皆さんこんにちは。ギャプライズ鎌田(@kamatec)です。
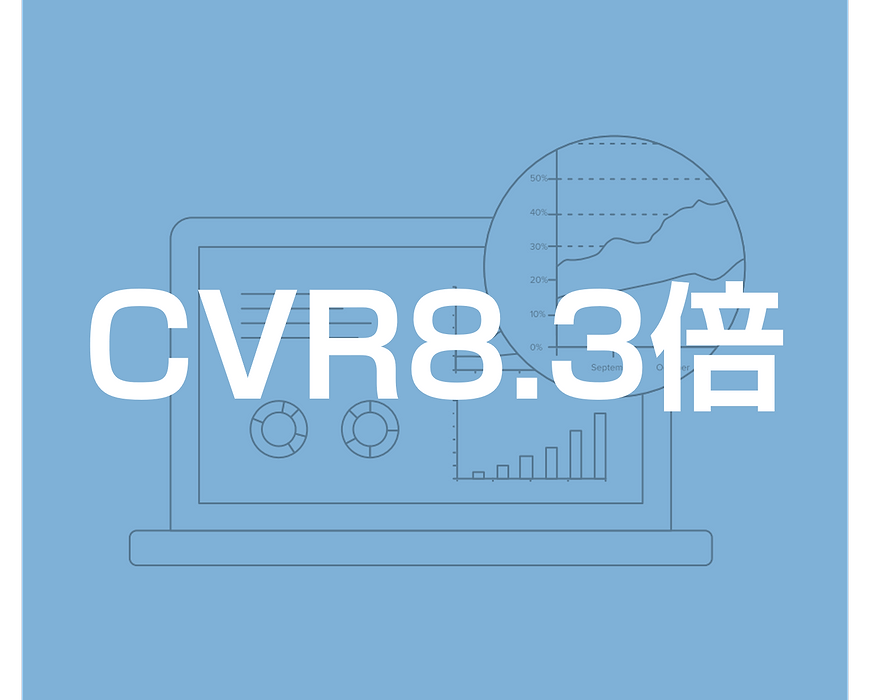
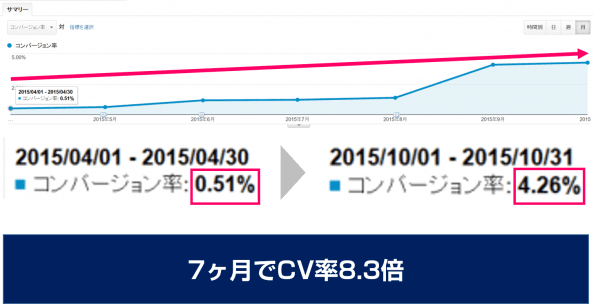
突然ですがまずはこの図をご覧ください。

7ヶ月でCV(コンバージョン)率8.3倍。
これは、私たち改善チームが実に36回、ほぼ週1回のペースでABテストを繰り返し到達した数字です。
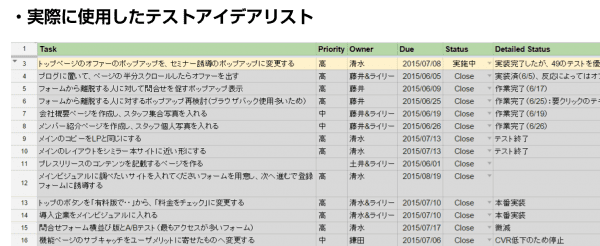
下記はチーム内で実際に利用していたABテストアイデアを集約していたスプレッドシートですが、検討したテストアイデアだけでいえばなんと120個ものアイデアが出ていました。

