ギャプライズの鎌田です。
皆さんもご存じのとおり、ABテストはウェブサイトの改善を行うために、最も効果的な方法の一つです。
しかし非常に効率的な方法ながら、多くの企業が悩み、ABテストの実施を断念している問題があります。
それは時間やリソースの部分で大きなコストがかかるという事です。
ABテストを実施するには様々なスキルを持った担当者が必要です。
まずABテストのアイディアを出すマーケッター、次にデザインを作成するデザイナー、そしてそれを書き起こすエンジニア、最後は本番サーバーへHTMLをアップロードできる担当者。
パッと思いつくだけでも四人の作業時間+コミュニケーションにかかる時間を使わなければABテストを行う事はできません。
しかしABテストツール、Optimizely(オプティマイズリー)はこれらの問題を全て解決しました。
Optimizelyを使えばデザインやコーディングの知識がなくてもサイトデザインを編集する事ができ、かつボタン一つでABテストをスタートする事ができます。
要するにマーケッター1人でABテストを実施できるようになるのです。
今回はこのOptimizelyを使って実際にABテストを実装する手順と、その分析手法を全てご紹介します。
Optimizelyの導入をご検討中の方へ
- Googleオプティマイズの代替ツールとして Optimizely ってどうなの?
- VWO, 国産ツールなど他のツールと比較して Optimizely ってどう?
もしこのようなご不明点がありましたら、私たちギャプライズへ相談してみませんか?
年間2,000回以上テスト実施しているUX・CVR改善のプロが、御社を強力にサポート。御社に最適なABテストツール選定はもとより、テスト案の考案やテスト実装、内製化支援など、貴社のご要望に沿ったベストなご支援をいたします。
それではいってみましょう。
目次
■ABテスト実装までの手順
■ABテストをさらに便利にする機能
1. ABテストの作成
まずは新しいABテストを作成していきます。
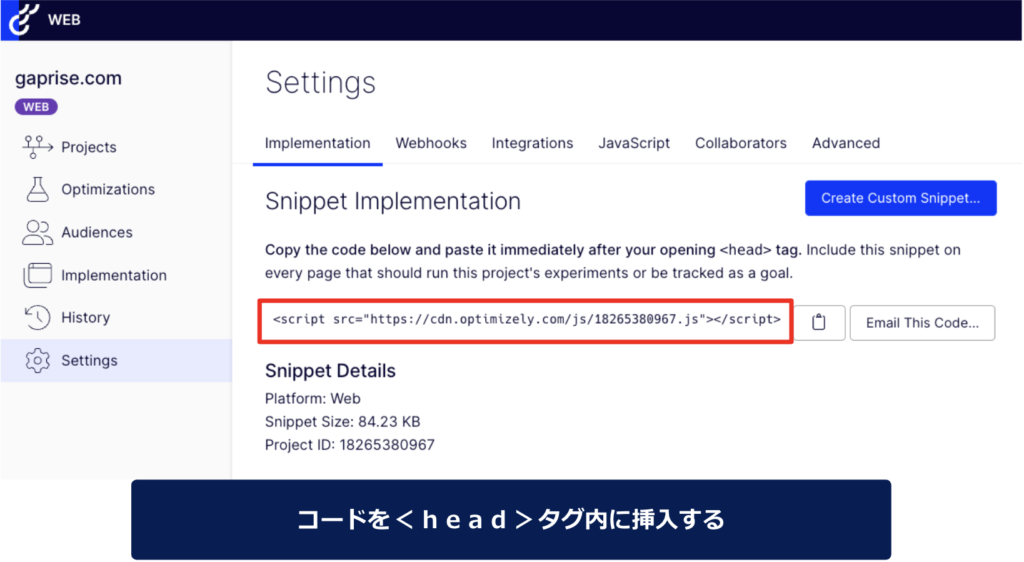
プロジェクト画面の設定のタブ内にOptimizelyのスニペットがあるので、これをABテストしたいページの<head>タグ内に挿入します。

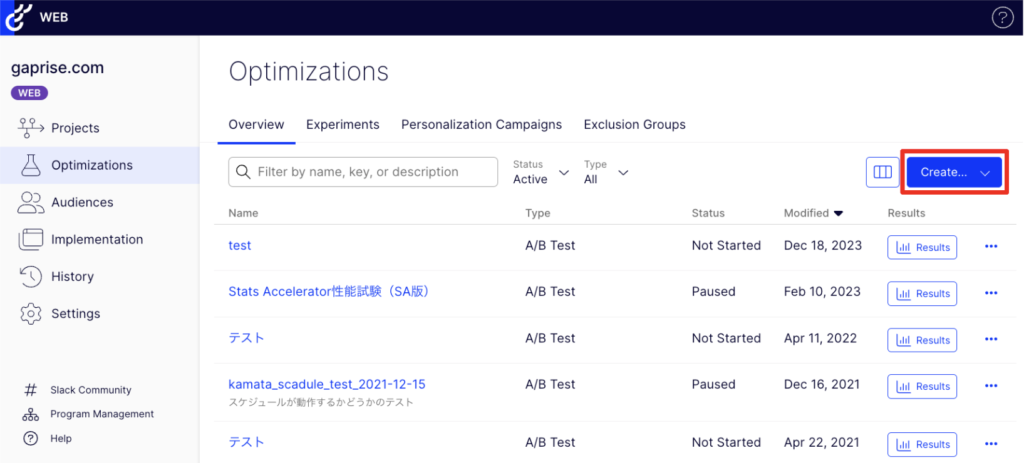
次にホーム画面で新しい実験をクリックします。テスト名、URLを入力すると、自動的にテストページの編集画面に飛びます。

2. ABテストのバリエーションの作成
ABテストの作成が完了したら、今度はテストするページのバリエーションを作っていきましょう。
Optimizelyのエディタ画面には様々な機能がありますが、主に使うのは以下の三つです。
- 要素の移動
Optimizelyでは、デザインの編集をコーディングの知識なしに行う事ができます。
まず変更したい要素をクリックすると、画面の左側に、その要素に対する様々な変更を行うことができるパネルが出現します。その中から「Layout」のアコーディオンを開きましょう。

その後、画像赤枠の虫眼鏡マークをクリックすると、改めて要素の選択を促されます。ここで選ぶのが要素の移動先になります。その上にあるセレクトボックスでは、要素を前に置くのか後に置くのかといった操作が可能です。
- 要素の編集
要素の編集からは要素のhtmlやクラス、スタイルなどを編集する事ができます。
特によく使うのはスタイルの編集でしょう。編集したい要素を選択し、左のパネルから該当の項目をクリックします。

スタイルの編集では、要素のフォント、カラー、位置を編集したり、枠線を追加する事などができます。
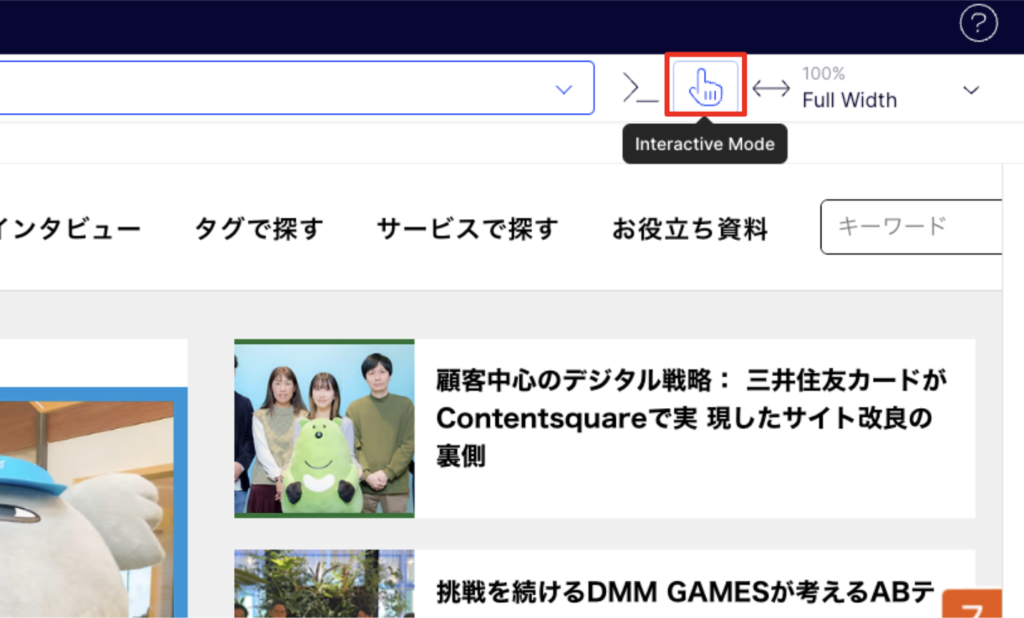
- 対話モード
ページ内にタブがあって表示を切り替えるデザインなどでは、タブをクリックしなければ表示できない要素があったりします。
Yahooのトップページでいうと。以下の赤枠内のような部分です。

