LPO研究所所長の鎌田です。
スマホサイトを用意するのがもはや当たり前になりつつある昨今ですが、スマートフォン対応を急ぐあまり、問合せフォームのユーザビリティがないがしろになってしまっているサイトをよく見かけます。
スマホユーザーの環境は、PCユーザーに比べてあらゆる点でシビアです。いい加減なスマホ対応をしただけでは、そうそうコンバージョンのアップにはつながりません。
下記の事例をご覧ください。

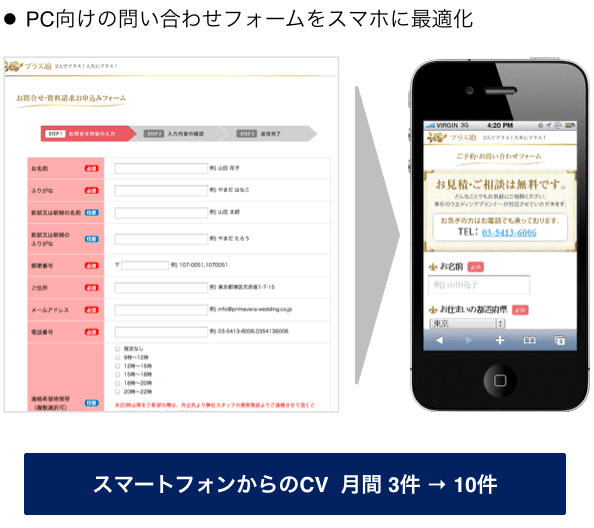
これは、あるブライダル系サービスのPC向け問合せフォームをスマホ最適化したところ、スマートフォンからのコンバージョン率が3倍以上になった事例です。このように、スマホユーザー向けに問合せフォームを最適化するだけでも、コンバージョン率はしっかり上がるのです。
今回は、弊社でスマホ向けフォーム最適化を行う際にいつも心がけている「5つの原則」について、具体例を交えてご紹介します。あなたのスマホ向けフォームがこの原則に沿っているかどうか、一度チェックしてみてください。
それではいってみましょう。
目次
- スマホサイトのフォーム最適化5つの原則
1.要素をとにかくデカくしろ
スマホサイトの問合せフォームで最もユーザーにストレスを与えるのは、要素が小さすぎることに伴う「誤操作・誤タップ」です。