今回は、この36回のABテストにおいて
“どのような思考プロセスのもとそれらが実行され、最終的にCV率8.3倍を実現したのか?”
についての詳細を明らかにしていこうと思います。
ABテストは成功した時以上に、失敗したテストからどのような気付きを得るかが重要です。そこで成功例だけではなく、実際の失敗例とそこで改善チームがどう新たな仮説を構築するに至ったのかまで解説していきます。
それではいってみましょう。
使用ツールとテスト対象サイト
改善例を見ていただく前に、今回の改善施策を行った対象サイトと実際に使用したツールを紹介します。まず対象サイトは、弊社が提供する競合分析ツール「SimilarWeb」の日本公式サイト(以下「シミラーウェブサイト」)です。
<公式>SimilarWebPRO(シミラーウェブ)日本語サイト|競合サイト解析ツール
また、ABテスト中に使用したツールは以下の通り。
なお「ABテスト」を実施するにあたり事前に「AAテスト」を実施し、テストにおける改善率前後5%以内を誤差とし、5%以上の誤差が生まれたものを結果として取り扱っています。
※「AAテスト」とは、ABテストツールを通して一切の変化をつけていないバリエーションをテストしたうえで、ツールの有効性とサイト内における統計的誤差を計る手法。
目次
- コンバージョン(CV)をブーストさせたABテスト施策
- 結果の悪かったABテスト施策
- メルマガで実行したABテスト施策
- まとめ:誰でも成果を挙げるためのABテスト三か条
それではまず、CVR向上につながったABテスト成功例をご紹介していきましょう。
【成功例その1)メインビジュアルABテスト①】
離脱原因を削除することで、CV率は2.24倍に
ABテストを行う上で、まず考えなければいけないのが「改善ポイントの選定」です。
ABテストを行うといってもむやみやたらにサイトを改善をするわけにはいきません。改善後どれだけCVに大きなインパクトを出せるかが勝負の分かれ道と言っていいでしょう。
改善ポイントを選ぶ上で重要なポイントが「どれだけ多くの人が通る場所か?」という視点です。
単純に考えて閲覧している人が多いほど改善したときのインパクトは大きくなります。とりわけ対象となったシミラーウェブサイトはTOPページの占める割合が多いサイトであったため、メインビジュアルのテストに多くの力を割きました。
では、メインビジュアルに対してどういった改善施策を行ったのか?
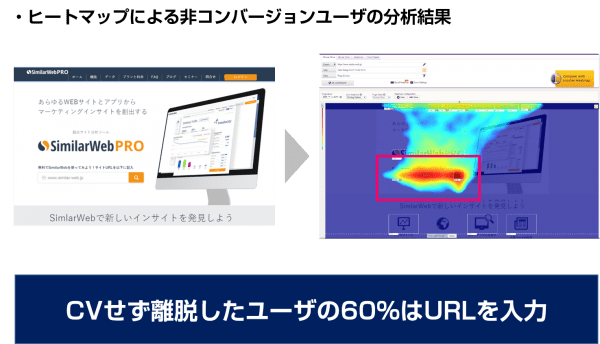
メインビジュアルにおける課題を明確化するために、まず着目したのが非コンバージョンユーザの動きでした。CVユーザと非CVユーザでセグメントしてヒートマップ分析をしたところ、明らかになったのが、「非コンバージョンユーザはURL入力欄でサイトから逃げている」という点です。
これまでのシミラーウェブサイトでは、トップページに設けたURL入力欄にサイトURLを打ち込んでもらうことで、SimilarWebの機能(打ち込んだURLのサイトをアクセス解析ができるという機能)を一部使うことができるようになっていました。
ヒートマップの分析で明らかになったのは、
“非コンバージョンユーザがURL入力欄に集中し、そのままコンバージョンせずサイトを離脱していた”
ということです。
下記がその分析時のヒートマップです。
(ヒートマップ分析では画面が赤に近い色になっているほど、マウスが集中している箇所と考えてください。詳しくヒートマップを知りたい場合は「ヒートマップ解析でサイトのコンバージョン率を倍増させる7つの方法」を参照ください)

分析結果を見ると、実に60%以上のユーザがURL入力欄から離脱し、そこからサイトに戻ってきていなかったのです。
そこでまず私たちはシンプルなテストを試みました。
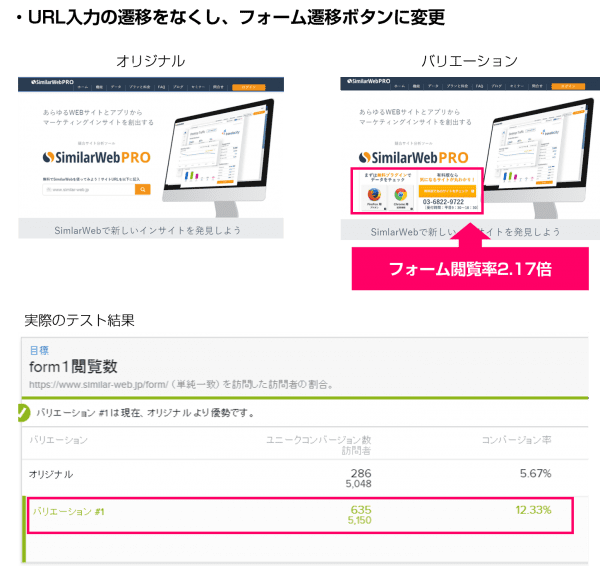
離脱の原因となっているURL遷移をなくし、フォームへの遷移ボタンに変更したのです。
結果は以下の通りです。

フォーム閲覧率は2.17倍、CV率は2.24倍に上昇しました。
ABテストツール「オプティマイズリー」はクリエイティブの変更も簡単に行えるため、ここでの実装時間はわずか15分でした。このわずかな時間でこれだけの成果を得られたのは改善チームにブーストをかける上でも非常にインパクトの大きいテストでした。
加えて、それ以上に面白い知見を得ることもできました。
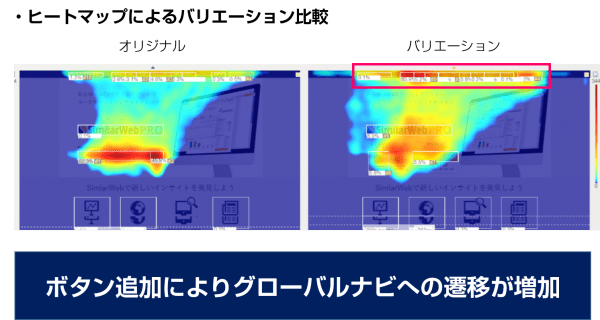
以下はURL入力欄をなくす前後で、ヒートマップを生成した結果の比較です。