通常の編集モードでは要素をクリックするとメニューが表示されてしまうため、編集する事ができません。
こういった際は対話モードを使いましょう。

対話モードの状態では通常のサイトのように要素をクリックできるため、対話モードで一度クリックして表示を変えてから、再度編集モードに戻すことで、先ほど例にあげたような要素も編集する事ができます。
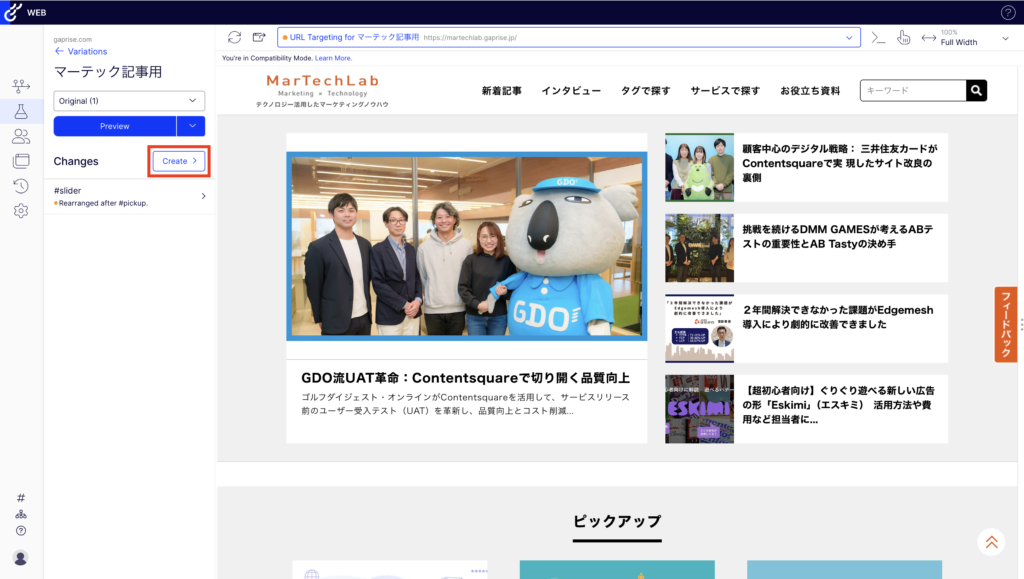
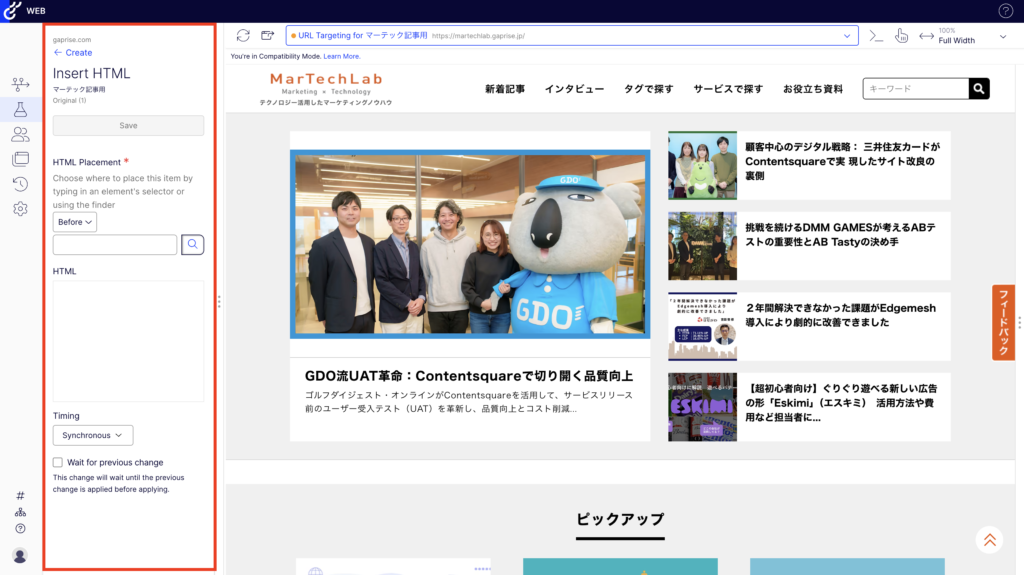
こうした方法以外に、コードを使って直接デザインを編集する事もできます。
エディタの画面から「Changes」>「Create」>「Insert HTML」を選択します。


この部分に直接HTMLやCSS、JavaScriptのコードを書いていくことで、デザインを編集したり、編集を適用する要素を選択したりする事ができます。
3. 目標の設定
バリエーションを作成したら、次は目標の設定をしていきます。
Optimizelyではデザインの編集と同様、一切コードを書くことなく要素のクリック数やページビューといった目標の計測を行う事ができます。
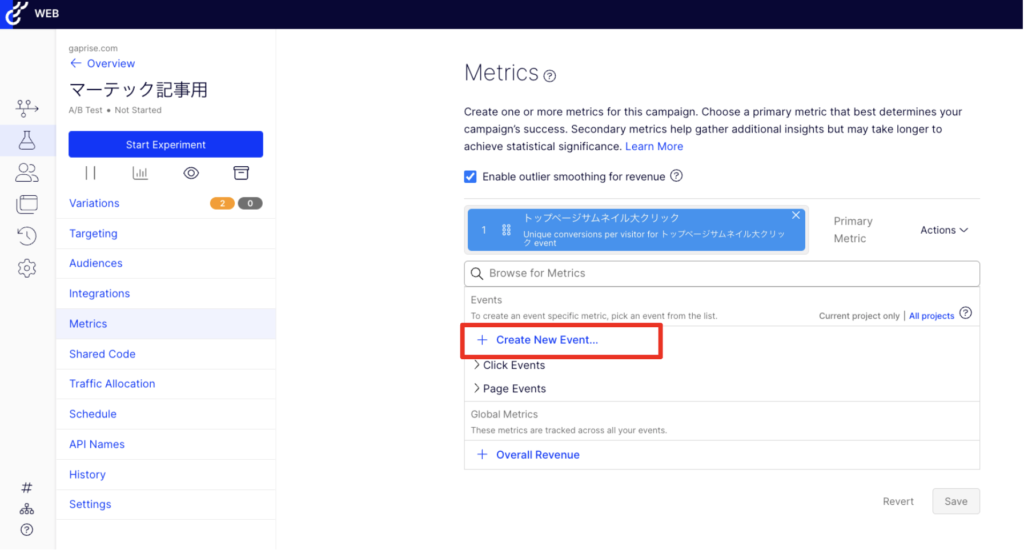
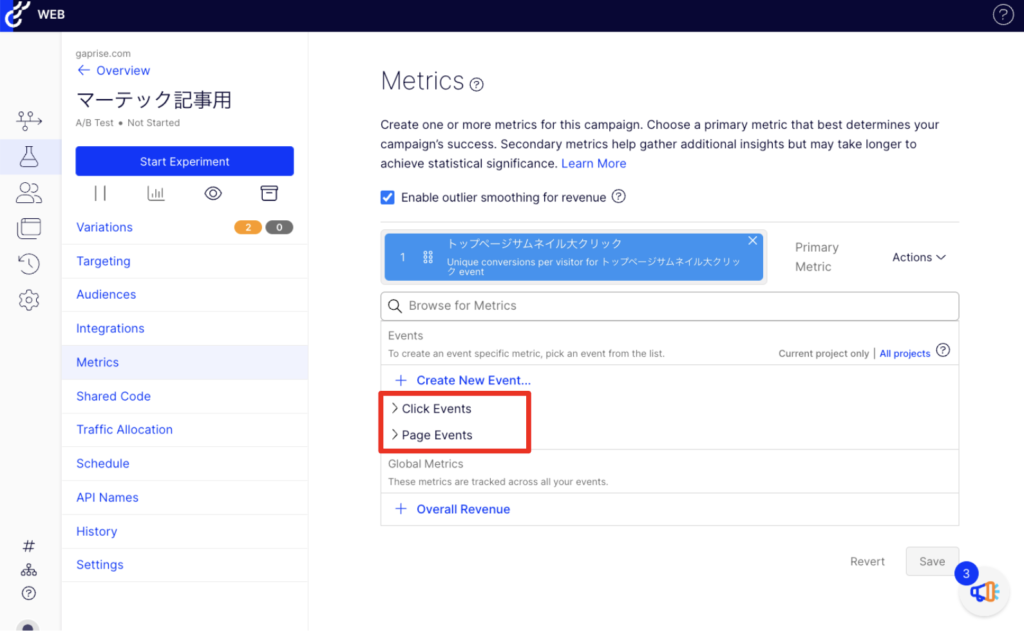
目標の設定はエディタページ左の「Metrics」パネルから行っていきます。

新しい目標の作成をクリックして、目標名と追跡対象を設定しましょう。

追跡対象に設定できるのは以下の通りです。
- Clicks
選択したページ内の要素のクリック数を計測します。
エディタの画面で様子を選択すると、左側のパネルに「Track Click」のアコーディオンが表示されるので、「Track clicks on this element」を選択のうえ名前を付けます。

- Pageviews
URLを入力したページの閲覧を計測します。
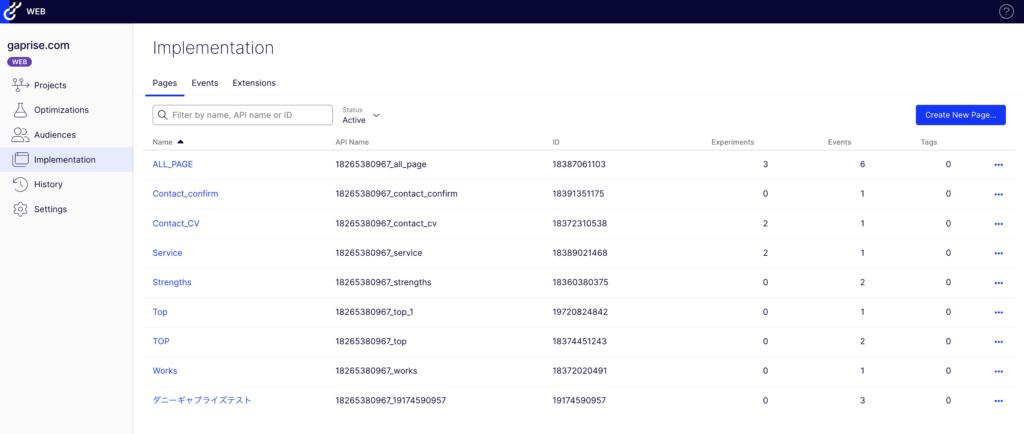
これにはまず「Implementation」>「Pages」で、プロジェクト全体で使用するページの定義を作成する必要があります。

画面下にあるURL一致タイプで、対象とするURLを指定します。
①単純一致:”www”サブドメイン、URL またはハッシュパラメーターを無視して、対象のページを決定します。
②完全一致:入力されたURLに完全に一致したページを対象とします。
③部分文字列一致:入力されたURLが含まれるURLのページを対象とします。
④正規表現:対象とするURLを、正規表現を用いて決定します。
また画像にある+ボタンをクリックする事で、複数のページのPVを目標に設定する事もできます。
- Custom events
javascriptで設定されたカスタムベントを計測します。
カスタムイベントを使うと、ユーザーがフォームのどの部分まで書き込みをしたのかや、PDFなどのファイルのダウンロード数など、クリックやページビューでは測定できない目標も計測する事ができます。
- Enagagement
デフォルトで設定されている目標です。
ユニークビジターがページ内の要素を何回クリックしたかを計測できます。
またこうして作った目標は保存され、同じプロジェクト内のABテストであれば、「保存済みの目標の追加」から追加する事ができます。