株式会社D2C が2012年8月に行った「モバイル利用動向調査」の調査結果によると、スマートフォンでサイトを閲覧するときのストレスとして、「要素が小さい」ことに起因するストレスが大半を占めていることがわかります。具体的には、「文字が小さくて読めない」、「拡大・縮小が面倒」、「誤タップをしてしまう」というストレスが挙げられています。
これを回避するにはどうすればいいか・・・答えは簡単、要素をとにかくデカくすることです。
下記の事例をご覧ください。

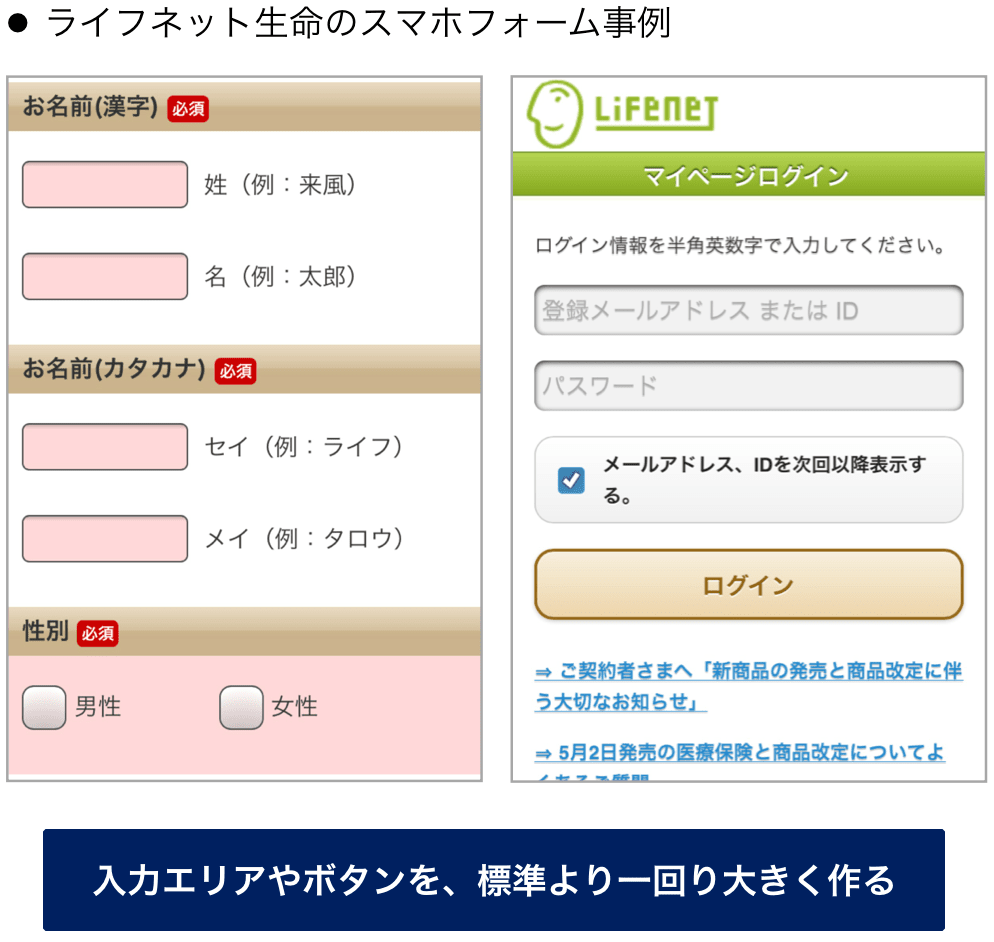
これは、ライフネット生命のスマートフォンサイトにおける「資料請求フォーム」と「ログインフォーム」のキャプチャ画像です。見ての通り、どの入力エリア、どのボタンをとっても、サイズが一回り大きく作られていることがわかります。
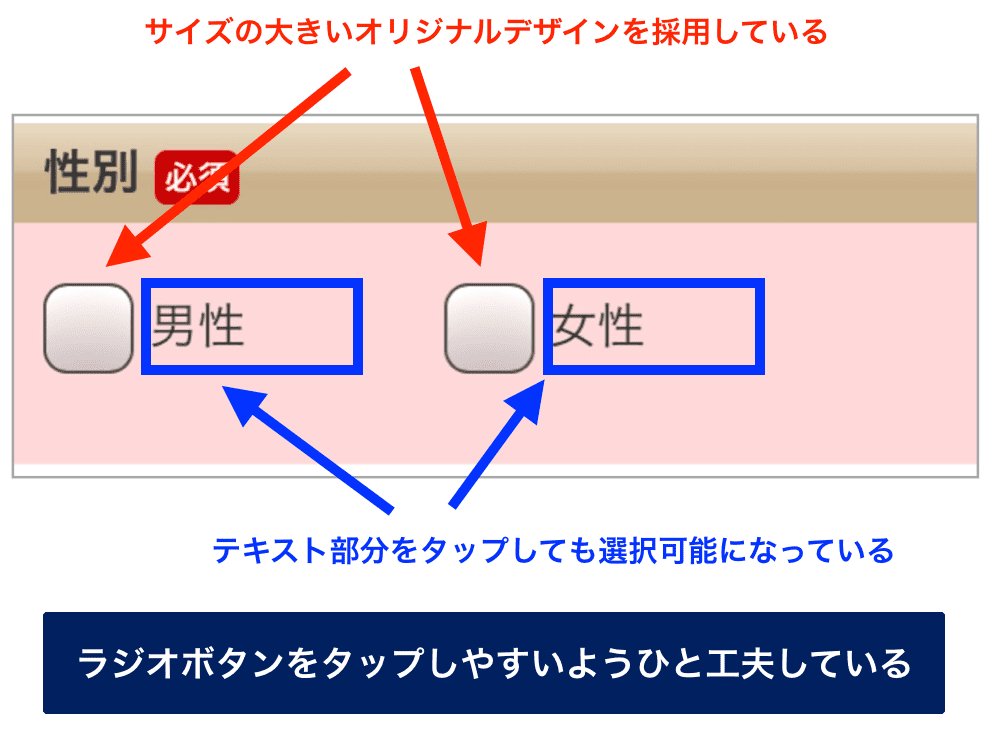
なお、資料請求フォームのラジオボタンには更に細かい工夫がされています。

まずボタンのデザインは、OS標準のものよりも一回り大きいオリジナルデザインが採用されています。またボタンの部分だけでなく、「男性」「女性」というテキストの部分をタップしても選択可能なコーディングが施されています。
このように、入力エリアを大きくしたり、タップ要素を広げたりするだけで、スマホユーザーのストレスは大幅に軽減されます。しっかり対応しましょう。
2.画面をスクロールさせるな
スマホサイトの問合せフォームは、なるべくスクロールをさせない作りにすることが重要です。