左右の画像を見比べてみると、URLの入力欄をなくし、新たにボタンを追加したことで、サイト上部にあるグローバルナビへの遷移が増加しているのがわかると思います。
テスト結果を見た上での私たちの判断は「メインビジュアルにフォーム遷移ボタンを入れた結果、フォームへの遷移が増えてCVが上がった」というものでした。
しかし、実際は追加したボタンへフォーカスされたわけではなく、それ以上にグローバルナビへの遷移が増えていたのです。
ここからわかることはつまり、
「CV向上は『ボタンを入れた』という追加要素から得られた結果ではなく、『URLの遷移をなくした』ことで、ユーザが行き場をなくしてグローバルナビに遷移し、その結果ユーザに与えられる情報が増えたからこそCV率向上につながった」
ということが言えるのです。
このように、今回実施したABテストではCV向上のみならず、次の仮説につながる精度の高い検証結果も手に入れることができました。
【成功例その2)メインビジュアルABテスト②】
ユーザが着目したメリットをメインに持ってくることでCV率3.07倍
上記メインビジュアルテストの結果を踏まえ、次に出した仮説は
「グローバルナビに遷移したユーザが着目した情報を、全てメインビジュアルに埋め込んでしまえば、遷移することなくそのままCVに流れるのではないか」
と考えました。
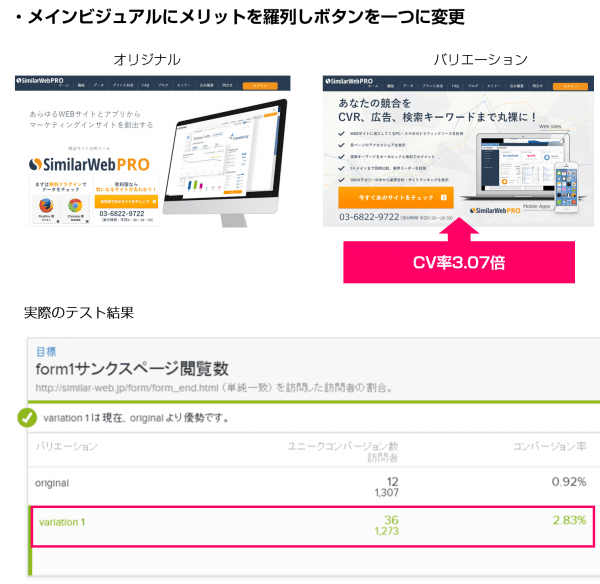
そこでヒートマップにて着目されているコンテンツを確認し、箇条書きでメインビジュアルに埋め込んでみました。結果は以下の通りです。

このテストはCV率3.07倍と明確な結果を出すことができました。
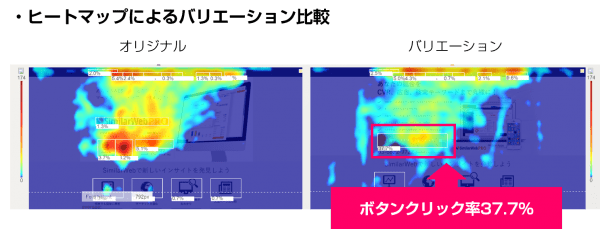
また以下はテストバリエーション別のヒートマップです。

メインビジュアルに置いたボタンのクリック率も37.7%も向上し、狙い通りの成果を出すことができています。
「成功例その1)メインビジュアルABテスト①」のURL入力欄からフォーム遷移ボタンをに変更した前回のABテストをきちんと分析し、そこから仮説を導き出すというサイクルを回したことが勝因につながりました。
このようなABテストのPDCAを高速で回していくためには実は、事前に準備しておくべきことがあります。その点については、下記の記事に詳しく解説してあるので、併せてご覧ください。
【成功例その3)メインビジュアルABテスト③】
CV動線の距離を短くし、フォームも改善
メインビジュアルではさらに「極限までCV動線の距離を短くするテスト」を行いました。
このサイトで提供するSimilarWebは、サービスの特性上URLを入れるだけで当該サイトのアクセス状況などを見ることができるものなので、
その「サイトのアクセス状況を見たい!」というモチベーションを、そのままフォーム入力に転換してもらおう
という狙いです。このテストでは合わせてフォームレイアウトにおける動線変化もテストしてみることにしました。
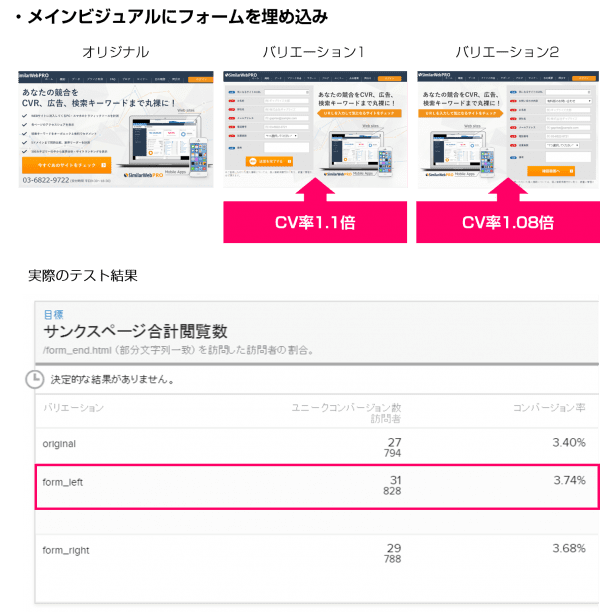
具体的には、次の3つのバージョンでABテストを行いました。
- オリジナル
- メインビジュアルの左サイドに入力フォームを埋め込み(バリエーション1)
- メインビジュアルの右サイドに入力フォームを埋め込み(バリエーション2)
結果は以下の通りです。

