皆さんこんにちは。ギャプライズ鎌田(@kamatec)です。
まずはこちらをご覧ください。
先日、弊社デザイナーが「新人Webデザイナーにありがちな5つのコミュニケーショントラブルとその解消法」という記事を書きました。
この記事は公開2日で1万人以上もの方にお読みいただきまして、本当にありがたい限りなのですが、そのなかで
「指示を出すディレクターにも問題があるのでは?」
というご意見を同時に多数いただきました。
皆さんの仰るとおりでして、「売れるWebデザイン」というのは、デザイナーとディレクターの真剣勝負によってのみ生まれます。どちらか一方が依存している状態、考えていない状態では、ターゲットの心を掴むデザインを作ることはできません。
では、「売れるデザイン」をWebデザイナーに作ってもらうために、ディレクターは具体的にどう動けば良いのでしょうか?
実はデザインディレクションにも、誰でもカンタンにマネできる「ちょっとしたコツ」があります。
今回は「デザイン指示」「デザインフィードバック」という2つの側面で、私がディレクターとして特に気をつけているポイントを計7つご紹介します。
目次
- デザイン指示の4つのコツ
- デザインフィードバックの3つのコツ
- まとめ:デザイナーとの「信頼関係」が成功のカギ
それではまず、デザインに入る前にデザイナーと情報共有する際のポイントからお伝えしていきましょう。
1.デザイン指示は口頭でなく「文字」におこして伝えろ
あなたは、デザイナーとの共有を “口頭のみ” で行っていませんか?
「ターゲットはナントカでー・・・」
「商品の強みはナントカでー・・・」
「企画のコンセプトはナントカでー・・・」
このようなことを “口だけ” で伝えても、人間は基本的に忘れていきます。また、途中でズレが発生したとしても、それを確認する資料がないため、案件が進行すればするほどズレが大きくなってしまいます。
面倒だと思いますが必ず「文字」に起こし、文字と口頭の両方で共有しましょう。
ギャプライズでは、Webサイトを制作する際にはかならず「設計書」というものを作っています。
「設計書」とは、
- ターゲット
- 想定流入経路
- 想定流入キーワード
- 商品、サービスの強み
- 競合比較
- ポジショニングマップ
- 企画コンセプト
- ユーザー心理フロー
- メインキャッチコピー
このような項目を資料化したものです。

これらが資料として見える化され、共有されることで、クライアント、デザイナー、広告担当、果てはアルバイトに至るまで、案件にかかわるメンバー全員が「共通認識」を持つことができます。
そして、デザインに迷ったときにいつでもこの資料に立ち戻ることができるからこそ、”ブレないデザイン” を作ることができるのです。
2.デザイン要素に「メリハリ」をつけさせろ
私がデザインディレクションの際に一番重視しているのは、「要素にメリハリをつけさせる」ということです。
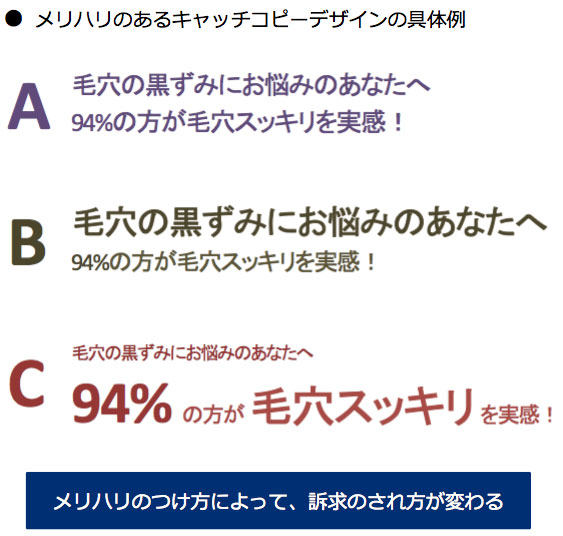
まずは下記のイメージ画像をご覧ください。

これは「メインキャッチコピー」の見せ方の違いをごく簡単に表したものです。A・B・C それぞれ、文言は3つとも同じなのに、訴求のされ方が全く異なるのがお分かりになりますでしょうか?
具体的には下記のような違いがあります。
- A:バランスは良いが、メリハリがない
- B:「悩み」を訴求している
- C:「商品メリット」を訴求している
まず、「A」は典型的な NGパターンで、これでは何が一番伝えたいことなのかがわかりません。
「B」と「C」に関してはきちんとメリハリがついていますが、どちらを採用すべきかは「流入経路」と「ターゲット」によって変わってきます。
ここで私が言いたいのは、デザイナーに指示を出す際に「何を一番伝えたいのか?」をまず明確にしておかなければ、意図したとおりのメリハリをつけさせることはできないということです。
デザイナーというのは、むしろデザインセンスに優れた方ほど
- バランスを整える
- デザイン的にキレイにする
このようなことをどうしても重視してしまう傾向があります。
また、デザイナーの判断で余計な要素を大きくしたり、目立つ色を使ったりしてしまうケースもあります。こういったことを放置していては、反応の薄い「売れない」デザインができ上がってしまうでしょう。
ディレクターの役割として「何を一番伝えたいのか?」を細かく指示し、メリハリをつけさせるようにしましょう。
3.参考サイトは「要素に分解」して数多く伝えろ
あなたは普段、参考サイトURLを1、2個共有するだけで満足していませんか?
