスタマージャーニー分析 | ユーザーがどのようにWebサイトを閲覧しているのか、ページごとに、入口から離脱までを可視化 |
| ゾーンベースのヒートマップ | アクセス者がWebやモバイルページの各要素とどのように相互作用しているかを可視化 |
| インパクトの定量化 | あらゆるページにおけるユーザーにとってのストレス、サイトパフォーマンス、顧客体験がビジネスに与える影響を定量化することで、どの問題に注力すべきかを優先順位付け |
Optimizely

Optimizely(オプティマイズリー)は世界9,000社以上で活用されているABテストツールです。
Optimizelyを使えば、デザインやコーディングの知識がなくても直感的な操作でABテストが簡単に行えます。
| あらゆるタイプのWeb実験が可能 | ABテスト、多変量テスト、複数ページテスト、リダイレクトテストなど複数のテストが可能 |
| 正確で信頼できる | 「Stats Engine」という独自の統計エンジンをより少ないサンプル数や目標設定やバリエーションにかかわらず正確な結果を短時間で導き出すことが可能 |
| 短い時間でテストを回せる | アクセス者がWebやモバイルページの各要素とどのように相互作用しているかを可視化 |
| リアルタイムで更新可能 | 管理画面からレイアウトや機能などの要素を変更でき、Google PlayやApp Storeの審査を待たずに新機能を展開可能
※アプリのリアルタイム更新をする際には別途、専用モジュールの追加が必要 |
まとめ:最短でCVR改善を目指すには、最新ツールの活用がおすすめ

今回は、LPにおけるCVR改善策について解説しました。
LPのCVRが思うように改善されない場合、その要因はユーザーがLPに何らかのストレスを感じている、あるいはユーザーニーズと訴求が合致していないことがほとんどです。
今回紹介した改善策を参考に、LPのCVR向上を目指していきましょう。
効果的かつ即効性のある成果を実現するなら、改善ツールの導入がおすすめです。
上記で紹介した成功事例もすべて課題に合わせたツールを導入しています。
今回ご紹介したもの以外にも数多くのツールがありますので「どれを選べばよいかわからない」という場合は、ぜひ本メディアを運営する株式会社ギャプライズへご相談ください!
弊社では、上記サービスを始めEFOツールやヒートマップツール、LPOツールなどさまざまな最先端テクノロジーを取り扱っています。
企業の課題と予算に合わせた提案をさせていただきます。
そのほか、WebマーケティングやWebサイト改善、Webサイト集客など、あらゆる課題や悩みに対応可能ですので、お気軽にお問い合わせください。