最終的なコンバージョンだけでなく、なるべく多くの目標を登録しておくようにしましょう。
多くの目標を登録し様々なデータを計測できるようにしておくことで、結果を多角的に分析し、ABテストから多くの情報を得る事ができます。
4.作成したABテストのチェック
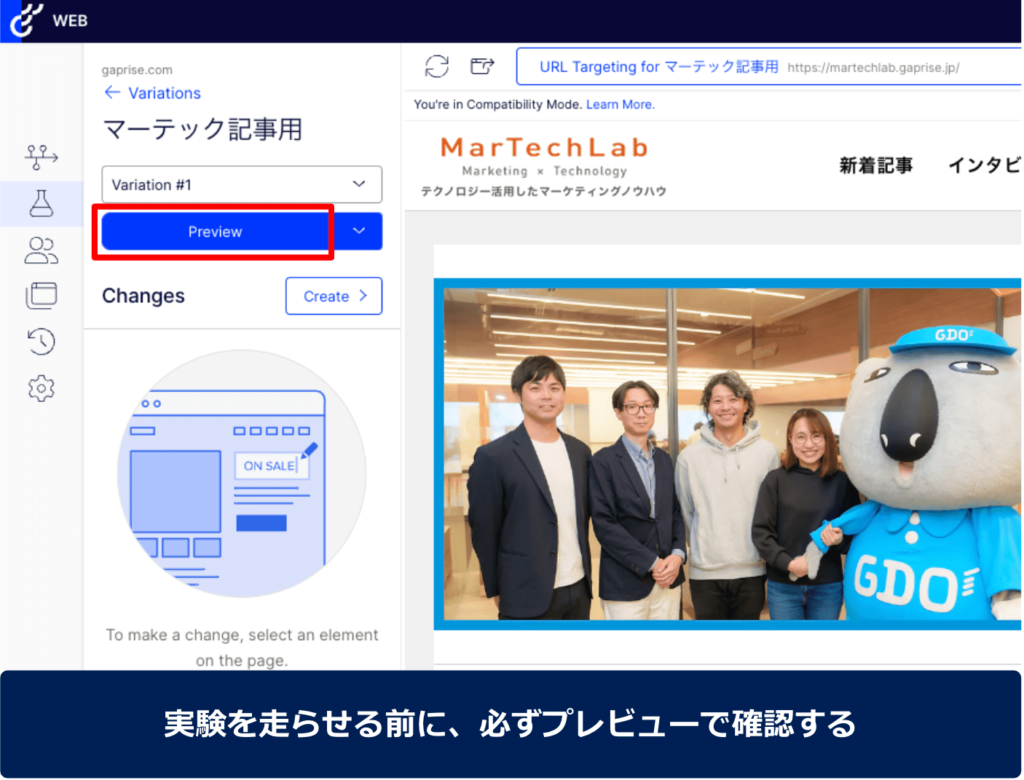
ABテストの作成が終わったら、きちんとABテストが走るかブレビューモードで確認してみましょう。
バリエーションのタブをクリックし、プレビューを選択します。

エディタで編集したデザインが崩れていないかチェックしておきましょう。
チェックをせずにいきなりABテストを走らせてしまうと、テストが成り立たないどころかサイトの機能に異常をきたし、コンバージョンに大きな影響を及ぼしてしまう事もあります。
必ず一度プレビューを使い、確認してからスタートさせましょう。
5.ターゲットURLの設定
次はABテストを実際に走らせるURLを設定します。
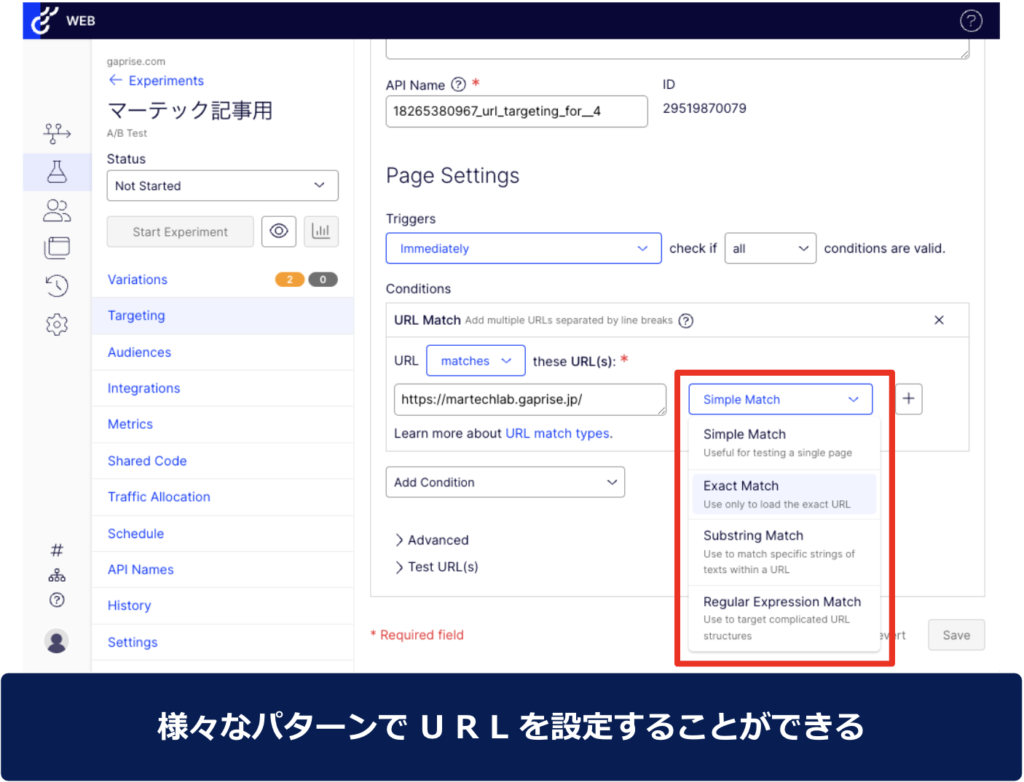
「オプション」「URLターゲット設定」からABテストを実施するURLを入力します。

URLの指定方法には以下の4つがあります。
■単純一致
- httpとhttps両方にマッチします
- wwwがある、無しに関係なくマッチします
- idやクエリに関係なくマッチします
■完全一致
- httpとhttps両方にマッチします
- wwwがある、無しに関係なくマッチします
- idやクエリは、入力されたものと完全に一致した場合のみマッチします
- 特定の1ページのみにABテストを走らせる際に使います
■部分文字列一致
- httpとhttps両方にマッチします
- wwwがある、無しに関係なくマッチします
- idやクエリは、付いていない場合や設定条件と完全に一致した場合のみマッチします
- ECサイトの各商品の詳細ページなど、部分的に同じURLを持つ複数のページに対してABテストを実施する際に使います
■正規表現
- 正規表現を用いて、ABテストを走らせるURLを決定する事ができます
- 4つのタイプの中で一番自由度が高く、複雑な条件でABテストを走らせる事ができます
ターゲットURLを設定したら、URL一致検証を使ってABテストが目的のページできちんと反映されるかどうかチェックしてみましょう。ここに実験を反映させたいページのURLを入れてみます。

部分文字列一致や正規表現を用いて複雑なターゲットを設定している場合は、いくつかのURLで一致検証をしてみると良いでしょう。
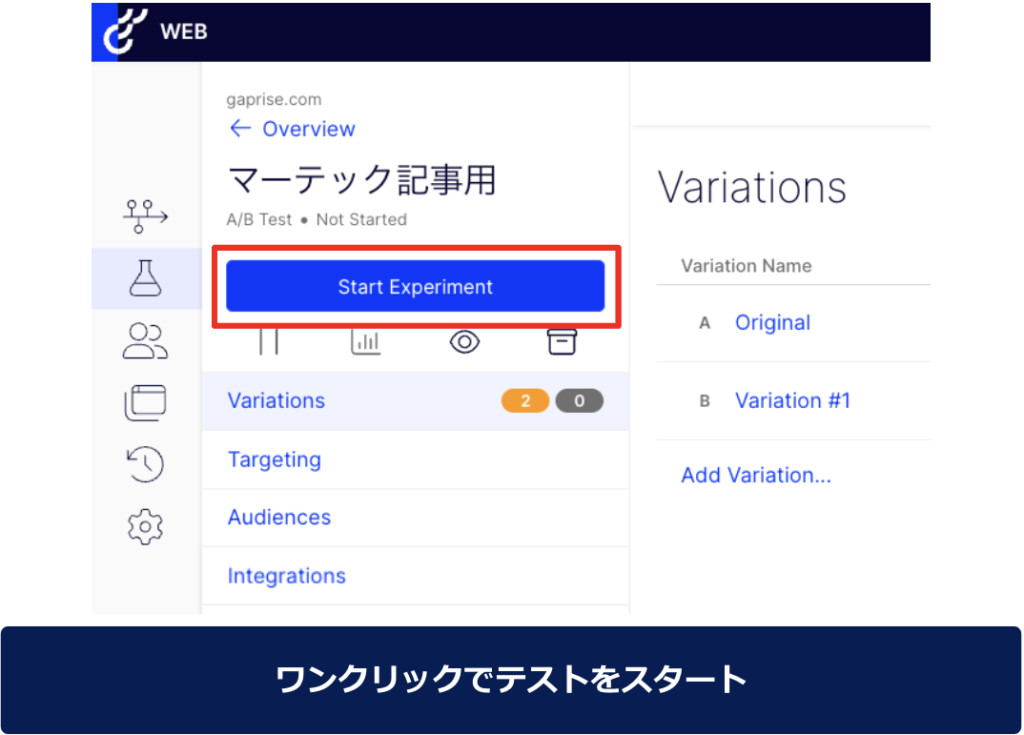
6.ABテストのスタート
以上で一通りの設定は完了しました。
ターゲットURLの確認が完了したら、右上の「実験の開始」ボタンをクリックします。