参考サイトですり合わせる際の重要ポイントは、なるべくパーツに分解して数多く出すことです。
- 全体の色合い・トンマナはこのサイト
- キャッチの文字組みはこのサイトの勢い
- ボタンのふっくら感はこのLP
- 写真の配置はこれ
- 見出しの勢い感はココ
このような形でなるべくパーツに分解し、それに見合った参考サイトをデザイナー・ディレクター間で持ち寄ります。
経験上、このパーツが細かければ細かいほど、そして数が多ければ多いほど、後々のズレが少ないです。よってディレクターとしては、良いと思ったWebサイトやパーツは常にストックし、必要に応じて引き出せるようにしておく必要があります。
デザインのセンスでデザイナーに勝ることは不可能です。であれば、せめて参考サイトの数と細かさで勝りましょう。
私は習慣として、下記のデザインアーカイブサイトを定期的に巡回するようにしています。
- Land Book
- MUUUUU.ORG
- ズロック
- イケサイ
- ランディングページ集めました
- スマートフォンサイト集めました
- ランディングページ・バナー広告大百科
- iPhoneデザインアーカイブ
- ブブンデザインアーカイブ
- バナーデザインアーカイブ
- レトロバナー
また下記2つの書籍は、キャッチコピーの参考デザインを探すのに大変有用です。
[amazonjs asin=”4756240534″ locale=”JP” title=”キャッチコピーの表現別 グラフィックス”]
[amazonjs asin=”475624095X” locale=”JP” title=”キャッチコピー・タイトルのレイアウトくふう別グラフィックス”]
さらに弊社内では、良いと思ったデザイン・Webサイトを誰でもすぐに共有できる仕組みにしており、それをWordPressで作った秘密サイトで日々蓄積しています。いわば「自社専用のデザインアーカイブサイト」です。
外向きのサイトではないため、作る手間もさほどかからないと思います。ぜひ真似してみてください。
なお、ランディングページ制作の際は、サイトの参考を探すよりも、バナーデザインや紙広告のデザインを見たほうが参考になるケースが多いです。
なぜかというと、ランディングページは “一瞬のインパクト” が重要になるため、そこに命をかけて作っている「バナー」や「紙広告」のデザインは、参考になる部分が多いのです。併せてチェックしておきましょう。
4.デザイナーに指示を伝えた後は「一晩」寝かせろ
あなたは、デザインの情報共有を「デザインしてもらう直前」にやっていませんか?
そのやり方では、デザイナーのポテンシャルを最大限に活かし切ることはできないでしょう。
私は、デザイナーと情報を共有した後、少なくとも一晩は間をおいて作業してもらうことにしています。そのほうがアウトプットの質が良くなるからです。
寝かせるといっても、ただ漫然と待つだけではありません。冒頭に説明した「設計書」をベースに基本情報を共有した上で、デザイナーにも「考えさせる」時間を与えることが大切なのです。
この時間を使ってデザイナーには、
- 参考サイトを探す
- ターゲットが読む雑誌やブログを見る
- 構成のイメージを手書きで落とし込む
このような作業を行ってもらいます。
そして、そこから発想したアイデアをディレクターにぶつけてもらい、意見交換をする。お互いに考えた意見をぶつけあうからこそ、デザインはより良いものに昇華していくのです。
このプロセスを経なければ、デザイナーは
「指示通りにしか作業しないオペレーター」
になりやすくなってしまいます。
ディレクターのあなたは、この「寝かせる時間」も含めてクライアントとスケジュールをにぎりましょう。
とはいえ、納期が迫っているときには「当日にデザイナーと共有してその日にデザイン」ということも仕方なく起こり得ます。その場合は、たとえば共有を午前中に行い、昼休みをはさんで午後に作業してもらうなど、できるだけ間を空けてあげる工夫をすることが大切です。
.