なぜなら、「スクロールが必要なフォーム」=「入力項目が多いフォーム」に見えてしまうため、ユーザーが入力するのを躊躇してしまうからです。また、これは実際にやってみると分かりますが、スマホで「入力」→「スクロール」→「入力」という操作を繰り返すのは、意外とストレスがかかります。
実際の例を見てみましょう。

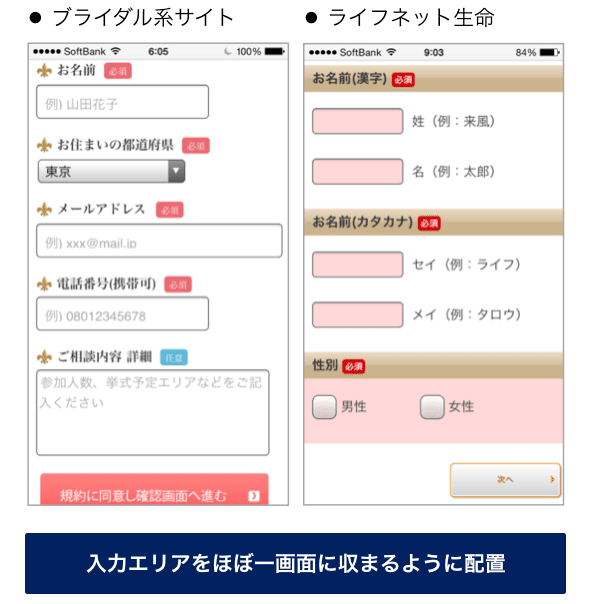
これは、左側がブライダル系サイトの最適化事例、右側がライフネット生命の資料請求フォームですが、どちらのフォームも、入力エリアでほとんどスクロールさせずに次のステップへ進めるようになっているのが分かります。
スクロール問題に対するアプローチの仕方は、主に次の3つです。
(1) 入力項目を減らす
スマートフォンサイト制作の記事 でも書きましたが、スマートフォンサイトはPCサイトに比べて、スキマ時間にただ何となくサイトを見ている、いわゆるライトなユーザーの割合が多くなります。
従って、スマホサイトでは、PCサイトと同じ項目数で入力させようとするのは得策ではありません。重要でない項目はバッサリと削りましょう。さきほどのブライダル系サイトの事例では、PCサイト14項目から、スマホサイト5項目まで減らしています。
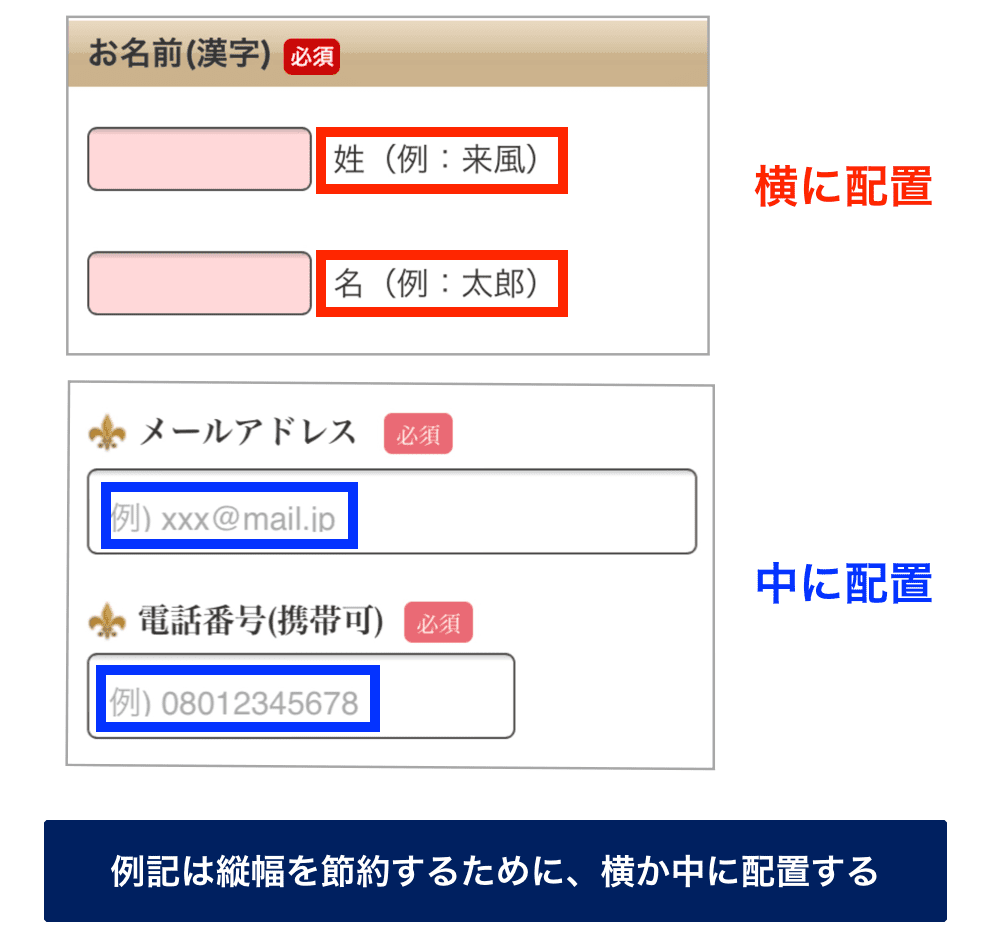
(2) 例記は下ではなく、横か中に記載する
フォーム入力の際、例記が入っていることは重要です。しかしスマホ向けフォームでは、入力エリアの下に例記を記載すると、フォーム全体が縦に長くなってしまいます。そこで下記のように、例記は横に記載するか、「placeholder」を使って入力エリアの中に記載しましょう。