結果として悪くはなかったものの、そこまで大きなインパクトは出ませんでした。
しかし、この結果を深く分析していくと、このメインビジュアルテストにおける問題点は別のところに依存していることがわかりました。
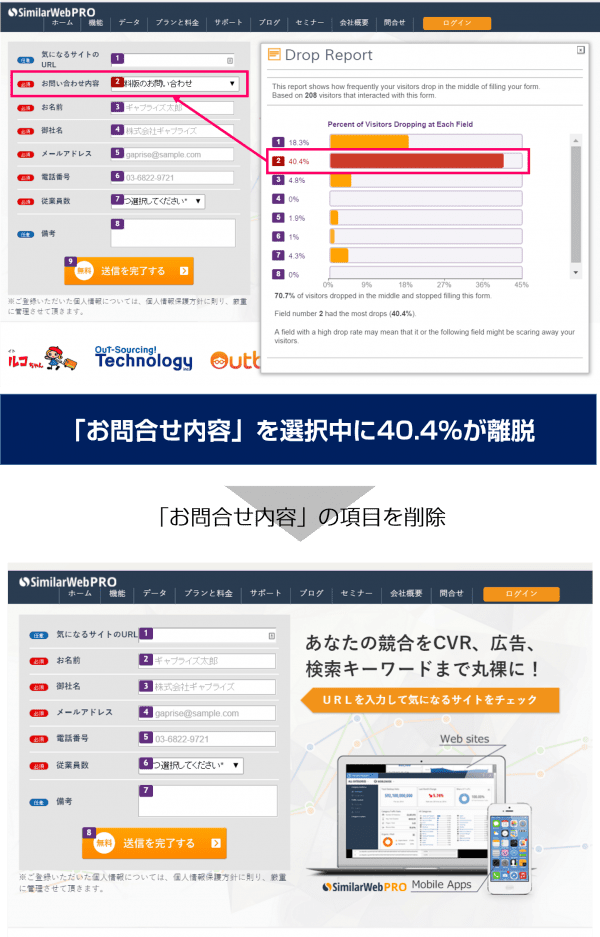
フォームの項目別に離脱率を分析してみると「お問合せ内容」を入力している際に40.4%のユーザが離脱していることがわかったのです。
ユーザ視点から考えると
「競合サイトを見たい!」というニーズに対して、それに沿わずフォーム記入時に「お問合せ内容を聞かれる」というギャップによって離脱したのではないか
と考えられます。
そこでシンプルに「お問合せ内容」についての項目を削除しました。