通常であればバリエーションのhtmlをアップロードしたり、ページのトラフィックを割り振る設定をしたりと大変ですが、Optimizelyは全て自動でやってくれるため、ワンクリックするだけでABテストをスタートできます。
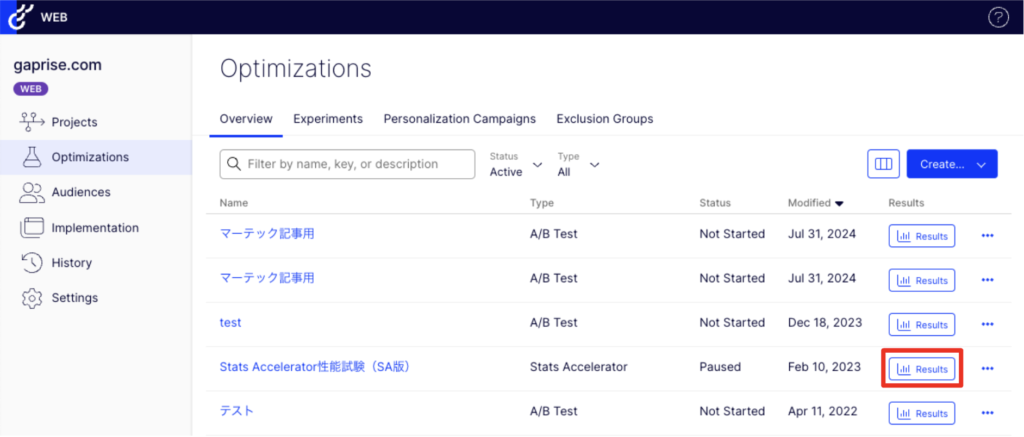
7.結果の分析
OptimizelyはABテストツールでありながら、結果画面からテストを詳細に分析する事ができます。
つまり他のツールと連携をしなくても、実施→分析→実施というサイクルを簡単に回す事ができるのです。
ABテストを開始し十分に訪問者数の集計が取れた後、ホーム画面にあるテストをクリックし、「結果」という部分をクリックするとテストの計測結果が表示されます。

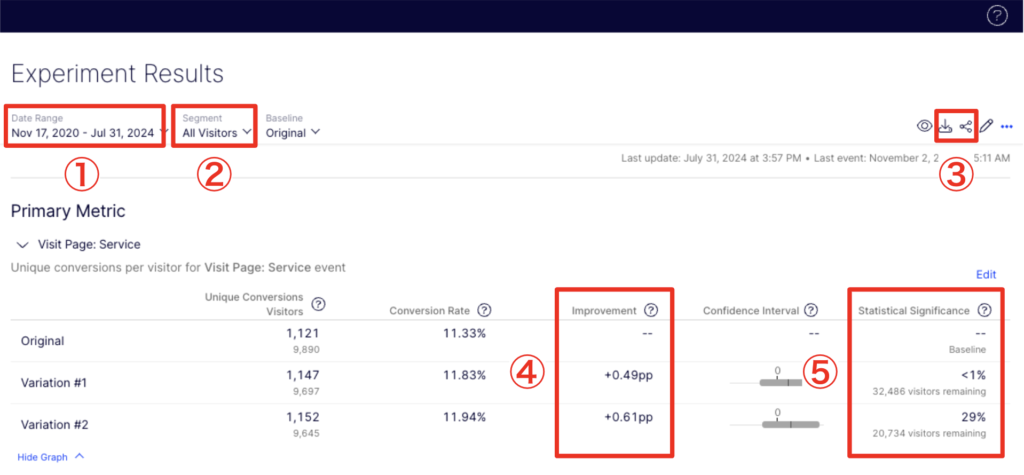
それでは結果の画面を説明していきましょう。

①日付範囲:表示する結果の期間を選択できます
②Segment:ABテストの結果を、ブラウザなどのセグメントで区切って表示する事ができます
③共有:結果をCSV形式でエクスポートしたり、プロジェクト外の人でも見れるリンクを生成します
④改善:基準に設定したバリエーションに対して、他のバリエーションがどれぐらい数値を改善しているのか表示してくれます
⑤chance to beat baseline:どちらのバリエーションが優れているかを、統計的に判断した数値です
結果を分析する際によくあるミスが、数値の見落としです。
例えば商品一覧ページのボタンのABテストをしていて、AよりもBのバリエーションの方が詳細ページへの遷移率が良かったとします。
しかし商品購入の完了数は実はAの方が良かった事を見落としてBのバリエーションを実装してしまい、結果的にコンバージョンが大きく落ちてしまうなんて事は良くあります。
Optimizelyでは設定した目標をバリエーションごとにずらっと見る事ができます。
そのため、目標に設定した数値を見落とさず、細かく追う事ができるのです。
またこうしてグラフで結果を表示してくれるので、数値がどう変化しているのか一目でわかります。
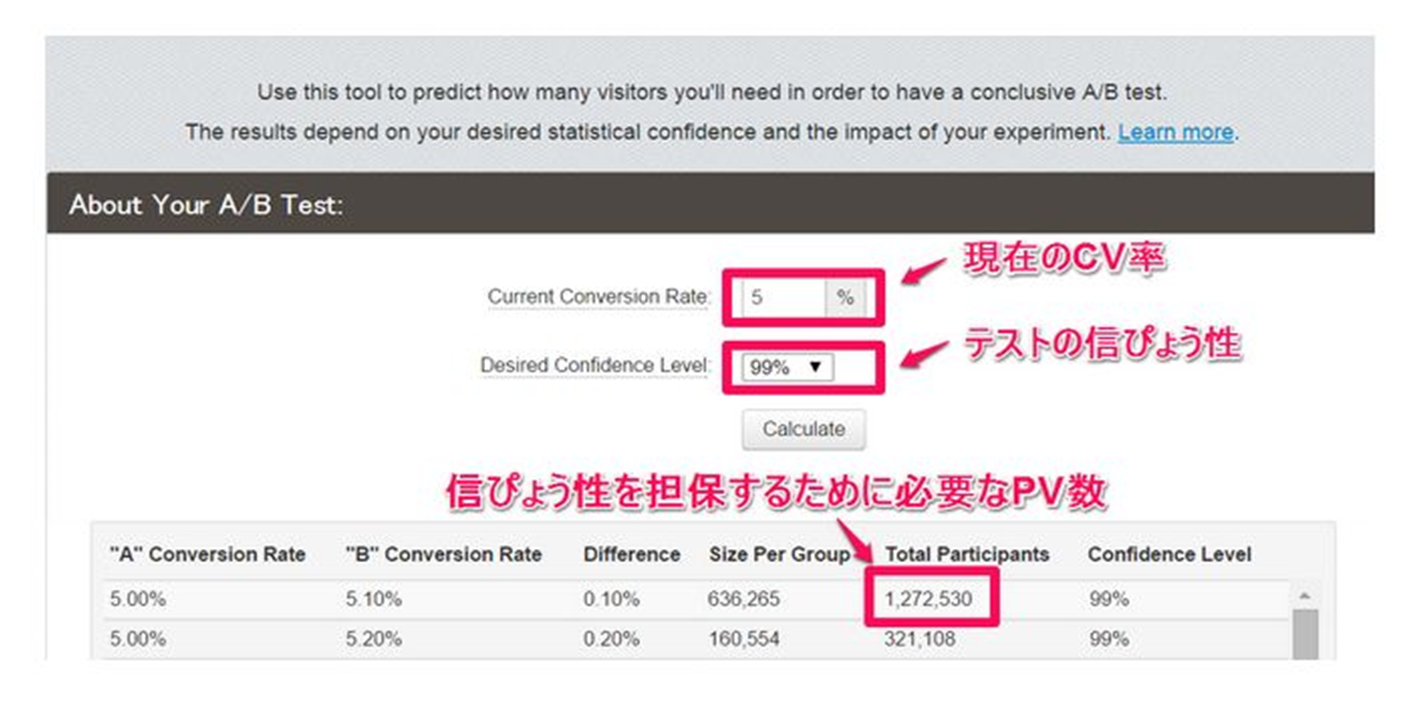
グラフの前半のように大きく数値が変動している期間は、まだサンプルの数が少なく、確実な結果ではありません。
適切なサンプルの数は、こちらのサイトを活用することにより把握できます。

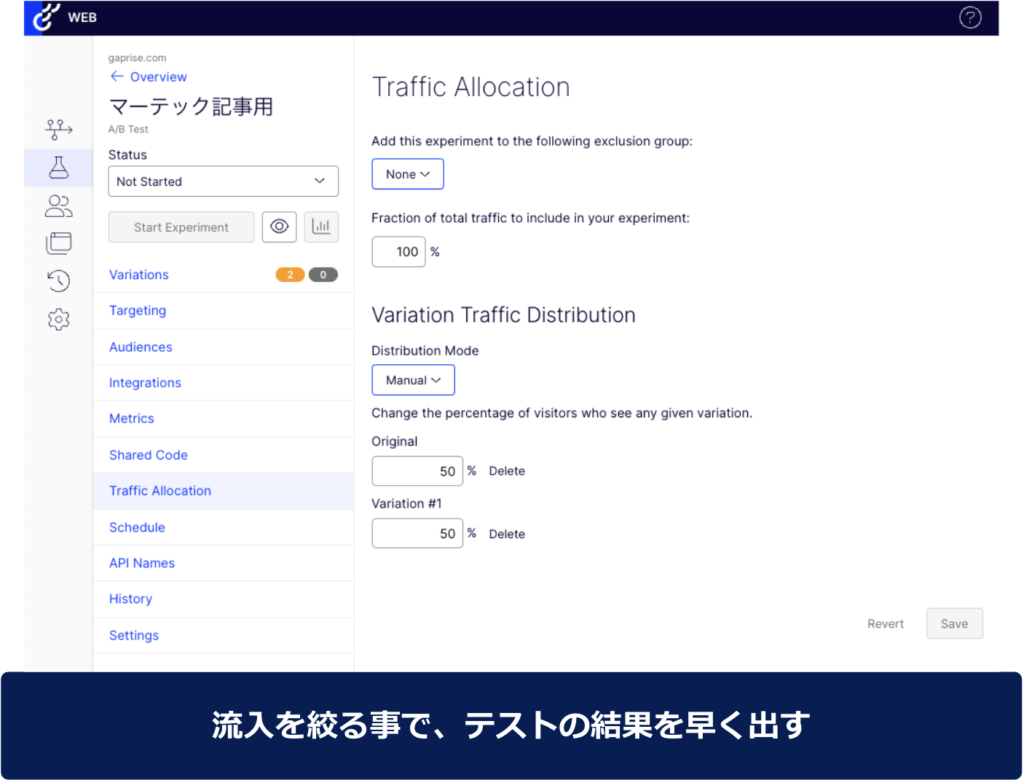
8.トラフィックの割り当て
ABテストを走らせてある程度時間がたつと、明らかに悪いバリエーションが出てくる事があります。
こういったバリエーションへの流入を「トラフィックの割り当て」 を使って止める事で、他のバリエーションへの流入を増やしABテストの結果を早く出す事ができます。
トラフィックの割り当ては「オプション」から設定する事ができます。