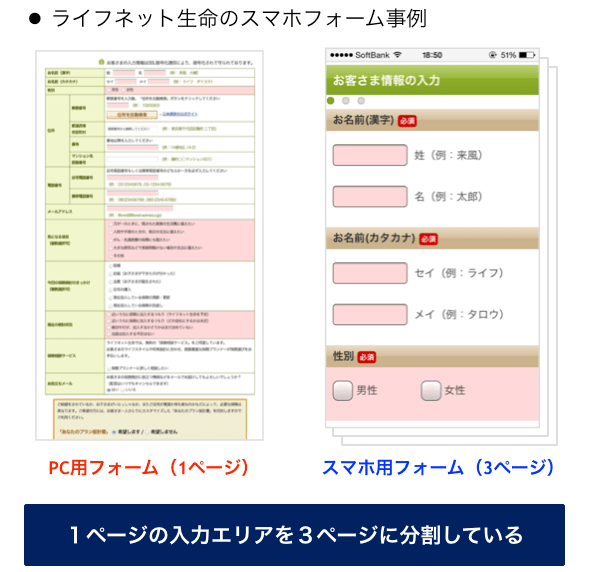
(3) ページを分割する
フォームの項目数がどうしても減らせない場合は、入力ページを複数のページに分割することも検討しましょう。

ただし、分割のしかたによってはよりストレスを増やしてしまうこともあるため、慎重に判断しましょう。ページ分割させたときと、分割させずにスクロールさせたときのストレスを比較して、よりストレスが少ない方を選びましょう。
3.画面を拡大・縮小させるな
スマートフォンサイトでは、画面を拡大・縮小させる動作(いわゆるピンチ操作)が不要な作りにすることが重要です。なぜなら、ピンチ操作には通常両手が必要になるため、片手で普段使いしているユーザーにピンチ操作を強いるのは負荷が大きいからです。
ピンチ操作は、コーディングで無効にすることができますので、フォームのページでは必ず対応しましょう。ライフネット生命のスマホ版・資料請求フォームでも、ピンチ操作ができないようにコーディングされています。
また、拡大しないと読めないようなサイズの文字が使われていないかどうかも、あわせてチェックしましょう。
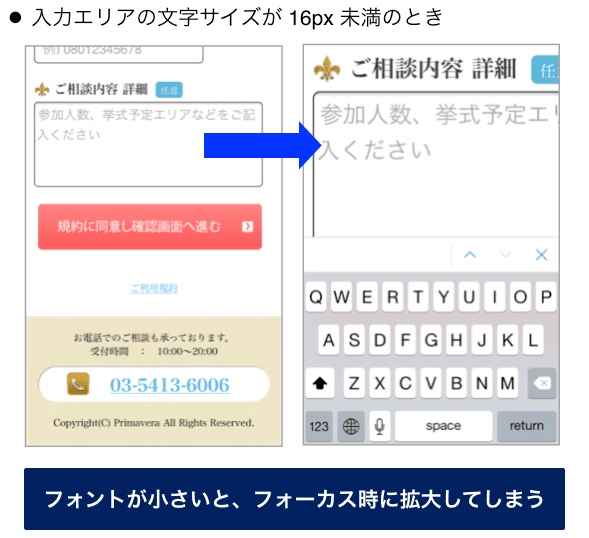
なお、フォームの「入力エリア」のフォントサイズを「16px 未満」にすると、ほとんどのスマートフォンで下のように自動的に画面が拡大し、画面を元に戻すためにピンチ操作を強いられてしまいます。