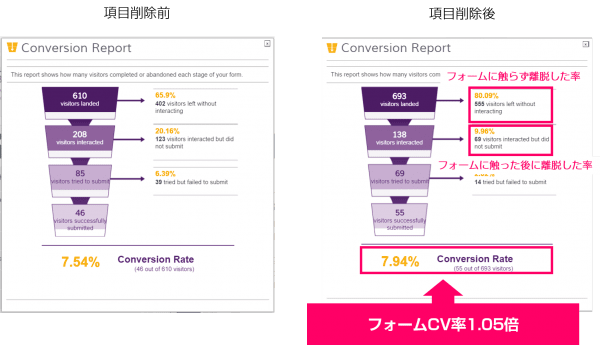
このテスト結果は以下の通りフォームCV率が1.05倍にUPしました。

しかしながらフォームに触った後にCVまで至る率は改善されましたが、そもそもフォームに触らない人が増加してしまったので、キャッチコピーなどの改善はまだまだできそうです。
また余談ですが、どんなサイトであれフォームなどゴールに近い動線の改善はインパクトを出しやすい傾向があります。同じ1.05倍の改善でも全体のCV率を1.05倍にUPするのと、フォームCV率をUPするのでは最終的なCV数に大きな差が出ます。
フォーム改善のポイントは以前の「【保存版】問合せを劇的に増やすエントリーフォーム最適化(EFO)15の方法」が参考になるので、是非併せてお読みください。
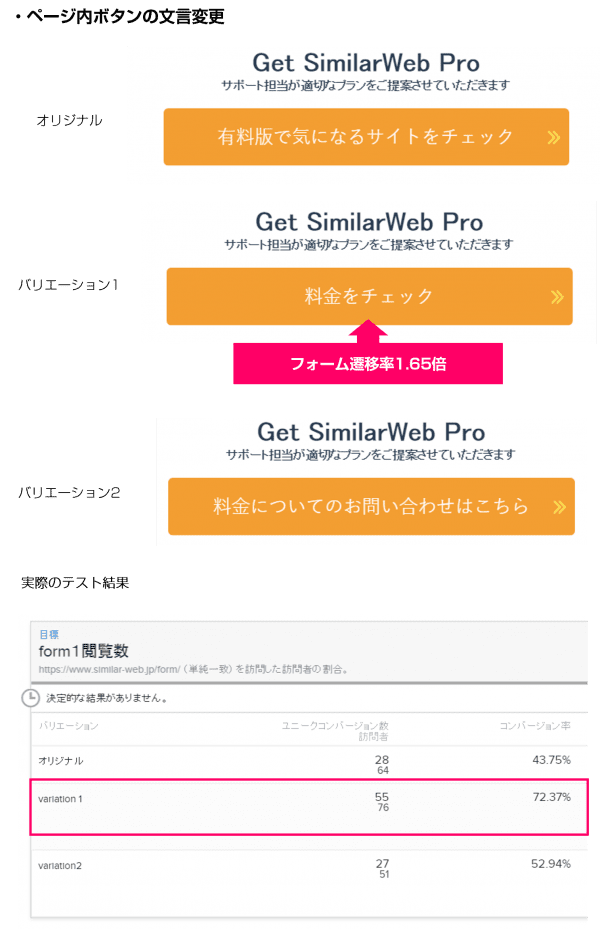
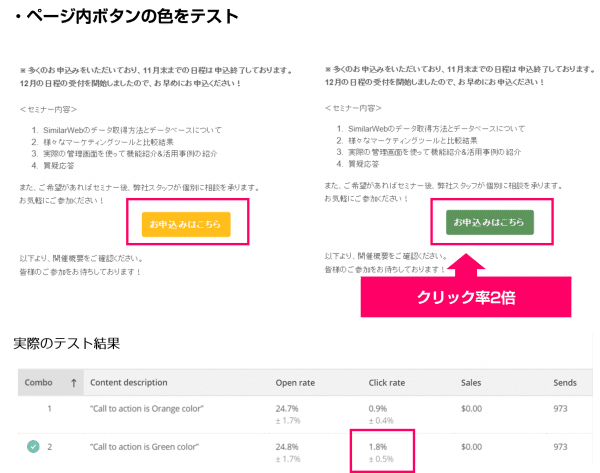
成功例その4)ページ内ボタンABテスト
文言のテストでフォーム遷移率1.65倍、CV率1.26倍
次からメインビジュアル以外のABテスト例を見ていきましょう。サイト内下部に設置しているフォーム遷移ボタンの文言テストを実施しました。
仮説としては
- 競合サイトを見たいというニーズを満たすボタン文言 ⇒ 例)有料版で気になるサイトをチェック
- 金額を知りたいというニーズを満たす文言 ⇒ 例)料金をチェック
の2軸があるのではと考えたうえで、BtoBとしての信頼感を加えた3パターンでテストしました。結果は以下の通りです。

こちらのテストでも結果が明確にでました。フォーム遷移率は1.65倍、CV率は1.26倍という結果を残すことができました。
また今回のテストによって、ある程度情報を読んだ上でコンテンツ下部に到達したユーザの明確なニーズとして「詳しい料金を知りたい」というニーズがあるという仮説を立証することができたので、料金の見せ方について見直すきっかけを得る事ができました。
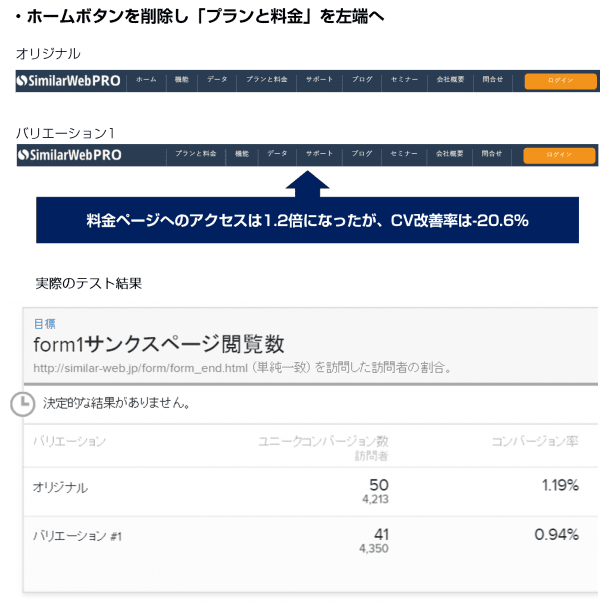
【成功例その5)グローバルナビゲーションABテスト】
料金ページを遠ざけることでCV率1.28倍
成功例の最後は、グローバルナビゲーションのテストです。
データを見ると「ホーム」と「プランと料金」にクリックが集中していたので、「ホーム」ボタンを削除し、一番クリックされやすい左端に配置しました。
結果は以下の通りです。