ただし先ほども述べましたが、ABテストを始めてすぐの段階では結果が安定せず、時間がたつと
良かったバリエーションと悪かったバリエーションが逆転してしまう事はざらにあります。
なるべく早く悪いバリエーションを止めた方がABテストの結果は早く分かります。
しかし早すぎると思わぬ損をしてしまうので、止めるタイミングは慎重に選びましょう。
ABテストをさらに便利にする機能
以上のように通常であれば実装までに何日もかかっていたABテストを、数十分で実装できるOptimizelyですが、他にもまだまだ便利な機能があります。
ここではその一部をご紹介します。
ターゲティング機能
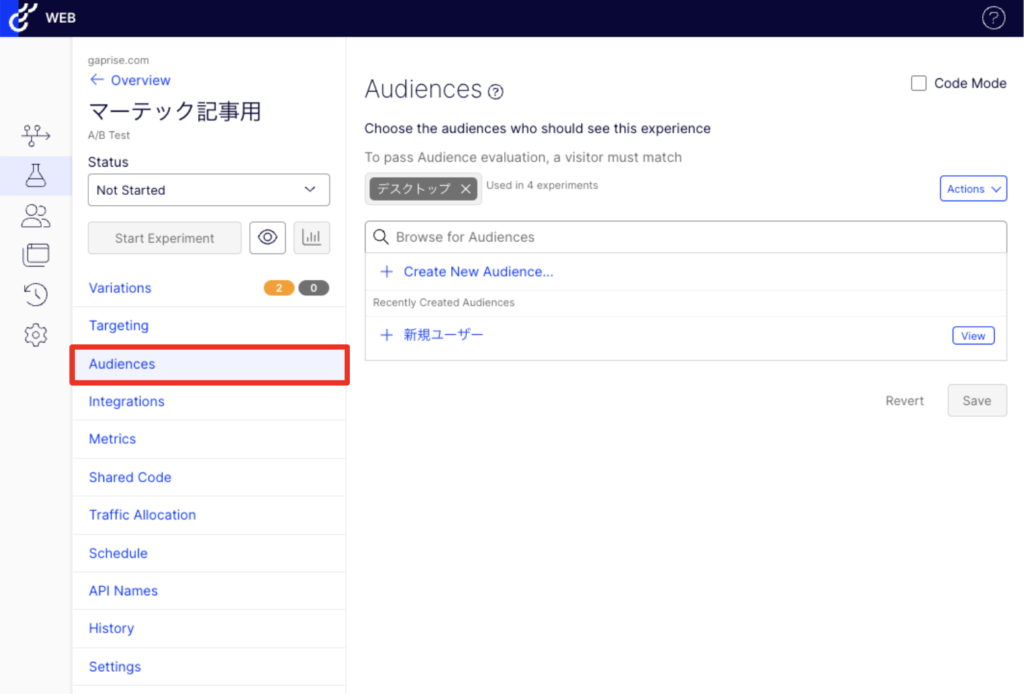
Optimizelyはターゲティング機能を使う事で、ABテストの対象者を様々な条件で区切る事ができます。
ターゲティング機能の設定は、ページ右上のボタンから行う事ができます。

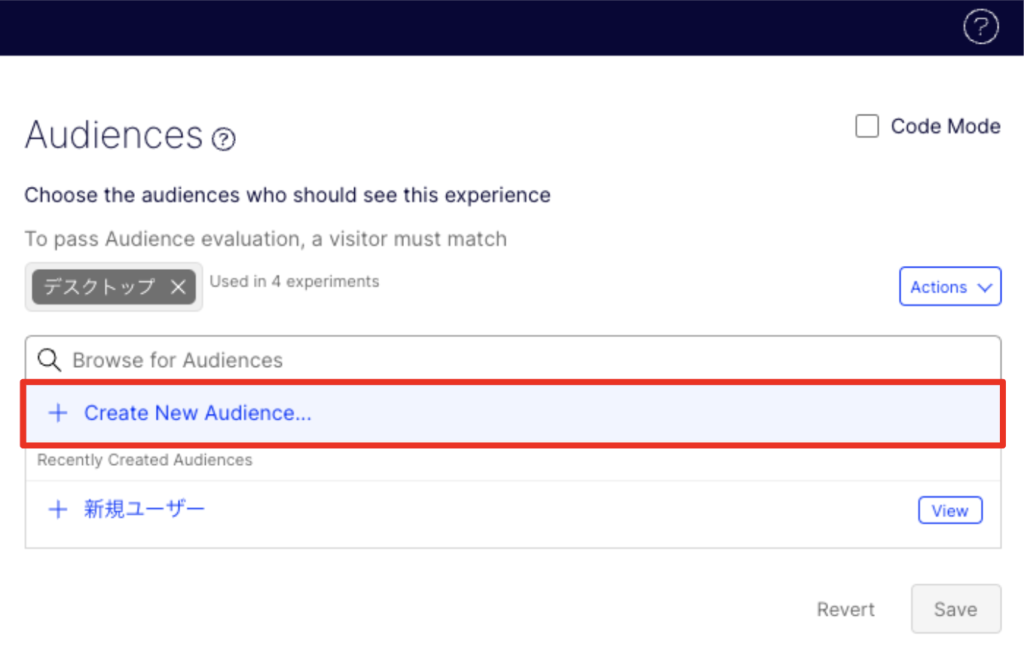
「新しい訪問者グループの作成」をクリックして、グループの名前と条件を追加していきましょう。

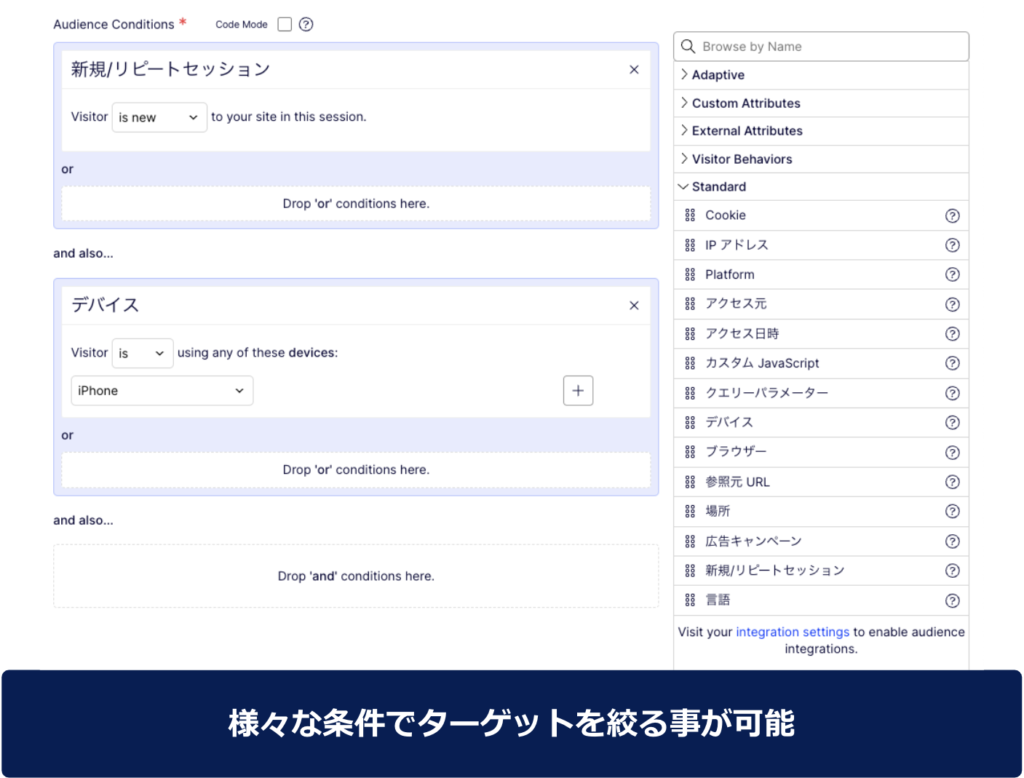
Optimizelyでは以下のの要素をandやorで組み合わせてターゲットを設定する事ができます。
- ブラウザやデバイスの種類
- 新規訪問/リピーター
- 言語
- クエリ
- リファラー(流入先のURL)
- クッキー
- カスタムイベント
- カスタムjavascript
- カスタムタグ
- トラフィックソース
- 広告キャンペーン
- IPアドレス
- ロケーション
- 訪問した時間/日にち
- カスタムディメンション
例えば新規訪問でiphoneから流入してきているユーザーをターゲットに設定する場合は以下のようになります。

先ほどの条件の中から良く使う三つを詳しく解説していきます。
- ブラウザやデバイスの種類
ターゲットを特定のブラウザやデバイスからの流入にのみ絞ったり、逆に除外したりする事ができます。
Optimizelyにはモバイル用サイトを編集しABテストを実施する機能もあるため、モバイルサイトのデザインをテストする際などは、ここからモバイルのみをターゲットにしてテストを走らせましょう。
- リファラー
ターゲットを特定のURLからの流入にのみ絞ったり、除外したりする事ができます。
特定の広告、SNS、オーガニック検索からの流入などを対象にABテストを走らせる事ができます。
- 新規訪問/リピーター
ページを初めて訪れるユーザー、2回目以降に訪れるユーザーに対してABテストを走らせる事できます。
新規訪問のユーザーのみに対して会員登録のバナーをポップアップさせるABテストなどを行う事ができます。
このターゲティング機能を適切に使うと、通常のABテストからでは分からないデータも得る事ができます。
例えば以下の事例をご覧ください。