これはスマートフォン対応をしているサイトでも気づいていないのか放置しているケースをよく見かけます。実機で実際に入力エリアをタップしてみて、画面が拡大しないかどうかしっかり確認しましょう。
4.キーボードを変えさせるな
スマホで文字入力をするとき、英字や数字にキーボードを変換するのって面倒ですよね。
実はスマホ向けフォームでは、入力時に使用してもらうキーボードをこちらで事前に設定することができるようになっています。これにより、ユーザーの「キーボードを切り替える」というアクションを数回、減らすことができます。
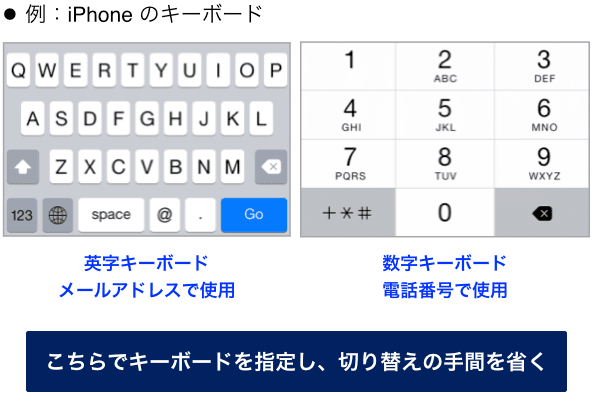
キーボードは入力エリアごとに何種類か存在しますが、最も使用頻度が高いのは「メールアドレス」と「電話番号」です。最低限、この2つは設定しましょう。メールアドレスには「英字キーボード」、電話番号には「数字キーボード」が、入力時にそれぞれ表示されるようにしましょう。

アクションの数を減らすことは、EFOの大原則です。PCサイトでは意識する必要のないところですが、スマホサイトではしっかりと対応しましょう。
5.フォームにも電話番号をつけろ
スマートフォンは「電話」ですので、電話コンバージョンが大変取りやすいデバイスです。従って、電話コンバージョン対策は漏れなく行う必要があります。
ここで重要なのは、直前のLPだけでなく、フォームのページにも電話番号をつける必要があるということです。そうすれば、入力の途中で挫折した人や、入力中に商品・サービスに関して疑問が生まれた人を拾うことができるからです。