結果として料金ページへのアクセスは増えたものの、最終CV率は低下してしまいました。この結果からまた一つ別の仮説を設計しました。
「最初に料金ページを見せてしまうと、それだけで満足してしまい、ツールのメリットや機能をみる機会が減る結果、CV率が下がってしまうのではないか」
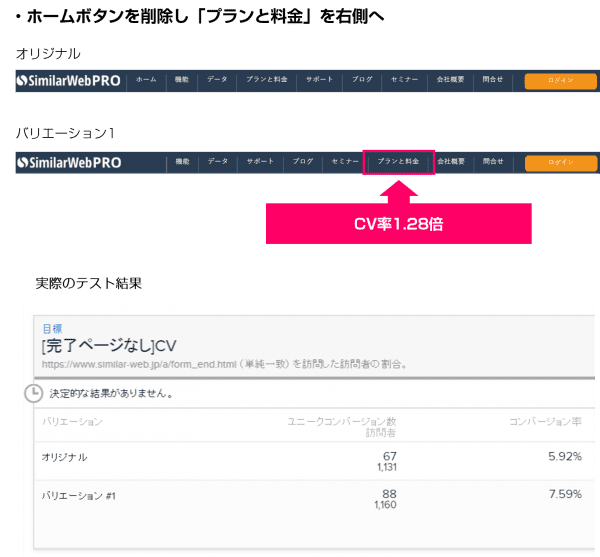
というものです。そこで逆転の発想、プランと料金を一番クリックされやすい左側から遠ざけて配置しました。

この施策では、CV率1.28倍と明確な結果を出すことができました。
このABテストの結果から、ユーザに見せるコンテンツは「何を出すか」以上に「いつ出すか」ということがどれだけ重要かということを再認識することができました。
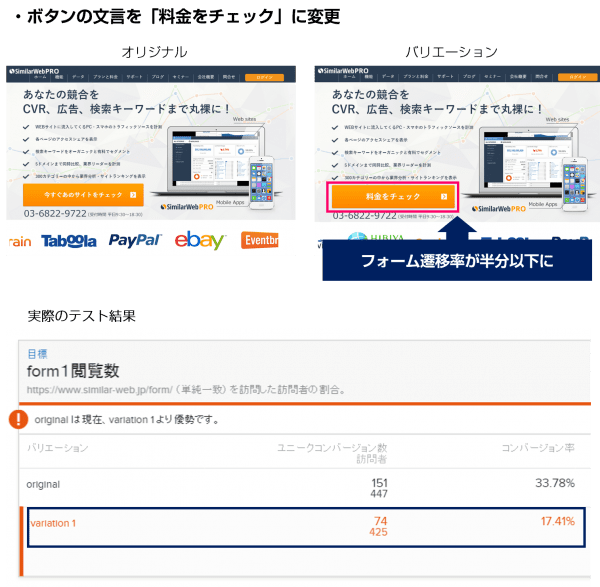
【失敗例その1)フォーム遷移ボタン文言ABテスト】
ユーザが欲しい情報をトップに持ってきたのに、フォーム遷移率が半分に
改善チームでは、7ヶ月で36回ものテストを繰り返しましたが、実は明確に成果が上がったテストは上記に挙げた程度です。つまり、ほとんどのテスト結果が良い成果とは言えないものでした。
とは言え、「失敗したわけではない。それを誤りだと言ってはいけない。勉強したのだと言いたまえ。」という発明家エジソンの言葉があるように、ABテストを行う上で最も重要なポイントは、
“悪い結果が出ても、そこからいかに知見を得て次のテストにつなげるか”
という点です。
そこで、ここからは実際の失敗した改善施策と、そこから知見を得た例をご紹介します。
まずはじめの失敗例がメインビジュアルにあった「フォーム遷移ボタンの文言テスト」です。
こちらは「成功例その4)ページ内ボタンABテスト」でご紹介したボタン文言テストの結果が良かったため、メインビジュアルにも同じ文言(「料金をチェック」)を追加しテストを行いました。

その結果、明確にフォームの遷移率が下がり、CV率も-47.4%と半分近く下がってしまいました。
なぜこのような結果になってしまったのでしょうか?
このテストにおいて「ユーザにどのような変化が起こったのか?」を調べるため、ヒートマップで比較すると明確な解答を得ることができました。
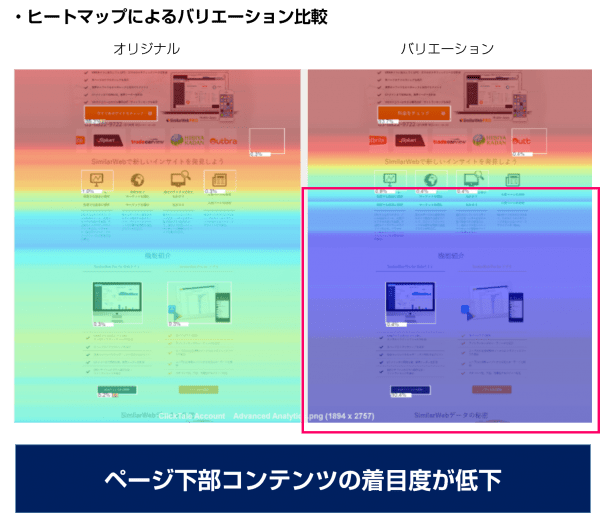
以下がその比較したヒートマップです。