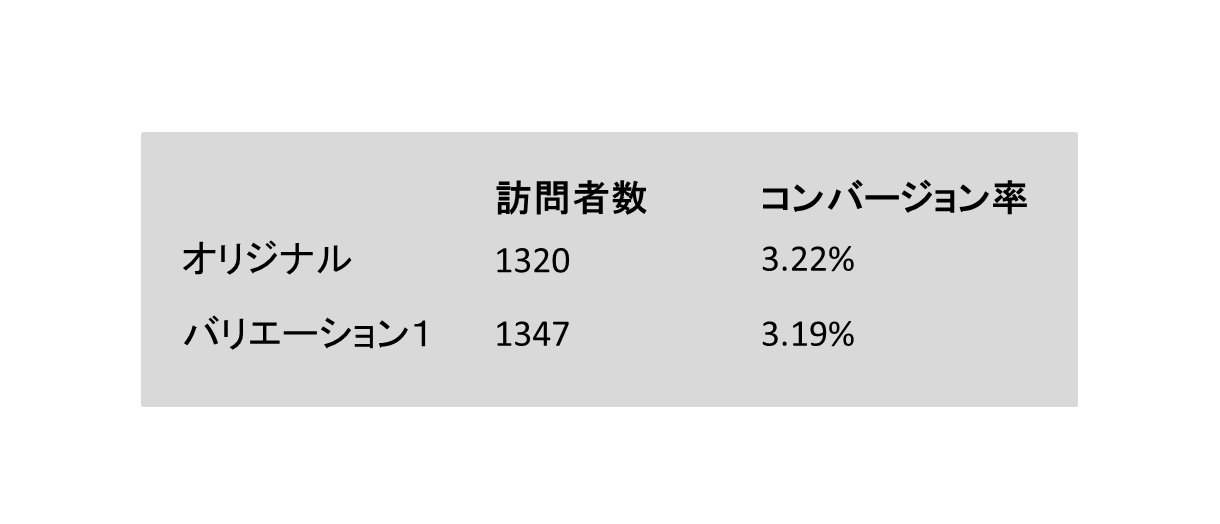
こちらは全ての訪問者に対してあるABテストを行った結果です。オリジナルもバリエーションもほとんどCV率は変わりません。この結果からはあまり多くの情報を得られませんね。
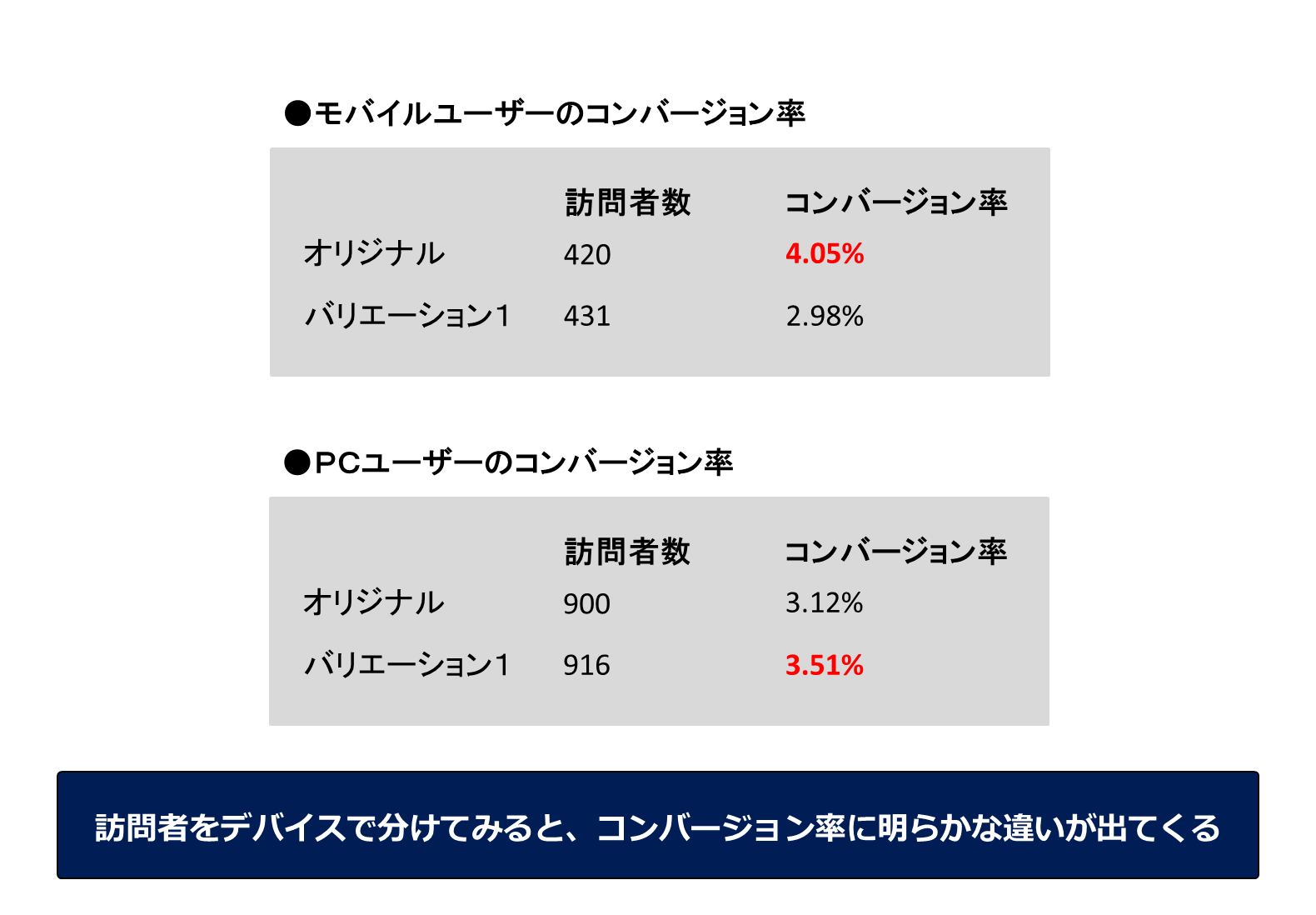
しかし同じデザインをPC、モバイルからの訪問者に分けてみると明らかに結果が違ってきます。

オリジナルはモバイルユーザーに、バリエーションはPCユーザーに対して高い成果をあげています。
こうした情報があると、それぞれのユーザーに刺さっていると思われる部分を別のページに横展開したり、これらを組み合わせて新しいABテスト案を作ったりする事ができます。
ABテストは継続的に実施し良いサイクルを作れるかが重要なため、このような次のテストにつながる情報は非常に大事です。
複数ページテスト/多変量テスト
Optimizelyは多変量テスト、複数ページテストといった通常のABテストとは異なったタイプのテストも実施できます。
聞きなれない名前ですが、どちらも上手く使えばABテストよりも各段に大きな成果を出せます。
複数ページテスト
複数ページテストは名前の通り、複数のページにまたがってABテストを実施する際に使う機能です。
例えばTOPページ→一覧ページ→詳細ページ→フォームといったコンバージョンファネルの中で、A案では信頼性を、B案では安さを訴求しABテストを行うとします。
通常のABテストをそれぞれのページで行うと、ユーザーがTOPページではA案を、商品一覧ページではB案を見てしまい、訴求がバラバラで混乱してしまうといった事がおきかねません。
複数ページテストを使うと、最初のページでA案を見たユーザーには、他のページでもA案のデザインが表示されるようになるため、ユーザーの混乱を防ぎ、ファネル単位で訴求軸をテストする事ができます。
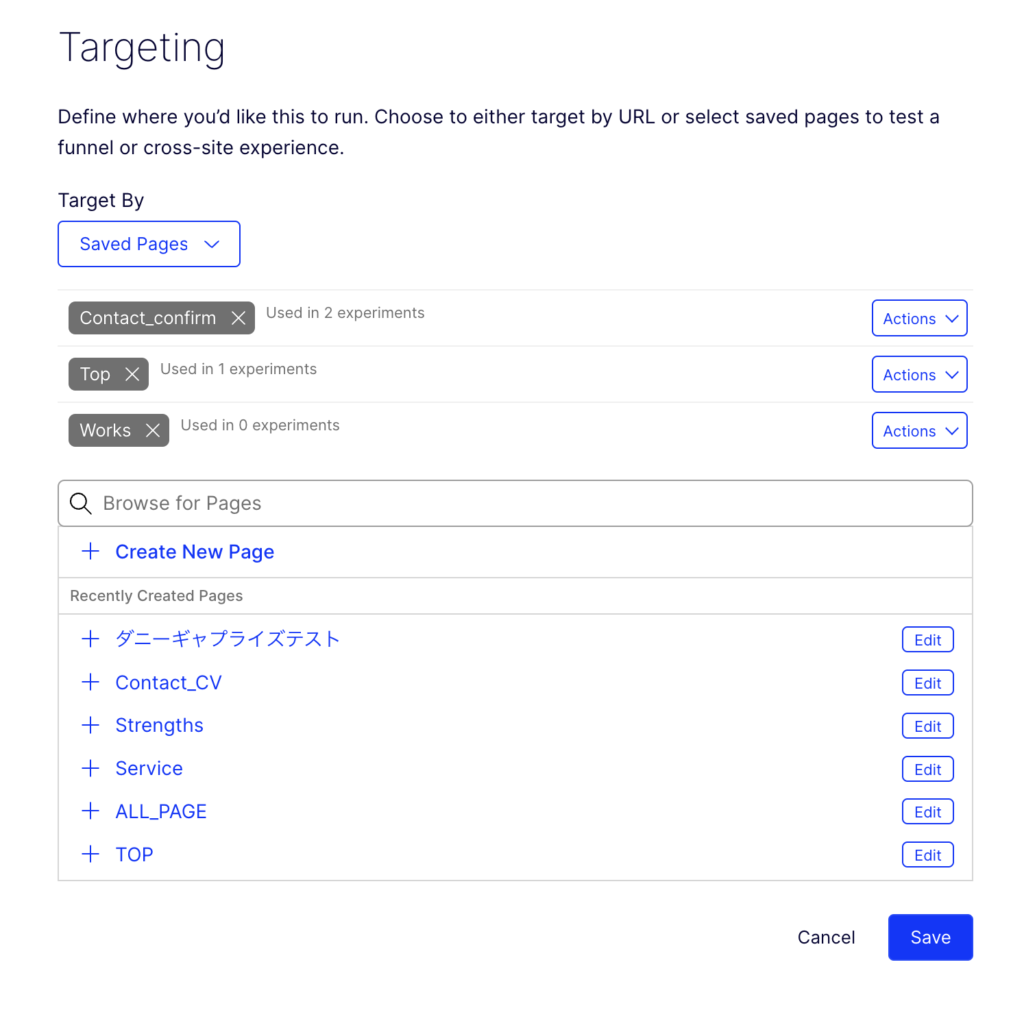
操作は基本的に通常のABテストと同じですが、エディタ上部にページターゲティングの設定プルダウンがあり、ここから「Saved Pages」を選択すると、テストに含むページを増やす事ができます。