以上が、デザインに入る前に行う共有方法のポイントです。
では、ここからは「一度あがってきたデザインに対するチェックとフィードバック」のコツについてお伝えします。
5.3秒見て、良いと思うかどうかを「直感」で判断しろ
デザインフィードバックは、はじめはなんとなく、”直感” でやることが大切です。
たとえば、
「なんか違う」
「グッとこない」
「イケてない」
「ダサい」
パッと見でこのような感想を持ったとしたら、遠慮なくそのまま口にしてください。
・・・こんな主張をすると弊社デザイナーが怒りだしそうですが、これにはちゃんと理由があります。
考えてみてください。明確なロジックのあるなしにかかわらず、エンドユーザーは「直感」で良い悪いを評価します。それも一瞬で。
であれば作り手である我々も、まずは直感でなんとなく評価するべきです。
最悪なのは、パッと見で違和感を持ったにも関わらず、遠慮して伝えないことです。理由はあとで一緒に考えれば良いので、まずは口に出しましょう。
なお、ディレクターがこれを行うためには、デザインを一目みて一瞬で「良い」か「悪い」かを判断するスキルを普段から養っておく必要があります。
このスキルは、デザインをただ漫然とながめているだけでは身に付きません。
日々目にするコマーシャル、中吊り広告、雑誌広告にいたるまで、つねに「良い」「悪い」を判断し、なぜ良いと思ったのか、なぜ悪いと思ったのかを振り返るクセをつけましょう。
下記の本は、このトレーニングをするのに有用な本です。興味がある方はぜひご一読ください。
[amazonjs asin=”4798132101″ locale=”JP” title=”クイズで学ぶデザイン・レイアウトの基本”]
6.全てのデザインに「意図」があるかどうかを確認しろ
私は、デザイナーからデザインが上がってきたら、
- なぜ、ボタンの色はこの色にしたのか?
- なぜ、写真はこれを選んだのか?
- なぜ、文字をここで折り返したのか?
など、基本的に全ての要素に対して「なぜそうしたのか?」を質問します。
その回答が、ディレクターとして納得できるものであればそのままクライアントに説明しますし、納得がいかないものであれば、納得がいくまで質問し続け、詰めます。
仕事ができるWebデザイナーは、全ての要素に対してこのような
「なぜそうしたのか?」
という “理由” を持っています。すぐに言葉にすることはできなくても、感覚的には持っているはずです。
対して、仕事ができないデザイナーには「なぜそうしたのか?」がありません。なんとなくだったり、ただの構成流し込みだったりして、思考の掘り下げが甘いことが多いです。
デザインに対して明確な「理由」があれば、クライアントを納得させることも容易です。しかし、理由を明確にしないまま進めようとすると、最終的にクライアントの趣味・趣向だけが反映された「成果が出ない」デザインになりやすくなります。
遠慮せず、きっちり詰めてください。
7.デザイン上の問題点は「要因」を切り分けて伝えろ
例えば、上がってきたデザインをパッと見て
「インパクトがない」
「伝えたいことが入ってこない」
「チープに見える」
このような感想を持ったとしましょう。
これを、
「ダメだからやり直して」
といった形で、まるっと修正指示をしてはいけません。なぜなら、悪いデザインというのは得てして「キャッチコピー」や「構成」に問題があるケースが多いからです。
直感でフィードバックすることも大事なのですが、ダメだと思ったならばその後「なぜダメなのか?」という “要因” を切り分けて考え、一緒に伝えてあげましょう。
多くの場合、デザイン上の問題は以下4つの要因のいずれか、またはその組み合わせにより起こります。
- レイアウトの問題
- 色の問題
- 写真の問題
- キャッチコピーの問題
一度、デザインに入ってしまった「構成」や「キャッチコピー」を変更することは、ディレクターとしては勇気がいることです。デザイナーにもかなり嫌がられるでしょう。
しかしながら、デザインというのは “文字1つ” 増えるだけでバランスが全く異なるものになり得ます。デザインに入ったからといって「構成」や「キャッチコピー」は変えないのではなく、常に上記4つの視点で問題を切り分けるようにしましょう。
.
以上が、デザインフィードバックの3つのポイントになりますが、縦長ランディングページデザインの場合はさらにチェックがシビアになります。下記の記事を併せてご覧になり、ご活用下さい。
まとめ
いかがでしたでしょうか?
ディレクターは役割として、デザイナーよりもいっそう「成果を出す」ということに対して強く意識する必要があります。そのためには、場合によってはデザイナーの嫌がることでもきっちりやらなければいけません。
成果が出なければ、クライアントも、デザイナーも喜びませんし、成長しないからです。
そのためには、デザイナーと本音ベースで対話ができる「信頼関係」を普段から築いておかなければなりません。これもディレクターの大事な役割の1つです。
お互いの意見をぶつけ合い、良いと思うものを取り入れて昇華させていく。このプロセスが、「成果の出るデザイン」を作る上で一番大事だと私は考えています。
ぜひ、実践してみてください。
.
最後に下記のメッセージを添えて筆を置きます。
” 親愛なるWebデザイナーへ。僕の仕事が成り立っているのはあなたのおかげです。いつもありがとう。”
.
※ 私、Twitter もやっておりますので、よろしければフォローよろしくお願い致します。
⇒ 鎌田の Twitter アカウント
⇒ LPO研究所・公式 Twitter アカウント