上記の通りボタンの文言を変えた結果、下部コンテンツへの着目度が大きく下がってしまっていたのです。
つまり、
“あまりに早い段階で料金に関する情報をサジェストしたがために、ユーザがCVにおいて重要なサービスの機能などの情報を得る機会を失ってしまってい、その結果としてCVが下がってしまった”
ということです。
この結果から得られる知見として「必ずしも欲しい情報を最初に出せばいいわけではなく、そのタイミングが重要」という知見を得ることができるのです。
こうしてテストの結果から良いことをピックアップする以上に「やってはいけないことリスト」を蓄積していくことでテストの精度を飛躍的に向上させることができます。
【失敗例その2)キャッチコピー文言ABテスト】
キャッチコピーが刺さっても、それに呼応するコンテンツがないと成果につながらない
もう一つ、結果が悪くなったテストをご紹介します。
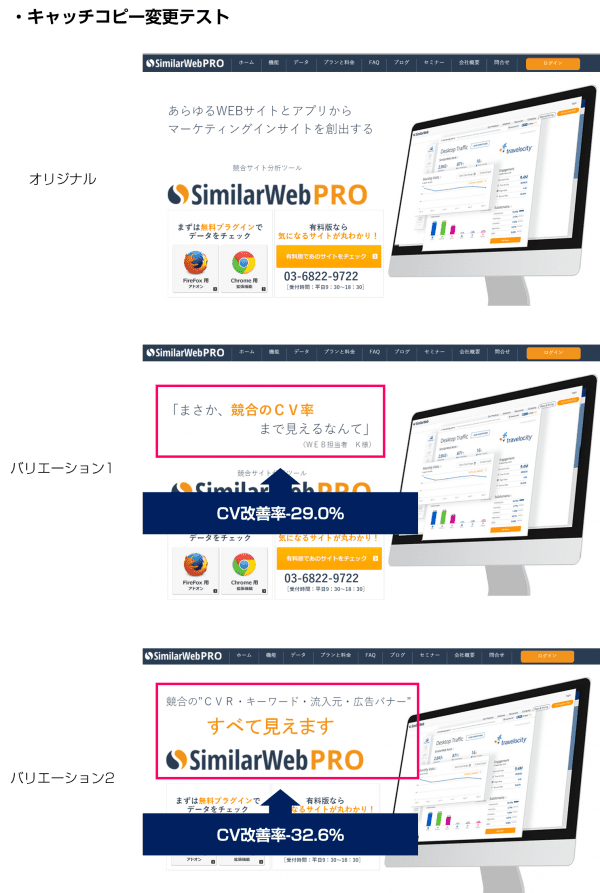
メインビジュアルで重要な「キャッチコピーの文言テスト」を行いました。
元々ツールを説明するようなキャッチコピーだったので、よりユーザメリットを感じさせるようなキャッチコピーに変更を試みました。
- あらゆるWEBサイトとアプリからマーケティングインサイトを創出する(オリジナル)
- まさか、競合のCV率まで見えるなんて(バリエーション1)
- 競合の”CVR・キーワード・流入元・広告バナー”すべて見えます(バリエーション2)

しかし、いずれのバリエーションもCV率が低下してしまいました。
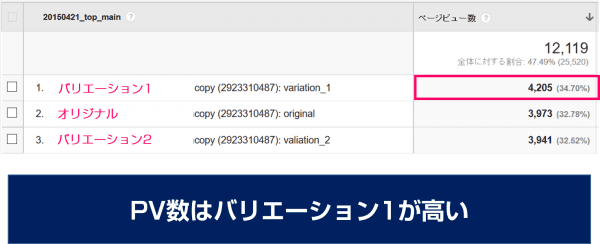
さらに別の視点から見ると違った結果が出ています。以下はGoogle Analyticsにてテスト別のサイトページビュー数を比較した結果です。