実際の例をご覧ください。

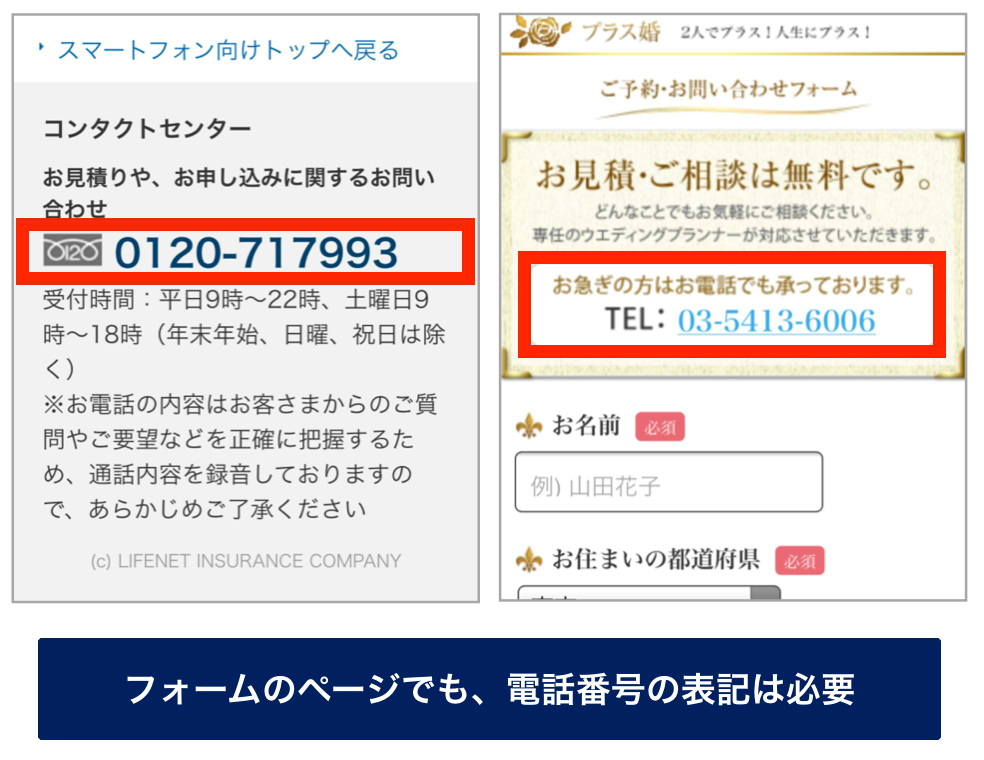
これは、前述のブライダル系サービスの問合せフォームと、ライフネット生命の資料請求フォームのキャプチャ画像です。どちらのサイトも、フォーム内に電話番号を記載しています。
「電話問合せをしたい」と思った人に、したいと思ったタイミングで電話番号を見せるのがポイントです。
なお、電話番号を掲載する場合、アクセス解析ツール等できちんと電話コンバージョンが計測できるようにする必要があります。PPC広告やアフィリエイト広告の効果測定を行っている場合は、特に注意しましょう。
まとめ
いかがでしたでしょうか?
今回ご紹介したものは、どれも簡単に実施できるものばかりです。これらを踏まえて、ユーザーの目線で「無駄な動きがないか」「ストレスが無いか」を考え、丁寧に問合せフォームを作れば、確実に問い合わせは増えます。ぜひ実践してください。
なお本記事では、スマートフォンの特性に絡むポイントのみ解説しましたが、基本的な考え方はPC向けフォームのEFOと同じです。本ブログで過去にご紹介している「【保存版】問合せを劇的に増やすエントリーフォーム最適化(EFO)15の方法」という記事もあわせてお読みいただくことをおすすめします。
まだまだ未開拓の部分が多いスマホ最適化ですが、ご紹介できる事例がたまり次第、また記事にしたいと思います。
それではまた次回。