多変量ABテスト
ABテストABテストはページ内の一つの要素を変更するABテストですが、多変量ABテストはページ内の複数の要素を同時に変更し、どの組み合わせが最適なのかABテストできます。
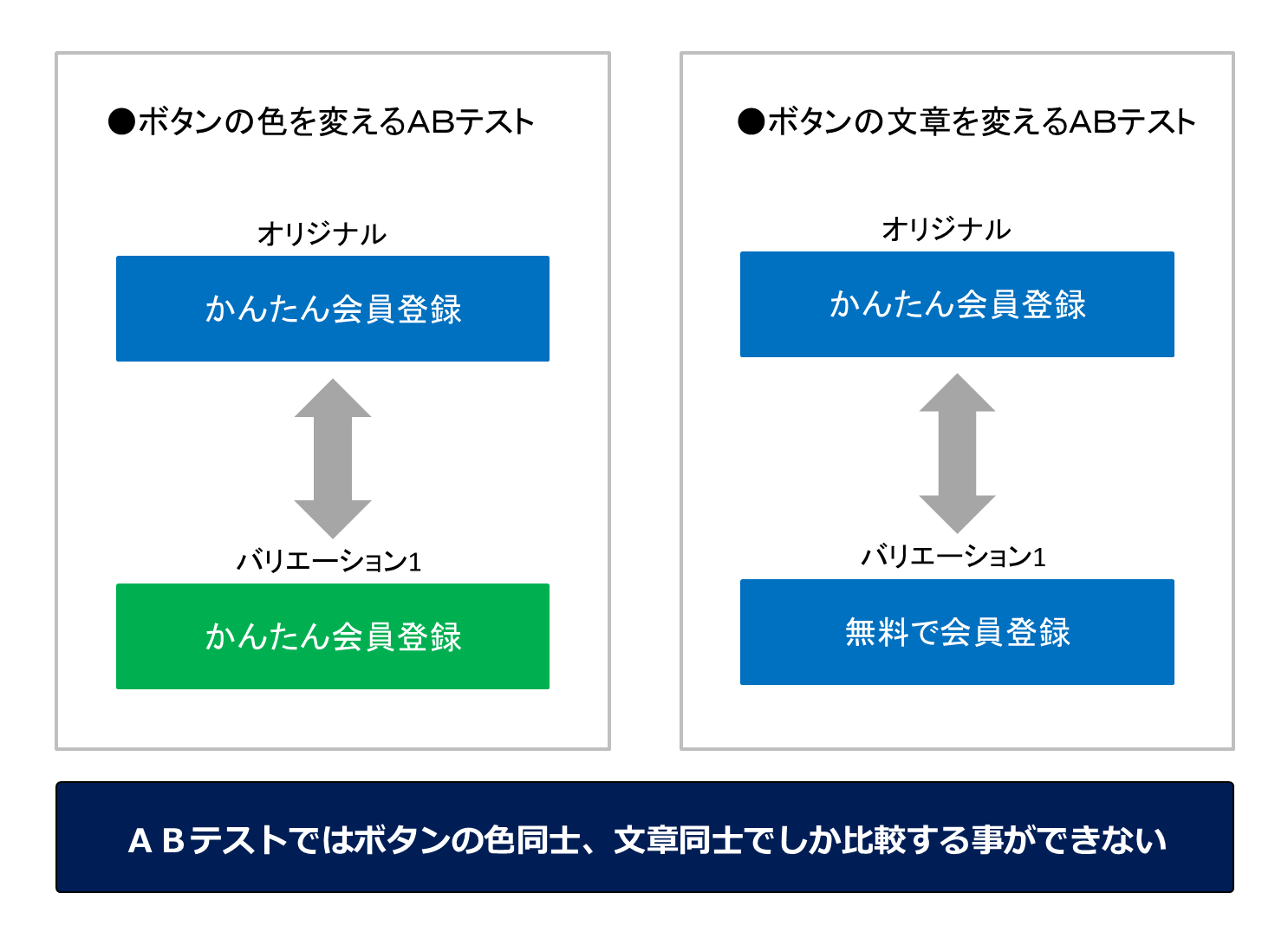
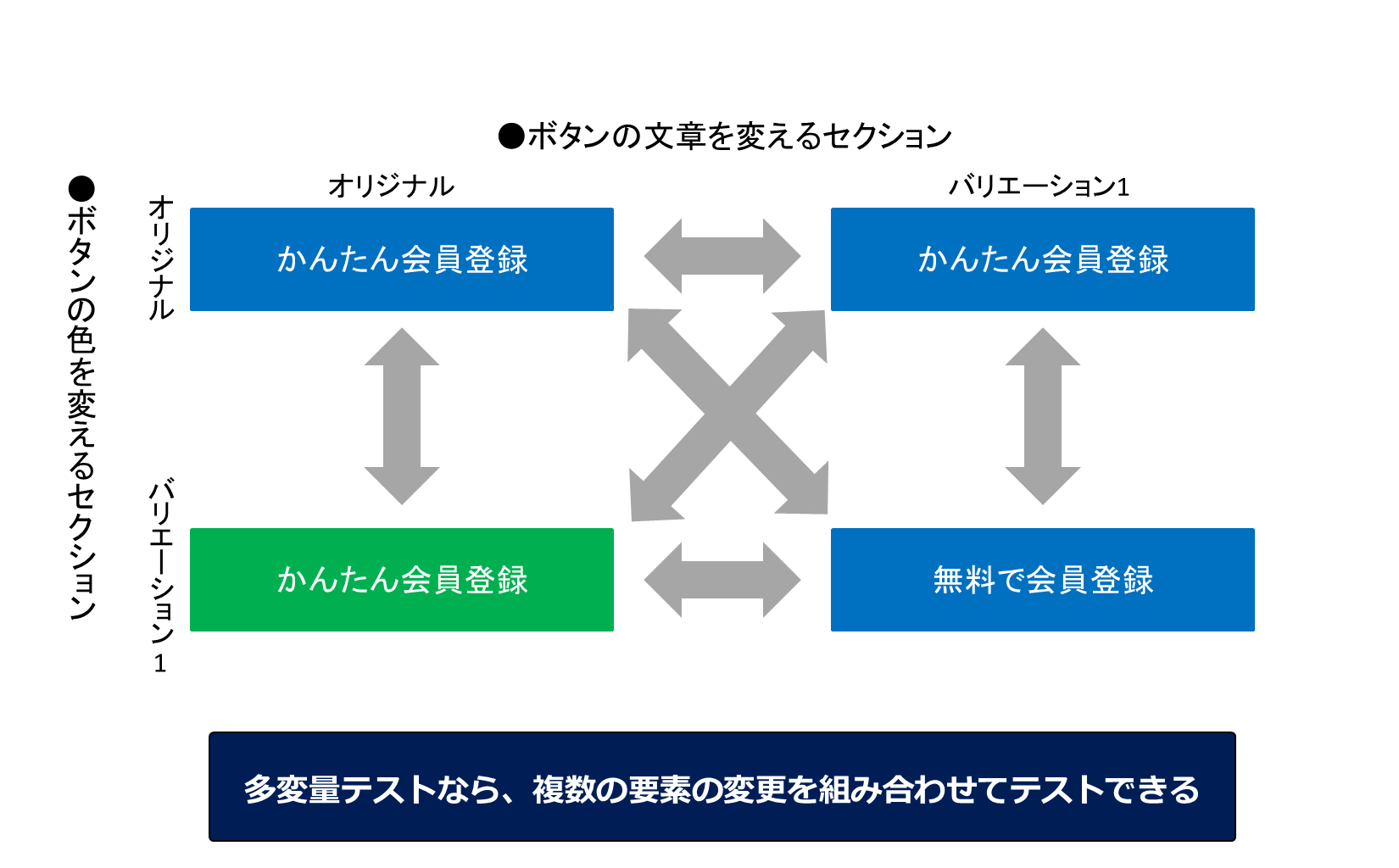
例えばボタン自体の色と文章を変更するABテストをするとしましょう。

通常のABテストでは、ボタンの色同士、文章同士でしか比較できず、それぞれ勝ったバリエーションを組み合わせてみても成果が出ない事があります。
しかし多変量テストを使うと、ボタンの色と文章のあらゆる要素の最適な組み合わせを把握できます。

最適な要素というのは普通のABテストでもわかりますが、最適な組み合わせというのは多変量ABテストでなければ分かりません。
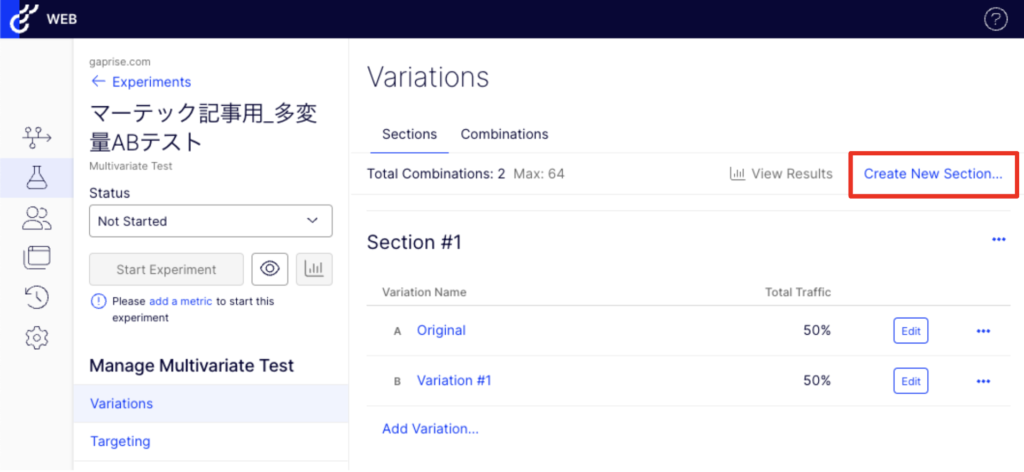
例に上げたような多変量テストを行う場合は、まずボタンの色を変えたバリエーションを作ります。
その後ページ左上にあるセクションの追加というボタンをクリックします。