CV率はいずれのバリエーションも悪かったのですが、PV数で見るとバリエーション1が偏っていたのです。この結果から、
「キャッチコピーとしては刺さっていたが、それに呼応するコンテンツがなかったためユーザにフラストレーションを与えてしまいCVにつながらなかったのでは」
という仮説をたてることができます。
そこから教訓としてキャッチコピーとそれに呼応するコンテンツにストーリーを持たせる重要性を学ぶことができました。また複数の指標を持って分析することで、最終結果につながらなかったものが必ずしも悪いわけではないということも言えるテストでした。
【メルマガ例その1)メールタイトルABテスト】
タイトルに新規性を訴求することで、開封率1.11倍
成果をあげるためABテストを行い改善を加えるべきなのはサイトだけではありません。
メールマガジン(以下、メルマガ)を配信するとき、いかにそこからサイトへ集客させる確率を高めるかについてもABテストを行うべきです。
メルマガでのテストを行うとき、そのテストの目標は次の2つになります。
- 配信したメルマガの開封率を高める
- 開封してもらったメルマガからサイト遷移率(メルマガ内のリンククリック率)を高める
この2つの目標を達成するためにABテストを行いました。まずは開封率を高めるためのABテストです。メール開封に最も重要なメールタイトルのABテストを行いました。
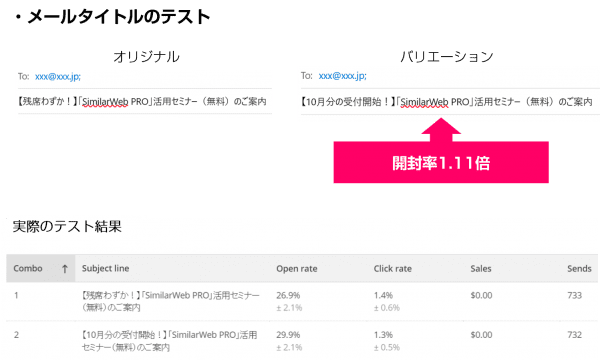
このテストは「SimilarWeb PRO」の活用セミナーのご案内を配信する際に行い、メールタイトルの訴求軸としては、以下の2つの文言でテストを行いました。
- 「残席わずか!」という文言で「セミナーがもうなくなる」という緊急性を訴求したもの
- 「10月分の受付開始!」という新規性を訴求したもの
結果は以下の通りです。

ここでは「10月分の受付開始!」という新規性訴求の文言のほうが開封率1.11倍の結果を出すことができました。
【メルマガ例その2)サイト遷移ボタンの色ABテスト】
ボタンの色を「緑」にしただけでクリック率は2倍に
次にメルマガからサイト遷移につなげるために、HTMLメール内のボタンの色のテストを行いました。
WEBマーケティング業界でまことしやかに聞く「ボタンの色は緑色がクリック率が良い」という説。ユーザ属性やコールトゥアクション(CTA)の文言によっても違うだろうと思いつつ、それまで使用していた「黄色のボタン」と、新しく「緑色のボタン」でABテストを行いました。

結果として、緑色のボタンのほうがクリック率2.0倍という大きな改善が見られました。
画像を見ていただければわかるように、パッと見たとき緑色のほうが視覚的に目立っており、そのためユーザのクリックにつながったと考えられます。
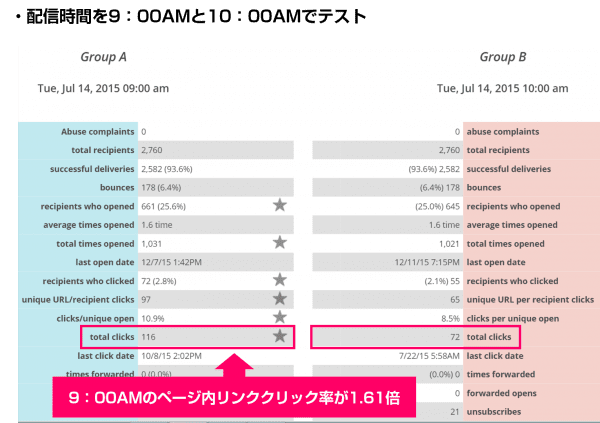
【メルマガ例その3)配信時間ABテスト】
始業とほぼ同じタイミングに配信することでリンククリック率が1.61倍に
最後に配信時間テストを行いました。
一般的に最も多い始業時間は8:30AM~9:00AMの間というデータを基に、始業後にメール処理をする人が多いという前提で、以下のどちらのタイミングでメールを配信すると開封率・クリック率が良いのかテストを行いました。
- 9:00AM(始業とほぼ同じタイミング)⇒すでにメールが届いている・メール処理中にメルマガが届く
- 10:00AM(始業後1時間経過したタイミング)⇒メール処理後にメルマガが届く

こちらのテストでは、10:00AMよりも9:00AMのほうがページ内リンククリック率を1.61倍とすることができました。
メール開封率には余り差がなくクリック率には大きな改善があったことから、始業後1時間経ってしまうと打ち合わせや作業に取り掛かっている場合が多いため、メールを開封してもアクションに繋がらないのではないかと考えられます。
配信時間のテストは一度行うだけで、次の配信時間にも活かすことができるため、もしメルマガの配信時間を経験的な理由で決めているのなら、一度ABテストを行ってみるとよいでしょう。
まとめ:成果を挙げるためのABテスト三か条
いかがでしたでしょうか。
ここまででABテストの結果を赤裸々に公開しましたが、実はABテストを継続的に回し続けて結果を出すポイントは他にあります。
それが以下の3つです。
- 目標をたてる
- 実行チームを作る
- やり続ける
実際我々がABテストをする際も
「CVRを10倍にする」という目標を作り、プロジェクトチームを作り、ひたすらABテストを回し続けた結果、冒頭に書いたような結果を残すことができました。
ABテストは明確な仮説を持って実施し続ければ、成果は必ずついてきます。 なぜならABテストは結果の良かったものだけを残していくプロセスだからです。
つまり、この記事を読んでいるあなたも必ず成果を出すことができるはずです。ポイントはコミットしてやりきれるかどうか、この1点に尽きるでしょう。
本記事がABテストを実施し改善チームを社内に構築する一つのきっかけになれば幸いです。
それではまた次回。