すると新しいセクションが追加されるので、そこで文章を変更したバリエーションを作ります。
あとはテストをスタートすれば、Optimizelyが自動的にバリエーションを組み合わせて表示してくれます。
複数ページテスト、多変量テストというと、難しい印象を持ってしまいますが、OptimizelyならABテストと変わらず簡単に実装できます。
他のアクセス解析ツールとの連携
Optimizelyは、CMS、パーソナライゼーション、キャンペーン管理、アナリティクスなどの製品と連携する多数のアプリやインテグレーションを提供しています。
以下がその一部になります。(2024年7月時点)
- Google Analytics:OptimizelyのABテスト結果を詳細に分析し、ユーザー行動の洞察を得る。
- Contentsquare:ヒートマップを通じてABテスト結果のビジュアルデータを分析、ユーザー体験を改善。
- Clarity:ヒートマップとセッション録画でABテストのインサイトを視覚的に提供、ウェブ最適化を支援。
- Salesforce:ABテストデータをCRMと連携し、顧客管理と営業活動を改善。
- HubSpot:Optimizelyの結果をマーケティングオートメーションに活用し、リードジェネレーションを最適化。
- Marketo:ABテスト結果をキャンペーンに反映し、リードナーチャリングを効率化。
- Slack:テスト結果をリアルタイムで共有し、チームの意思決定を迅速化。
- Shopify:ABテストで得たデータを基に、最適なeコマース戦略を構築。
- Mailchimp:ABテスト結果をメールキャンペーンに活用し、ターゲット顧客へのリーチを改善。
- Adobe Experience Cloud:Optimizelyのデータを統合し、パーソナライズされた顧客体験を提供。
このようにOptimizelyは様々なツールと連携する事ができますが、特にContentsquareなどのヒートマップツールとは相性が抜群です。
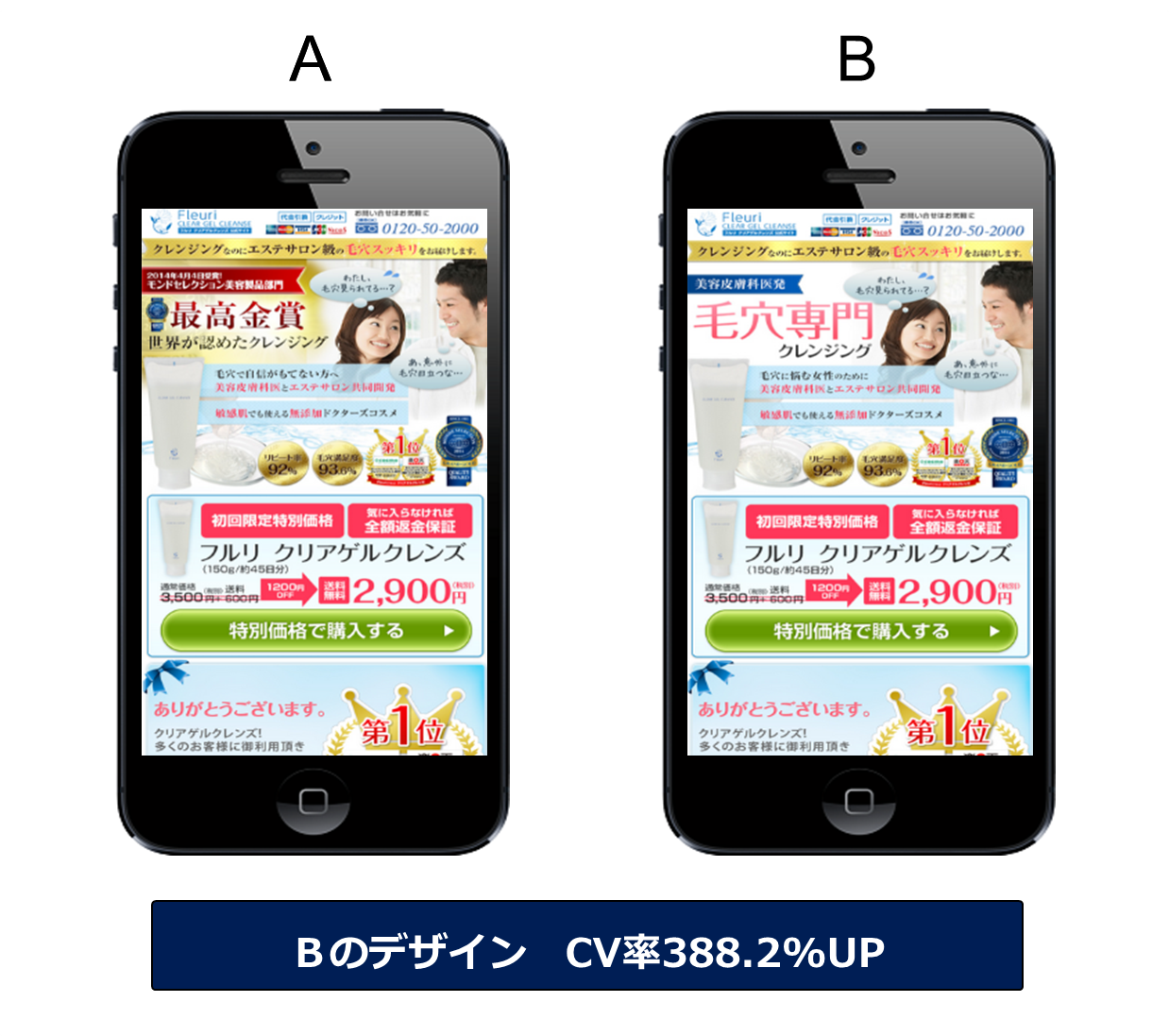
例えば以下の事例をご覧ください。

こちらはある化粧品のスマホLPにて行ったメインビジュアルのABテストですが、BのデザインはAのデザインと比べて388.2%高いCV率を出しています。
十分すぎる成果です。
しかしこのABテストをヒートマップツールを使って深堀りしてみると、さらに多くの情報読み取る事ができます。
こちらはABそれぞれの注目度を可視化したヒートマップです。下層コンテンツの注目度があがっています。

つまりBのバリエーションは専門性をアピールする事で毛穴に対して深い悩みを持つユーザーに刺さるようになり、結果的に下層にあるマニアックなコンテンツが読まれるようになった事で、CV率が上がったのです。
ヒートマップツールを使ってこうした情報を得る事ができれば、「次はより専門性をアピールするために製造工程を詳しく入れてみよう」といった次のアイデアにつながっていきます。
このようにOptimizelyと他のツールを連携させれば、一回のABテストからより多くの情報を手に入れられます。
もちろん連携をとらずにOptimizelyだけを使用してもABテストを実施する事は可能です。
しかしさらに効率よく、素早い改善を行うのであれば、ぜひ他のツールと連携させて使いましょう。
リダイレクト機能
別URLのページ同士でABテストをしたい場合は、リダイレクト機能を使いましょう。
まず、リダイレクトをかけるページにOptimizelyのスニペットが含まれている事を確認し、「Create Changes」>「Redirect」の順番にクリックしていきます。
そしてABテストしたいページのURLを入力し、適用をクリックします。
以上でリダイレクトの設定が完了しました、
モバイルサイト/アプリのABテスト機能
近年はスマートフォンの普及によりモバイルからの流入が増えたため、スマホからの流入を想定してサイトを作ったり、自社サービスのアプリ化を検討されている方も多いかと思います。
OptimizelyはPC向けのサイトだけではなく、実はモバイルサイトやアプリのABテストを行う事もできます。
アプリのABテストもWEBサイトのテストと同様に、非常に簡単に実装する事ができます。以下の動画をご覧ください。
アプリのABテストにおいてもOptimizelyの長所である、スピーディーかつ簡単な実装は変わりません。
Optimizelyのエディタを使えば、コーディングをする必要なくデザインを変更し、変更したアプリをApp Storeの審査を待たず公開する事ができます。
モバイルサイトやアプリというのは技術的な面でPCサイトよりも編集する事が大変です。
しかしOptimizelyを使えばコーディングの知識が全くない方でも編集を行い、ABテストを行う事ができます。
まとめ
いかがでしたでしょうか。
大分長くなってしまったので、最後にOptimizelyの機能を改めてまとめておこうと思います。
- コードを書かずにデザインを編集し、ABテストの作成から実装まで圧倒的に早いスピードでできる
- ターゲティング機能で様々なタイプのユーザーに対してABテストができる
- ABテストだけでなく、多変量テストや複数テストを走らせる事ができる
- 様々なツールと連携し、ABテストの結果を詳細に分析する事ができる
- PCサイトのみならず、モバイルサイトやアプリのABテストまで行える
近年はデバイスの変化など、ユーザー側の環境の変化が大変早い状況です。
こういった早い変化についていく目的で行うのがABテストであり、テストの実施や計測などで時間がかかってしまえば、当然トレンドから一気に取り残されてしまう事になります。
Optimizelyを使えば、通常の手順でABテストを行うよりもはるかに早くABテストが実施できるのをお分かり頂けたかと思います。
もし御社がABテストを実施しているのであれば、ぜひOptimizelyの導入をご検討してみてください。
また、私自身Optimizelyの認定パートナー資格保持者として、Optimizelyの導入支援サポートも行っております。
導入をご検討中の方はオプティマイズリー(Optimizely)日本語サイトよりお気軽にお問合せください。
それではまた次回。